大家好,欢迎来到IT知识分享网。
终端命令下输入
sudo npm install vue-quill-editor
完成以后在main.js引入
import VueQuillEditor from 'vue-quill-editor'
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
Vue.use(VueQuillEditor)然后新建Editor.vue文件 ,代码粘贴上去就行
<template>
<quill-editor class="editor"
v-model="content"
ref="myQuillEditor"
:options="editorOption"
@blur="onEditorBlur($event)" @focus="onEditorFocus($event)"
@change="onEditorChange($event)">
</quill-editor>
</template>
<script>
import { quillEditor } from 'vue-quill-editor'
export default {
data() {
return {
content:null,
editorOption:{}
};
},
methods:{
onEditorBlur(){
},
onEditorFocus(){//获得焦点事件
},
onEditorChange(){//内容改变事件
}
}
</script>
<style>
这里可以自定义样式以及安放的位置
</style>使用方法
在你想要使用的文件里添加
<script>
import Editor from '@/components/Editor'
export default {
components : {
Editor
},data(){
return{
content:null,
editorOption:{}
};
},
</script>把<Editor></Editor>放到需要的位置即可
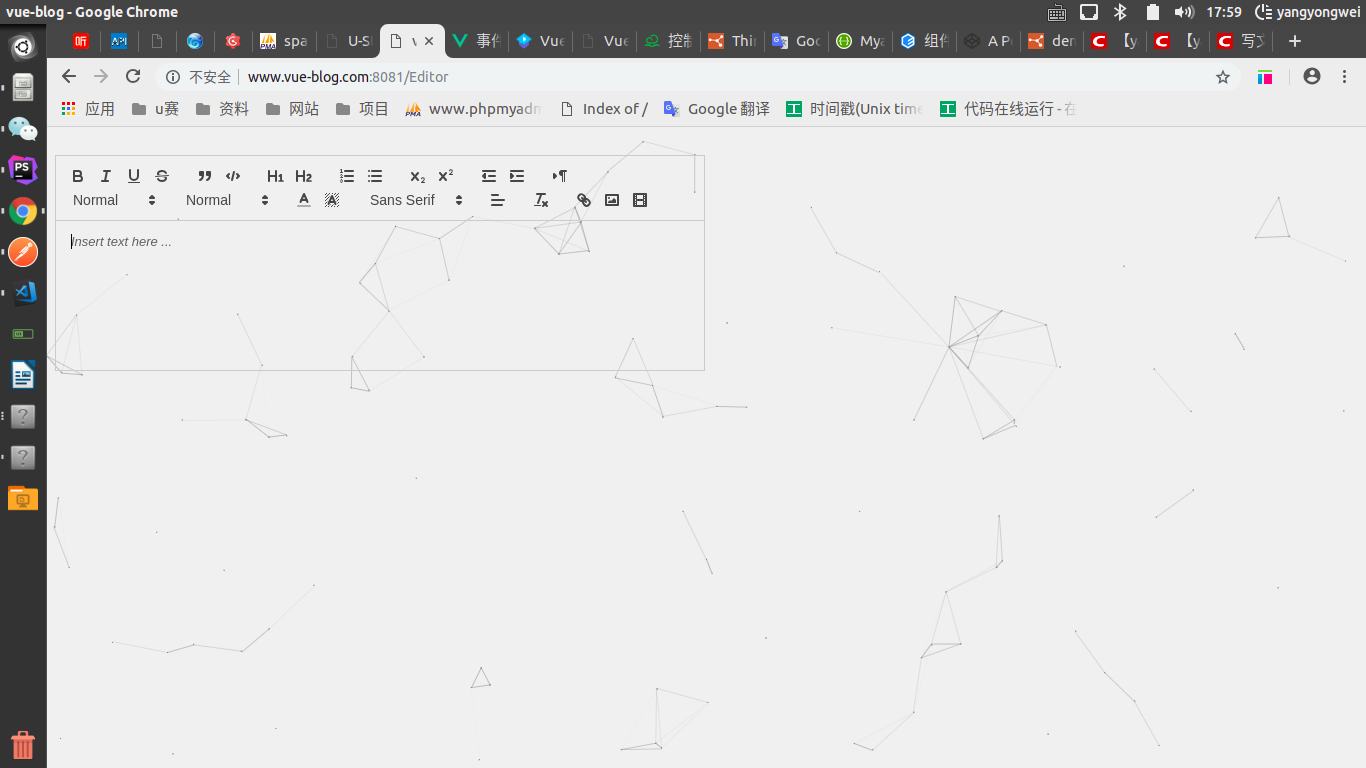
效果图如下
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/23283.html