大家好,欢迎来到IT知识分享网。
先来了解一下async的基本用法,关键字放到函数前面,用于表示函数是一个异步函数,异步函数,异步函数也就意味着该函数的执行不会阻塞后面代码的执行。 写一个async 函数
async function testAsyn() {
return 'hello world';
}
语法很简单,就是在函数前面加上async 关键字,来表示它是异步的,那怎么调用呢?async 函数也是函数,平时我们怎么使用函数就怎么使用它,直接加括号调用就可以了,为了表示它没有阻塞它后面代码的执行,我们在async 函数调用之后加一句console.log;
async function testAsyn() {
return 'hello world'
}
testAsyn();
console.log('虽然在后面,但是我先执行');
打开浏览器控制台,我们看到了
async 函数 testAsyn 调用了,但是没有任何输出,它不是应该返回 ‘hello world’, 先不要着急, 看一看testAsyn()执行返回了什么? 把上面的 testAsyn() 语句改为console.log(testAsyn())
async function testAsyn() {
return 'hello world'
}
console.log(testAsyn());
console.log('虽然在后面,但是我先执行');
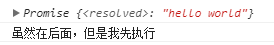
继续看控制台
原来async 函数返回的是一个promise 对象,如果要获取到promise 返回值,我们应该用then 方法, 继续修改代码
async function testAsyn() {
return 'hello world'
}
testAsyn().then(result => {
console.log(result);
})
console.log('虽然在后面,但是我先执行');
看控制台
我们获取到了”hello world’, 同时testAsyn 的执行也没有阻塞后面代码的执行,和 我们刚才说的一致。
这时,你可能注意到控制台中的Promise 有一个resolved,这是async 函数内部的实现原理。如果async 函数中有返回一个值 ,当调用该函数时,内部会调用Promise.solve() 方法把它转化成一个promise 对象作为返回,但如果testAsyn 函数内部抛出错误呢? 那么就会调用Promise.reject() 返回一个promise 对象, 这时修改一下testAsyn 函数
async function testAsyn(flag) {
if (flag) {
return 'hello world'
} else {
throw 'my god, failure'
}
}
console.log(testAsyn(true)) // 调用Promise.resolve() 返回promise 对象。
console.log(testAsyn(false)); // 调用Promise.reject() 返回promise 对象。
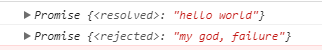
控制台如下:
如果函数内部抛出错误, promise 对象有一个catch 方法进行捕获。
testAsyn(false).catch(err => {
console.log(err)
})
async 关键字差不多了,我们再来考虑await 关键字,await是等待的意思,那么它等待什么呢,它后面跟着什么呢?其实它后面可以放任何表达式,不过我们更多的是放一个返回promise 对象的表达式。注意await 关键字只能放到async 函数里面
现在写一个函数,让它返回promise 对象,该函数的作用是2s 之后让数值乘以2
// 2s 之后返回双倍的值
function doubleAfter2seconds(num) {
return new Promise((resolve, reject) => {
settestAsyn(() => {
resolve(2 * num)
}, 2000);
} )
}
现在再写一个async 函数,从而可以使用await 关键字, await 后面放置的就是返回promise对象的一个表达式,所以它后面可以写上 doubleAfter2seconds 函数的调用
async function testResult() {
let result = await doubleAfter2seconds(30);
console.log(result);
}
testResult();
打开控制台,2s 之后,输出了60.
现在我们看看代码的执行过程,调用testResult 函数,它里面遇到了await, await 表示等一下,代码就暂停到这里,不再向下执行了,它等什么呢?等后面的promise对象执行完毕,然后拿到promise resolve 的值并进行返回,返回值拿到之后,它继续向下执行。具体到 我们的代码, 遇到await 之后,代码就暂停执行了, 等待doubleAfter2seconds(30) 执行完毕,doubleAfter2seconds(30) 返回的promise 开始执行,2秒 之后,promise resolve 了, 并返回了值为60, 这时await 才拿到返回值60, 然后赋值给result, 暂停结束,代码才开始继续执行,执行 console.log语句。
就这一个函数,我们可能看不出async/await 的作用,如果我们要计算3个数的值,然后把得到的值进行输出呢?
async function testResult() {
let first = await doubleAfter2seconds(30);
let second = await doubleAfter2seconds(50);
let third = await doubleAfter2seconds(30);
console.log(first + second + third);
}
6秒后,控制台输出220, 我们可以看到,写异步代码就像写同步代码一样了,再也没有回调地域了。
注意:
async和await基于 promise 的。 使用 async 的函数将会始终返回一个 promise 对象。 这一点很重要,要记住,这可能是你遇到的容易犯错的地。- 在使用
await的时候我们暂停了函数,而非整段代码。 async和await是非阻塞的。- 你仍然可以使用
Promise例如Promise.all()。
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/30242.html