大家好,欢迎来到IT知识分享网。
首先安装两个插件
使用的代码如下
import React from 'react'
import {Button,Card,Modal} from 'antd'
import {Editor} from 'react-draft-wysiwyg'
import 'react-draft-wysiwyg/dist/react-draft-wysiwyg.css'
import draftjs from 'draftjs-to-html'
export default class RichText extends React.Component{
state = {
showRichText:false,
editortContent: "",
editorState: "",
};
handleClearContent = ()=>{
this.setState({
editorState:''
})
}
handleGetText = ()=>{
this.setState({
showRichText:true
})
}
onEditorChange = (editortContent) => {
this.setState({
editortContent,
});
};
onEditorStateChange = (editorState) => {
this.setState({
editorState
});
};
render(){
console.log(this.state)
let { editorState,editortContent } = this.state;
return (
<div>
<Card style={
{marginTop:10}}>
<Button type="primary" onClick={this.handleClearContent}>清空内容</Button>
<Button type="primary" onClick={this.handleGetText}>获取HTML文本</Button>
</Card>
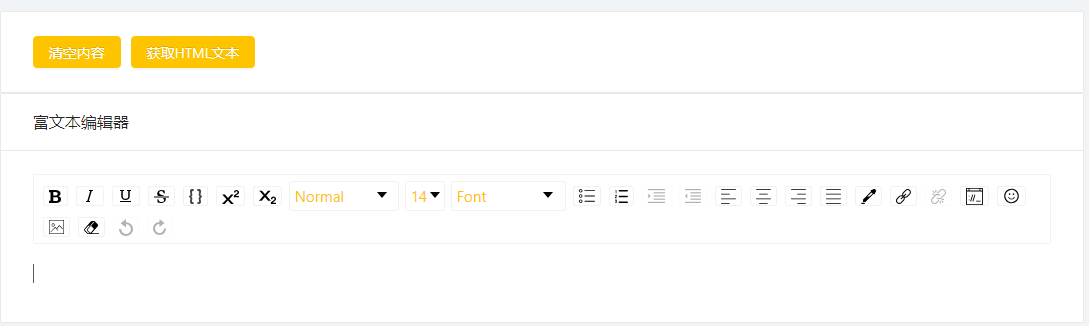
<Card title="富文本编辑器">
<Editor
editorState={editorState}
onContentStateChange={this.onEditorChange}
onEditorStateChange={this.onEditorStateChange}
/>
</Card>
<Modal
title="富文本"
visible={this.state.showRichText}
onCancel={()=>{
this.setState({
showRichText:false
})
}}
footer={null}
>
{draftjs(this.state.editortContent)}
</Modal>
</div>
);
}
}
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/12686.html