大家好,欢迎来到IT知识分享网。
switch case和if else常常被拿来比较,那是因为他们两个都可以实现同样的功能。这时候我们就会想什么时候用哪个更好呢?
可以从下面几个方面来做一下比较:
1.灵活性
首先看下面一个简单的例子:
//在a和b都是正数的情况下判断a+b是否大于c
var a = 1,
b = 2,
c = 2;
//方式1
if (a > 0 && b > 0) {
if (a + b > c) {
console.log("a+b大于c");
} else {
console.log("a+b不大于c");
}
} else {
console.log("a和b不都是正数");
}
//方式2
switch (a > 0 && b > 0) {
case true:
switch (a + b > c) {
case true:
console.log("a+b大于c");
break;
case false:
console.log("a+b不大于c");
break;
}
break;
case false:
console.log("a和b不都是正数");
break;
}
从上面这么一个简单的例子可以看出来,switch case和if else虽然都可以实现同样的功能,但是对于逻辑判断表达式来说if else更加灵活,switch需要用更多的分支来实现和if else一样的效果,在逻辑判断表达式更复杂的时候表现的越明显。而对于switch case来说常量的匹配会更加有优势,特别注意switch case的关联操作在一些情况下也非常有用,例子可以参考switch MDN文档。
除此之外还有2点需要注意:
① 在许多语言中,switch的参数只能支持某些数据类型。而if几乎可以支持所有的数据类型。
② if语句没有else不会影响后续代码的执行,但是switch语句必须注意break的用法,具体可以参考这篇文章。
2.效率
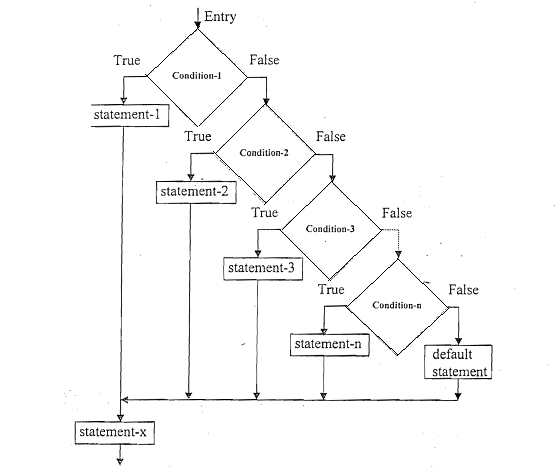
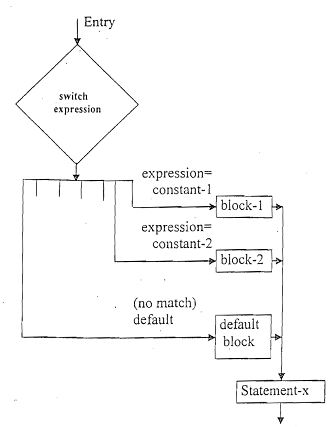
借用2个图1来说明下两个语句的执行过程:
图1: if else执行流程图
图2: switch case执行流程图
从上面两个图可以明显的看出来,对于if else来说要遍历每一个条件直到找到符合条件的case,对于不同case其实执行时间是不一样的。进入第一个case需要判断1次,符合第二个case需要判断2次,以此类推……
switch case本质是通过在汇编的时候生成跳转表来指示case的地址,通常编译器都会对跳转表进行优化2,所以它所有case都可以通过少量判断就跳转到对应符合条件的case,对于每一个case的执行时间基本是相同的。
没有经过特定条件的巨大量的测试,没法给出具体有几个分支的时候选择哪一种方式速度更快,但是以下几点值得我们注意:
① 在分支比较多的情况下优先考虑switch case,不仅考虑到效率,也应该综合代码可读性,可维护性等。
② 选择使用哪个表达式之前应该评估每个条件出现的可能性,如果if else的前面两三个条件就可以覆盖到绝大部分情况,其实if else的效率并不会比switch case低。
③ 这两种表达式的不同在效率上对整体代码的执行时间影响很小,应该把代码的可读性,可维护性等考虑因素放在效率之前。
3.可读性和可维护性
参考阐述灵活性中的举例,当判断条件为逻辑表达式且条件较少的时候,使用if else看起来比switch case简洁而且维护起来也更容易。
但是当条件数超过三个且都是常量的时候,看下面这个简单的例子:
//方式1
switch (color) {
case "red":
console.log("red");
break;
case "yellow":
console.log("yellow");
case "blue":
console.log("blue");
default:
console.log("unknown color");
}
//方式2
if (color === "red") {
console.log("red");
} else if (color === "yellow") {
console.log("yellow");
} else if (color = "blue") {
console.log("blue");
} else {
console.log("unknown color");
}
用switch case看起来就非常清晰,而且即使你再加几个条件看起来代码也不会显得冗余,维护性和可读性都比if else更好。
综上,选择什么时候使用switch case或if else不能只看一种因素,需要综合考虑到各个方面。
关联操作
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/15305.html