大家好,欢迎来到IT知识分享网。
前几天做C/S项目的时候用到了分页查询,所以就想去网上找一些封装好的分页控件,类似BS项目中的那种。但是找了好几个都不是特别的好,没有自己想要的。而且WinForm 里面的DataGridView也不像WebForm里面的GridView那样有自带的分页功能。没办法还是自己动手封装一个吧,以后复用也方便。
从网上找了几个demo做了一下,实现挺简单的。
用到的方法就是编写一个用户控件,下面说明如何实现:
一,先画界面
新建一个用户控件,然后拖拽几个标签,文本框和按钮,排列好。如下图所示:
二,编写代码
public partial class PagerControl : UserControl { #region 构造函数 public PagerControl() { InitializeComponent(); } #endregion #region 分页字段和属性 private int pageIndex = 1; /// <summary> /// 当前页数 /// </summary> public virtual int PageIndex { get { return pageIndex; } set { pageIndex = value; } } private int pageSize = 100; /// <summary> /// 每页记录数 /// </summary> public virtual int PageSize { get { return pageSize; } set { pageSize = value; } } private int recordCount = 0; /// <summary> /// 总记录数 /// </summary> public virtual int RecordCount { get { return recordCount; } set { recordCount = value; } } private int pageCount = 0; /// <summary> /// 总页数 /// </summary> public int PageCount { get { if (pageSize != 0) { pageCount = GetPageCount(); } return pageCount; } } #endregion #region 页码变化时触发事件 public event EventHandler OnPageChanged; #endregion #region 分页及相关事件功能实现 /// <summary> /// 设窗体控件全部可用 /// </summary> private void SetFormCtrEnabled() { linkFirst.Enabled = true; linkPrevious.Enabled = true; linkNext.Enabled = true; linkLast.Enabled = true; btnGo.Enabled = true; } /// <summary> /// 计算总页数 /// </summary> /// <returns></returns> private int GetPageCount() { if (PageSize == 0) { return 0; } int pageCount = RecordCount / PageSize; if (RecordCount % PageSize == 0) { pageCount = RecordCount / PageSize; } else { pageCount = RecordCount / PageSize + 1; } return pageCount; } /// <summary> /// 用于客户端调用 /// </summary> public void DrawControl(int count) { recordCount = count; DrawControl(false); } /// <summary> /// 根据不同的条件,改变页面控件的呈现状态 /// </summary> private void DrawControl(bool callEvent) { lblCurrentPage.Text = PageIndex.ToString(); lblPageCount.Text = PageCount.ToString(); lblTotalCount.Text = RecordCount.ToString(); txtPageSize.Text = PageSize.ToString(); if (callEvent && OnPageChanged != null) { OnPageChanged(this, null);//当前分页数字改变时,触发委托事件 } SetFormCtrEnabled(); if (PageCount == 1)//有且仅有一页时 { linkFirst.Enabled = false; linkPrevious.Enabled = false; linkNext.Enabled = false; linkLast.Enabled = false; btnGo.Enabled = false; } else if (PageIndex == 1)//当前页为第一页时 { linkFirst.Enabled = false; linkPrevious.Enabled = false; } else if (PageIndex == PageCount)//当前页为最后一页时 { linkNext.Enabled = false; linkLast.Enabled = false; } } #endregion #region 相关控件事件 //首页按钮 private void linkFirst_Click(object sender, EventArgs e) { PageIndex = 1; DrawControl(true); } //上一页按钮 private void linkPrevious_Click(object sender, EventArgs e) { PageIndex = Math.Max(1, PageIndex - 1); DrawControl(true); } //下一页按钮 private void linkNext_Click(object sender, EventArgs e) { PageIndex = Math.Min(PageCount, PageIndex + 1); DrawControl(true); } //尾页按钮 private void linkLast_Click(object sender, EventArgs e) { PageIndex = PageCount; DrawControl(true); } /// <summary> /// 按下enter键,执行跳转页面功能 /// </summary> private void txtPageNum_KeyPress(object sender, KeyPressEventArgs e) { btnGo_Click(null, null); } /// <summary> /// 跳转页数限制 /// </summary> private void txtPageNum_TextChanged(object sender, EventArgs e) { int num = 0; if (int.TryParse(txtPageNum.Text.Trim(), out num) && num > 0) { //TryParse 函数,将字符串转换成等效的整数,返回bool型,判断是否转换成功。 //输入除数字以外的字符是转换不成功的 if (num > PageCount) //输入数量大于最大页数时,文本框自动显示最大页数 { txtPageNum.Text = PageCount.ToString(); } } } /// <summary> /// 跳转按钮 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void btnGo_Click(object sender, EventArgs e) { int num = 0; if (int.TryParse(txtPageNum.Text.Trim(), out num) && num > 0) { PageIndex = num; DrawControl(true); } } #endregion bool isTextChanged = false; /// <summary> /// 每页显示的记录数改变时 /// </summary> private void txtPageSize_TextChanged(object sender, EventArgs e) { int num = 0; //输入不符合规范时,默认设置为100 if (!int.TryParse(txtPageSize.Text.Trim(), out num) || num <= 0) { num = 100; txtPageSize.Text = "100"; } else { isTextChanged = true; } pageSize = num; } /// <summary> /// 光标离开 每页设置文本框时,显示到首页 private void txtPageSize_Leave(object sender, EventArgs e) { if (isTextChanged) { isTextChanged = false; linkFirst_Click(null, null); } } }三,客户端调用
public partial class frmPagerDemo : Form { public frmPagerDemo() { InitializeComponent(); } private void StartForm_Load(object sender, EventArgs e) { //创建一个文件数据库表。 MDataTable.CreateSchema("Users.txt", false, new string[] { "选择", "用户名", "密码", "性别", "注册日期" }, SqlDbType.Bit, SqlDbType.NVarChar, SqlDbType.NVarChar, SqlDbType.NVarChar, SqlDbType.NVarChar); for (int i = 0; i < 200; i++)//插入200条数据。 { using (MAction action = new MAction("Users.txt", "Txt Path={0}")) { action.Set("选择", i % 2 == 0); action.Set("用户名", "Obama_" + i); action.Set("密码", "123" + i); action.Set("性别", "男"); action.Set("注册日期", DateTime .Now.ToShortDateString()); action.Insert(InsertOp.None); } } LoadData(); //激活OnPageChanged事件 pagerControl1.OnPageChanged += new EventHandler(pagerControl1_OnPageChanged); } /// <summary> /// 页数变化时调用绑定数据方法 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void pagerControl1_OnPageChanged(object sender, EventArgs e) { LoadData(); } /// <summary> /// 重新加载数据 /// </summary> private void LoadData() { int count; using (MAction action = new MAction("Users.txt", "Txt Path={0}")) { action.Select(pagerControl1.PageIndex, pagerControl1.PageSize, string.Empty, out count).Bind(gvUsers); pagerControl1.DrawControl(count); } } }
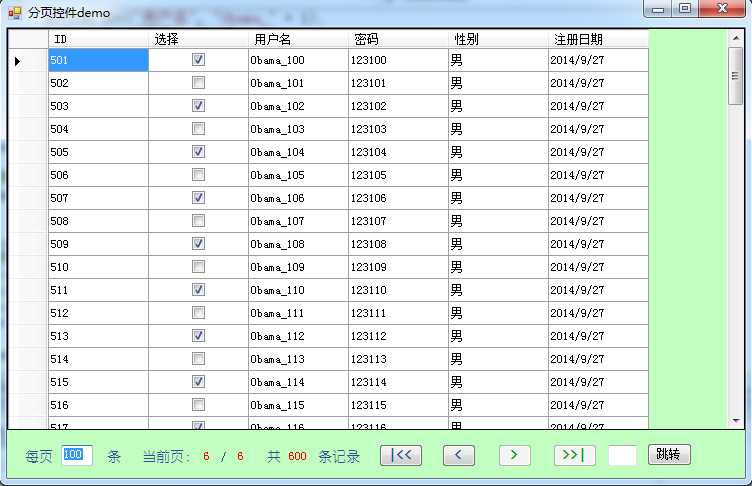
四,显示效果
至此一个WinForm版的分页控件制作就完成了。
有问题的地方欢迎指出。
代码下载:http://download.csdn.net/detail/u010028869/7983011
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/21047.html