大家好,欢迎来到IT知识分享网。
HTML+JS好例子集锦
一些HTML+JavaScript好例子,有些例子照网络资料,包括: HTML+JS限时小学数学出题、打开对话框选择本地文件、 简单画布画板、 俄罗斯方块游戏、 落英纷飞动画 、随机点名器的示例、生成二维码等。从中感受HTML+JavaScript可以实现功能的强大。
基础知识参见 HTML5+CSS入门与提高学习系列 https://blog.csdn.net/cnds123/article/details/113860164
JavaScript入门与提高学习讲座系列文章 https://blog.csdn.net/cnds123/article/details/110119640
一、HTML+JS限时小学数学出题
先给出效果演示图:
源码如下:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>简单的出题计算</title>
<style type="text/css">
body{font-family:Dunkin,"开心软件甜蜜蜜简体","Segoe","Segoe UI","微软雅黑",sans-serif;font-size:30px;background-color:#fff}
input,button{font-family:Dunkin,"开心软件甜蜜蜜简体","Segoe","Segoe UI","微软雅黑",sans-serif;font-size:20px}
.title{width:100%;height:100%;position:absolute;left:0;top:0;background-color:#fff;z-index:3;}
#ti{font-family:Dunkin,"Segoe","Segoe UI",sans-serif;font-size:50px;background-color:#fff}
</style>
</head>
<body>
<div class="title" id="title">
<br><br><h3 align="center">简单的小学数学随机出题,限时</h3>
<center><input type="button" value="开始答题" onclick="$('title').style.display='none';dati()"></center>
</div>
<center>
<br>
<h2 id="ti">17+12</h2><br>
<input type="text" id="texts"><br><br>
<input type="button" value="判断" onclick="ok()">
<input type="button" value="清除" onclick="cls()">
<br><br>
答对<span id="att1">0</span>题 打错<span id="att2">0</span>题<br><span id="att3">60</span>
</center>
<script>
function $(i){
return document.getElementById(i)
}
function rand(min,max){return Math.round(Math.random()*(max-min)+min)}
var dui=0,cuo=0,time=60,fu1=0,fu2=0,add=0,pd=29;
function dati(){
dui=0;cuo=0;time=60
$("att1").innerHTML="0"
$("att2").innerHTML="0"
$("att3").innerHTML="倒计时:60"
var art=setInterval(function(){
time--
$("att3").innerHTML="倒计时:" + time
if(time<=0){alert("时间到");$('title').style.display='';clearInterval(art)}
},1000)
document.getElementById("texts").focus(); //文本框获取焦点
tis()
}
function tis(){
fu1=rand(5,100);fu2=rand(5,100);add=rand(0,1)
if(fu2>fu1){add=0}
if(add==0){pd=fu1+fu2}
if(add==1){pd=fu1-fu2}
$("ti").innerHTML=fu1+""+["+","-"][add]+""+fu2
}
function ok(){
if($("texts").value==pd){dui++;$("att1").innerHTML=dui}else{cuo++;$("att2").innerHTML=cuo}
tis()
}
function cls(){
document.getElementById("texts").value = ""; //清空文本框
document.getElementById("texts").focus(); //文本框获取焦点
}
</script>
</body>
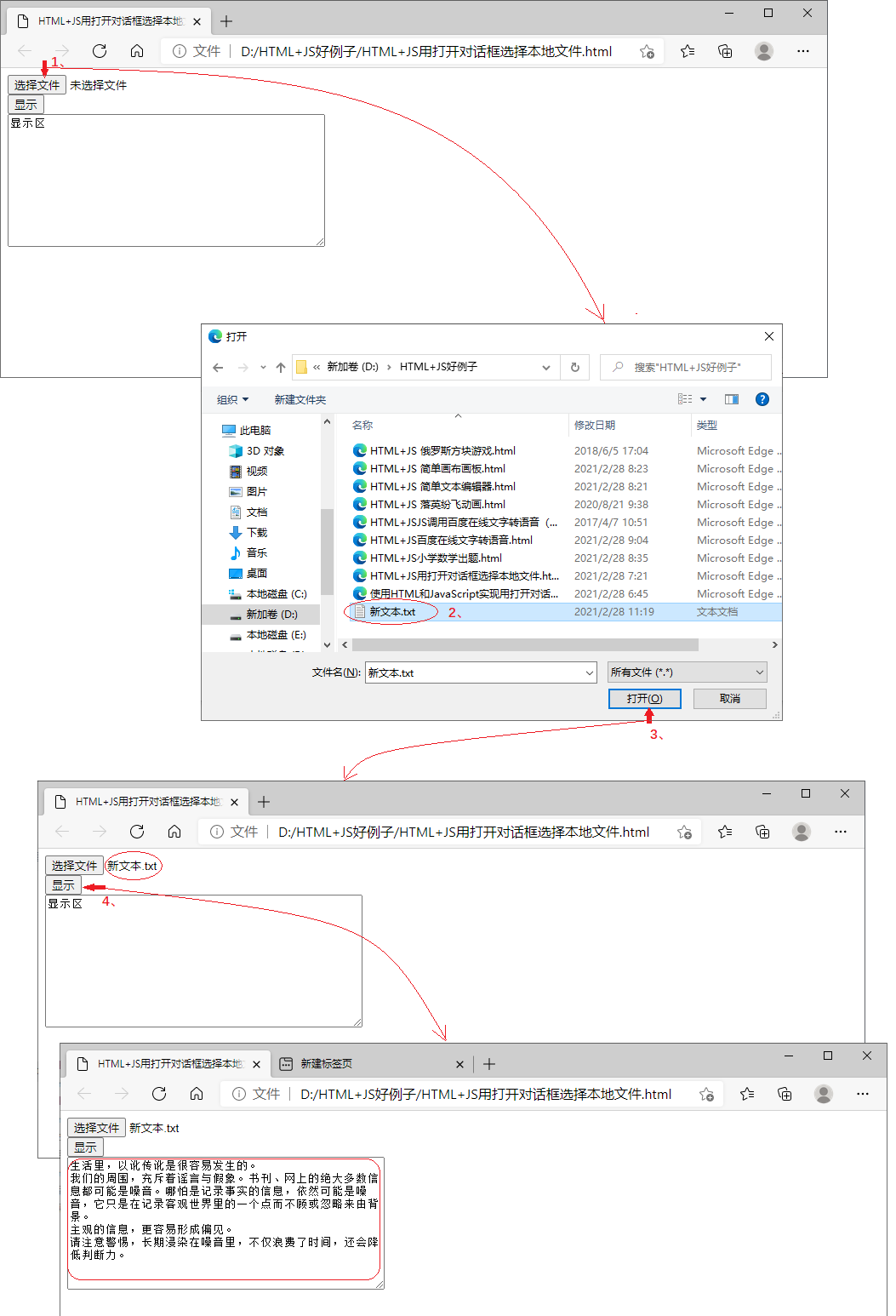
</html>二、打开对话框选择本地文件
先给出效果演示图:
源码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
function show()
{
var reader = new FileReader();
reader.onload = function()
{
//document.body.innerText = this.result;
//alert(this.result)
document.getElementById("content1").value = this.result; //将文本文件的内容读入textarea中
}
var f = document.getElementById("filePicker").files[0];
reader.readAsText(f);
}
</script>
<input type="file" name="file" id="filePicker"/>
<br>
<input type="button" value = "显示" onclick="show()"/>
<br>
<textarea id="content1" cols="50" rows="10">显示区</textarea>
</body>
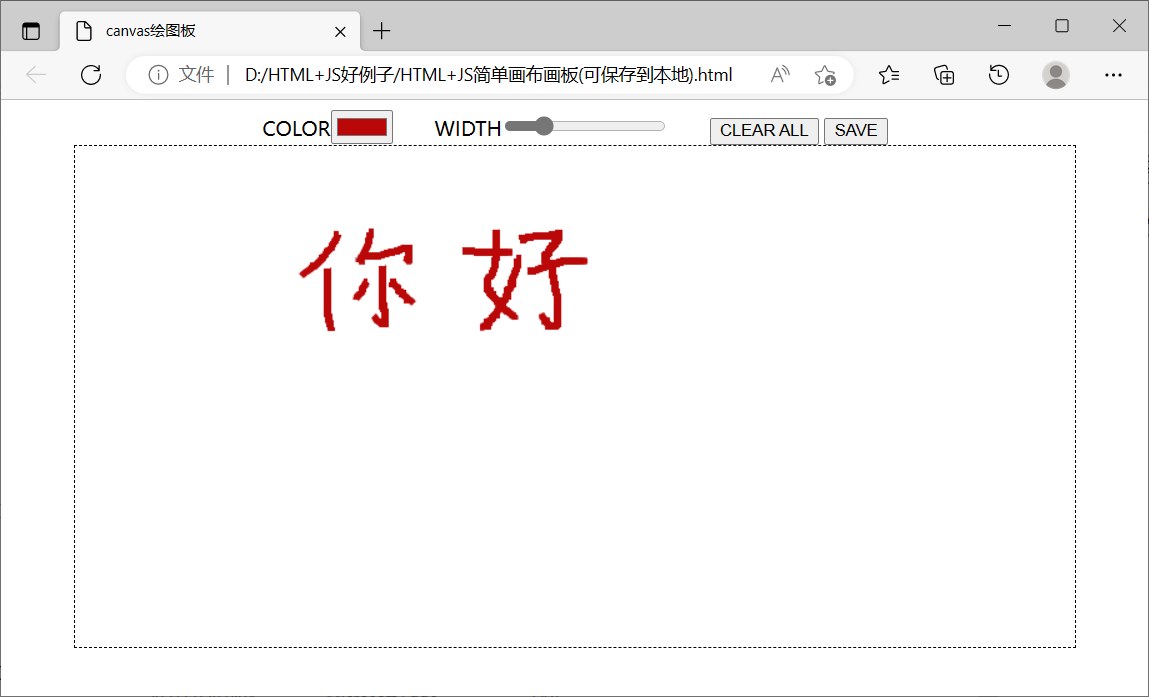
</html>三、 简单画布画板
先给出效果演示图:
可以按着鼠标左键绘图写字,可以保存绘图。
源码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>canvas绘图板</title>
<style>
canvas{
border:1px dashed black;}
</style>
<script type="text/javascript">
var canvas;
var context;
window.onload=function(){
canvas=document.getElementById("drawingCanvas");
context=canvas.getContext("2d");
context.fillStyle="rgb(255,255,255)";
context.fillRect(0,0,canvas.width,canvas.height);
context.strokeStyle="rgb(0,0,0)";
context.lineWidth=5;
canvas.onmousedown=startDrawing;
canvas.onmouseup=stopDrawing;
canvas.onmouseout=stopDrawing;
canvas.onmousemove=draw;
}
var previousColorElement;
function changeColor(color,imgElement){
context.strokeStyle=color;
imgElement.className="Selected";
if(previousColorElement!=null){
previousColoeElement.className="";
}
previousColorElement=imgElement;
}
var previousThicknessElement;
function changeThickness(thickness,imgElement){
context.lineWidth=thickness;
imgElement.className="Selected";
if(previousThicknessElement!=null){
previousThicknessElement.className="";
}
previousThicknessElement=imgElement;
}
var isDrawing=false;
function startDrawing(e){
isDrawing=true;
context.beginPath();
context.moveTo(e.pageX-canvas.offsetLeft,e.pageY-canvas.offsetTop);
}
function draw(e){
if(isDrawing==true){
var x=e.pageX-canvas.offsetLeft;
var y=e.pageY-canvas.offsetTop;
context.lineTo(x,y);
context.stroke();
}
}
function stopDrawing(){
isDrawing=false;
}
function clearCanvas(){
context.fillStyle="rgb(255,255,255)";
context.fillRect(0,0,canvas.width,canvas.height);
}
//canvas保存图片为png格式并下载到本地
function exportCanvasAsPNG(canvas_id, fileName) {
var canvasElement = document.getElementById(canvas_id);
var MIME_TYPE = "image/png";
var imgURL = canvasElement.toDataURL(MIME_TYPE);
var dlLink = document.createElement('a');
dlLink.download = fileName;
dlLink.href = imgURL;
dlLink.dataset.downloadurl = [MIME_TYPE, dlLink.download, dlLink.href].join(':');
document.body.appendChild(dlLink);
dlLink.click();
document.body.removeChild(dlLink);
}
</script>
</head>
<body>
<div align="center">
COLOR<input type="color" id="colorSelect" onchange="changeColor(colorSelect.value,this);" value="rgb(255,255,255)"/>
WIDTH<input type="range" id="widthSelect" onchange="context.lineWidth=widthSelect.value;" min="1" max="20" value="5"/>
<button id="clearCanvas" onclick="clearCanvas();">CLEAR ALL</button>
<button onclick="exportCanvasAsPNG('drawingCanvas','nianling')">SAVE</button>
<br/>
<canvas id="drawingCanvas" width="800" height="400"></canvas>
</div>
</body>
</html>
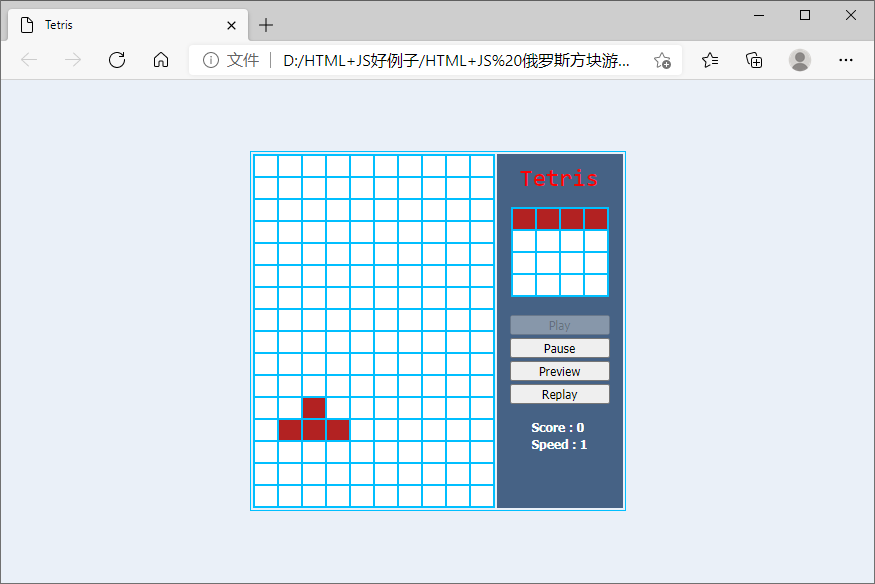
四、 俄罗斯方块游戏
先给出效果演示图:
可以赢键盘上的箭头键移动或旋转方块
源码如下:
<!doctype html>
<HTML>
<HEAD>
<title>Tetris</title>
<script>window.resizeTo(410,450)</script>
<style>
<!--
.MB
{
BACKGROUND-COLOR: firebrick;
CURSOR: default;
HEIGHT: 22px;
WIDTH: 22px
}
.SB
{
BACKGROUND-COLOR: slategray;
CURSOR: default;
HEIGHT: 22px;
WIDTH: 22px
}
.BK
{
BACKGROUND-COLOR: white;
CURSOR: default;
HEIGHT: 22px;
WIDTH: 22px
}
.GT
{
BORDER-BOTTOM: deepskyblue thin solid;
BORDER-LEFT: deepskyblue thin solid;
BORDER-RIGHT: deepskyblue thin solid;
BORDER-TOP: deepskyblue thin solid;
CURSOR: default
}
-->
</style>
<script>
<!--
var BX=new Array(4);
var BY=new Array(4);
var PX=new Array(4);
var PY=new Array(4);
var mTimer
var firstView
var gameState = 0;
function beginGame()
{
gameState=0;
speed=1;
outTime=1100-speed*100;
score=0;
if(gameState!=0)return;
firstView=true;
for(j=0;j<16;j++)
for(i=0;i<10;i++)
setClass(i,j,"BK");
randBar();
gameState=1;
Play.disabled=true;
window.clearInterval(mTimer);
mTimer=window.setInterval("moveBar()",outTime);
}
function keyControl()
{
if(gameState!=1)return;
switch(event.keyCode){
case 37:{ //left
for(i=0;i<4;i++)if(BX[i]==0)return;
for(i=0;i<4;i++)if(getClass(BX[i]-1,BY[i])=="SB")return;
for(i=0;i<4;i++)setClass(BX[i],BY[i],"BK");
for(i=0;i<4;i++)BX[i]=BX[i]-1;
for(i=0;i<4;i++)setClass(BX[i],BY[i],"MB");
break;}
case 38:{ //up
var preMBarX=new Array(4);
var preMBarY=new Array(4);
var cx=Math.round((BX[0]+BX[1]+BX[2]+BX[3])/4);
var cy=Math.round((BY[0]+BY[1]+BY[2]+BY[3])/4);
for(i=0;i<4;i++){
preMBarX[i]=Math.round(cx-cy+BY[i]);
preMBarY[i]=Math.round(cx+cy-BX[i]);
if(preMBarX[i]<0 || preMBarX[i]>9 || preMBarY[i]<0 || preMBarY[i]>15)return;
if(getClass(preMBarX[i],preMBarY[i])=="SB")return;
}
for(i=0;i<4;i++)setClass(BX[i],BY[i],"BK");
for(i=0;i<4;i++){
BX[i]=preMBarX[i];
BY[i]=preMBarY[i];
}
for(i=0;i<4;i++)setClass(BX[i],BY[i],"MB");
break;}
case 39:{ //right
for(i=0;i<4;i++)if(BX[i]==9)return;
for(i=0;i<4;i++)if(getClass(BX[i]+1,BY[i])=="SB")return;
for(i=0;i<4;i++)setClass(BX[i],BY[i],"BK");
for(i=0;i<4;i++)BX[i]=BX[i]+1;
for(i=0;i<4;i++)setClass(BX[i],BY[i],"MB");
break;}
case 40:{ //down
moveBar();
break;}
}
}
function delLine()
{
for(i=0;i<4;i++)setClass(BX[i],BY[i],"SB");
for(j=0;j<16;j++){
dLine=true;
for(i=0;i<10;i++){
if(getClass(i,j)!="SB"){
dLine=false;
break;
}
}
if(dLine){
score=score+100;
for(k=j;k>0;k--)
for(l=0;l<10;l++)
setClass(l,k,getClass(l,k-1));
for(l=0;l<10;l++)setClass(l,0,"BK");
}
}
randBar();
speed=Math.floor(score/3000)+1;
outTime=1100-speed*100;
scoreBar.innerHTML="Score : " + score;
speedBar.innerHTML="Speed : " + speed;
window.clearInterval(mTimer);
mTimer=window.setInterval("moveBar()",outTime);
}
function getClass(x,y){return GameBar.children[y].children[x].className;}
function setClass(x,y,cName){GameBar.children[y].children[x].className=cName;}
function moveBar()
{
if(gameState!=1)return;
dropLine=true;
for(i=0;i<4;i++)if(BY[i]==15)dropLine=false;
if(dropLine)for(i=0;i<4;i++)if(getClass(BX[i],BY[i]+1)=="SB")dropLine=false;
if(!dropLine){
window.clearInterval(mTimer);
delLine();
return;
}
for(i=0;i<4;i++)setClass(BX[i],BY[i],"BK");
for(i=0;i<4;i++)BY[i]=BY[i]+1;
for(i=0;i<4;i++)setClass(BX[i],BY[i],"MB");
}
function pauseGame()
{
if(gameState==0)return;
if(event.srcElement.value=="Pause"){
gameState=2;
event.srcElement.value="Continue";
window.clearInterval(mTimer);
}
else{
gameState=1;
event.srcElement.value="Pause";
mTimer=window.setInterval("moveBar()",outTime);
}
}
function fMnu(){return false;}
document.oncontextmenu=fMnu;
function preview()
{
if(previewWnd.style.display!="none")
previewWnd.style.display="none";
else
previewWnd.style.display="block";
}
function replayGame()
{
if(gameState!=1)return;
if(!confirm("Really want to re-start the game?"))return;
gameState=0;
window.clearInterval(mTimer);
beginGame();
}
function randBar()
{
randNum=Math.floor(Math.random()*20)+1;
if(!firstView)
for(i=0;i<4;i++){
BX[i]=PX[i];
BY[i]=PY[i];
}
switch(randNum){
case 1:{
PX[0]=4;
PY[0]=0;
PX[1]=4;
PY[1]=1;
PX[2]=5;
PY[2]=1;
PX[3]=6;
PY[3]=1;
break;}
case 2:{
PX[0]=4;
PY[0]=0;
PX[1]=5;
PY[1]=0;
PX[2]=4;
PY[2]=1;
PX[3]=4;
PY[3]=2;
break;}
case 3:{
PX[0]=4;
PY[0]=0;
PX[1]=5;
PY[1]=0;
PX[2]=6;
PY[2]=0;
PX[3]=6;
PY[3]=1;
break;}
case 4:{
PX[0]=5;
PY[0]=0;
PX[1]=5;
PY[1]=1;
PX[2]=5;
PY[2]=2;
PX[3]=4;
PY[3]=2;
break;}
case 5:{
PX[0]=6;
PY[0]=0;
PX[1]=6;
PY[1]=1;
PX[2]=4;
PY[2]=1;
PX[3]=5;
PY[3]=1;
break;}
case 6:{
PX[0]=4;
PY[0]=0;
PX[1]=4;
PY[1]=1;
PX[2]=4;
PY[2]=2;
PX[3]=5;
PY[3]=2;
break;}
case 7:{
PX[0]=4;
PY[0]=0;
PX[1]=4;
PY[1]=1;
PX[2]=5;
PY[2]=0;
PX[3]=6;
PY[3]=0;
break;}
case 8:{
PX[0]=4;
PY[0]=0;
PX[1]=5;
PY[1]=0;
PX[2]=5;
PY[2]=1;
PX[3]=5;
PY[3]=2;
break;}
case 9:{
PX[0]=4;
PY[0]=0;
PX[1]=5;
PY[1]=0;
PX[2]=5;
PY[2]=1;
PX[3]=6;
PY[3]=1;
break;}
case 10:{
PX[0]=5;
PY[0]=0;
PX[1]=5;
PY[1]=1;
PX[2]=4;
PY[2]=1;
PX[3]=4;
PY[3]=2;
break;}
case 11:{
PX[0]=4;
PY[0]=1;
PX[1]=5;
PY[1]=1;
PX[2]=5;
PY[2]=0;
PX[3]=6;
PY[3]=0;
break;}
case 12:{
PX[0]=4;
PY[0]=0;
PX[1]=4;
PY[1]=1;
PX[2]=5;
PY[2]=1;
PX[3]=5;
PY[3]=2;
break;}
case 13:{
PX[0]=4;
PY[0]=0;
PX[1]=5;
PY[1]=0;
PX[2]=6;
PY[2]=0;
PX[3]=5;
PY[3]=1;
break;}
case 14:{
PX[0]=4;
PY[0]=0;
PX[1]=4;
PY[1]=1;
PX[2]=4;
PY[2]=2;
PX[3]=5;
PY[3]=1;
break;}
case 15:{
PX[0]=5;
PY[0]=0;
PX[1]=5;
PY[1]=1;
PX[2]=4;
PY[2]=1;
PX[3]=6;
PY[3]=1;
break;}
case 16:{
PX[0]=5;
PY[0]=0;
PX[1]=5;
PY[1]=1;
PX[2]=5;
PY[2]=2;
PX[3]=4;
PY[3]=1;
break;}
case 17:{
PX[0]=4;
PY[0]=0;
PX[1]=5;
PY[1]=0;
PX[2]=4;
PY[2]=1;
PX[3]=5;
PY[3]=1;
break;}
case 18:{
PX[0]=4;
PY[0]=0;
PX[1]=5;
PY[1]=0;
PX[2]=4;
PY[2]=1;
PX[3]=5;
PY[3]=1;
break;}
case 19:{
PX[0]=3;
PY[0]=0;
PX[1]=4;
PY[1]=0;
PX[2]=5;
PY[2]=0;
PX[3]=6;
PY[3]=0;
break;}
case 20:{
PX[0]=5;
PY[0]=0;
PX[1]=5;
PY[1]=1;
PX[2]=5;
PY[2]=2;
PX[3]=5;
PY[3]=3;
break;}
}
if(firstView){
firstView=false;
randBar();
return;
}
for(i=0;i<4;i++){
for(j=0;j<4;j++){
previewBar.children[j].children[i].className="BK";
}
}
for(i=0;i<4;i++)previewBar.children[PY[i]].children[PX[i]-3].className="MB";
for(i=0;i<4;i++){
if(getClass(BX[i],BY[i])!="BK"){
alert("Game Over!");
window.clearInterval(mTimer);
Play.disabled=false;
gameState=0;
return;
}
}
for(i=0;i<4;i++)setClass(BX[i],BY[i],"MB");
}
// -->
</script>
</HEAD>
<BODY bgcolor="#EAF0F8" onkeydown="return keyControl();" topmargin="10" leftmargin="10" rightmargin="10" bottommargin="0" scroll=no>
<table border="0" width="100%" cellspacing="0" cellpadding="0" height="100%"><tr><td width="100%" height="100%" align="center">
<table cellspacing=2 cellpadding=0 class=gt border=0 bordercolor="#EAF0F8" bgcolor="#EAF0F8">
<tr>
<td valign="top">
<table cellspacing=0 cellpadding=0 class=gt border=1 bordercolor="#EAF0F8" style="">
<Tbody id=GameBar>
<tr><td nowrap class=BK> </td><td nowrap class=BK> </td><td nowrap class=BK> </td><td nowrap class=BK> </td><td nowrap class=BK> </td><td nowrap class=BK>
</td><td nowrap class=BK> </td><td nowrap class=BK> </td><td nowrap class=BK> </td><td nowrap class=BK> </td></tr><tr><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK>
</td><td class=BK> </td><td class=BK> </td></tr><tr><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td></tr><tr><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td></tr><tr><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK>
</td><td class=BK> </td><td class=BK> </td></tr><tr><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td></tr><tr><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td></tr><tr><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK>
</td><td class=BK> </td><td class=BK> </td></tr><tr><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td></tr><tr><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td></tr><tr><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK>
</td><td class=BK> </td><td class=BK> </td></tr><tr><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td></tr><tr><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td></tr><tr><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK>
</td><td class=BK> </td><td class=BK> </td></tr><tr><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td></tr><tr><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td></tr>
</tbody>
</table>
</td>
<td valign="top" align="center" style="padding: 10 10 0 10" bgcolor="#466285">
<table cellspacing=0 cellpadding=0 border=0>
<tr><td><font size=5 color=red face=consolas>Tetris</font></td></tr>
</table>
<table id="previewWnd" cellspacing=0 cellpadding=0 class=gt border=1 bordercolor="#EAF0F8" bgcolor="#EAF0F8" style="margin-top:15">
<Tbody id="previewBar">
<tr><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td></tr><tr><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td></tr><tr><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td></tr><tr><td class=BK> </td><td class=BK> </td><td class=BK> </td><td class=BK> </td></tr>
</tbody>
</table>
<table cellspacing=3 cellpadding=0 border=0 style="margin-top:15">
<tr><td><input type=button id="Play" style="font-family:Tahoma; font-size:9pt; width:100px" value="Play" onclick="return beginGame();"></td></tr>
<tr><td><input type=button id="Pause" style="font-family:Tahoma; font-size:9pt; width:100px" value="Pause" onclick="return pauseGame();"></td></tr>
<tr><td><input type=button id="Preview" style="font-family:Tahoma; font-size:9pt; width:100px" value="Preview" onclick="preview();"></td></tr>
<tr><td><input type=button id="Replay" style="font-family:Tahoma; font-size:9pt; width:100px" value="Replay" onclick="replayGame();"></td></tr>
</table>
<table cellspacing=3 cellpadding=0 border=0 style="font-family:Tahoma; font-size:9pt; font-weight: bold; margin-top:10">
<tr><td id=scoreBar style="color:#FFFFFF">Score : 0</td></tr>
<tr><td id=speedBar style="color:#FFFFFF">Speed : 1</td></tr>
</table>
</td>
</tr>
</table>
</td></tr></table>
</BODY>
</HTML>
<script>
function unSel()
{
document.execCommand("Unselect");
window.setTimeout("unSel()",100);
}
unSel();
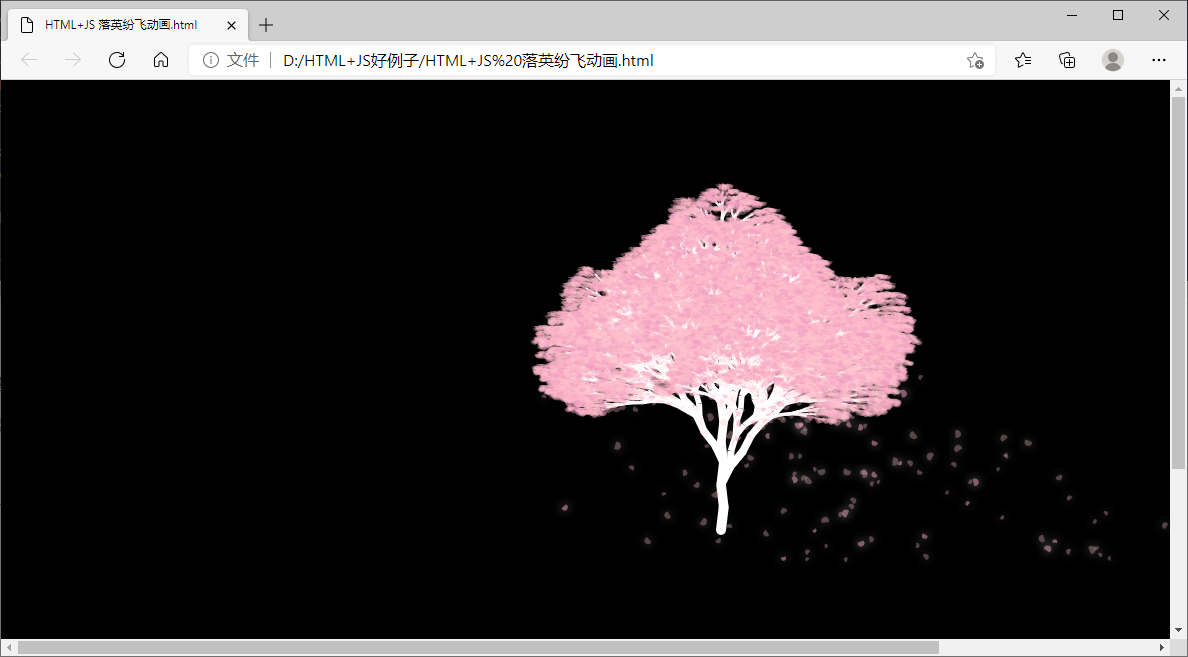
</script> 五、 落英纷飞动画
先给出效果演示图:
运行时花瓣动态飘落
源码如下:
<!doctype html>
<html>
<head>
<title></title>
<style type="text/css">
canvas{
position: absolute;
left: 0;
top: 0;
}
</style>
</head>
<body bgcolor="#000000">
<canvas id="tree"></canvas>
<canvas id="flower"></canvas>
<script>
//两个canvas
var tree = document.getElementById("tree");
tree.width = window.innerWidth;
tree.height = window.innerHeight ;
var tCxt = tree.getContext("2d");
var flower = document.getElementById("flower");
flower.width = window.innerWidth;
flower.height = window.innerHeight ;
var cxt = flower.getContext("2d");
var flowerList = [];//樱花列表
var rootTop = 450 ;//树起点
var flowerColor = "rgba(255,192,203,.3)" ;//花色
var flowerColorDeep = "rgba(241,158,194,.5)" ;//花色深
var treeColor2 = "rgba(255,192,203,.5)" ;//树枝颜色
var treeColor = "#FFF" ;//树干颜色
var fallList = [];//飘落樱花列表
var g = 0.01 ;//重力加速度
var gWind = 0.005;//风力加速度
var limitSpeedY = 1;//速度上限
var limitSpeedX = 1 ;//速度上限
cxt.shadowColor= "#FFF" ;
cxt.shadowBlur = 10 ;
function drawTree(x,y,deg,step,type){
var deg1 = step%2 == 0 ? 0.1 : -0.1 ;
var x1 = x + Math.cos(deg+deg1) * (step+4) * 0.8 ;//以步长来判断枝干长度 x轴偏移大一些
var y1 = y + Math.sin(deg+deg1) * (step-1) * 0.8 ;//以步长来判断枝干长度 Y轴压缩一些
tCxt.beginPath();
tCxt.lineWidth = step/3;
tCxt.moveTo(x,y);
tCxt.lineTo(x1,y1);
tCxt.strokeStyle = (step > 5 ) ? treeColor : treeColor2 ;//细纸条都换成花的颜色
tCxt.stroke();
if(step > 20){//树干相交的位置有间隙,以一个圆填充
tCxt.fillStyle = treeColor ;
tCxt.arc(x,y,step/6,0,Math.PI*2);
tCxt.fill();
}
if(step < 3 || (step < 23 && Math.random() > 0.1)){
//末梢位置 画花瓣
var color = [flowerColorDeep,flowerColor,flowerColor][Math.round(Math.random()+0.2)] ;
var r = 2+Math.random()*2
tCxt.fillStyle = color ;
tCxt.arc(x1+Math.random()*3,y1+Math.random()*3,r,0,Math.PI)
tCxt.fill();
flowerList.push({x:x,y:y,sx:(Math.random()-0.5),sy:0,color:color,r:r,deg:deg});//保存下画樱花的位置
}
step -- ;
if(step > 0){
drawTree(x1,y1,deg,step,type);
if(step%3 == 1 && step > 0 && step < 30)
drawTree(x1,y1,deg+0.2 + 0.3 * Math.random(),Math.round(step/1.13));//右分叉
if(step%3 == 0 && step > 0 && step < 30)
drawTree(x1,y1,deg-0.2 - 0.3 * Math.random(),Math.round(step/1.13));//左分叉
}
}
drawTree(tree.width/2,rootTop,-Math.PI/2,30,1);//执行
var len = flowerList.length ;
function step(){
if(Math.random() > 0.3) fallList.push(flowerList[Math.floor(Math.random()*len)]);//随机取出一个,花瓣复制到飘落花瓣的列表中
cxt.clearRect(0,0,tree.width,tree.height);
for(var i = 0 ;i < fallList.length ; i ++){
if(fallList[i].sy < limitSpeedY) fallList[i].sy += g ;
fallList[i].sx += gWind ;
fallList[i].x += fallList[i].sx ;
fallList[i].y += fallList[i].sy ;
if(fallList[i].y > rootTop+30){//飘到树根+30的花瓣移除
fallList.splice(i,1);
i -- ;
continue ;
}
cxt.beginPath();
cxt.fillStyle = fallList[i].color ;
fallList[i].deg += fallList[i].sx*0.05 ;//跟速度相关的旋转花瓣
cxt.arc(fallList[i].x,fallList[i].y,fallList[i].r,fallList[i].deg,fallList[i].deg+Math.PI*1.3);
cxt.fill();
}
requestAnimationFrame(step);
}
requestAnimationFrame(step);
</script>
</body>
</html>
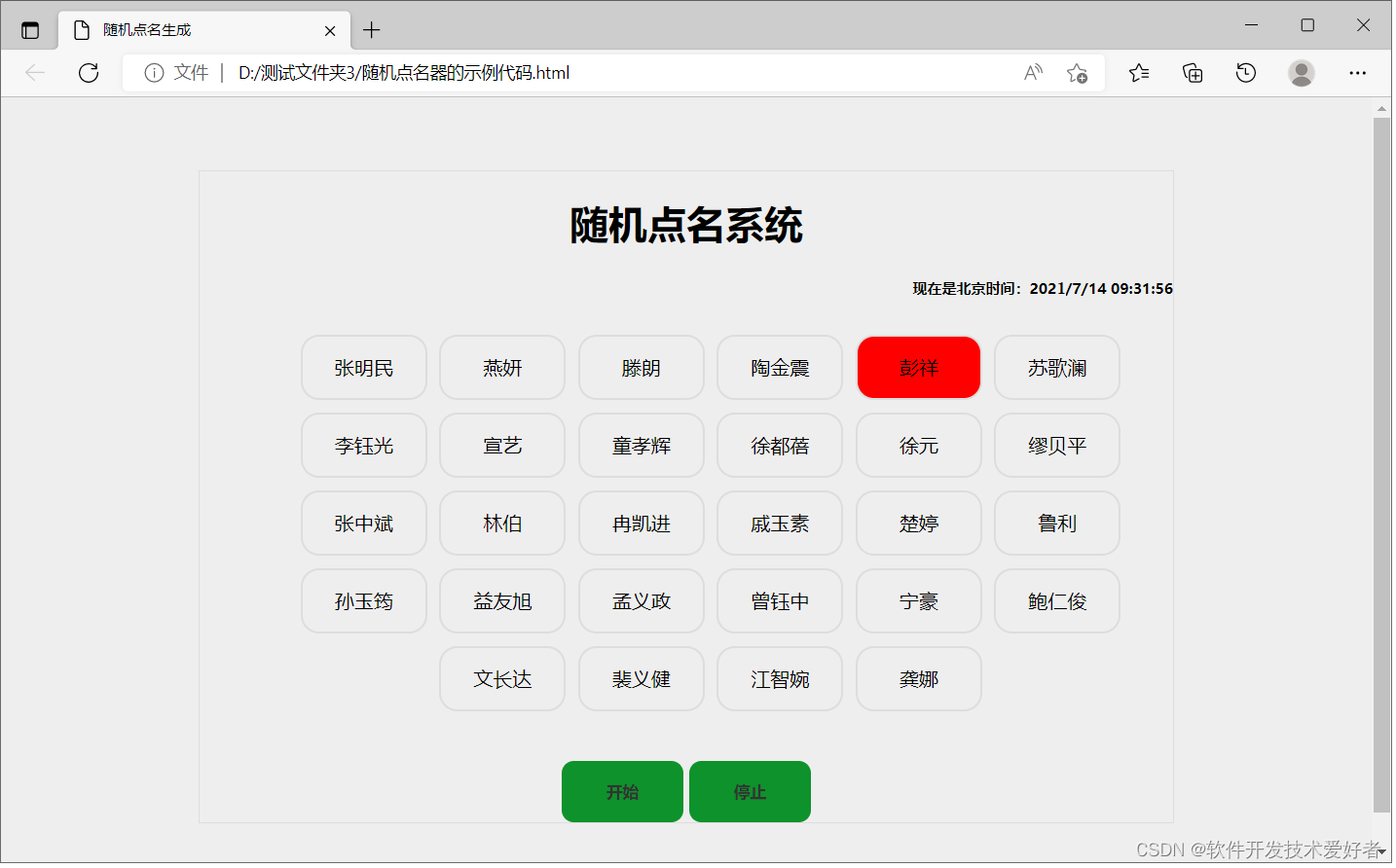
六、随机点名器的示例代码
随机点名器的示例代码一
先给出效果演示图:
源码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>随机点名生成</title>
<style>
/* 页面css样式 */
.wrapper {
width: 800px;
margin: 60px auto;
border: 1px solid #ddd;
text-align: center;
}
.box li {
vertical-align: top;
display: inline-block;
width: 100px;
height: 50px;
border: 2px solid #ddd;
border-radius: 15px;
text-align: center;
line-height: 50px;
margin: 5px;
}
.wrapper button {
border: none;
width: 100px;
height: 50px;
border-radius: 10px;
cursor: pointer;
outline: none;
margin-top: 20px;
font-weight: bolder;
color: #333;
background-color: rgb(14, 146, 43);
}
.wrapper button {
display: inline-block;
}
body {
background-color: #eee;
}
</style>
</head>
<body>
<div class="wrapper">
<h1 align="center">随机点名系统</h2>
<h6 id="data" align="right"></h6>
<ul class="box"></ul>
<button class="start">开始</button>
<button class="stop">停止</button>
</div>
</body>
<script>
//定义全局变量方便引用
var boxUl = document.getElementsByClassName('box')[0];
var start = document.getElementsByClassName('start')[0];
var stop = document.getElementsByClassName('stop')[0]
var oLi = document.getElementsByTagName('li');
//数据准备
var nameString = new String("张明民,燕妍,滕朗,陶金震,彭祥,苏歌澜,李钰光,宣艺,童孝辉,徐都蓓,徐元,缪贝平,张中斌,林伯,冉凯进,戚玉素,楚婷,鲁利,孙玉筠,益友旭,孟义政,曾钰中,宁豪,鲍仁俊,文长达,裴义健,江智婉,龚娜");
var nameArr = nameString.split(",");
//获取每个学生姓名添加到标签中,自动解析html标签
var str = "";
for (let i = 0; i < nameArr.length; i++) {
str += "<li >" + nameArr[i] + "</li>"
}
boxUl.innerHTML = str;
//添加开始按钮的点击事件
var timer = null;
start.onclick = function () {
// 设置定时器
timer = setInterval(function () {
// 根据数组长度范围生成随机数
var i = Math.floor(Math.random() * nameArr.length);
// 先通过for循环清空所有style属性
for (var j = 0; j < oLi.length; j++) {
oLi[j].removeAttribute("style");
}
// 为随机选择的li颜色属性
oLi[i].style.background = "red";
}, 150);
};
// 点击停止
stop.onclick = function () {
// 清空定时器停止点名
clearInterval(timer);
}
//页面初始化时间设置
window.onload = function () {
datatime();
}
//页面时间动态刷新
setInterval(datatime, 1000);
function datatime() {
let data = new Date();
let dataString ="现在是北京时间:" + data.toLocaleString();
document.getElementById("data").innerHTML = dataString;
}
</script>
</html>
随机点名器的示例代码二
先给出效果演示图:
源码如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width"/>
<title>随机点名网页</title>
<style>
#box {
width: 30%;
height: 200px;
background-color: rgb(233, 248, 214);
border: 1px solid rgb(130, 216, 18);
font-size: 40px;
font-weight: 600;
font-family: Arial, Helvetica, sans-serif;
line-height: 200px;
text-align: center;
margin: 25px auto;
border-radius: 10px;
}
span {
display: block;
width: 30%;
height: 44px;
line-height: 44px;
background-color: rgb(6, 158, 64);
border-radius: 10px;
color: #fff;
text-align: center;
margin: 0 auto;
font-size: 18px;
font-family: 华文细黑;
}
span:hover {
background-color: rgb(4, 190, 76);
}
</style>
</head>
<body>
<div id="box">随机点名</div>
<span id="span">开始</span>
<script>
var arr = ["张明民","燕妍","滕朗","陶金震","彭祥","苏歌澜","李钰光","宣艺","童孝辉","徐都蓓","徐元","缪贝平",
"张中斌","林伯","冉凯进"," 戚玉素","楚婷","鲁利","孙玉筠","益友旭","孟义政","曾钰中","宁豪","鲍仁俊",
"文长达","裴义健","江智婉","龚娜"]
var box = document.getElementById("box");
var span = document.getElementById("span");//获取元素
var state = 0;//定义状态,开始和结束
var t;
span.onclick = function () {
if (state == 0) {
//如果是0即开始随机,变为1时结束,不是0时执行else
clearInterval(t);
t = setInterval(function () {
// console.log(1);
var sj = Math.round(Math.random() * (arr.length - 1));
console.log(arr[sj]);
box.innerHTML = arr[sj];
}, 3)
span.innerHTML = "暂停"//更改按钮的内容
state=1;
}else{
state=0;
clearInterval(t);
span.innerHTML = "开始"
}
}
</script>
</body>
</html>
改进版,从文本文件中读入人员名单随机点名例子,可参见https://blog.csdn.net/cnds123/article/details/128304666一本后面部分
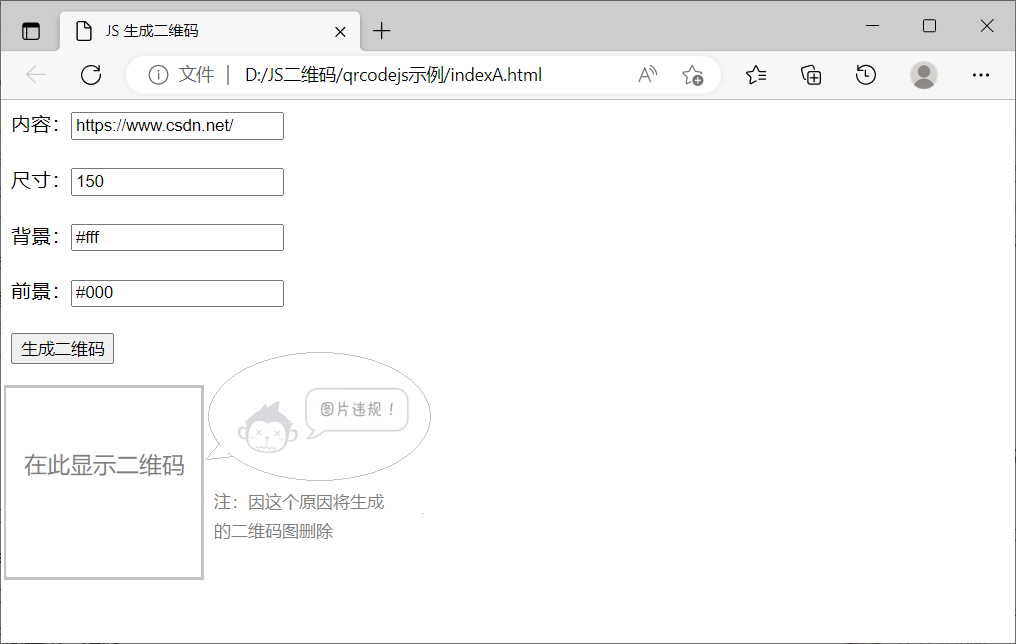
七、JS生成二维码
最常见的二维码为QRCode(Quick Response Code),是上世纪90年代由日本公司Denso创造出来一种矩阵式二维条码,最早用在汽车零部件管理,后来手机上网普及了,就成了一种扫描输入网址的方式。
下面给出JS使用QRCode.js二维码库生成二维码
QRCode.js库网址mirrors / davidshimjs / qrcodejs · GitCode
下载后解压,使用其中的qrcode.js
建立indexA.html,将indexA.html和qrcode.js放在同一个文件夹中
indexA.html内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title> JS 生成二维码</title>
</head>
<body>
内容:<input type="text" id="content" value="https://www.csdn.net/" /> <br><br>
尺寸:<input type="text" id="size" value="150"><br><br>
背景:<input type="text" id="color" value="#fff"><br><br>
前景:<input type="text" id="colorr" value="#000"><br><br>
<button id="btn">生成二维码</button><br><br>
<div id="qrcode"></div>
</body>
<script src='qrcode.js'></script>
<script type="text/javascript">
//声明变量
let qrcode;
let content;
let size;
let color;
let colorr;
// 设置点击事件
document.getElementById("btn").onclick =function(){
// 获取内容
content = document.getElementById("content").value;
// 获取尺寸
size = document.getElementById("size").value;
// 获取背景
color = document.getElementById("color").value;
// 获取前景
colorr = document.getElementById("colorr").value;
// 清除上一次的二维码
document.getElementById("qrcode").innerHTML = ''; //清除上一次的二维码
// 创建二维码
qrcode = new QRCode(document.getElementById("qrcode"), {
width : size,//设置宽高
height : size,
colorLight : color,
colorDark : colorr,
});
//qrcode.makeCode(document.getElementById("content").value);
var elText = document.getElementById("content");
qrcode.makeCode(elText.value);
}
</script>
</html>
用浏览器打开indexA.html,效果如下:
OK!
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/24024.html