大家好,欢迎来到IT知识分享网。
路由守卫也称为导航守卫,用来对路由导航进行守卫,控制导航的跳转,可以进行权限的控制,分为:
1、全局前置守卫:使用router.beforeEach
2、全局解析守卫:使用router.beforeResolve
3、全局后置钩子:使用router.afterEach//当一个导航出发时,全局前置守卫将被调用
router.beforeEach((to,from,next) =>{
//to 即将要访问的目标路由对象
//from 来源于哪个路由对象
//next是一个函数,表示下一步咋么做,如:next()表示放行,next(’/login’)表示跳转到/login路径
})
如果用户登录,就允许用户访问,没有登录就不允许访问。
index.js
//配置路由守卫
router.beforeEach((to,from,next) =>{
//如果访问主页,则放行
if(to.path === '/'){
return next()
}
//如果用户未登陆,则跳转到主页
const user = sessionStorage.getItem('user')
if(!user){
return next('/')
}
//如果用户已登陆,则放行
next()
})路由的模式:
hash模式(默认)
原理:使用HTML的锚点技术,实现路由匹配和跳转
缺点:地址中会出现#号,比较丑陋history模式
原理:使用HTML5的History技术
缺点:在生产环境下,如果用户在浏览器中直接访问url会返回404报错
解决:需要后台服务器增加一个覆盖所有情况的候选资源,如果url匹配不到任何静态资源,
则返回同一个页面
//引入
import { createRouter, createWebHasHistory, createWebHistory } from 'vue-router'
//创建路由实例
const router = createRouter({
//history:createWebHashHistory(),//has模式
history: createWebHistory(process.env.BASE_URL), //history模式
routes //路由配置项,上面配置的routes
})编程式导航
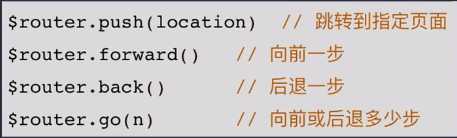
除了使用<router-link>组件来定义导航链接,还可以通过编写js代码,调用路由实例$router的方法来实现路由跳转,称为
编程式导航路由实例$router,表示构建路由时的实例对象,主要用来对路由进行控制,称为路由控制对象
该对象为所有组件共享的实例属性,在所有组件中都可以通过this.$router访问,且访问的都是同一个对象
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/21912.html