大家好,欢迎来到IT知识分享网。
HBuilder
Visual Code
常用快捷键
设置前进和后退 (返回上一个浏览位置/下一个浏览位置)快捷键
在Windows中可以使用快捷键“Alt+←”/“Alt+→”/实现。
常用命令
npm list vue 查看vue版本号
npm run dev
npm install 引入依赖
常用依赖
Vue中使用e-icon-picker 图标选择组件(兼容:FontAwesome、iconFont、ElementUI-icon)
插件
在vscode中点击侧边栏中的扩展按钮,然后在出现的搜索栏中输入@installed即可查看已安装插件。
最新最全 VSCODE 插件推荐(2022版)
Git集成
Git Graph Git 图形化显示和操作
CodeStream: GitHub, GitLab, Bitbucket PRs and Code Review 团队协作开发,评审,讨论
GitLens 每一行代码旁边都有日志 方便的在Vscode中查看软件的版本树,比较不同commit的区别,查看文件修改历史,管理分支。
Git History
编程美化
Bracket Pair Colorizer 给匹配的括号上色,可以自定义配置
Highlight Matching Tag 突出显示匹配的开始和/或结束标签
Markdown Preview Enhanced 在 VSCode 里编写 Markdown,支持预览
Image Preview 预览图片
开发效率
EditorConfig for VS Code 代码风格统一
Prettier – Code formatter 自动格式化代码
vscode-json 操作美化 json
快捷键
-
cmd+alt+v,验证cmd+alt+b,格式化cmd+alt+u,压缩cmd+alt+',加转义字符cmd+alt+;,去转义字符
前端开发
Auto Rename Tag 自动重命名 HTML或XML 标签
Auto Close Tag 自动添加 HTML/XML 关闭标签
Path Intellisense 智能路径提示
npm Intellisense
Turbo Console Log 快速添加 console.log 信息,js debug 必备
快捷键
ctrl + alt + l 选中变量之后,使用这个快捷键生成 console.log
alt + shift + c 注释所有 console.log
alt + shift + u 启用所有 console.log
alt + shift + d 删除所有 console.log
CSS Peek 查看 css 定义
HTML Snippets 自动补全代码 VSCode设置自动提示html、vue相关代码
Vetur 实现代码高亮 参考文档:vscode怎么实现代码的高亮颜色插件
vue-helper shenjiaolong(跳转方法、组件、属性等定义) F12(或者Alt+左键)
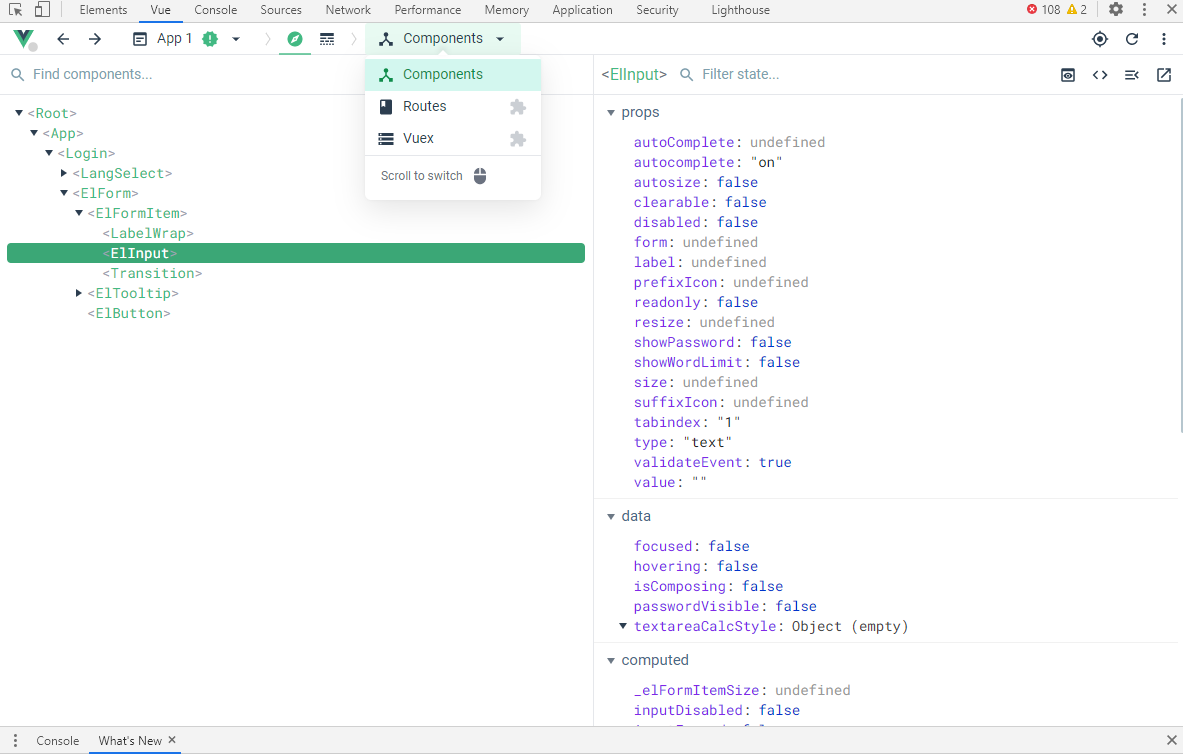
Chrome
Vue Dev-Tools Vue在浏览器下的调试工具。
离线安装教程
解决 Chrome安装Vue Devtools后控制台不显示Vue
vue-devtools的安装与使用
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/31575.html