大家好,欢迎来到IT知识分享网。
前言
最近开始学习前端,新建了一个前端项目,打算从项目初期就把项目的地基打好,定义好这个项目的编码和工程规范,原本的方案是分别部署Eslint + Prettier + Husky + Commitlint+ Lint-staged。这一套方案如果挨个部署要写好多配置文件,挺耗费精力的,后来我发现了阿里巴巴有一个「阿里巴巴前端规约」项目,项目主要包括「规约文档」和「配套工具」两部分,目前只开放了「配套工具」部分,可以使用 F2ELint 等配套工具实现项目规范。
项目是去年才开始的,知道的人还不多,每周的下载量也就几百。目前(2022.3.8)在github上只有267颗星星 ,8天前发布了2.2.1版本。推荐下载尝鲜。
过程
f2elint安装
首先需要初始化项目,生成package.json文件:
npm init
定义好项目相关信息后,安装f2elint
npm install f2elint -g
# 或使用淘宝镜像
npm install f2elint -g --registry=http://registry.npm.taobao.org
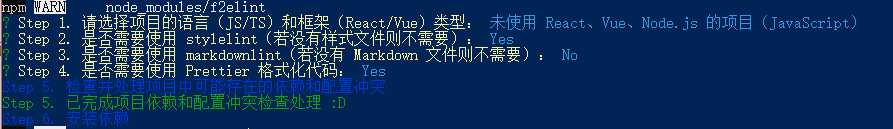
安装过程会叫你选择这个项目相关语言、框架、lint信息,我的项目目前没使用Vue等框架,同时也不需要MarkdownLint,所以就选了styleLint和Prettier格式化代码(Eslint和Commitlint是默认的)。大家可根据自己的项目实际情况进行选择。
安装完成后,可执行 f2elint -h 以验证安装成功。
在项目根目录执行 f2elint init,即可一键接入规约,为项目安装规约 Lint 所需的依赖和配置。
f2elint init
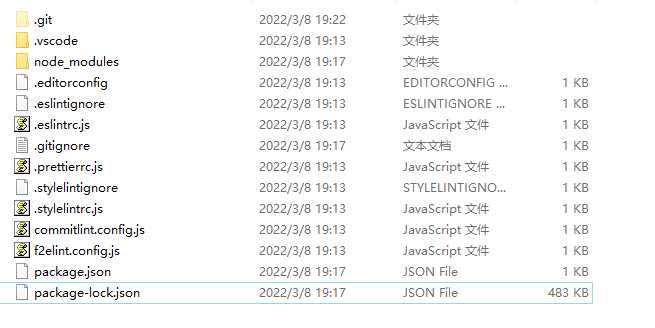
f2elint写入了各种配置文件,具体内容如下:
| 文件名 | 功能 |
|---|---|
| .eslintrc.js、.eslintignore | ESLint 配置(继承 eslint-config-ali)及黑名单文件 |
| .stylelintrc.js、.stylelintignore | stylelint 配置(继承 stylelint-config-ali)及黑名单文件 |
| commitlint.config.js | commitlint 配置(继承 commitlint-config-ali) |
| .markdownlint.json、.markdownlintignore | markdownlint 配置及黑名单文件 |
| .prettierrc.js | 符合规约的 Prettier 配置 |
| .editorconfig | 符合规约的 editorconfig |
| .vscode/extensions.json | 写入规约相关的 VSCode 插件推荐,包括 ESLint、stylelint、markdownlint、prettier 等 |
| .vscode/settings.json | 写入规约相关的 VSCode 设置,设置 ESLint 和 stylelint 插件的 validate 及保存时自动运行 fix,如果选择使用 Prettier,会同时将 prettier-vscode 插件设置为各前端语言的 defaultFormatter,并配置保存时自动格式化 |
同时f2elint配置了 git commit 卡口,在 git commit 时会运行 f2elint commit-file-scan 和 f2elint commit-msg-scan 分别对提交文件和提交信息进行规约检查。
vscode安装eslint、stylelint、prettierrc
在vscode中安装eslint、styleint和prettierrc三个插件。
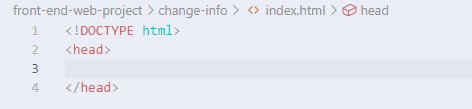
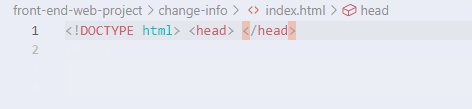
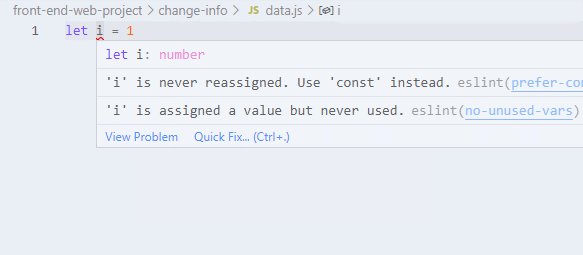
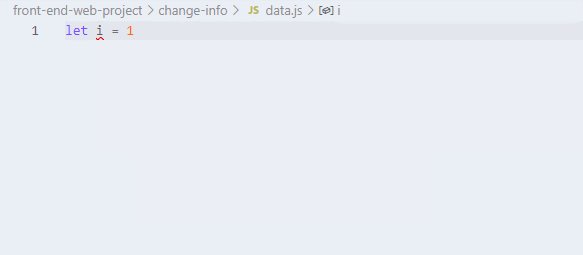
安装好后无需配置,插件会自动找到项目中的.eslintrc.js、.stylelintrc.js、.prettierrc.js等配置文件,到此为止,就可以正常使用阿里的前端命名规范自己的项目了。以下是格式化示例:
git
初始化git本地仓库,提交代码并连上github。(github上必须要先创建一个仓库)
git init
git add .
git commit -m "xxxxx"
git remote add origin https://github.com/XXXXX/projectname.git
同时,我创建了一个.gitignore文件,将不需要上传到仓库上的配置文件写了进去,具体内容如下:
.vscode/
node_modules/
.editorconfig
.eslintignore
.eslintrc.js
.prettierrc.js
.stylelintignore
.stylelintrc.js
commitlint.config.js
f2elint.config.js
package.json
package-lock.json
这样仓库中就只存在项目文件。
husky安装
husky可以让我们向项目中方便添加git hooks。在 git commit 时会运行 f2elint commit-file-scan 和 f2elint commit-msg-scan 分别对提交文件和提交信息进行规约检查。
# 安装husky
npm install husky --save-dev
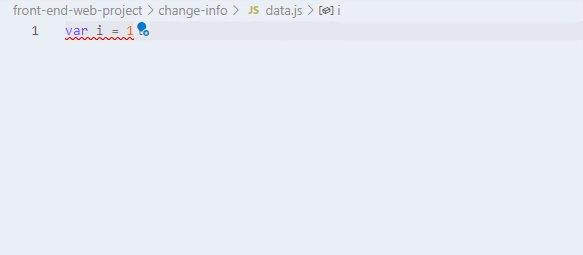
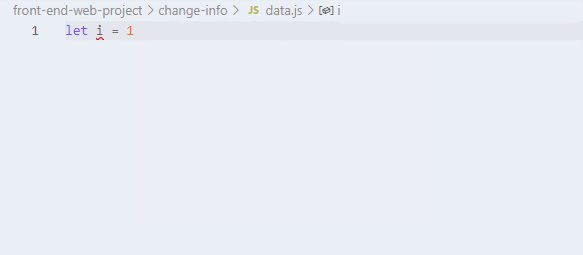
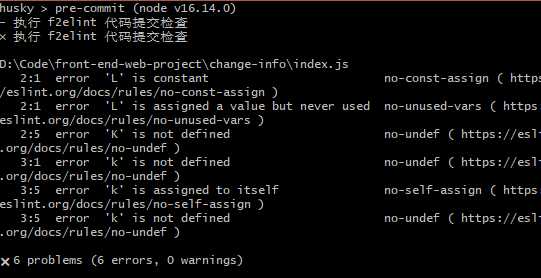
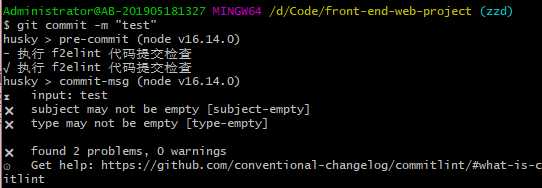
安装好后,如果没有按照规范提交,就会提示提交失败,以下是两个提交失败的例子,第一个不符合ESlint规范,第二个不符合commit规范。
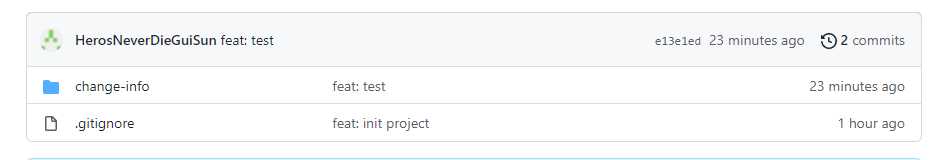
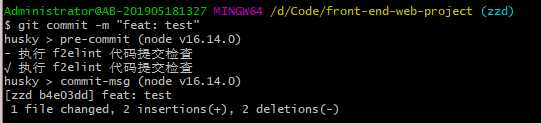
提交成功如图:
Git Commit 规范
<type>(<scope>): <subject>
type:用于说明 commit 的类别,只允许使用下面8个标识。
- feat:新功能(feature)
- fix:修补bug
- docs:文档(documentation)
- style: 格式(不影响代码运行的变动)
- refactor:重构(即不是新增功能,也不是修改bug的代码变动)
- test:增加测试
- chore:构建过程或辅助工具的变动
- build: 本地creator构建
scope:用于说明 commit 影响的范围,比如数据层、控制层、视图层等等,视项目不同而不同。
subject是 commit 目的的简短描述,不超过50个字符。
- 以动词开头,使用第一人称现在时,比如change,而不是changed或changes
- 第一个字母小写
- 结尾不加句号(.)
可能遇到的问题
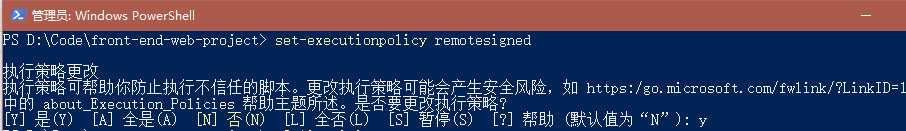
如果在执行f2elint init时,提示:因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。
这是因为计算机上启动 Windows PowerShell 时,执行策略很可能是 Restricted(默认设置)。 Restricted 执行策略不允许任何脚本运行。
# 输入后选y,更改执行策略
set-executionpolicy remotesigned
参考链接
阿里巴巴前端规约及配套工具Github仓库
f2elint Npm包
git原理–commit规范
PowerShell:因为在此系统上禁止运行脚本,解决方法
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/21653.html