大家好,欢迎来到IT知识分享网。
目录
1.2 安装 ionic、native-run、cordova-res
2.1 使用 capacitor 给 cordova 应用添加平台时报错
2.4 Ionic 6.16.3 打包时,下载不到 vue-loader-v15
1. 配置环境
1.1 前置工具安装及配置
1.1.1 下载并安装 Node.js、代码编辑器
- Node.js
- VSCode
- Android Studio
1.1.2 下载打包所需要的文件
- debug.keystore:打 debug 的包签名文件,用于打调试的包,应用调试时会用到
- release.keystore:打 release 的包签名文件,用于打发布的包,发布应用时会用到
- gradle-5.1.1-all.zip:项目自动化构建的工具
- jdk-8u201-windows-x64:Java开发工具包(打包环境需要)
1.1.3 配置环境变量
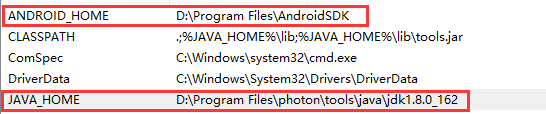
① 系统环境变量(注意此处不作为变量,所以没有 %%):
- JAVA_HOME:D:\Program Files\photon\tools\java\jdk1.8.0_162
- ANDROID_HOME:D:\Program Files\AndroidSDK
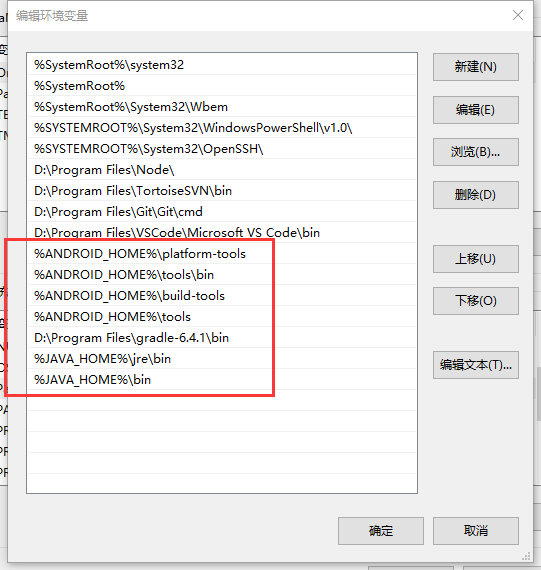
② 在系统环境变量 Path 中,添加内容(此处需要%%,因为把前面写的内容作为变量了):
- %JAVA_HOME%\bin
- %JAVA_HOME%\jre\bin
- %ANDROID_HOME%\platform-tools
- %ANDROID_HOME%\tools\bin
- %ANDROID_HOME%\build-tools
- %ANDROID_HOME%\tools
③ 在系统环境变量 Path 中,添加 gradle:
- D:\Program Files\gradle-6.4.1\bin
④ 最终环境配置效果:
1.2 安装 ionic、native-run、cordova-res
npm install -g @ionic/cli@latest native-run cordova-res
- ionic 提供浏览器运行测试、添加平台、构建等操作
- native-run 将构建生成的原生应用安装到设备上
- cordova-res 用于生成应用的图标及启动页面
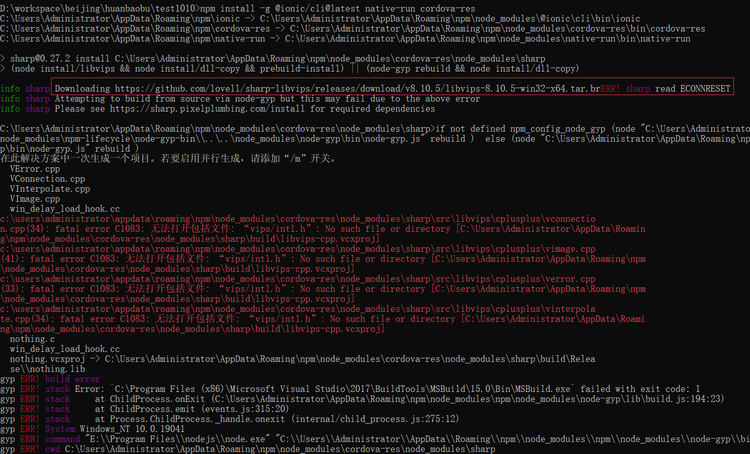
1.2.1 执行安装命令后,报错1
分析:报错信息中能看出是下载 libvips-8.10.5-win32-x64.tar.br 没下载下来
解决:找到对应资源手动下载下来然后拷贝到对应的位置,然后重新执行安装命令
资源位置:Release Release v8.10.5 · lovell/sharp-libvips · GitHub
拷贝到:C:\Users\Administrator\AppData\Roaming\npm-cache\_libvipsC:\Users\Administrator\AppData\Roaming\npm-cache\_libvips
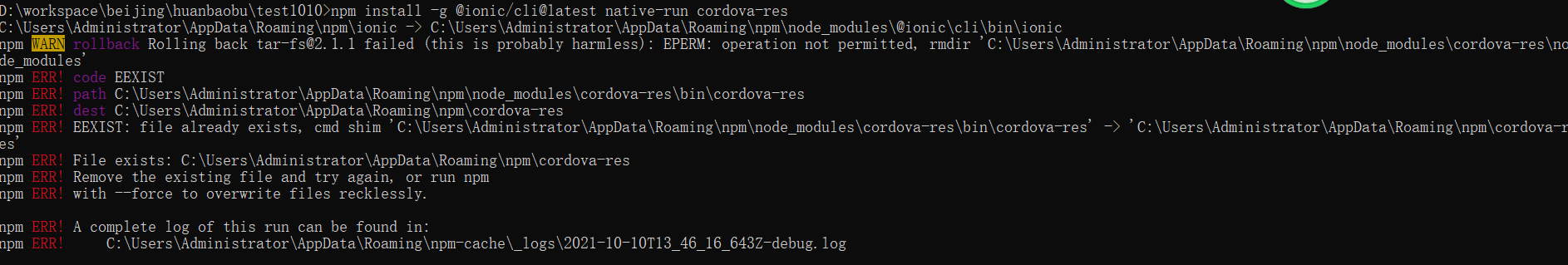
1.2.2 执行安装命令后,报错2
分析:npm ERR! Remove the existing file and try again, or run npm
解决:按照提示删除指定文件,然后重新执行安装命令
1.3 配置签名文件
调试签名文件:将 debug.keystore 放到 C:\Users\zheyuan\.android 下
发布应用的签名文件:放到任意目录下
2. 打包应用常见问题
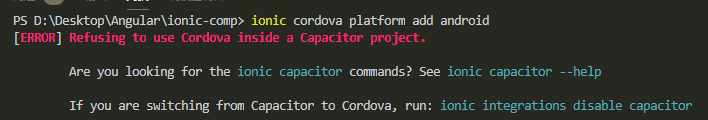
2.1 使用 capacitor 给 cordova 应用添加平台时报错
请确保已经安装 cordova(npm i -g cordova)
如果这个项目最初不是用 cordova 写的,添加平台时会报错,解决方案报错也给出来了
添加平台:ionic cordova platform add android
转换成 cordova:ionic integrations disable capacitor
2.2 生成 debug 包时报错
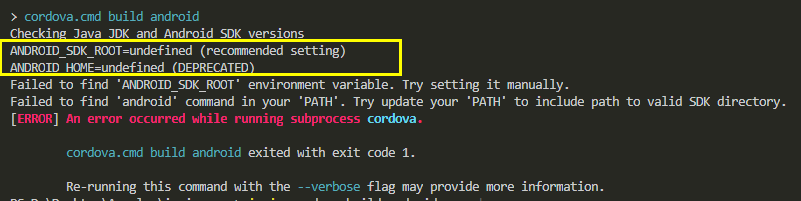
生成 debug 包 : ionic cordova build android
执行这一步的时候,会出现如下报错,这主要是因为我在 vscode里面的 powershell 中运行项目,而我配置的环境变量在此处还未生效
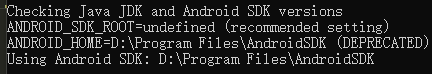
解决方案:在 cmd 中执行打包命令,当提示的黄框内容,不再是 undefined 时,就证明ok了
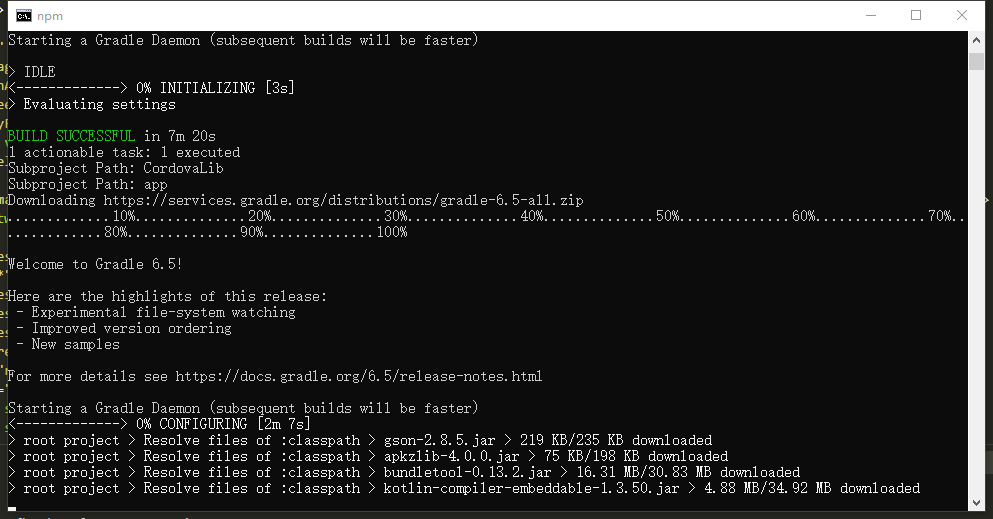
下面是 cordova 正常打包的样子,这之前的命令行中的内容,都是在执行 wabpack编译
2.3 使用指令删除 cordova 插件失败
使用指令删除某插件:ionic cordova plugin rm cordova-plugin-xxx
解决方案:手动删除 plugins 目录下的插件文件,并删除 plugins 目录下 android.json、fetch.json、config.xml、package.json 文件中,含有 cordova-plugin-xxx 的代码
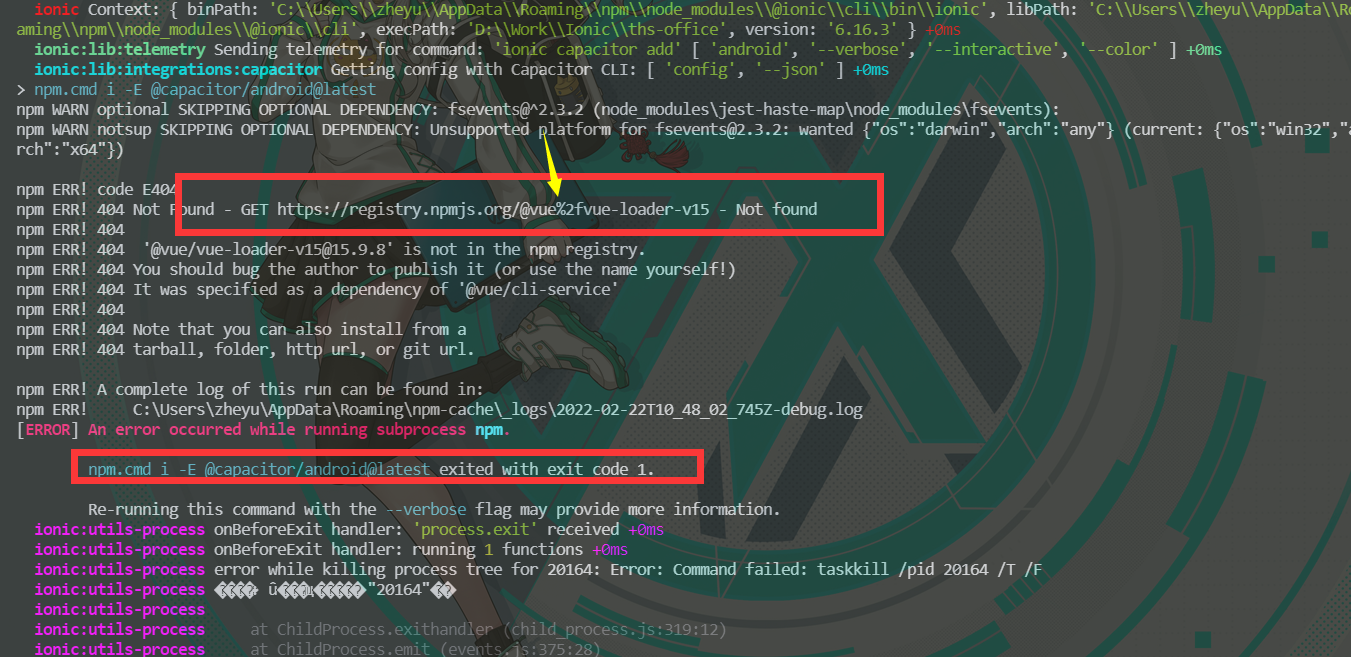
2.4 Ionic 6.16.3 打包时,下载不到 vue-loader-v15
去 npm 查了下 vue-loader-v15 这个包,说是这个包存在 安全问题,npm 已经把他下架了
在 Vue3 github issue 中复制该条报错,官方给的解决方案:
升级 npm 版本,至少为 7;升级后重新执行打包命令即可
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/12369.html