大家好,欢迎来到IT知识分享网。
1.常见的事件位置属性
e.pageX——相对整个页面的坐标
注意:IE6、IE7、IE8无该属性
e.layerX——相对当前坐标系的border左上角开始的坐标
注意:在opera、IE6、IE7、IE8中这个属性,而IE8以上表示相对当前坐标系的border左上角开始的坐标 + 滚动条滚过的距离
e.offsetX——相对当前坐标系的border左上角开始的坐标
注意:火狐中无该属性
e.clientX——相对可视区域的坐标
e.x——相对可视区域的坐标
注意:火狐中无该属性
2.pageX和clientX
pageX指鼠标在页面上的位置,以页面左侧为参考点
clientX指可视区域内离左侧的距离,以滚动条滚动到的位置为参考点。各个浏览器相同。
即当有滚动条时clientX
//ie6、7、8不识别pageX
PageY=clientY+scrollTop-clientTop;(只讨论Y轴,X轴同理,下同)
页面上的位置=可视区域位置+页面滚动条切去高度-自身border高度
3.screenX
鼠标在屏幕中的位置,指的是鼠标到电脑屏幕左侧的距离。 各个浏览器相同。
与clientX的区别是clientX是到浏览器的距离。
例如:当网页缩小,拖动到屏幕中间时,screnX 大于 clientX
4、offsetX和layerX
为了兼容浏览器,layerX是FF、chrome识别,offsetX是除了FF之外。
如果触发元素设置了position,则offsetX等于layerX
如果页面有滚动条,添加滚动的距离。
layerX:FF特有,是相对于父元素的位置,鼠标相对于“触发事件的元素的层级关系中离该元素最近的,设置了positio的父元素”的边界的位置,从border的左上角开始定位,即如果这个父元素存在border,则坐标原点在border的左上角,而不是内容区域的左上角。
offsetX:IE特有,鼠标相对于“触发事件的元素”的位置,从内容区域左上角开始定位,不是从border左上角开始!这个属性比较好用,用来判断鼠标点在一个元素中的哪个位置很方便,FF没有直接替换的属性。
5.e.x
到可视区域的距离,FF不识别,有无滚动条相同,同clientX。
opera,chrome和safari的event.x返回值和event.clientX相同。
IE8、9、10的event.x返回值和event.clientX相同。
ie7的e.x比e.clientX少2px。
注意:以上仅以X为例,有X的属性就有对应的Y属性,例如:e.pageX和e.pageY,他们是成对存在的。
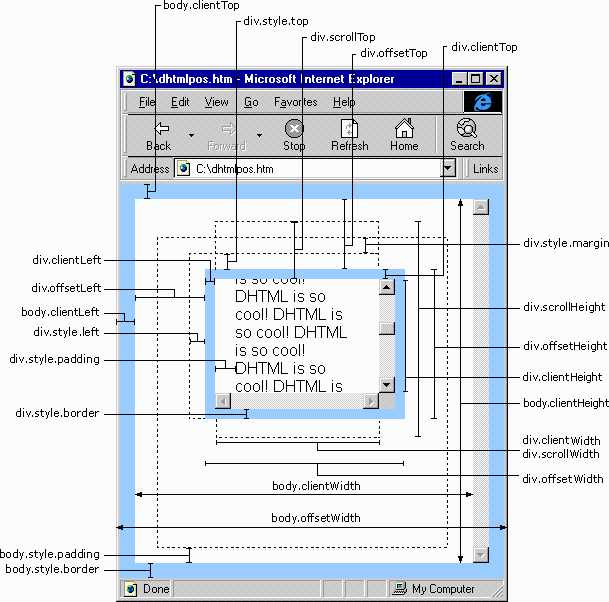
6.offset详解
scrollHeight: 获取对象的滚动的高度。
scrollWidth:获取对象的滚动的宽度
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离,即被卷起的宽度
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离,即被卷起的高度
offsetHeight:获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度(包括border),即对象本身高+border上下宽度
offsetWidth:获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的宽度(包括border),即对象本身宽度+border左右宽度
offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置,即相对于父元素的左位移
offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置,即相对于父元素的上位移
event.clientX: 相对文档的水平座标,即相对于可视区域的水平坐标
event.clientY: 相对文档的垂直座标,即相对于可视区域的垂直坐标
event.offsetX: 相对容器的水平坐标,即相对于父元素的水平坐标
event.offsetY: 相对容器的垂直坐标,即相对于父元素的垂直坐标
clientWidth:对象相对于网页可见区域的宽度
clientHeight:对象相对于网页可见区域的高度
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/11733.html