大家好,欢迎来到IT知识分享网。
一、原因
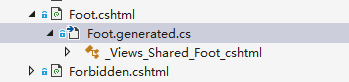
在MVC中,经常会使用一些模板视图,这样会把公用的页面定好,各个功能模块就可以引用调用,无需每个页面都写相同的代码,如果后续修改,也需要在一个地方就可以更改内容。
比如网站的底部说明,关于我们、联系电话等,可以把这些代码放到统一的cshtml文件里即可。
如下代码:
#pragma warning disable 1591
//------------------------------------------------------------------------------
// <auto-generated>
// 此代码由工具生成。
// 运行时版本:4.0.30319.42000
//
// 对此文件的更改可能会导致不正确的行为,并且如果
// 重新生成代码,这些更改将会丢失。
// </auto-generated>
//------------------------------------------------------------------------------
namespace ASP
{
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Net;
using System.Text;
using System.Web;
using System.Web.Helpers;
using System.Web.Mvc;
using System.Web.Mvc.Ajax;
using System.Web.Mvc.Html;
using System.Web.Routing;
using System.Web.Security;
using System.Web.UI;
using System.Web.WebPages;
using IdentityServer3.Core.Extensions;
[System.CodeDom.Compiler.GeneratedCodeAttribute("RazorGenerator", "2.0.0.0")]
[System.Web.WebPages.PageVirtualPathAttribute("~/Views/Shared/Foot.cshtml")]
public partial class _Views_Shared_Foot_cshtml : System.Web.Mvc.WebViewPage<dynamic>
{
public _Views_Shared_Foot_cshtml()
{
}
public override void Execute()
{
WriteLiteral("<!--foot33-->\r\n<div");
WriteLiteral(" class=\"wrap footbg\"");
WriteLiteral(" >\r\n <div");
WriteLiteral(" class=\"foot-content content\"");
WriteLiteral(">\r\n <div");
WriteLiteral(" class=\"foot-main\"");
WriteLiteral(">\r\n <div");
WriteLiteral(" class=\"left\"");
WriteLiteral(">\r\n ");
WriteLiteral("\r\n <div");
WriteLiteral(" class=\"foot-nav\"");
WriteLiteral(">\r\n <a");
WriteLiteral(" href=\"https://www.baidu.com\"");
WriteLiteral(" target=\"_blank\"");
WriteLiteral(">关于我们</a>\r\n <a");
WriteLiteral(" href=\"https://www.baidu.com\"");
WriteLiteral(" target=\"_blank\"");
WriteLiteral("> 隐私说明</a>\r\n <a");
WriteLiteral(" href=\"https://www.baidu.com\"");
WriteLiteral(" target=\"_blank\"");
WriteLiteral(">常见问题</a>\r\n <a");
WriteLiteral(" href=\"https://www.baidu.com\"");
WriteLiteral(" target=\"_blank\"");
WriteLiteral(">联系我们</a>\r\n ");
WriteLiteral("\r\n </div>\r\n </div>\r\n <div");
WriteLiteral(" class=\"code\"");
WriteLiteral(">\r\n ");
WriteLiteral("\r\n </div>\r\n </div>\r\n <div");
WriteLiteral(" class=\"foot-txt\"");
}
}
}
#pragma warning restore 1591
二、解决方案
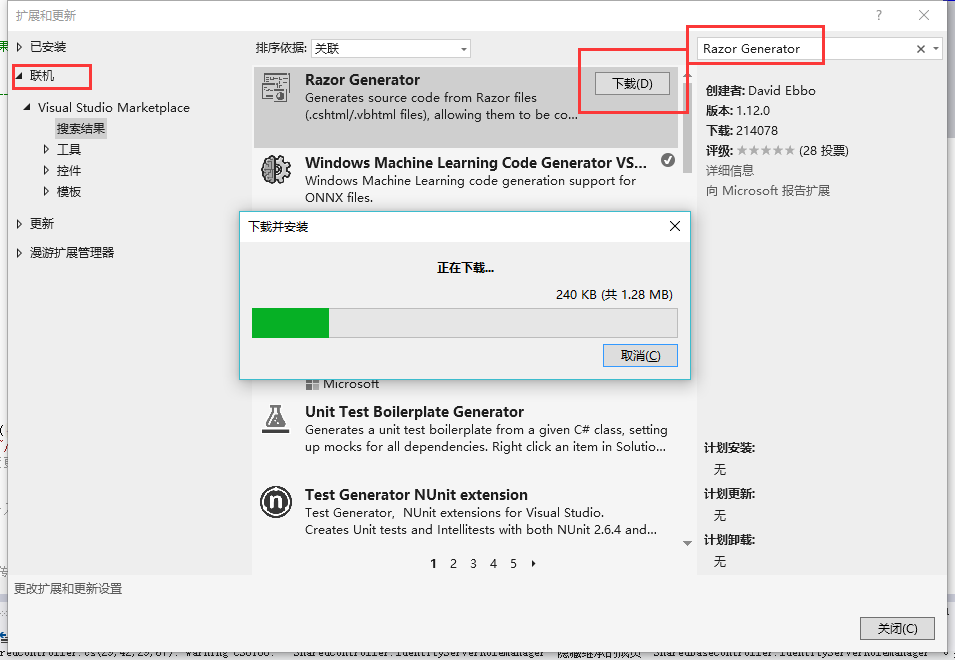
1、找到工具,然后转到扩展管理器>联机,搜索Razor Generator>单击下载按钮。
2、安装完成后,重新启动Visual Studio。
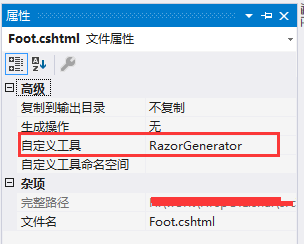
3、选择需要生成的cshtml文件,右键“属性”,将自定义工具改成“RazorGenerator”,然后重新生成即可。
注意:下载时间太慢或者失败,那需要自己重新下载几次,总有会成功的时候。
反正我是取消、下载来回将近10次,最后才成功安装,泪奔。。。。。
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/11437.html