大家好,欢迎来到IT知识分享网。
原文链接:https://dev.to/syakirurahman/15-useful-web-development-tools-that-you-might-not-know-462f
作者:Syakir Rahman
如有翻译不准确,请多指正。
Web开发工具可以帮助开发人员更快,更轻松的建立网站或应用程序,它简化了从设计到编码之间的一系列开发进程。
你可能已经注意到了,web技术迭代非常快,特别是前端。每年都会有许多新技术发布出来,web开发工具也是如此。
随着许多新技术的迭代与衍生,web开发工作也随之发生了变化——变得更加简单与便捷。对于我们开发者来说,需要掌握这些工具让我们的工作更加有效率。
在本文中,我不会向你展示那些你已经知道的、基础的web开发工具,比如代码编辑器、git、还有那些很流行的框架。相反,我会介绍一些你们还不太了解的。但却很实用且独特的工具。
大多数工具(不是全部)是免费使用的。你可以都尝试着使用一下,然后选出最适合你或最不适合你的项目。所以,让我们一起来看看吧!
1、Quarkly (设计工具)
第一次发现Quarkly的时候,感觉它就像另一种无代码网站的建设者那样帮助设计者们建立一个网站。但事实上,Quarkly的功能要远大于此。
Quarkly是一款为web开发者和web设计者而创立的免费工具。它不仅仅帮助了设计者,也帮助开发者建立了网站和web应用,从设计到部署的工作流的速度也提高了许多。
你不仅可以设计拖拽和删除元素,还可以通过内置的代码编辑器,对生成的代码进行编辑、定制和管理。
你可以添加逻辑、关联终端API,并且添加任何不能被可视化建设者生成的代码。不仅如此,你甚至还可以在项目中添加npm包。
通过这种方法,你可以充分控制生成的代码,并且可以保证代码的质量。这是你在其他普通的网站建设者那里无法实现的。
代码基于react(一个很流行的JavaScript库)在Quarkly中生成,所以如果你已经知道了react,来到Quarkly你会感觉就像回到了家一样熟悉。
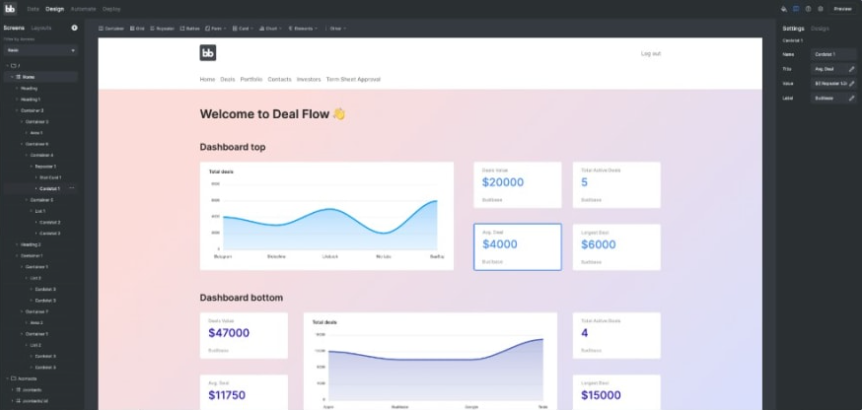
2、Budibase (低代码平台)
Budibase是一个开源的低代码平台,可以帮助你在自己的基础架构内部创建应用。Budibase声称其在创建内部工具时要比从头开始构建内部应用快50倍。
Budibase构建者提供了一个桌面平台,允许您构建web应用程序并进行预览。以下对Budibase特点的总结:
- 创建并发布真正的软件。与其它平台不同的是,Budibase允许创建并发布独立页面的应用。
- 开源并且可扩展。作为一款开源软件,Budibase的构建器使用AGP lv3,服务器使用GPL v3,客户端使用MPL。
- 加载数据或从头开始。Budibase从多个来源导入数据,比如MongoDB、CouchDB、PostgreSQL、mySQL、Airtable、Google Sheets、S3、DyanmoDB或REST API。
- 通过强大的预制组件设计并建立应用
- 自动化流程,与其他工具集成,并连接到webhooks。
- 云托管和自托管。用户可以自行托管,也可以使用Budibase云托管应用程序。
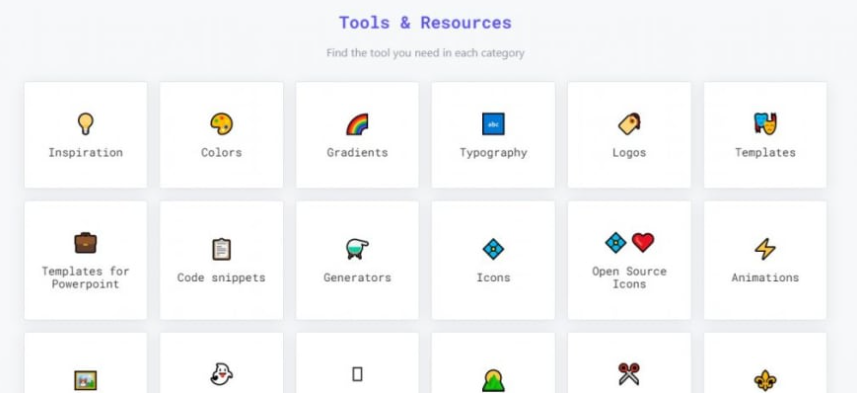
3、Undesign (设计工具 & 素材)
作为一名前端开发者,我们经常需要一些设计素材,比如静态照片、插图、图标、动画、字体等等,但这些素材平时都很难找到。
如今多亏了Undesign,我们不再需要去网络中手动寻找设计素材。Undesign收集了免费的设计工具和素材,并将它们分类整理。
你的网站需要插图吗?选择插图类目,之后你就可以看到一份最棒的插图网站列表。想找一些搭建网站的动画吗?在动画目录中,你将会找到免费的动画网站。
其它Undesign设计素材的类目有设计灵感、模板、调色板、css生成器、图标、设计实用工具、库存照片、视频、音频等等。
去看看吧。
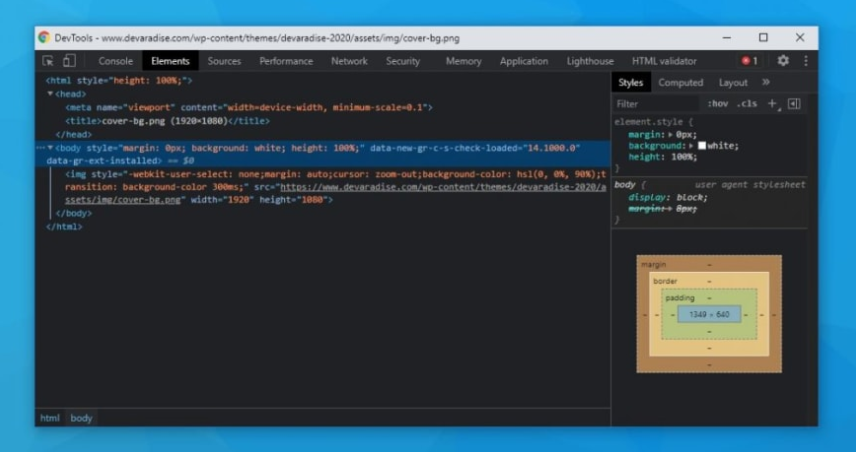
4、Chrome Dev Tool (调试工具)
你可能也曾注意到了这款工具,但你真的充分运用它了吗?
Chrome开发者工具不仅可以在控制台选项卡中记录bug或检查元素,还可以检查网站性能、响应性、安全性、内存使用情况、本地存储等。
可替代选项:其它调试工具也值得关注,你可以将它们作为备选,或者和随着Chrome开发者工具一起使用:
- Firefox开发版:一个对于开发者来说很特别的浏览器,上面有大量实用且先进高级的工具;
- CSS 扫描:一个浏览器扩展功能,可以检查并编辑CSSS样式,但不免费;
- Responsively: 一款开源工具,可以更快且更轻松地测试web响应,一次可以对不同的装置进行测试。
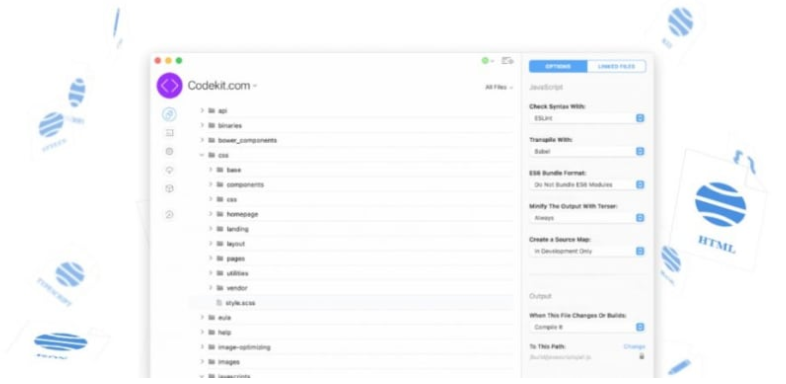
5、Codekit (编译器配置)
如果你是一名前端开发者,你可能用过(或者至少听说过)CSS预处理器,比如LESS和SASS,或者任务运行软件如Gulp和Grunt。
它们都是非常棒的工具,可以让样式设计更快并且可以自动执行一些前端任务。但你需要为他们写一些配置代码。有时,你在开发如此巨大的项目时会感到很复杂。
而Codekit能够解决这个问题。它们的标语是:“构建网站,而不是配置文件。”,所以Codekit可以为CSS预处理器配置文件、任务,运行程序和其他脚本语言,还可以用来优化图像和CSS。
Codekit仅适用于Mac用户,终身使用价格为38美元/许可证。如果你是一个windows用户或者只是不想为此付费,你可以选择其他的选择。
可替代选项:Prepros,Koala。
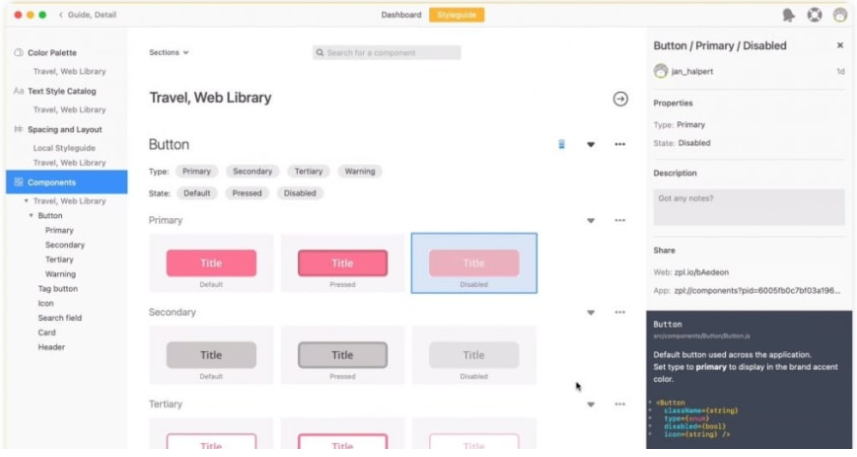
6、Zeplin (协作工具)
开发一个基于设计的网站的时候,我们应该从设计文件中手动区分或提取素材。我们还应该使用颜色选取器工具手动选取颜色。如果我们想创建一个像素完美的网站,我们必须手动测量元素宽度、填充和边距。
有了Zeplin,那些手工的东西现在可以自动化了。设计师只需要上传设计文件(来自Figma、Photoshop、adobexd、Sketch),选择可导出的资源,然后发布它。
只有受到邀请的开发人员才能访问Zeplin项目。他们可以从提供颜色代码、字体样式、填充、边距、宽度、高度甚至生成的CSS样式的项目中导出资产并检查元素。
由于Zeplin可以生成所有这些代码,因此开发人员可以将更多精力放在编码上。要使用Zeplin,需要创建一个帐户并下载桌面应用程序版本,如果你要创建项目的话。(上传设计)
免费帐户是有限的:你只能创建一个项目。但是作为一个开发者,你可以访问所有你被邀请合作的项目。
可替代选项:Avocode
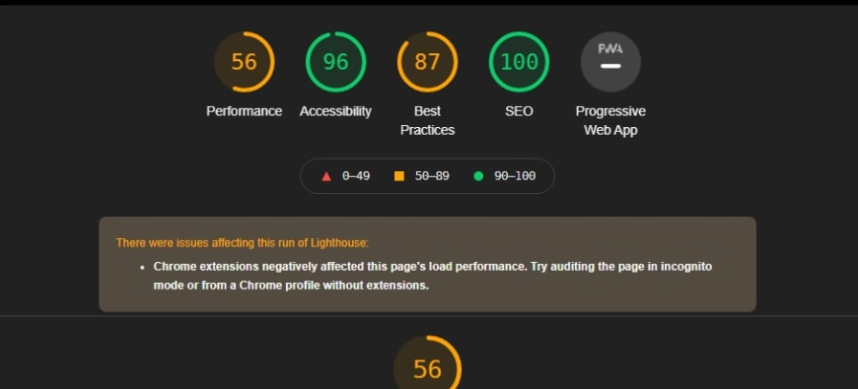
7、Lighthouse (测试工具)
Lighthouse是一款开源的自动化工具,用于测试和提高网页质量。它至少对以下4个方面的网络进行评估:性能,可访问性,搜索引擎优化,和渐进式的网络应用程序。
如果我们想要检查性能,它会检查页面速度、响应能力、浏览器缓存优化、资产优化等,如果想要优化搜索引擎,它就会检查一般的页面搜索引擎优化参数。
Lighthouse是由Google开发的,用于Google的一些产品。它也可以在Chrome开发工具和Chrome扩展上使用,因此您可以使用它直接扫描打开的网站,包括本地和在线。
可替代选项:GTmetrix
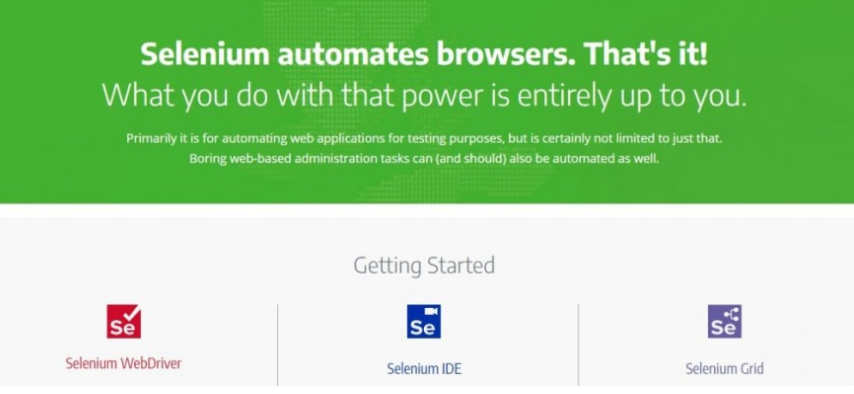
8、Selenium (测试工具)
对于中型的web应用程序,需要一个有组织的、且自动化的测试工具来确保应用程序没有bug。单纯依靠手动测试web应用的所有特性是不现实的,所以你需要一个工具来代替它。
Selenium是一个用于测试web应用程序的开源框架。它是在web浏览器上自动化web应用程序测试的工具。它的行为就像一个人使用你的应用程序并测试其功能。
使用Selenium,你可以创建功能测试,而无需学习测试语言(seleniumide)。你可以用Ruby、Java、C#、Python和Javascript对测试进行编写。
9、Docker (部署工具)
Docker是一个用于开发、发布和运行应用程序的平台。它允许你将应用程序与基础架构分离,以快速交付软件。使用Docker之后,你就可以用管理应用程序的相同方式管理基础设施。
Docker帮助在一个称为容器的松散隔离环境中打包和运行应用程序。依托隔离和安全性,你可以在给定的主机上同时运行多个环境。
Docker可以将应用程序及其依赖项打包到一个虚拟环境中,该环境可以在任何Linux、Windows或macOS计算机上运行。这使得应用程序能够在例如本地、公共云(和/或)私有云等各种位置运行。
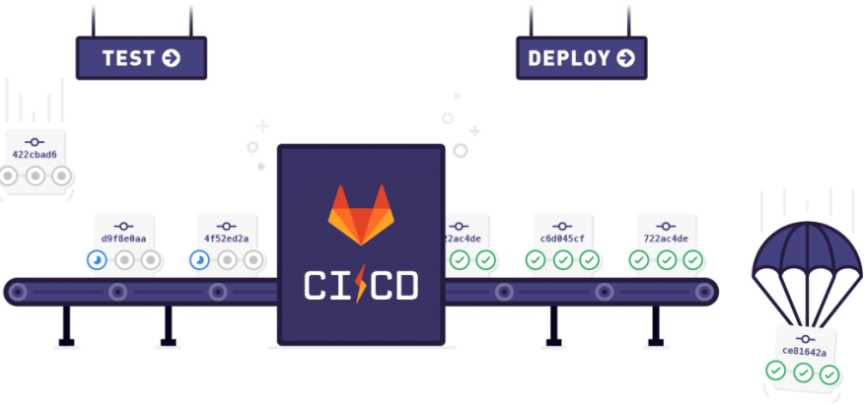
10、GitLab CI/CD (部署工具)
GitLabCI/CD是GitLab的内部工具,用于使用持续集成、持续交付和持续部署的软件开发。
持续集成的工作原理,是将小代码块推送到Git存储库中托管的应用程序代码库中,并且在每次推送时运行脚本管道来构建、测试和验证代码更改,然后再将它们合并到主分支中。
连续交付和部署包括一个更进一步的CI,也就是在每次推送到存储库的默认分支时将应用程序部署到生产环境。
这些方法允许您在开发的早期找到bug和错误,确保部署到生产环境的所有代码都符合你为应用程序建立的代码标准。GitLab还可以使用autodevops自动检测、构建、测试、部署和监视应用程序。
可替代选项:GitHubactions、Bitbucketpipelines
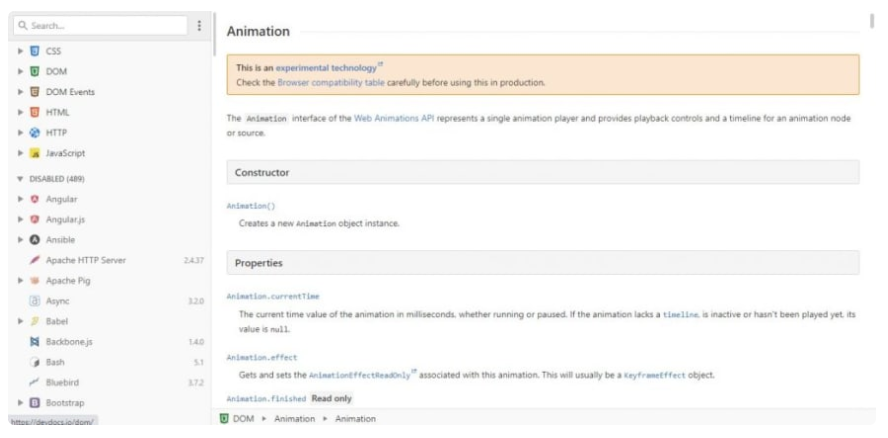
11、Devdocs (文档)
Devdocs.io是一个多种web技术API文件的集成器。它能够快速、有组织、并且基于可搜索界面,从Angular到Yli框架中集成近500个API文件。
Devdocs可以作为你的web开发手记。它在未联网状态下、在移动端、在chrome扩展程序中均可以使用。
可替代选项:MDNWeb Docs、W3Schools
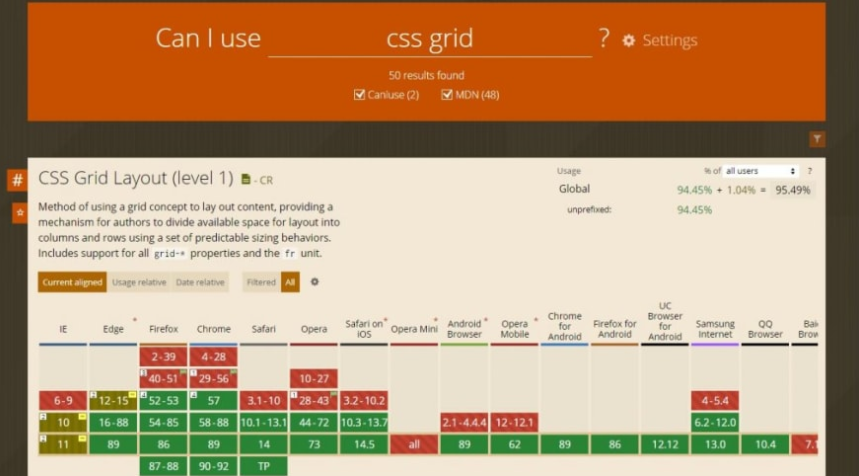
12、Can I use (文件)
CanI use是一款开源工具,可以提供桌面和移动web浏览器上最新的浏览器支持和前端web技术兼容性表。
CanI use的查验浏览器源于CSS属性、DOMAPIs和HTML标签的支持,对于17个不同的浏览器有着不同的版本。
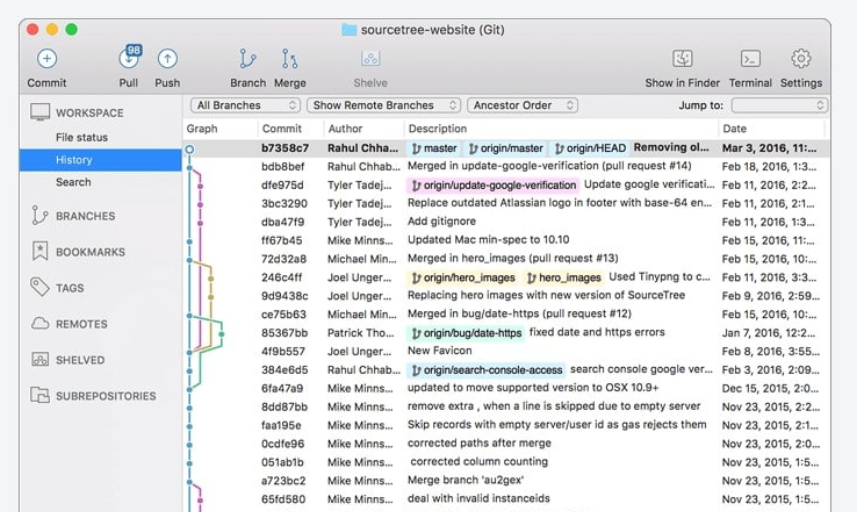
13、Sourcetree (Git 客户端)
就像你知道的那样,Git是web开发的基本工具。它帮助开发人员相互协作并管理项目更改和版本。
然而,Git最初是一个命令行工具,因为它没有GUI。因此,初学者应该先学习一组git命令,然后才能使用它。多亏了Sourcetree,他们不需要学习所有这些命令。
Sourcetree是一个免费的桌面应用程序,它简化了你与Git存储库的交互,因此你可以专注于编码。Sourcetree同时适用于Windows和macOS,通过一个简单的GitGUI可视化和管理存储库,只需单击几下就可以运行git命令。
可替代选项:GitKraken、GithubDesktop
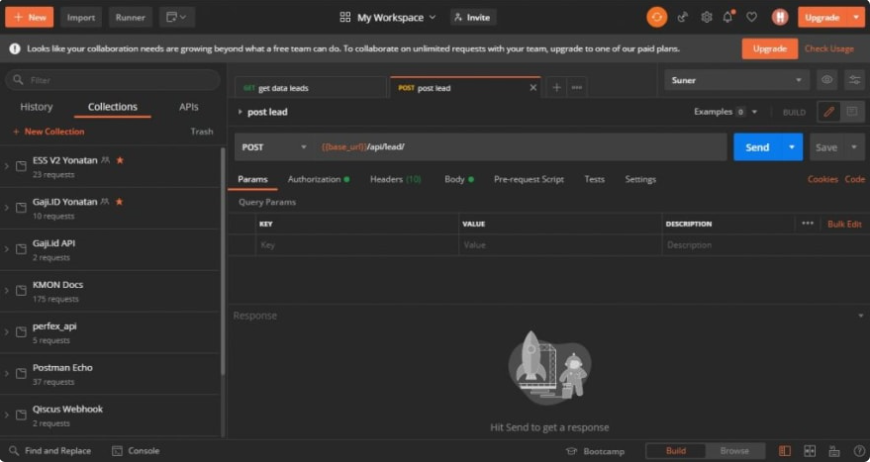
14、Postman(API客户端)
Postman是一个API客户机工具,用于测试和记录后端开发人员创建的API。它包含了许多特性,使它成为API探索和开发的强大工具。它还用作前端和后端开发人员之间的协作工具。
如果你是后端开发人员,那么就可以通过Postman快速、轻松地发布API文档。Postman可以自动拉你的示例请求、头部、代码片段等,用动态示例和机器可读的指令填充文档页面。
如果你是前端开发人员,可以在web应用程序中使用后端开发人员提供的API示例进行测试。
可替代选项:Insomnia(比Postman更简单也更轻便,但功能较少。)
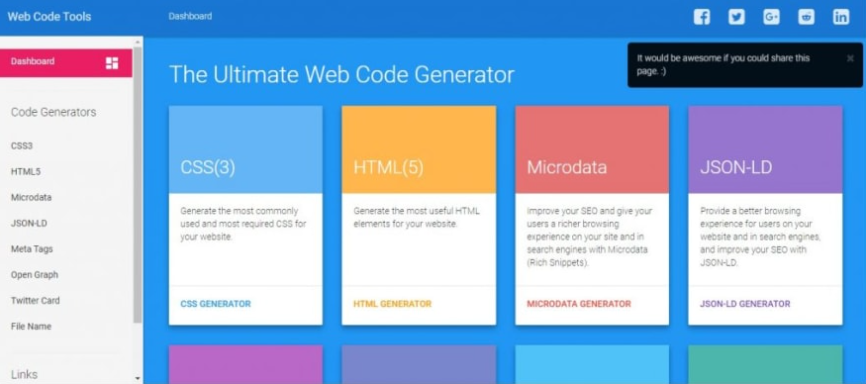
15、Webcode.tools (代码生成器)
Webcode.tools具是一个Web代码生成器,它允许你生成HTML5、CSS3、JSON-LD、Twitter卡、Opengraph和其他代码片段。对于初学者来说,这是一个很好的应用程序,但是开发老手们也可以从中找到一些有用的东西。Webcode.tools作为网站和Chrome扩展程序提供在线服务。
写在最后
这15个web开发工具对web开发工作流非常有用。就我个人而言,我使用了其中一些,发现它们真的很有用。当然,仍然有很多web开发工具和它们一样好。如果你知道其他值得在这里提及的工具,请随时在下面的评论中添加它们。
祝您coding愉快!
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/12250.html