大家好,欢迎来到IT知识分享网。
在之前的文章中我们对Django框架和常用命令有了一定的了解,由于PyCharm已经成为Python开发的主要工具了,这篇文章我们将介绍如何使用PyCharm开发Django项目。在此我们使用PyCharm社区版2020.1.2版本,专业版的操作会更加简单,其他版本操作起来也大同小异。
创建工作目录
打开PyCharm,单击Create New Project
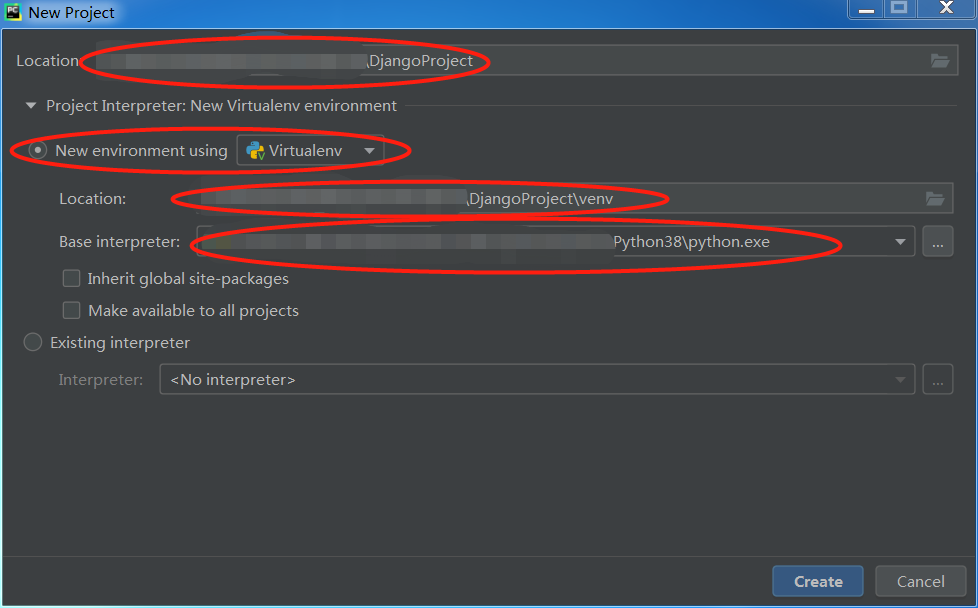
选择项目工作位置,并且创建虚拟环境。虚拟环境位置在项目内,选择本机的解释器。
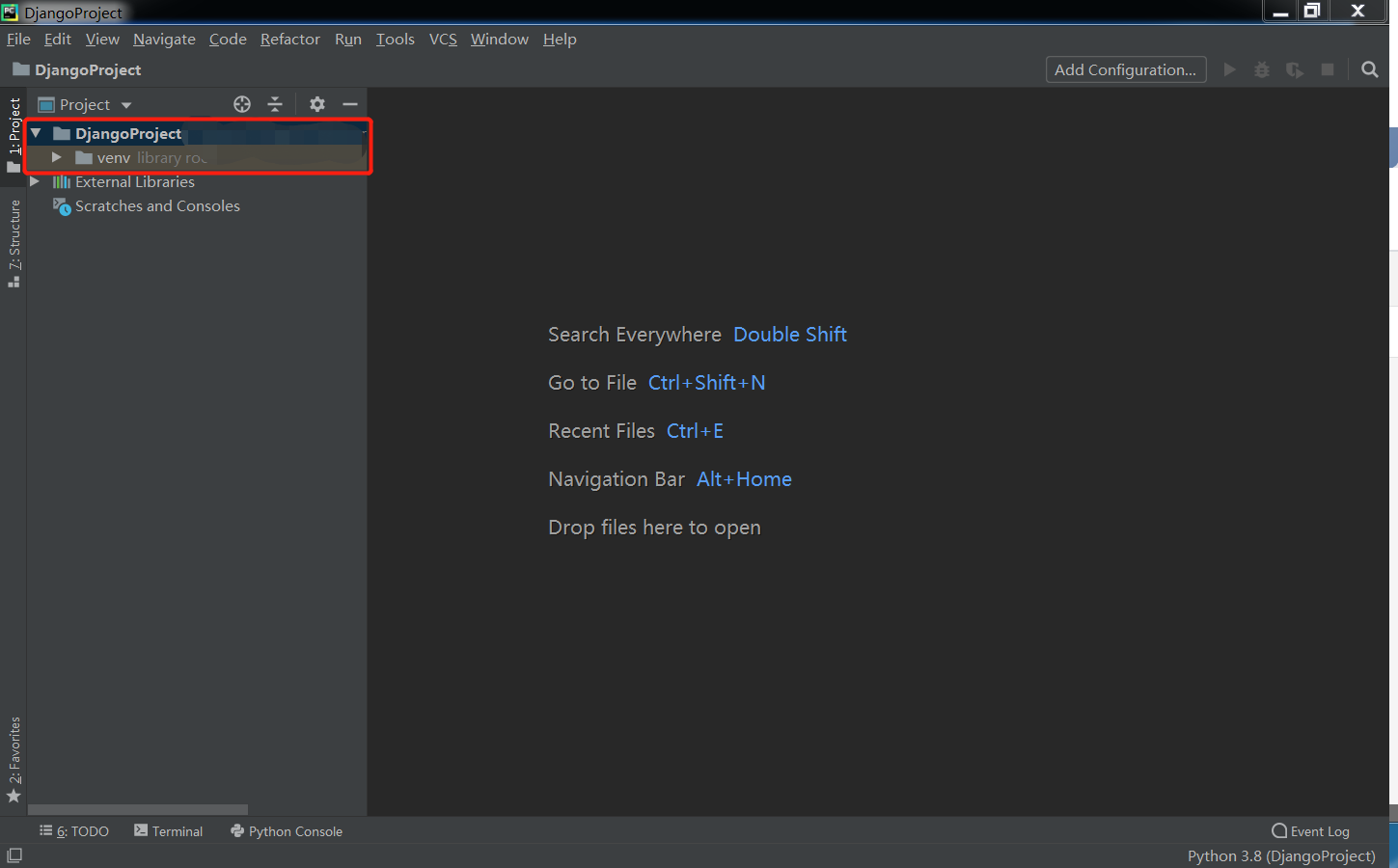
此时,项目已经创建好了,但还不是Django项目,项目目录中只有虚拟环境的文件夹。
Django安装
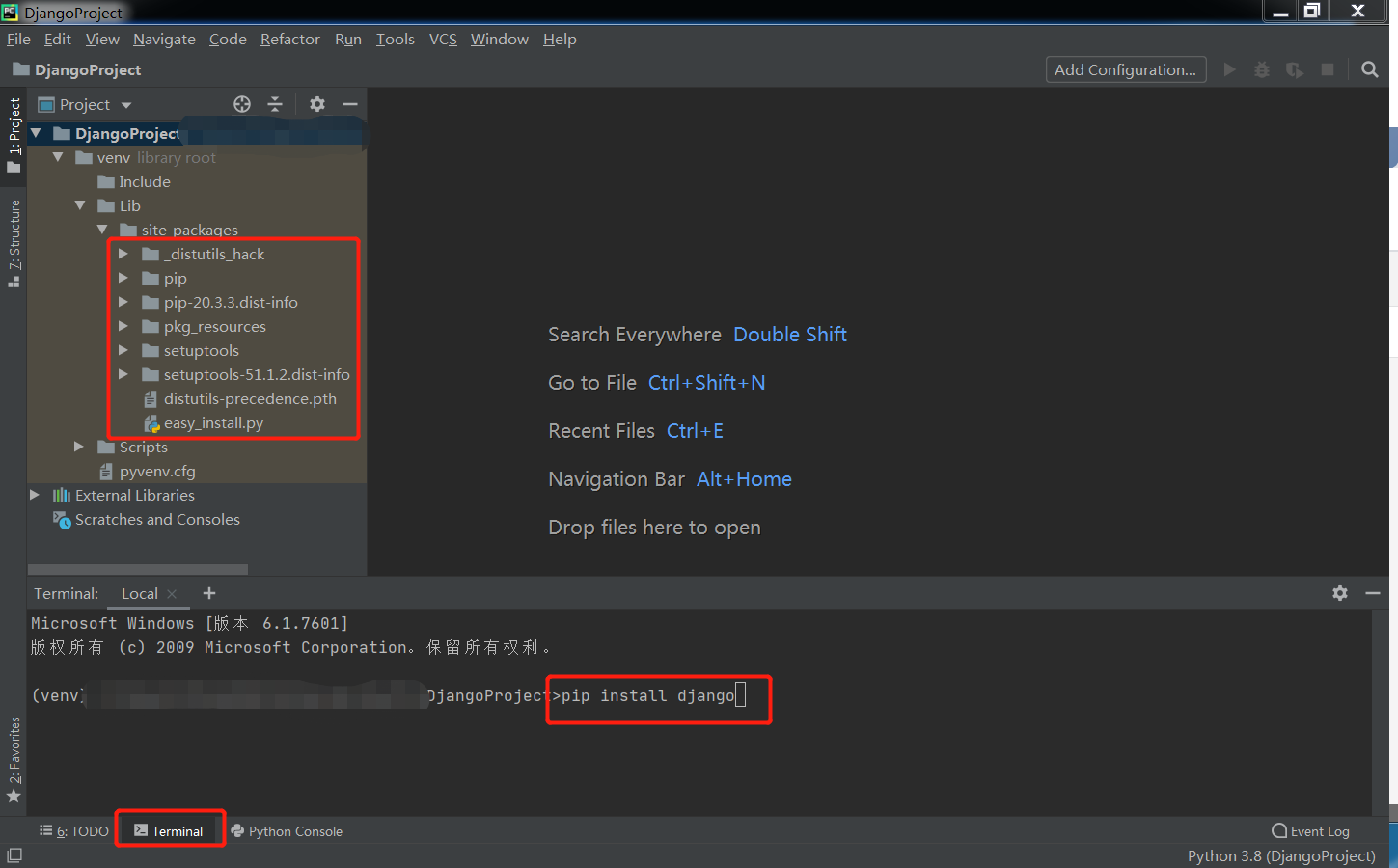
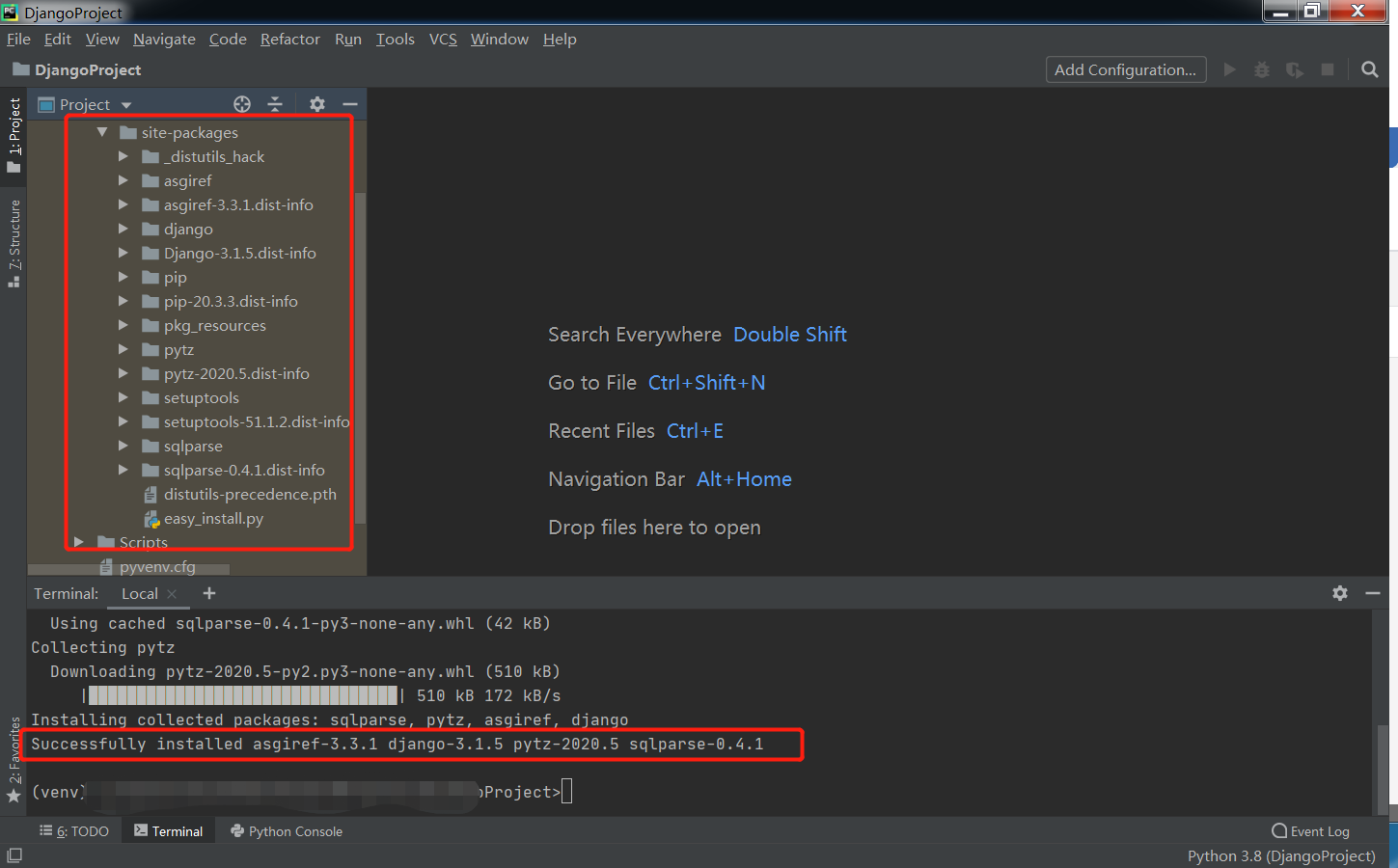
创建Django项目需要安装Django,我们检查一下DjangoProject/venv/Lib/site-packages中并没有django相关的文件夹,所以需要在Terminal中输入命令pip install django来安装django。
安装完成后可以看到DjangoProject/venv/Lib/site-packages中多了很多django相关的文件夹
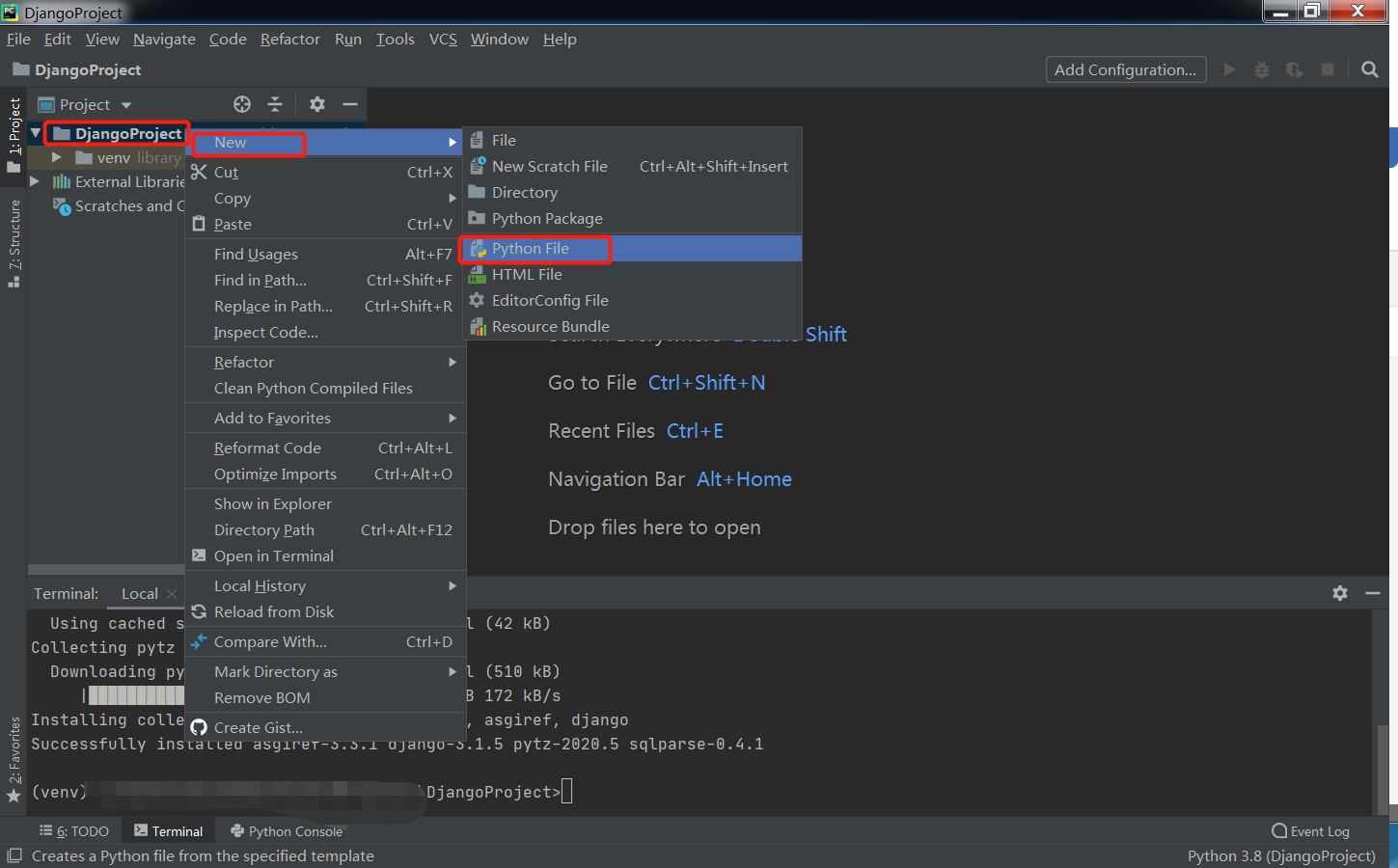
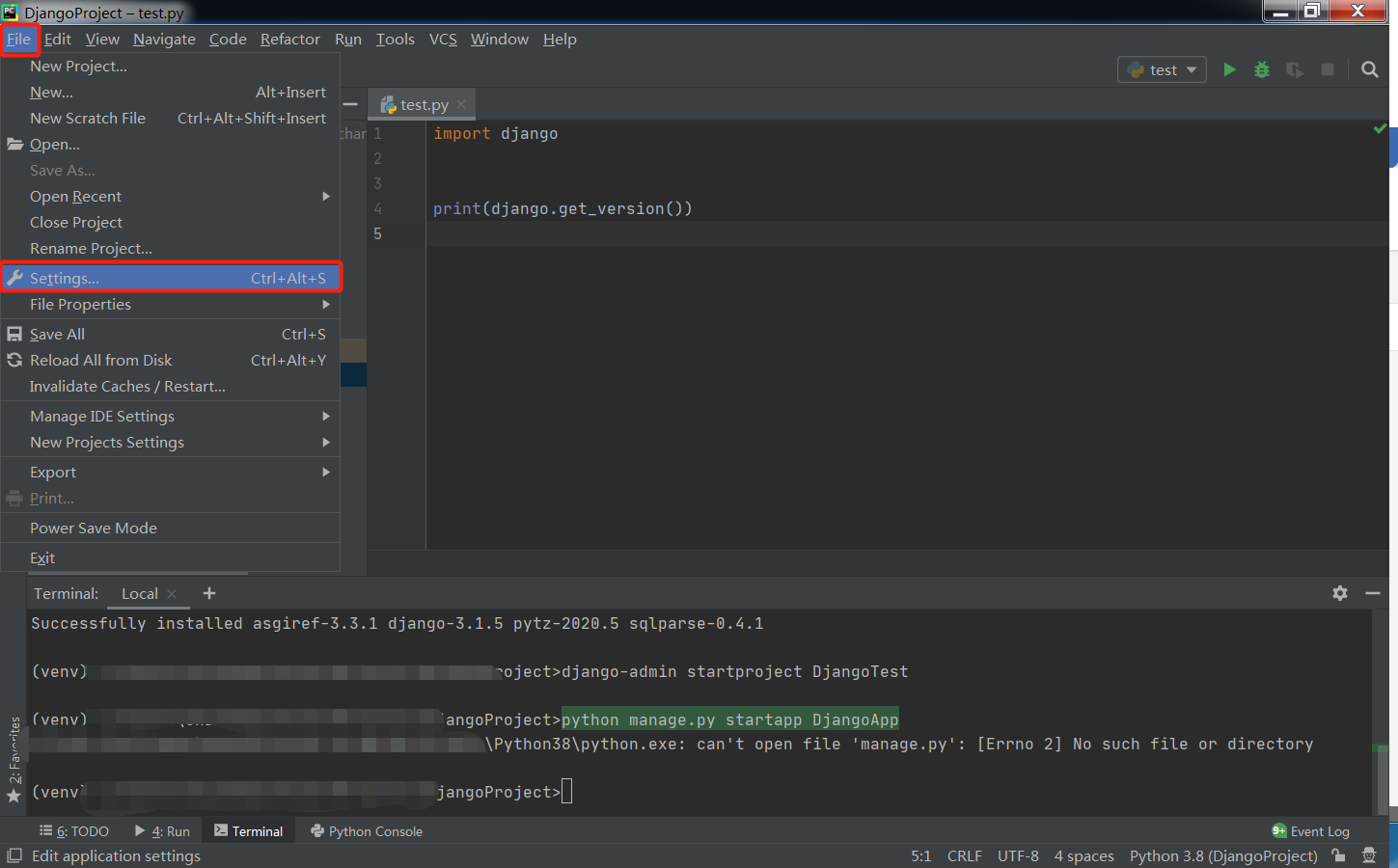
在项目中创建一个Python文件来验证django安装是否成功
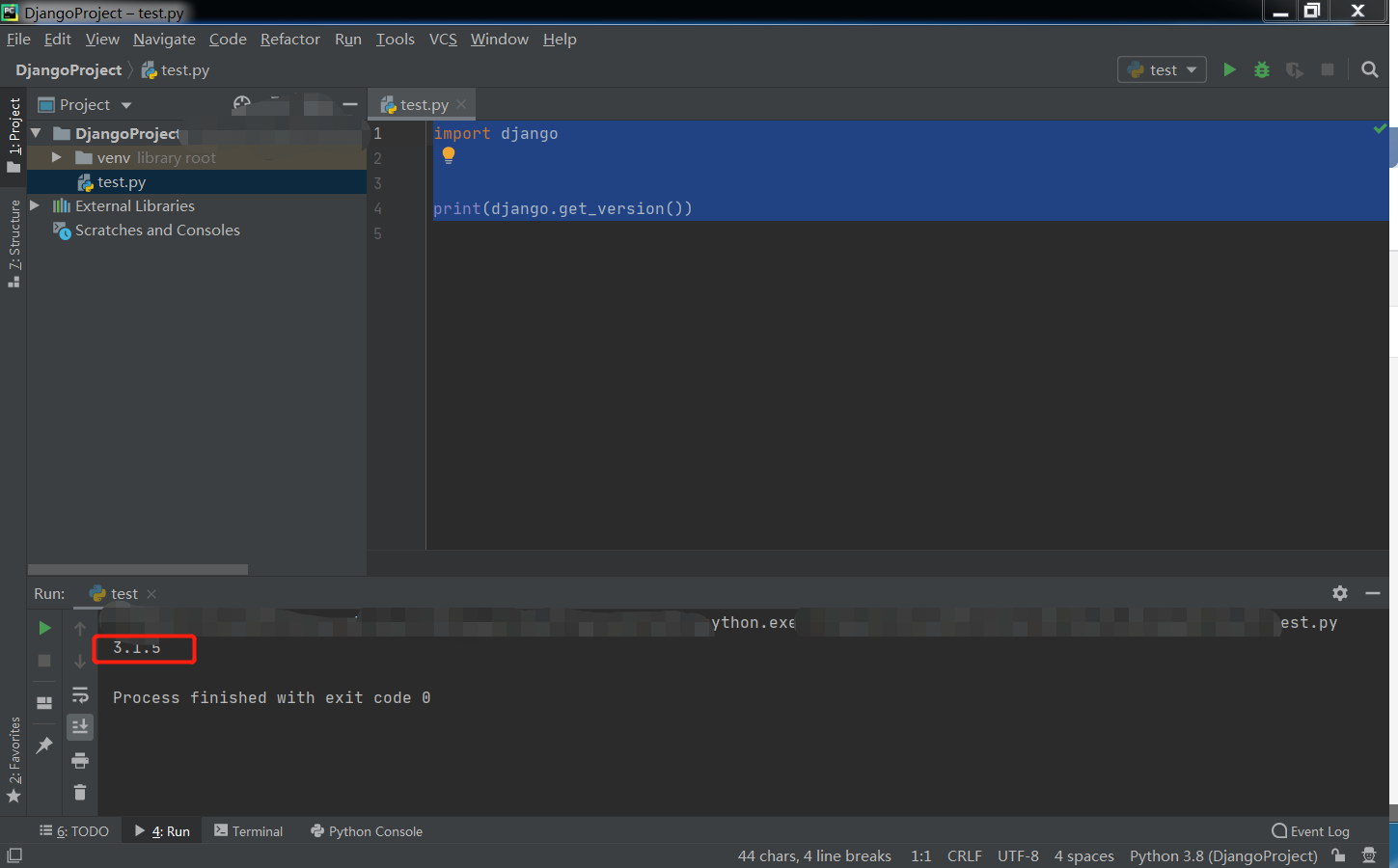
输入代码
import django
print(django.get_version())
得到输出的版本,即安装成功。
创建Django项目
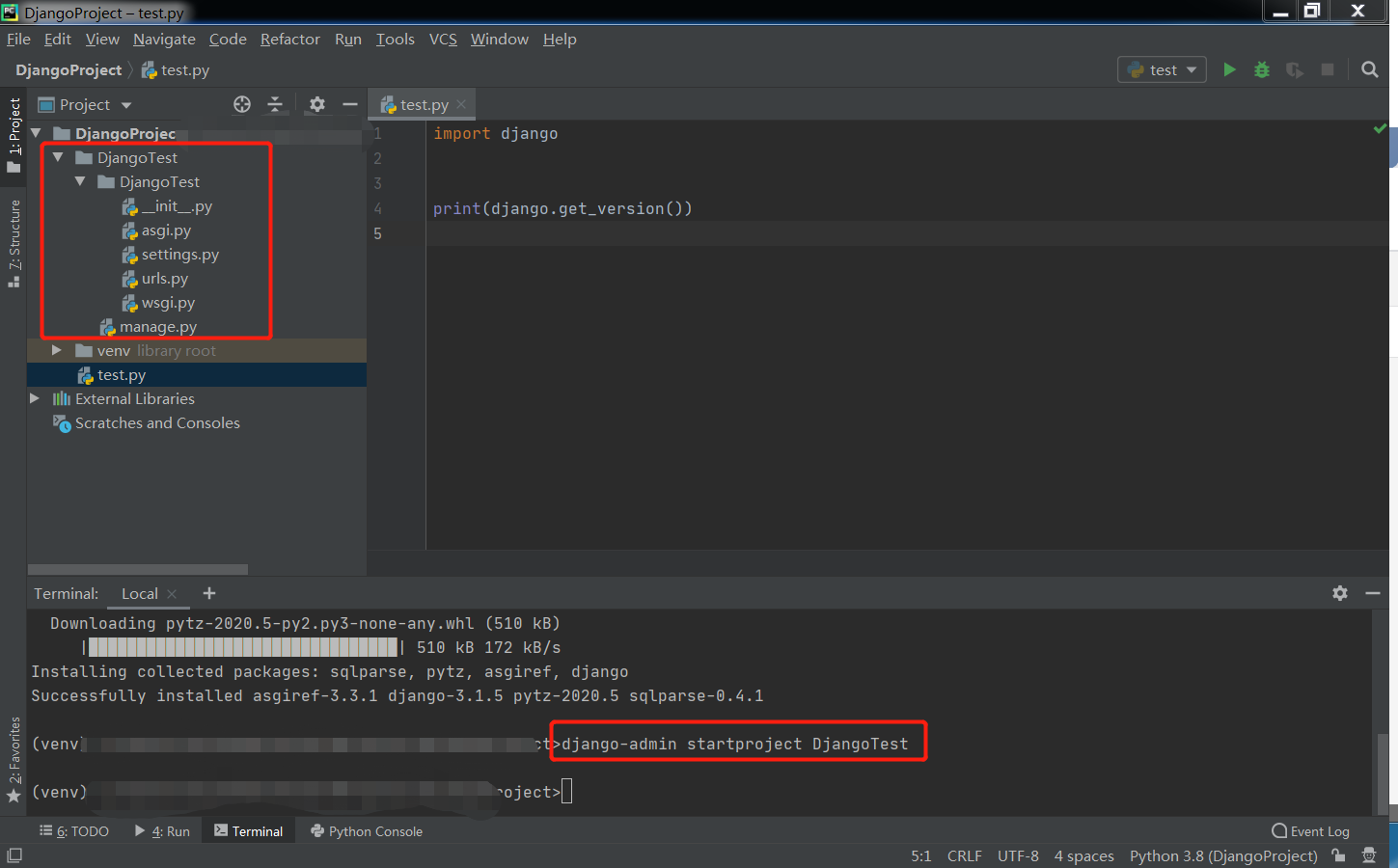
在命令行中输入django-admin startproject DjangoTest来创建名为DjangoTest的项目,此时可以看到工作目录中多了DjangoTest文件夹,这就是Django项目的文件夹,里面包含了Django项目必备的一些文件。
创建应用
此时直接在命令行中创建应用会报错,原因是还没添加环境变量,File->Settings
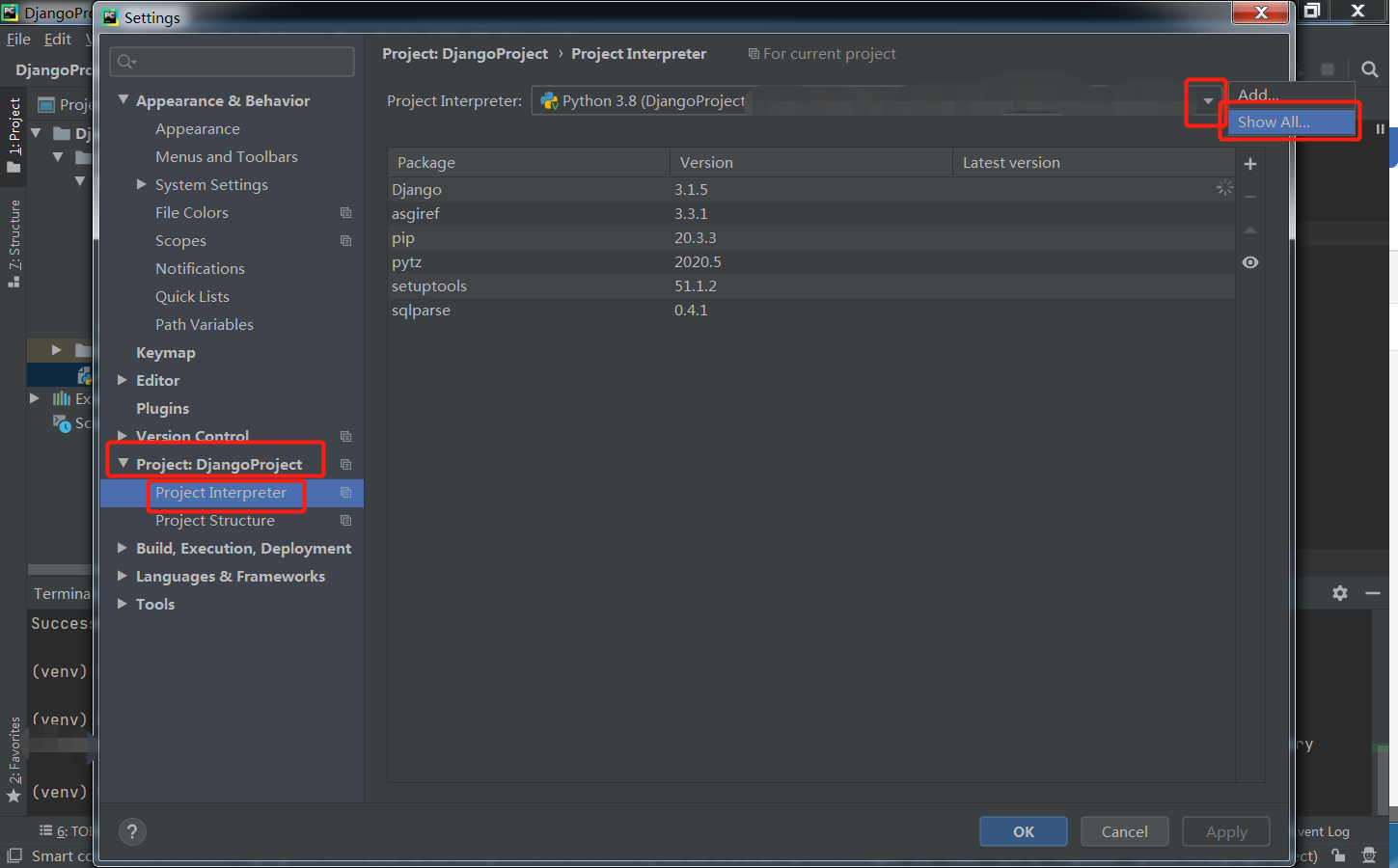
Project:DjangoProject->Project Interpreter->齿轮->Show All...
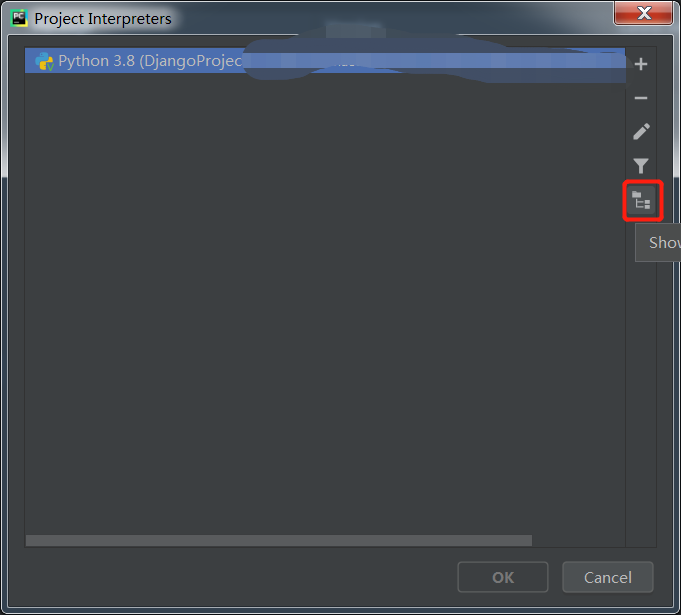
点击Show paths for the selected interpreter
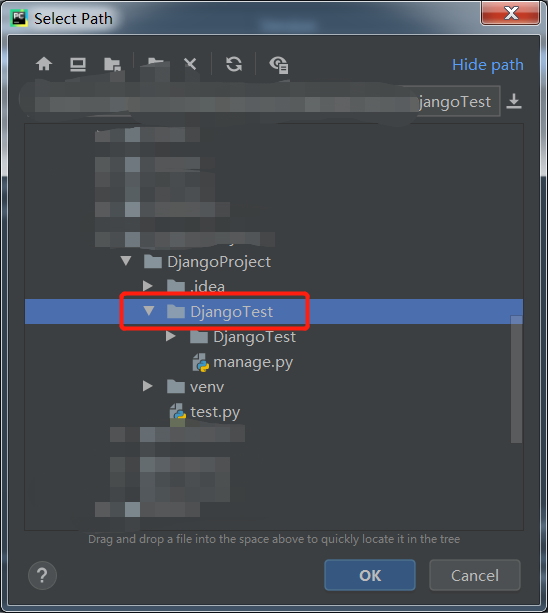
添加Django项目路径为环境变量
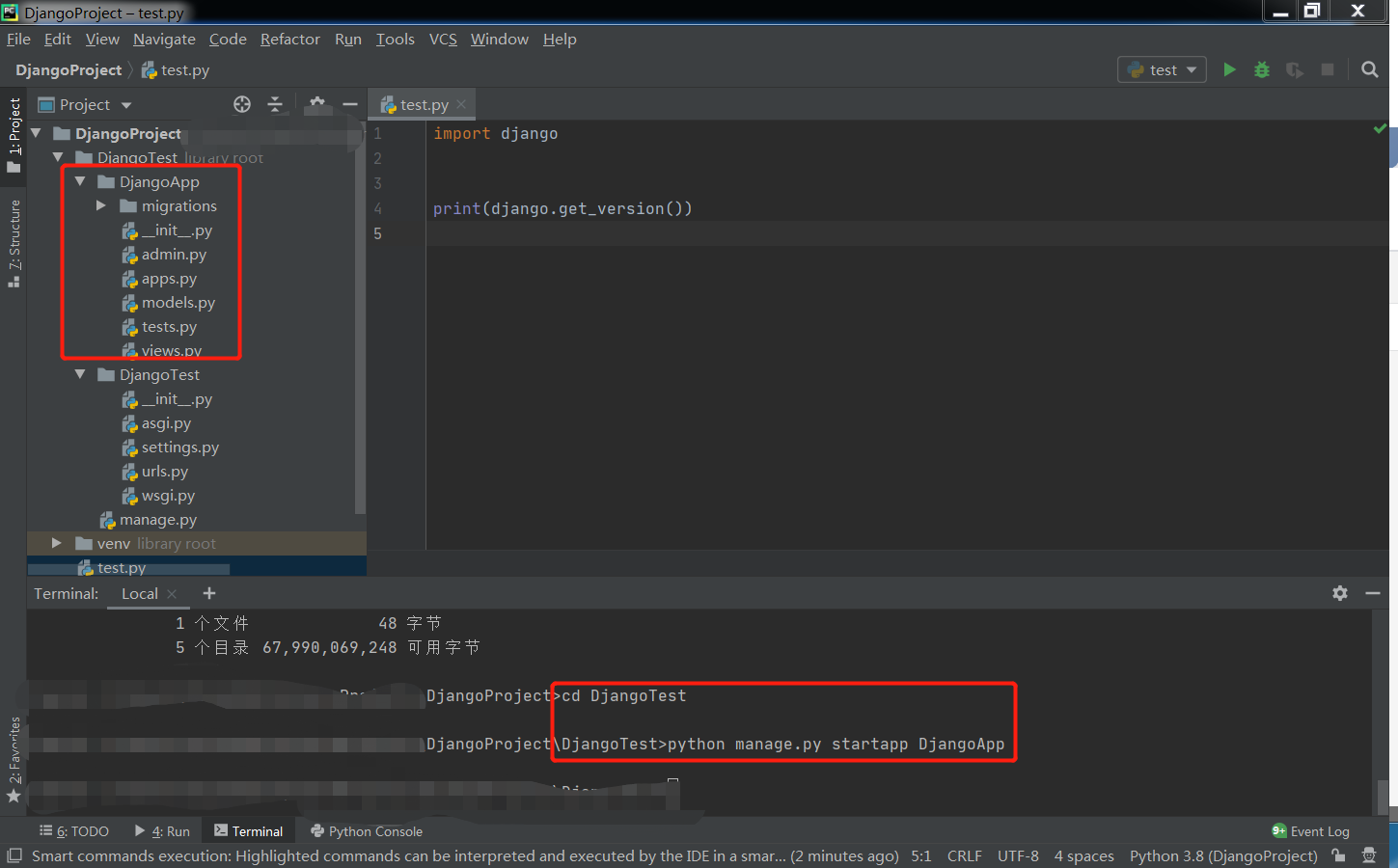
在命令行中输入cd DjangoTest进入Django项目目录,然后运行python manage.py startapp DjangoApp来创建名为DjangoApp的应用,此时可以看到项目目录中多了DjangoApp文件夹,这就是Django App的文件夹,里面包含了Django网站必备的一些文件。
文件作用重述
在上一篇文章中,我们已经介绍过各文件的作用了,由于各文件的用途很重要,在此进行重述
|--DjangoProject # 工作目录
|--DjangoTest # 项目容器,名称自拟
|--DjangoApp # 应用目录,名称自拟
|--migrations # 数据模型迁移记录
|--__init__.py
|--admin.py # Django自带admin相关
|--apps.py # app相关
|--models.py # 数据映射
|--tests.py # 测试代码
|--views.py # 业务逻辑视图
|--DjangoTest # 项目文件,与项目同名
|--__init__.py # 空文件,告诉Python该目录是一个Python包
|--asgi.py # ASGI兼容的Web服务器入口,用于运行项目
|--settings.py # 配置文件
|--urls.py # 路由系统,url与视图的对应关系
|--wsgi.py # WSGI兼容的Web服务器入口,runserver命令使用wsgi ref模块做简单的web server
|--manage.py # 管理文件,实用的命令行工具,用于与该Django项目交互
|--venv # 创建的项目虚拟环境
|--test.py # 自行建立的测试代码
运行项目
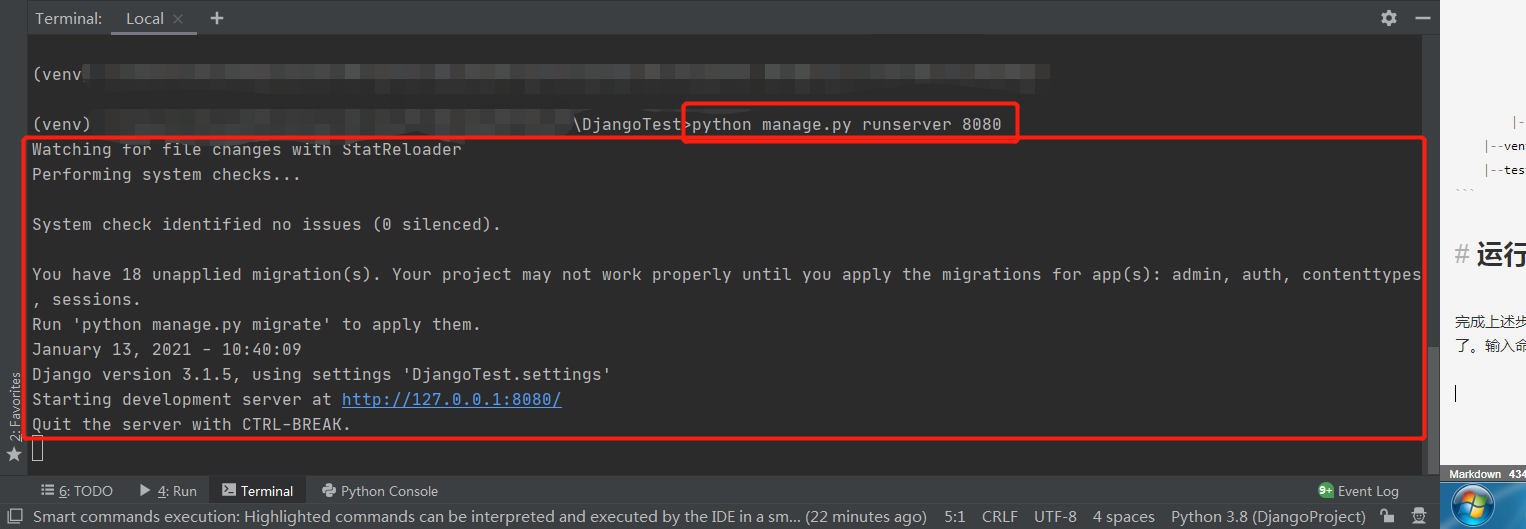
完成上述步骤后,一个项目就建立起来了,虽然还没有编写项目代码,但网站已经可以运行预览了。输入命令python manage.py runserver 8080,指定本机的8080端口相应服务
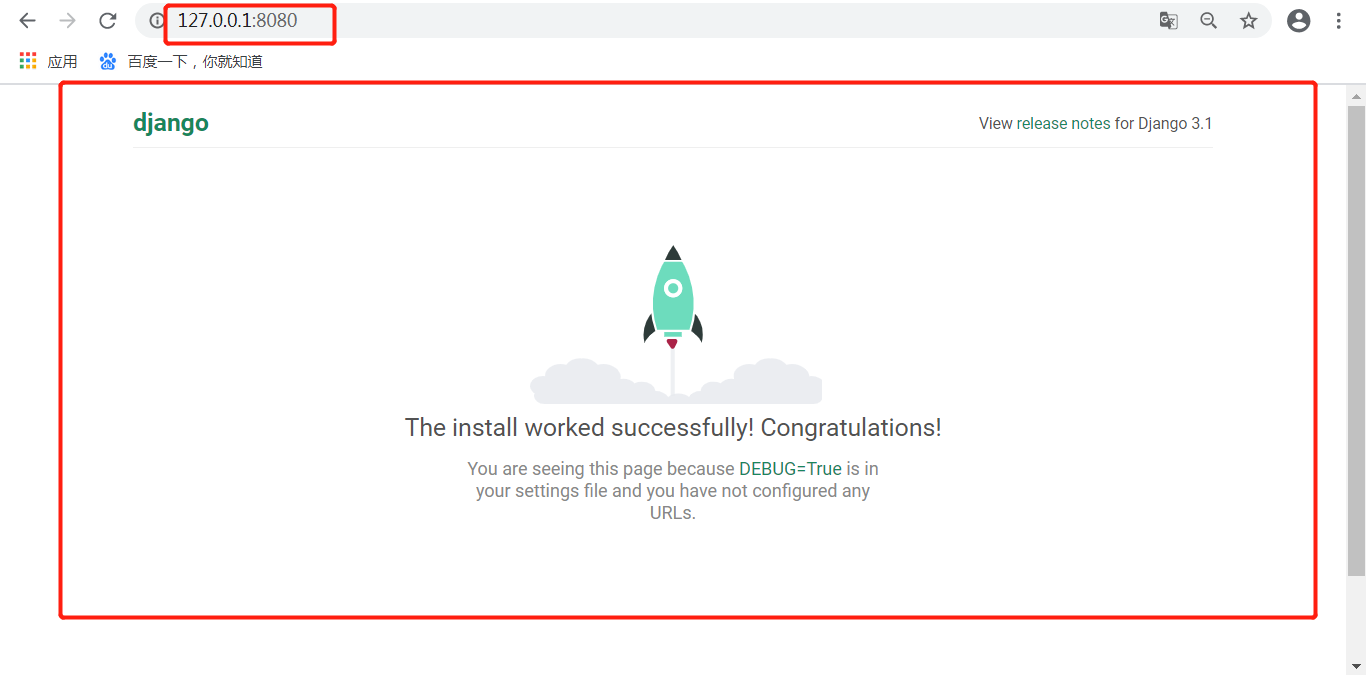
服务起好后,可以在浏览器中输入相应的IP:port来访问
当访问到上述界面则表示项目创建成功并且成功运行。
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/15552.html