大家好,欢迎来到IT知识分享网。
前言
本文的文字及图片来源于网络,仅供学习、交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理。
Python的地图可视化库很多,Matplotlib库虽然作图很强大,但只能做静态地图。而我今天要讲的是交互式地图库,分别为pyecharts、folium,掌握这两个库,基本可以解决你的地图可视化需求。
pyecharts
首先,必须说说强大的pyecharts库,简单易用又酷炫,几乎可以制作任何图表。pyecharts有v0.5和v1两个版本,两者不兼容,最新的v1版本开始支持链式调用,采用options配置图表。pyecharts在制作地图方面,包含Map、Geo和Bmap三类,使用Map类支持世界、国家、省市和区县四级地图,使用前需独立安装。so,pip它们!
pip install pyecharts
pip install echarts-countries-pypkg
pip install echarts-china-provinces-pypkg
pip install echarts-china-cities-pypkg
pip install echarts-china-counties-pypkg
pip完之后,查看下pyecharts版本。
import pyecharts
print(pyecharts.__version__)
毋庸置疑,肯定是最新版本啦,版本号为1.6.2。
一、Map
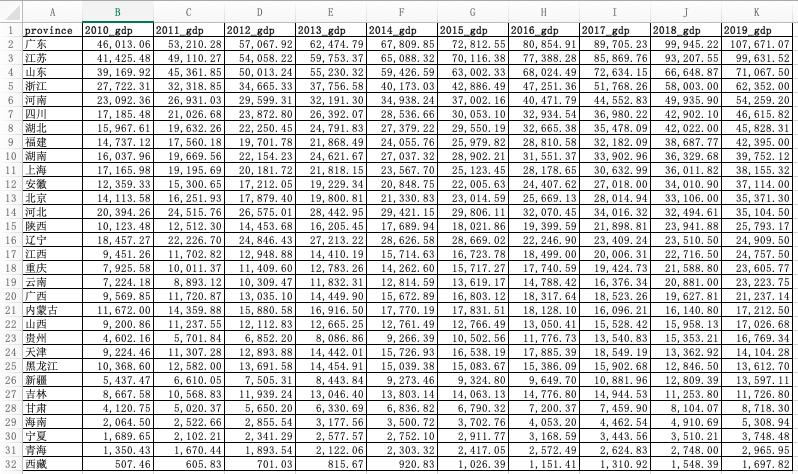
在制作地图前,首先要有数据,我从Wind数据库导出了全国各省GDP总量数据,命名为GDP.xlsx,如下图所示。
有了数据,咱们就可以用python开始操作了,先把需要的库import一下。
import pandas as pd #pandas是强大的数据处理库
from pyecharts.charts import Map
from pyecharts import options as opts
用pandas读取GDP.xlsx,提取2019年各省GDP数据为例,我们来制作地图。这里注意下zip() 函数,它用于将可迭代的对象作为参数,将对象中对应的元素打包成一个个元组,然后返回由这些元组组成的对象。
data = pd.read_excel('GDP.xlsx')
province = list(data["province"])
gdp = list(data["2019_gdp"])
list = [list(z) for z in zip(province,gdp)]
我们来打印下list,长这样:

c = (
Map(init_opts=opts.InitOpts(width="1000px", height="600px")) #初始化地图大小
.set_global_opts(
title_opts=opts.TitleOpts(title="2019年各省GDP分布图 单位:亿元"), #配置标题
visualmap_opts=opts.VisualMapOpts(
type_ = "scatter" #散点类型
)
)
.add("GDP",list,maptype="china") #将list传入,地图类型为中国地图
.render("Map1.html")
)
运行以上代码,用浏览器打开生成的Map1.html,效果如下:
有朋友可能会问了,地图倒是有了,可你这地图不好区分不同省的GDP大小呀。不慌,我们继续优化以上代码,给不同省依据GDP的大小配置不同的颜色,让你一目了然。
c = (
Map(init_opts=opts.InitOpts(width="1000px", height="600px")) #可切换主题
.set_global_opts(
title_opts=opts.TitleOpts(title="2019年各省GDP分布图 单位:亿元"),
visualmap_opts=opts.VisualMapOpts(
min_=1000,
max_=110000,
range_text = ['GDP总量(亿)颜色区间:', ''], #分区间
is_piecewise=True, #定义图例为分段型,默认为连续的图例
pos_top= "middle", #分段位置
pos_left="left",
orient="vertical",
split_number=10 #分成10个区间
)
)
.add("GDP",list,maptype="china")
.render("Map2.html")
)
运行以上代码,用浏览器打开生成的Map2.html,效果如下:
怎么样,这下效果是不是好多了,颜色越红代表GDP越高。你所在的省份2019年GDP处于哪个颜色段呢?当然,对于有些审美较高的朋友可能还是无法满足你的要求。
既然如此,那我再优化下代码,给地图添加主题。添加主题很简单,只要import下ThemeType,然后将主题添加到Mpa()方法内。我以ThemeType.DARK为例看下效果。
from pyecharts.globals import ThemeType #引入主题
Map(init_opts=opts.InitOpts(width="1000px", height="600px",theme = ThemeType.DARK)) #添加主题ThemeType.DARK
运行一下看看效果:
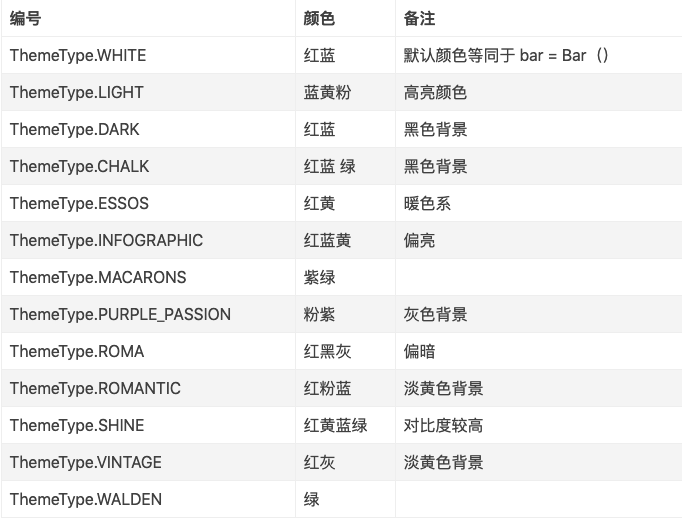
有没有B格上升n个level的感觉,如果你还不满意,ok,pyecharts内置了10余种主题任你切换。萝卜青菜各有所爱,自个调去吧~
二、Geo
Geo与Map类似,可以通过设置maptype参数选择地图类型,所支持的方法也和Map类似,我这里就不赘述了,直接贴代码。
#Geo地图-涟漪图
import pandas as pd
from pyecharts import options as opts
from pyecharts.charts import Geo
from pyecharts.globals import ChartType
data = pd.read_excel('GDP.xlsx')
province = list(data["province"])
gdp = list(data["2019_gdp"])
list = [list(z) for z in zip(province,gdp)]
print(list)
c = (
Geo()
.add_schema(maptype="china")
.add(
"geo",
list, #传入数据
symbol_size=10, large_threshold=110000, #设置涟漪大小
type_=ChartType.EFFECT_SCATTER, #地图类型为涟漪图
)
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(visualmap_opts=opts.VisualMapOpts(max_=110000),title_opts=opts.TitleOpts(title="2019年各省GDP涟漪图"))
.render("Geomap1.html")
)
运行一下,效果如下:
三、Bmap
Bmap是百度地图的一个接口,你如果Map和Geo搞明白了,Bmap也是分分钟可以搞定的。不过,有一点要注意,你要先到百度地图开放平台注册,获取AK才可以调用哦。
注册获得AK,就可以开心制作地图啦,以热力图为例,代码如下。
#Bmap-散点图、热力图和涟漪图
import pandas as pd
from pyecharts.charts import BMap
from pyecharts import options as opts
from pyecharts.globals import ChartType
data = pd.read_excel('GDP.xlsx')
province = list(data["province"])
gdp = list(data["2019_gdp"])
list = [list(z) for z in zip(province,gdp)]
print(list)
c = (
BMap(init_opts=opts.InitOpts(width="1000px", height="600px"))
.add_schema(baidu_ak="你的AK", center=[120.13066322374, 30.240018034923])
.add(
"GDP",
list,
type_="heatmap", #scatter为散点图,heatmap为热力图,ChartType.EFFECT_SCATTER为涟漪图
label_opts=opts.LabelOpts(formatter="{b}")
)
.set_global_opts(
title_opts=opts.TitleOpts(title="2019年各省GDP热力图"), visualmap_opts=opts.VisualMapOpts(max_=110000)
)
.render("Bmap1.html")
)
运行后,长这样:
folium
你以为以上几个地图就能满足我J哥对数据可视化美感的追求,那你太小看J哥了,我经过研究,发现folium库才是吊炸天的存在。
首先,我用python调取了高德地图API接口,获得了广州市近6000个景点的地理数据,保存为poi_scenic_spot.csv。以下为部分数据:
然后安装folium库,设置刺激战场底图,当然你也可以换其他底图玩,代码中提供了mapbox底图、高德底图等,任你随意切换。
#folium-热力图
import pandas as pd
import folium
from folium import plugins
data = pd.read_csv('./poi_scenic_spot.csv',encoding='utf-8')
# heatmap1 = folium.Map(location=[23.122373,113.268027], zoom_start=10,control_scale = True) # 绘制地图,确定聚焦点,默认底图(加载慢)
heatmap1 = folium.Map(location=[23.122373,113.268027], zoom_start=10,control_scale = True,tiles='stamen Terrain') #刺激战场底图
# heatmap1 = folium.Map(location=[23.122373,113.268027], zoom_start=10,control_scale = True,tiles='Mapbox Bright') #mapbox底图
# heatmap1 = folium.Map(location=[23.122373,113.268027], zoom_start=10,control_scale = True,tiles='stamentoner') #黑白底图
# heatmap1 = folium.Map( #高德底图
# location=[23.122373,113.268027],
# zoom_start=15,
# control_scale = True,
# tiles='http://webrd02.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}',
# attr='© <a href="http://ditu.amap.com/">高德地图</a>'
# )
folium.Marker([23.122373,113.268027],popup='<i>J哥</i>',icon=folium.Icon(icon='cloud',color='green')).add_to(heatmap1) #创建中心标记
heatmap1.add_child(plugins.HeatMap([[row["lat"],row["lon"]] for name, row in data.iterrows()])) #传入经纬度
heatmap1.save("folium_map1.html") #生成网页
迫不及待运行了下,效果如下:
哈哈哈哈,好大一只红烧鸡。
热力图有点中看不中用啊,看这图我也很难搞清楚广州的景点分布情况。那咱换个别的图试试。
#folium-聚合散点地图
import pandas as pd
import folium
from folium import plugins
data = pd.read_csv('./poi_scenic_spot.csv',encoding='utf-8')
plotmap1 = folium.Map(location=[23.122373,113.268027], zoom_start=10,control_scale = True,tiles='stamentoner')
folium.Marker([23.122373,113.268027],popup='<p style="color: green">我是J哥</p>',icon=folium.Icon(icon='cloud',color='green')).add_to(plotmap1) #创建中心标记
plotmap1.add_child(plugins.MarkerCluster([[row["lat"],row["lon"]] for name, row in data.iterrows()]))
plotmap1.save('folium_map2.html')
看效果!
你就说酷不酷,炫不炫?
当然,python的地图库还有很多,值得进一步挖掘。我以后还会写地图可视化的内容,欢迎继续关注,精彩不错过!
欢迎点击左上角关注小编,除了分享技术文章之外还有很多福利,私信学习资料可以领取包括不限于Python实战演练、PDF电子文档、面试集锦、学习资料等。
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/22887.html