大家好,欢迎来到IT知识分享网。
html界面(主界面隐藏,弹窗中显示)
<div id="file_upload_div" style="display: none" class="text-center">
<div class="layui-upload-drag" id="test10">
<i class="layui-icon"></i>
<p>点击上传,或将文件拖拽到此处</p>
</div>
<div class="mt-2 mb-2" id="file_name"></div>
<div class="layui-input-inline " style="width: 100%;">
<div class="layui-input-inline">
<label for="type" class="layui-form-label" style="width: 100px">实验类型: </label></div>
<select id="type" class="layui-select">
<option selected value="1">物理实验</option>
<option value="2">化学实验</option>
<option value="3">基电实验</option>
<option value="4">电子技术实验</option>
<option value="5">其他实验</option>
</select>
</div>
<div class="row w-100"></div>
<button type="button" class="layui-btn mt-2" id="upload">开始上传</button>
</div>
弹窗的js
function uploadFile() {
layui.use('layer', function () {
var layer = layui.layer;
layer.open({
type: 1,
area: ["500px", "360px"],
title: "上传文件",
content: $("#file_upload_div")
})
});
}
文件上传的js
layui.use('upload', function () {
var upload = layui.upload;
let cookies = document.cookie.split(',');
let pattern = /csrftoken=(.*)/m;
let csrf;
for (let j = 0; j < cookies.length; j++) {
if (pattern.test(cookies[j])) {
csrf = pattern.exec(cookies[j])[1];
}
}
//执行实例
var uploadInst = upload.render({
elem: '#test10' //绑定元素
, headers: {
"X-CSRFToken": csrf
}
, auto: false
, bindAction: "#upload"
, url: '{% url "course:upload" %}' //上传接口
, choose: function (obj) {
obj.preview(function (index, file, result) {
document.getElementById("file_name").innerHTML = file.name;
})
}
, done: function (res) {
document.getElementsByClassName("layui-layer-close")[0].click()
layer.msg("上传成功")
}
, error: function () {
layer.msg("上传失败,请重新上传")
}
});
});
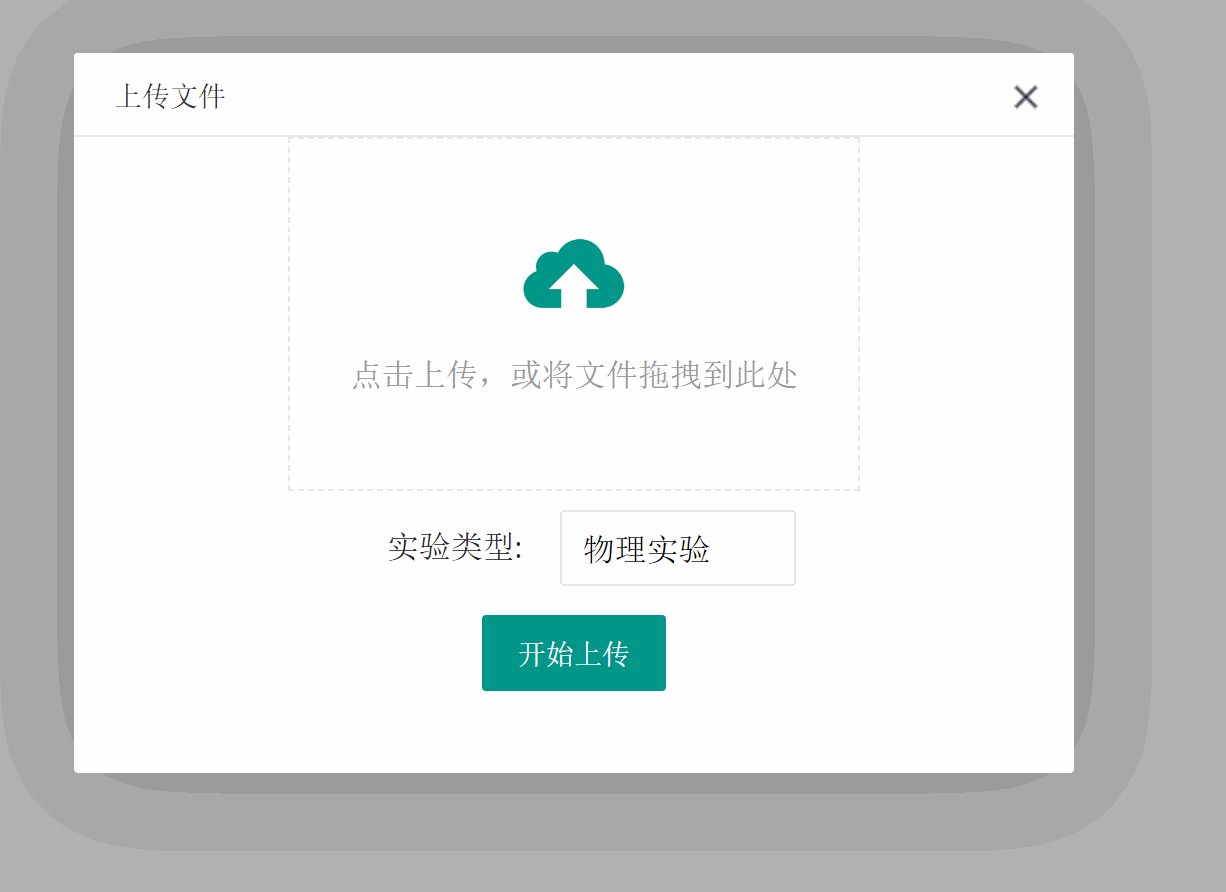
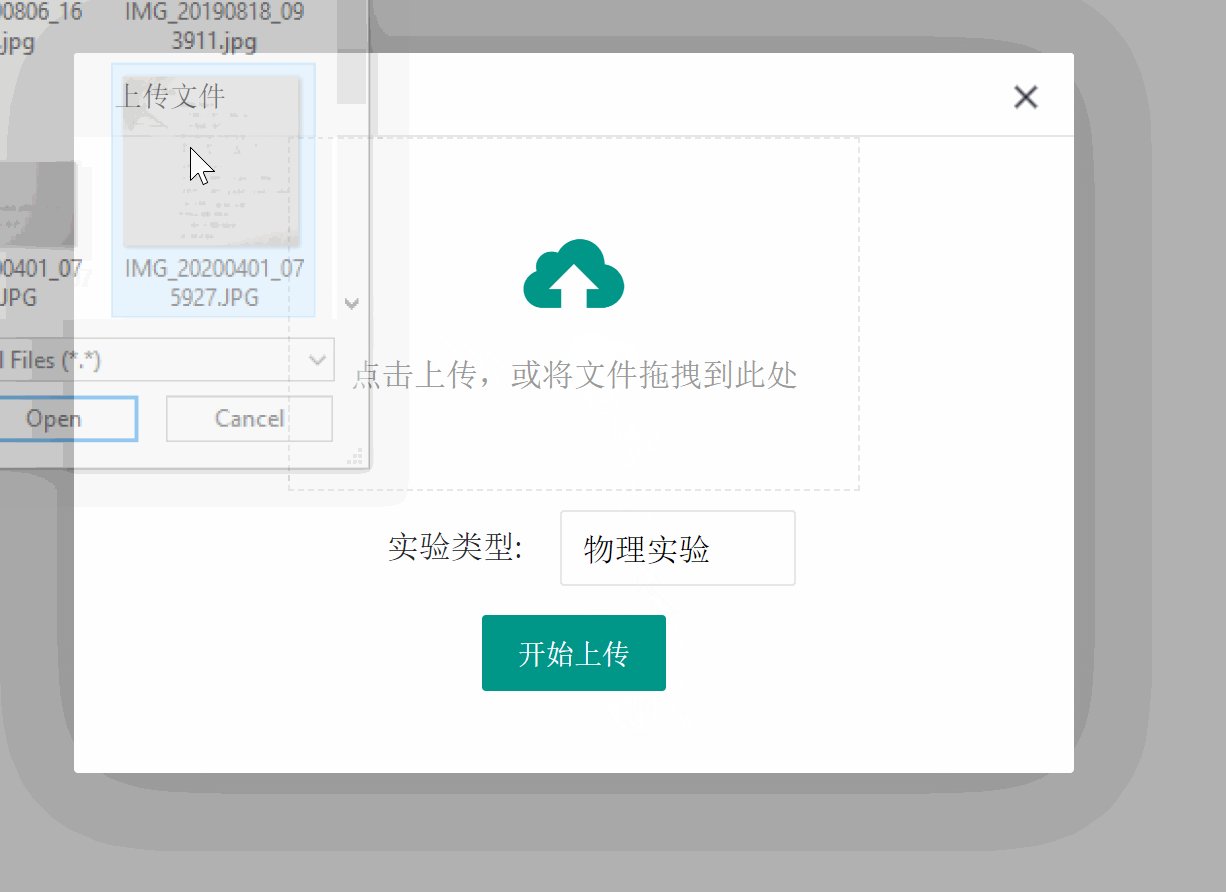
效果
如果要和表单一块上传:uploadInst应该如下设置
before:function () {
this.data = {
test: $('input[name="test"]').val()
}
}
或者也可以直接设置 data属性
data: {
type:$('select[name="type"]').val() }
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/12015.html