鸿蒙的最新IDE支持可视化开发。几乎不需要编写一行代码,就可以设计非常复杂的界面。当然,如果要实现业务逻辑,还是需要编写代码的。所以我们把这些功能称为低代码开发,也就是说,可以让我们少编写一些代码。
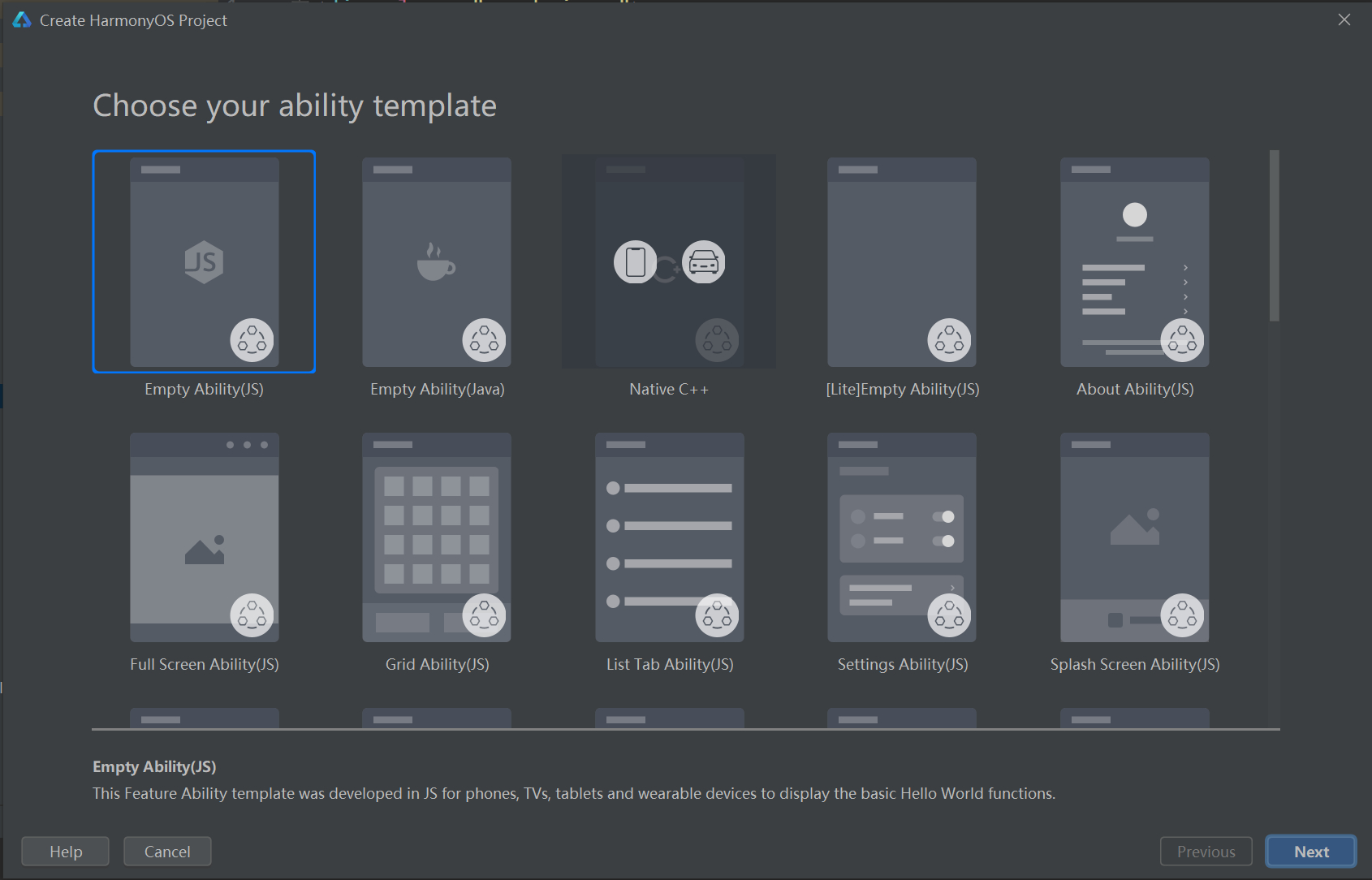
本文将详细介绍如何使用鸿蒙最新的IDE来设计一个复杂的界面。首先启动IDE,并创建一个JS工程。
由于可视化开发目前只支持JS,所以我们只能用JS工程。
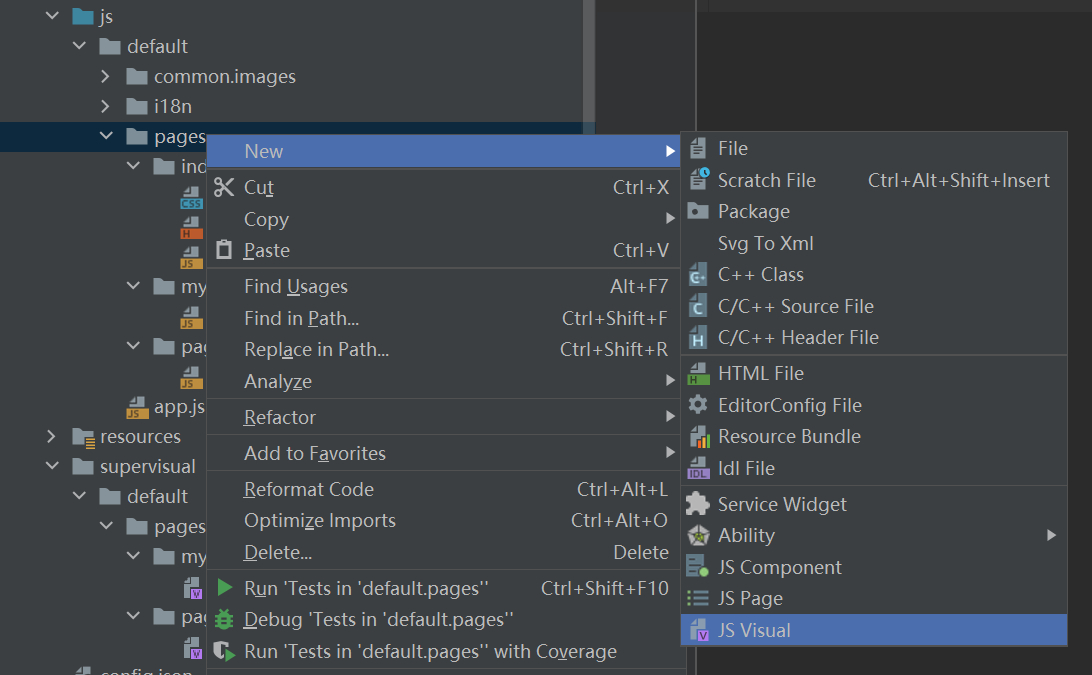
创建完工程后,找到js中的pages配置,然后在右键菜单中点击New -> JS Visual菜单项,如下图所示。
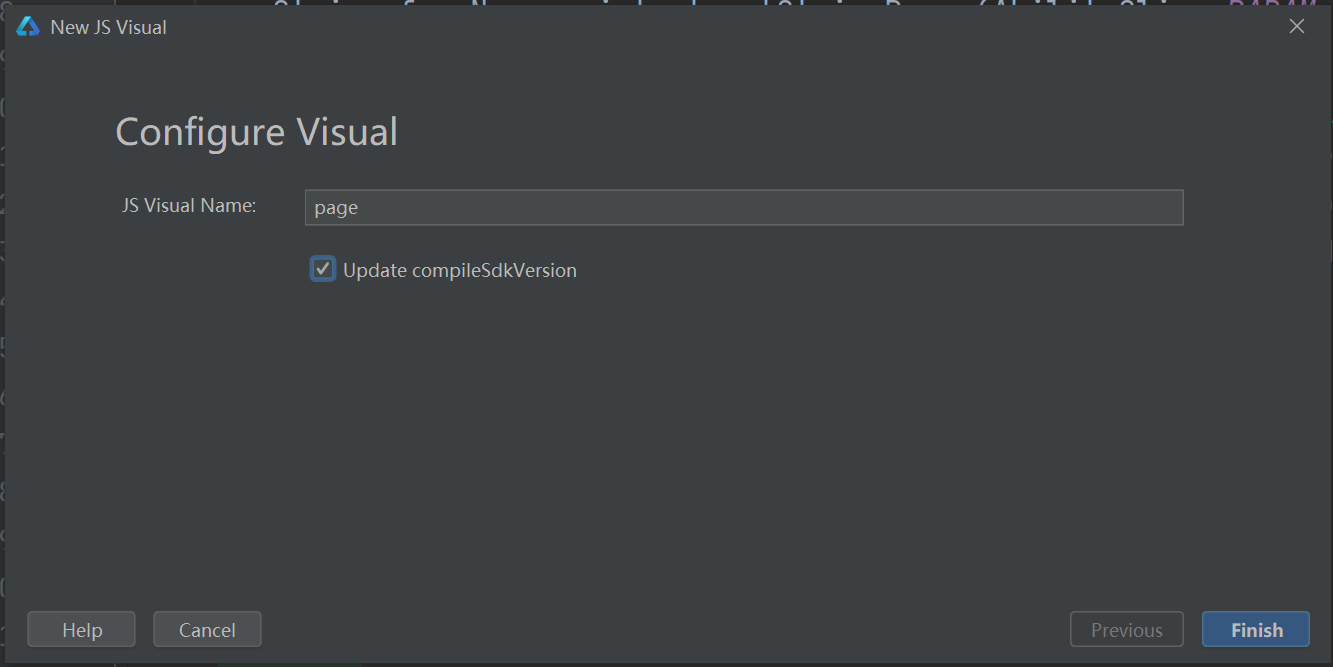
这时会弹出一个对话框,如下图所示。
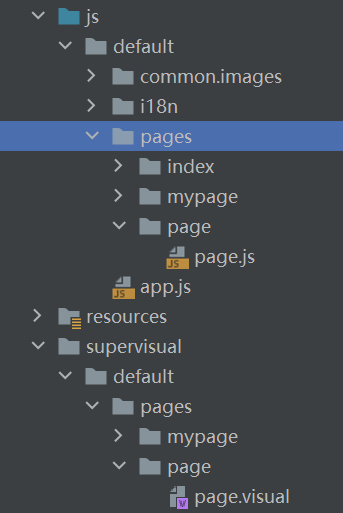
输出可视化文件名字,并选中下面的复选框,然后点击Finish按钮创建可视化设计器文件。在创建完可视化设计器后,会看到工程树中多了一个supervisual节点,该节点与pages节点的目录结构类似,如下图所示:
如果使用Web相关技术设计界面,有两种方式。第1种就是传统的方式,通过hml文件和css文件设计界面,这种方式需要编写UI代码。而第2种方式就是本文要讲的可视化设计器,也就是page.visual文件。其实该文件是JSON格式的,只是鸿蒙IDE将其解析成可视化形态。
如果采用第1种方式设计界面,必须包含3个文件:index.js、index.hml和index.css。而如果使用第2种设计界面的方式,就不再有index.hml和index.css文件,取而代之的是page.visual文件。也就是说,如果采用可视化的方式设计界面,只有两个文件:page.js和page.visual。分别位于pages和supervisual目录的相应子目录。
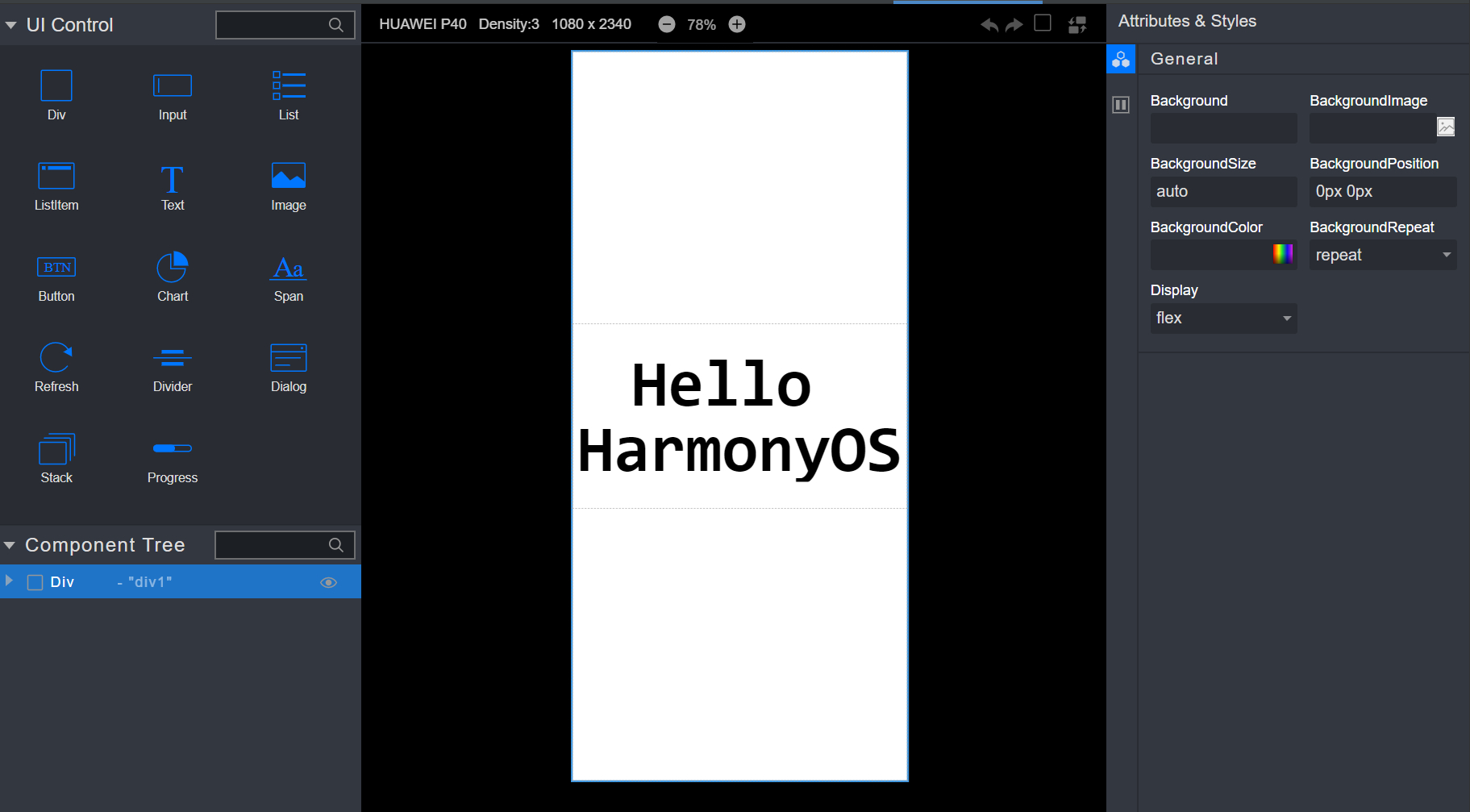
现在双击page.visual文件,会看到如下的可视化设计区域:
在这个区域共分为4部分:左上角的组件面板、左下角的组件结构树、中间的可视化设计器以及右侧的属性面板。
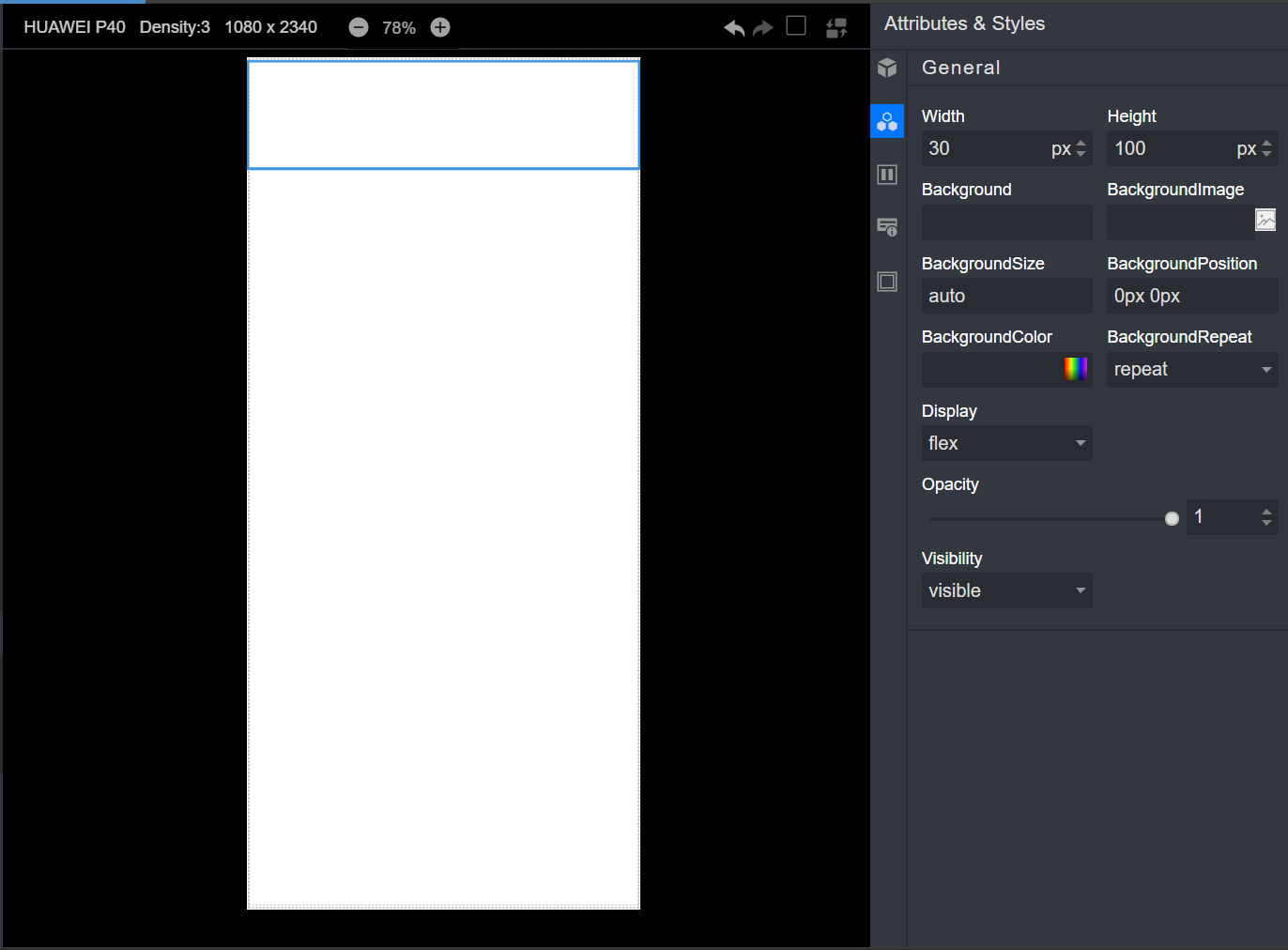
现在我们就用这个可视化设计器设计一个列表。首先删除原有的组件。要想绘制一个列表,需要使用列表组件(List)和列表项组件(ListItem)。现在首先将列表组件放到设计区域,将列表组件拉动到与设计界面同样尺寸,然后拖动一个列表项组件放到列表组件上面。现在点击列表项组件,在右侧的属性面板中切换到第2个属性页,然后设置列表项的高度为100,设置后的效果如下图所示:
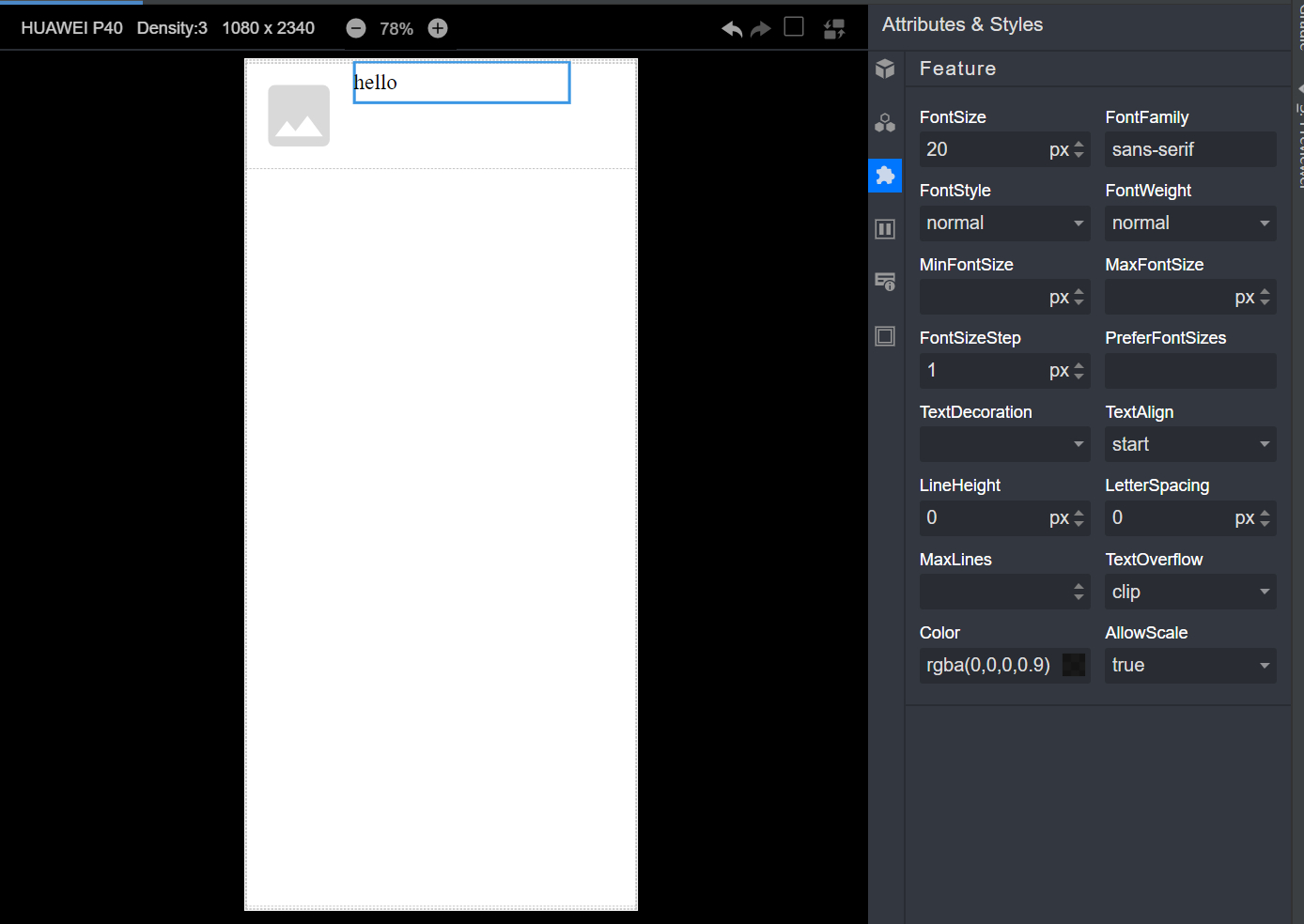
接下来拖动一个图像组件(Image)和一个文本显示组件(Text)的列表项组件上。现在点击文本显示组件,在右侧的属性面板中切换到第3个属性页,设置文本显示组件的字体尺寸为20,并让文本组件显示一个静态的文本,效果由下图所示:
到现在为止,所有的可视化设计工作全部完成。下一步需要往这个列表里边添加数据。数据来源可以有多种方式。本例将采用JS数组定义在列表中显示的数据。
现在切换到index.js文件,并编写如下代码:
export default {
data: {
data:[
{
title:'鸿蒙编程思想',
image:'common/images/a.png'
},
{
title:'Python从菜鸟到高手',
image:'common/images/b.png'
}
]
}其中data数组就是我们要显示的列表组件中的数据。在data数组中有两个对象,那一个对象定义了两个属性:title和image。分别用于将文本和图像显示在Text组件与Image组件中。
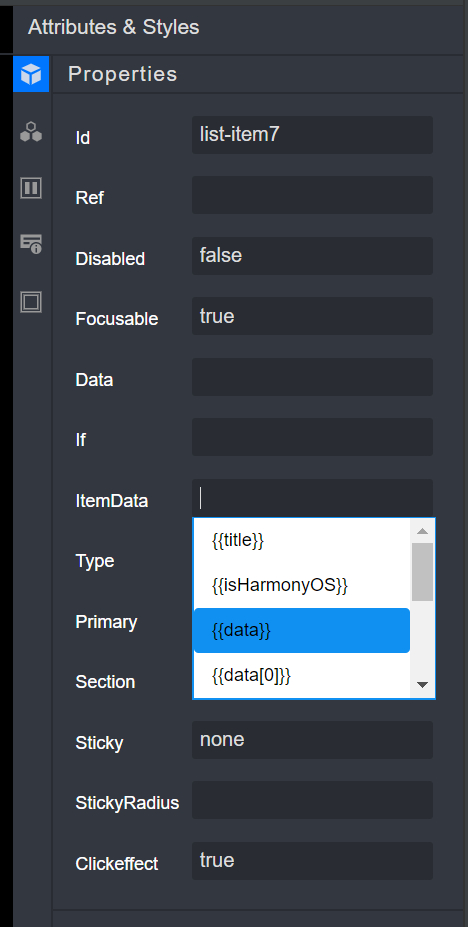
最后一步就是需要将data数组与列表组件绑定,现在切换到可视化设计器,点击列表项组件。在右侧的属性面板中切换到第1个属性页,然后将itemData属性值设置为{
{data}},如下图所示。其中{
{data}}就是在index.js中定义的data数组。现代数据已经和列表项绑定了。最后需要指定在不同的组件显示不同的数据。
现在点击图像组件,然后在右侧的属性面板中切换到第1个属性页,并设置Src属性的值为{
{$item.image}},如下图所示:
用同样的方法设置文本显示组件的content属性的值为{
{$item.title}},如下图所示:
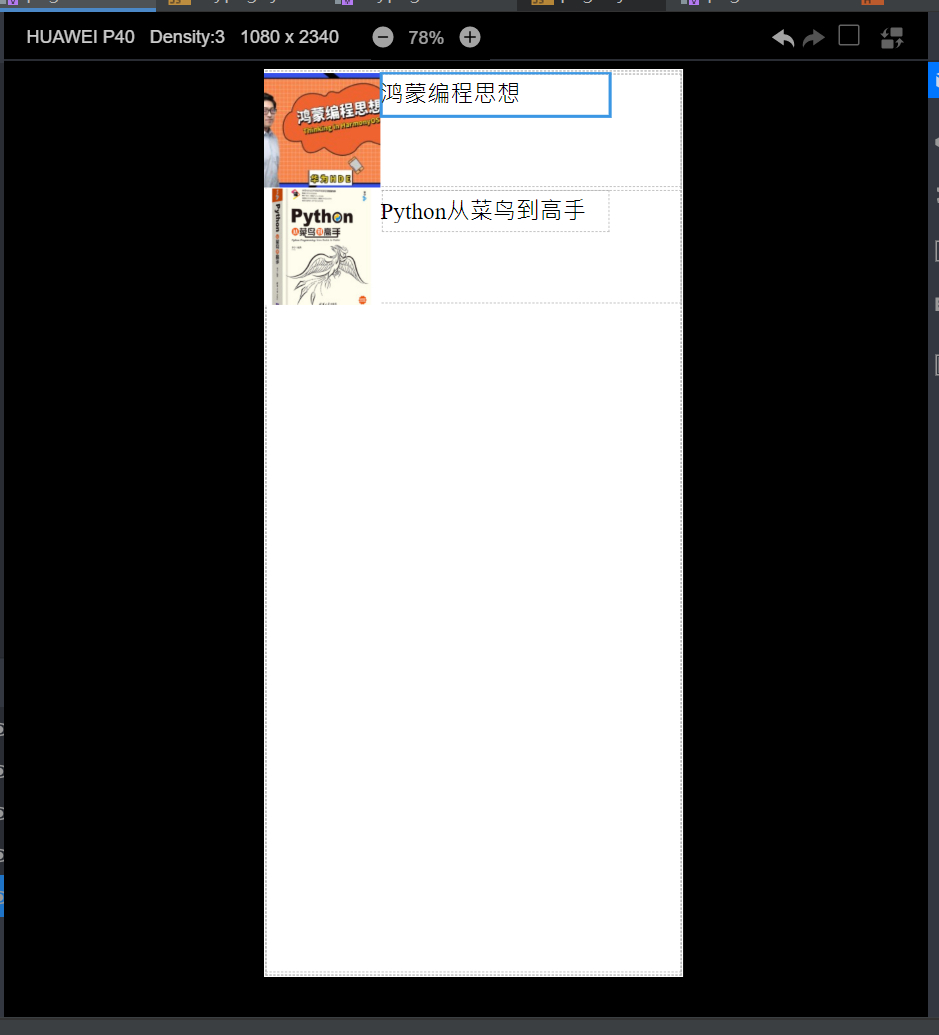
到显示为止,列表组件已经可以显示数据了,如下图所示。
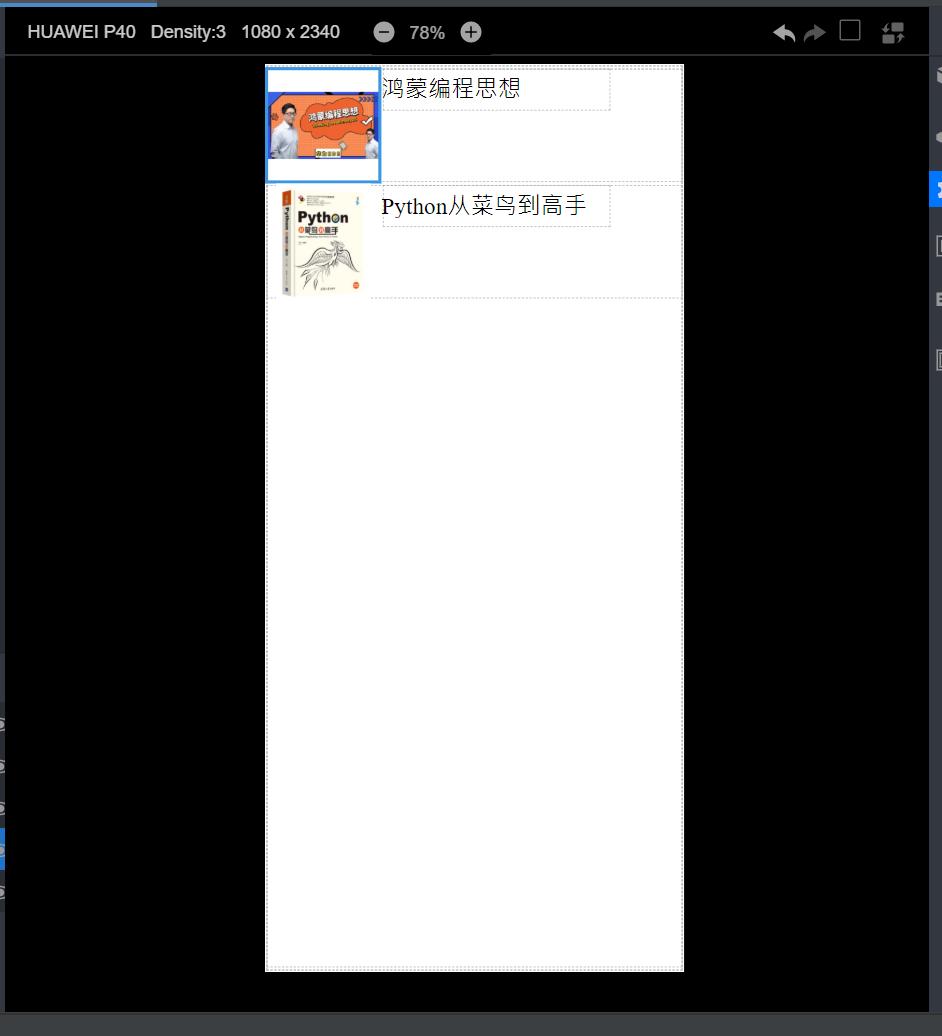
不过图像组件没有完整显示图像,所以可以在右侧的属性面板中切换到第3个属性页,设置ObjectFit属性的值为contain。这时图像就可以完整显示了,有下图所示。
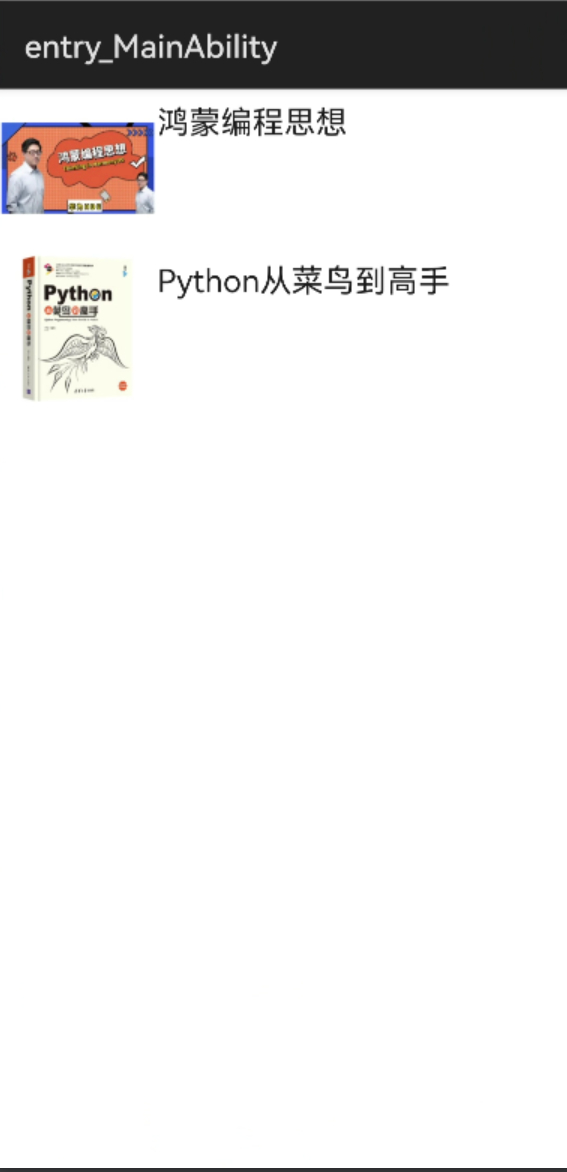
在手机中运行程序,会看到如下的效果,完美地所见即所得,而且无需编写一行UI代码。
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/4927.html