大家好,欢迎来到IT知识分享网。
CSS 伪类 (Pseudo-classes)
伪类包括选择器伪类、锚类伪类、内容伪类
选择器 伪类 属性
selector : pseudo-class {property: value}
---------------------------------------------------
选择器 类 伪类 属性
selector.class : pseudo-class {property: value}
- 选择器伪类(:first-child、:nth-child(n)、:last-child)
span:first-child{
color:red;
}
li:nth-child(2n){
font-size:22px;;
}
- 锚类伪类(:link、:visited、:hover 、:active)
a:link {color: red} //未访问的效果
a:visited {color: green} //已访问的效果
a:hover {color: pink} // 鼠标移动上的效果
a:active {color: blue} // 选定的效果
- 内容伪类(:after 、 :before)
css
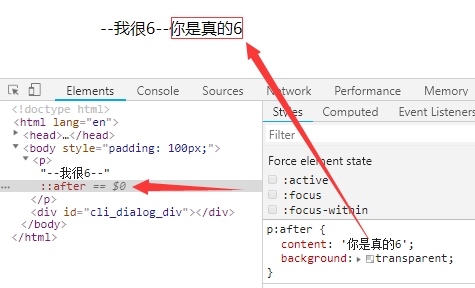
p:after{
content: '你是真的6';
background: transparent;
}
html
<p>--我很6--</p>
效果图:
css
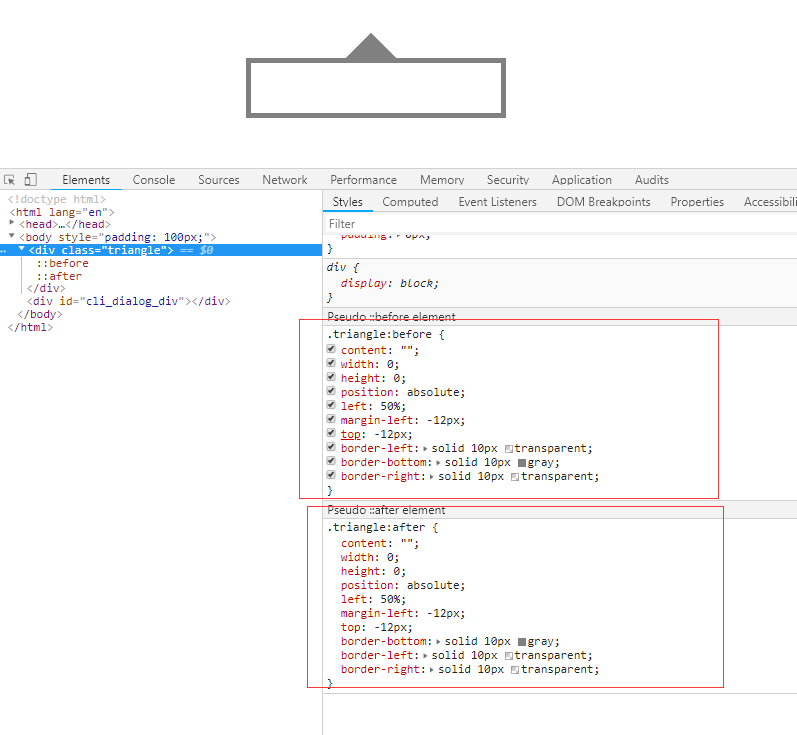
.triangle{
width:100px;
height:20px;
border:2px solid gray;
position:relative;
}
.triangle:before{
content:"";
width:0;
height:0;
position:absolute;
left:50%;
margin-left: -12px;
top:-12px;
/*border-top:solid 12px red;*/
border-left:solid 10px transparent;
border-bottom:solid 10px gray;
border-right:solid 10px transparent;
}
.triangle:after{
content:"";
width:0;
height:0;
position:absolute;
left:50%;
margin-left: -12px;
top:-12px;
/*border-top:solid 12px blue;*/
border-bottom:solid 10px gray;
border-left:solid 10px transparent;
border-right:solid 10px transparent;
}
html
<div class="triangle"></div>
效果图:
再来个炫酷些的:
css
.demo1{
position: relative;
text-decoration: none;
font-size: 20px;
color: #333;
}
.demo1:before{
content: "";
position: absolute;
left: 50%;
bottom: -2px;
width: 0;
height: 2px;
background: #4285f4;
transition: all .3s;
}
.demo1:hover:before{
width: 100%;
left: 0;
right: 0;
}
.demo2{
position: relative;
text-decoration: none;
font-size: 20px;
color: #333;
}
.demo2:before{
content: "";
position: absolute;
left: 0;
bottom: -2px;
height: 2px;
width: 100%;
background: #4285f4;
transform: scale(0);
transition: all 0.3s;
}
.demo2:hover:before{
transform: scale(1);
}
html
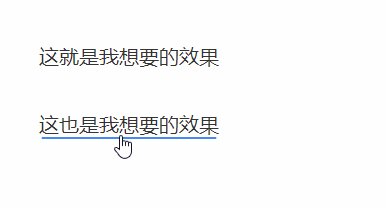
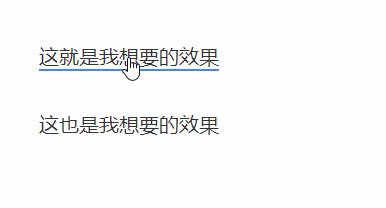
<a href="javascript:void(0);" class="demo1">这就是我想要的效果</a>
<br>
<br>
<a href="javascript:void(0);" class="demo2">这也是我想要的效果</a>
来看看效果图:
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/14298.html