大家好,欢迎来到IT知识分享网。
今天晚上面试被问到用canvas实现一个扇形,现在就来总结一下前端实现一个扇形的几种方式
源文件地址:实现一个扇形
代码实现
方法1. border-radius
HTML
<div class="sector1"></div>
CSS
width: 50px;
height: 50px;
border-bottom-right-radius: 50px;
background-color: #110099;
方法2. canvas + arc
HTML
<canvas id="sector2" width='200' height='100'></canvas>
JS
const drawSector = function () {
const ctx = document.querySelector('#sector2').getContext('2d');
ctx.moveTo(50, 50);
ctx.arc(50, 50, 50, 0, 90 * Math.PI / 180);
ctx.lineTo(50, 50);
ctx.stroke();
}
drawSector();
方法3. svg+path
HTML
<svg width='200' height='100'>
<path xmlns="http://www.w3.org/2000/svg" fill="#110099"
d="M 50 50
A 50 50 90 0 0 50 -50
L 50 50
Z" />
</svg>
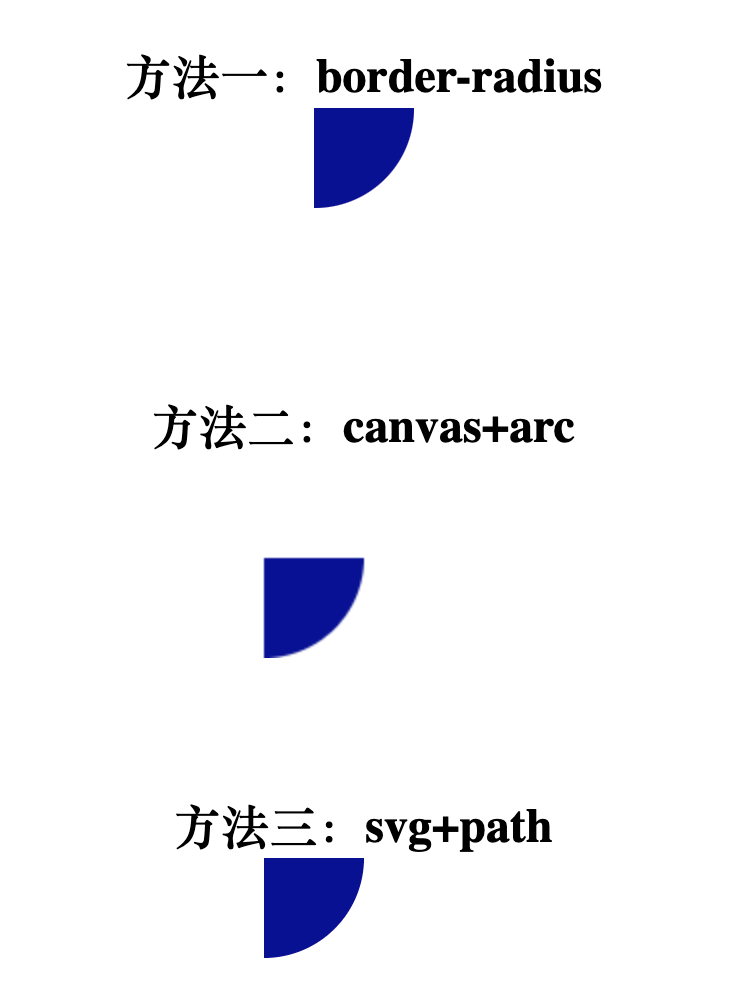
效果展示
深入研究
- 自定义角度、自定义半径、自定义起始坐标等,封装一个组件,通过传递一个角度画出对应角度的扇形
- 页面没什么效果,我想加点动画,比如刚进入页面的时候来一段绘制动画,参考echarts
- 加入交互,鼠标悬浮,点击的回调函数透出
- 容错处理、异常处理等,局部错误不会阻塞整体绘制
- 可以做到可视化建图吗?实现思路
- 比较svg和canvas实现成本与体验效果
参考
- 使用svg的path来绘画扇形
- MDN文档 路径
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/32380.html