大家好,欢迎来到IT知识分享网。
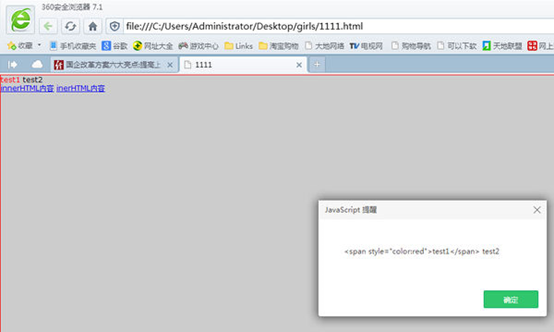
1、innerHTML:
也就是从对象的起始位置到终止位置的全部内容,包括Html标签。
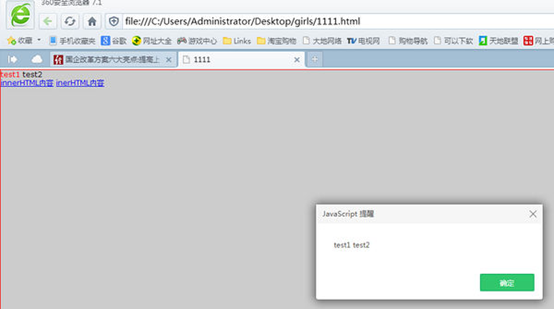
2、innerText:
从起始位置到终止位置的内容, 但它去除Html标签
举例:<div id=”test”>
<span style=”color:red”>test1</span> test2
</div>
<a href=”javascript:alert(test.innerHTML)”>innerHTML内容</a>
<a href=”javascript:alert(test.innerText)”>inerHTML内容</a>
特别说明:
innerHTML是符合W3C标准的属性,而innerText只适用于IE浏览器,因此,尽可能地去使用innerHTML,而少用
innerText,如果要输出不含HTML标签的内容,可以使用innerHTML取得包含HTML标签的内容后,再用正则表达式去除HTML标签,下面是一个简单的符合W3C标准的示例:
<a href=”javascript:alert(document.getElementById(‘test’).innerHTML.replace(/<.+?>/gim,”))”>去除HTML标签后的文本</a>
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/29309.html