大家好,欢迎来到IT知识分享网。
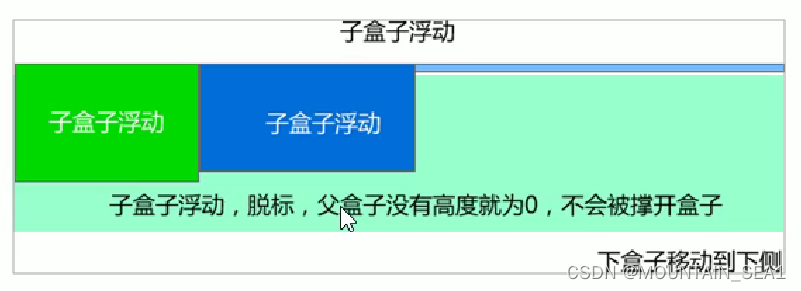
为什么需要清楚浮动
由于父级盒子很多情况下, 不方便给高度, 但是子盒子浮动又不占有位置, 最后父级盒子高度为0时, 就会影响下面的标准流盒子
清除浮动的本质是 清除浮动元素造成的影响
如果父盒子本身有高度, 则不需要清除浮动
清除浮动之后, 父级就会根据浮动的子盒子自动检测高度。 父级有了高度, 就不会影响下面的标准流了。
清除浮动之额外清除法
<style>
.box {
width: 800px;
border: 1px solid blue;
margin: 0 auto;
}
.damao {
float: left;
width: 300px;
height: 200px;
background-color: purple;
}
.ermao {
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
.footer {
height: 200px;
background-color: black;
}
.clear {
clear:both
}
</style>
</head>
<body>
<div class="box">
<div class="damao">大毛</div>
<div class="ermao">二毛</div>
<!-- 这个新增的盒子要求必须是块级元素 不能是行内元素 -->
<div class="clear"></div>
<!-- <span class="clear"></span> -->
</div>
<div class="footer"></div>
</body>
. clear {
clear: both;
}
<div class=”clear”></div>
2. 给父级添加 overflow: hidden
子不教, 父之过, 注意是给 父级 添加 overflow: hidden;
3. 清除浮动: after 伪元素法
.clearfix: after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
*zoom: 1;
}
// 如果有哪里需要清除浮动, 就先把这段代码复制到CSS中, 然后在相应位置添加 class = "clearfix"4. 双伪元素清除浮动
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
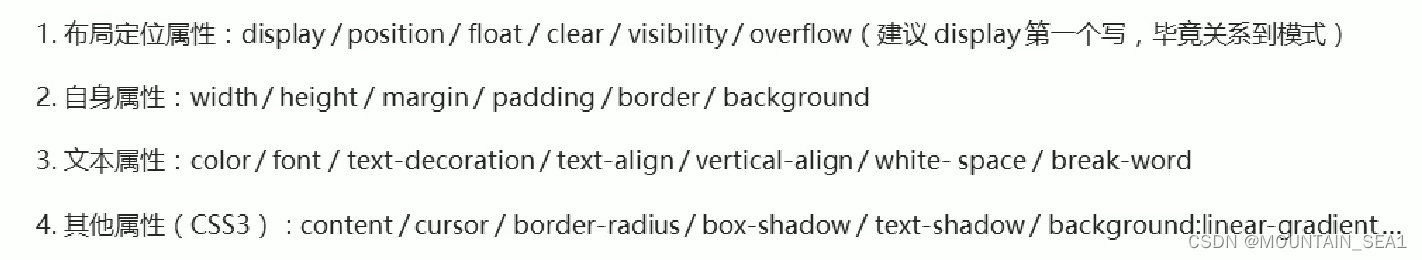
// 如果有哪里需要清除浮动, 就先把这段代码复制到CSS中, 然后在相应位置添加 class = "clearfix"CSS 属性书写顺序
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/12513.html