大家好,欢迎来到IT知识分享网。
一 、HTML是什么?
htyper text markup language 即超文本标记语言
超文本:就是指页面内可以包含图片、链接、甚至音乐、程序等非文字元素
标记语言:标记(标签)构成的语言
静态网页:静态的资源,如xxx.html
动态网页:html代码是由某种开发语言根据用户请求动态生成
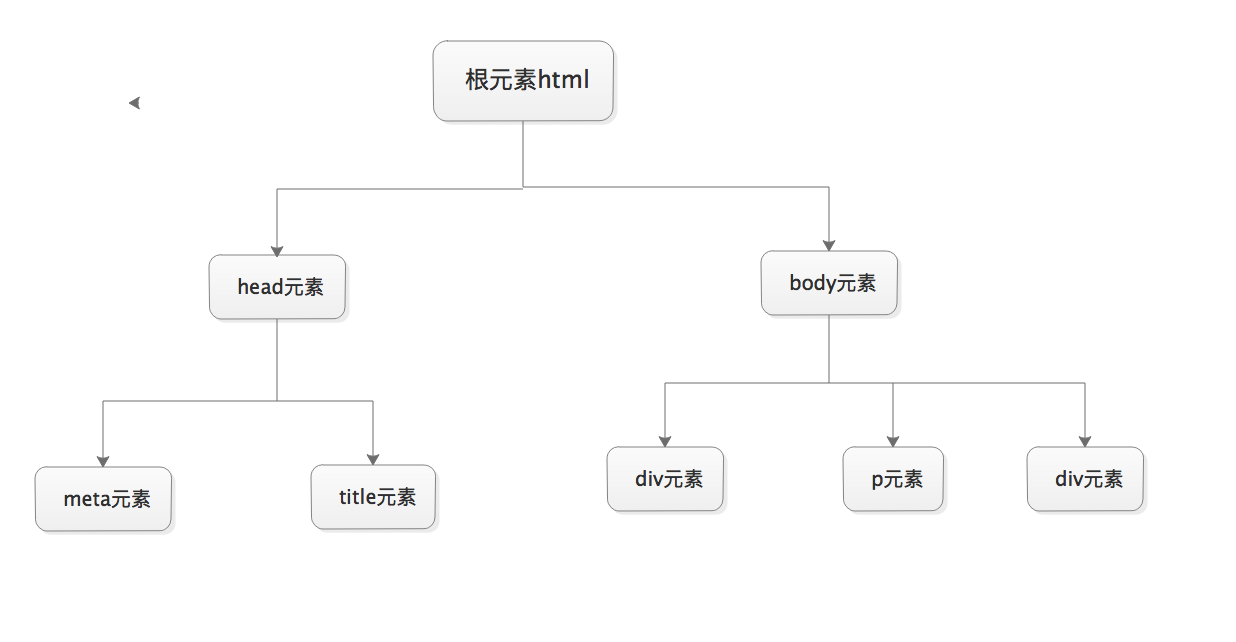
html文档树结构图:
二 、 什么是标签?
- 由一对尖括号包裹的单词构成,如<html> 所有标签中的单词不可能从数据开头
- 标签不区分大小写<html>和<HTML>,建议使用小写
- 标签分两部分:开始标签<a>和结束标签</a>,两个标签之间的部分,叫标签体
- 有些标签功能比较简单,使用一个标签即可,这种标签叫做自闭合标签,如:<br/>、<hr/>、<input/>、<img/>
- 标签可以嵌套,但不能交叉嵌套。如:<a><b></a></b>
三 、 标签的属性
- 通常是以键值对形式出现的,例如 name=”alex”
- 属性只能出现在开始标签 或 自闭合标签中
- 属性名字全部小写,属性值必须使用双引号或单引号包裹,如:name=”alex”
- 如果属性值和属性名完全一样,直接写属性名即可,如:readonly
1、<head>标签
<meta>
meta标签的组成:meta标签共有两个属性,分别是http-equiv属性和name属性,不同的属性又有不同的参数值,这些不同的参数值就实现不同的网页功能
1:name属性主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的
1 <meta name="keywords" content="meta总结"> 2 <meta name="description" content="alex是一个中国人">
2:http-equiv相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
1 <meta http-equiv="content-type" charset="UTF-8"> 2 <meta http-equiv="Refresh" content="2;URL=https://www.baidu.com"> 3 <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7"> # 兼容标签,IE"N"代表兼容几
非meta标签
1 <title>hello world</title> 2 <link rel="icon" href="http://xxxxx/pic1.ico"> 3 <link rel="stylesheet" href="css.css"> # 引入样式 4 <script src="hello.js"></script> # 引入样式
2 、 <body>标签
基本标签(块级标签和内联标签)
1 <hn>:n的取值1-6;从大到小,用于表示标题(块标签,独占一行) 2 <p>:段落标签,包裹的内容换行,并且也上下内容之间有一行空白(块标签,独占一行) 3 <b>与<strong>:加粗标签 4 <strike>:文字加上一条中线 5 <em>:文字变成斜体 6 <sup>与<sub>:上角标和小角标1 7 <br>:换行 8 <hr>:水平线 9 <div>与<span>
块级标签:<p><h1><table><ol><ul><form><div>
内联标签:<a><input><img><sub><sup><textarea><span>
block(块)元素的特点
总是在新行上开始
宽度缺省是他容易的100%,除非设定一个宽度
它可以容纳内联元素和其他块元素(嵌套)
inline元素的特点
和其他元素都在一行上
宽度就是它的文字或图片的宽度,不可改变
内联元素只能容纳文本或其他内联元素
特殊字符
<(小于); >(大于);";©(版权);®; 
图形标签:<img>
src:图片的路径
alt:图片没有加载成功时的提示
title:鼠标悬浮时的提示信息
width:图片的宽
height:图片的高(宽高两个属性,只用一个会自动等比缩小)
超链接标签(锚标签):<a>
href:要链接的资源路径,如:href="www.baidu.com"
target:_blank:在新的窗体打开超链接,框架名称;在指定框架中打开连接内容
name:定义页面的书签,用于跳转href:#id(锚)
列表标签:
1 <ul>:无序列表 2 <ol>:有序列表 3 <li>:列表中的每一项 4 <dl>:定义列表 5 <dt>:列表标题 6 <dd>:列表项


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <ul> 9 <li>11</li> 10 <li>22</li> 11 <li>33</li> 12 </ul> 13 </body> 14 </html>
ul无序列表


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <ol> 9 <li>44</li> 10 <li>55</li> 11 <li>66</li> 12 </ol> 13 </body> 14 </html>
ol有序列表


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <dl> 9 <dt>第一章</dt> 10 <dd>第一节</dd> 11 <dd>第二节</dd> 12 <dt>第二章</dt> 13 <dd>第一节</dd> 14 <dd>第二节</dd> 15 </dl> 16 </body> 17 </html>
dl定义列表
表格标签:<table>
1 border:表格边框 2 cellpadding:内边距 3 cellspacing:外边距 4 width:像素 百分比 5 <tr>:table row 6 <th>:table head cell 7 <td>:table data cell 8 rowspan:单元格竖跨多少行 9 colspan:单元格横跨多少列(合并单元格) 10 <th>:table header <tbody>:为表格进行分区
表单标签:<form>
表单用于向服务器传输数据。
表单能够包含input元素,比如文本字段,复选框,单选框,提交按钮等等
表单还可以包含textarea,select,fieldset和label元素
表单属性:
HTML表单用于接收不同类型的用户输入,用户提交表单时向服务器传输数据,从而实现用户与Web服务器的交互。表单标签,要提交的所有内容都应该在该标签中。
action:表单提交到哪,一般指向服务器端一个程序,程序接受到表单提交过来的数据(即表单元素值)作相应处理
method:表单的提交方式post/get默认取值就是get(信封)
get:1.提交的键值对,放在地址栏url后面;2.安全性相对较差;3.对提交内容的长度有限制
post::1提交的键值对不在地址栏;2.安全性相对较高;3.对提交内容的长度理论上无限制
get/post是常见的两种请求方式
表单元素:
<input> 标签的属性和对应值
1 type: 2 text:文本输入框 3 password:密码输入框 4 radio:单选框 5 checkbox:多选框 6 submit:提交按钮 7 button:按钮(配合JS使用) 8 file:提交文件;form表单需要加上属性:enctype="multipart/form-data",meth="post" 9 name:表单提交相的键,注意和id属性的区别;name属性是和服务器通信时使用的名称;而id属性是浏览器端使用的名称,该属性主要为了方便客户端编程,在css和JavaScript中使用 10 value:表单提交项的值,对于不同的输入类型,value属性的用法也不同 11 type="button","reset","submit" -定义按钮上的显示的文本 12 type="text","password","hidden" -定义输入字段的初始值 13 type="checkbox","radio","image" -定义与输入相关联的值 14 checked:radio和checkbox默认被选中 15 readonly:只读 text和password 16 disabled:对所有input都好使
上传文件注意:
1、请求方式必须是post
2、enctype=”multipart/form-data”


1 def index(req): 2 print('get:', req.GET) 3 print('post:', req.POST) 4 print('FILSE:', req.FILES) 5 for item in req.FILES: 6 fileObj = req.FILES.get(item) 7 f = open(fileObj.name, 'wb') 8 iter_file = fileObj.chunks() 9 for line in iter_file: 10 f.write(line) 11 f.close() 12 return HttpResponse('注册成功!')
上传文件
<select> 下拉选项标签属性
1 name:表单提交项的键 2 size:选项个数 3 multiple:multiple 4 <option> 下拉选中的每一项属性: 5 value:表单提交项的值 selected:selected下拉选默认被选中 6 <optgroup> 为每一项加上分组
<textarea> 文本域
name:表单提交项的键
cols:文本域默认有多少列
rows:文本域默认有多少行
<lable>
1 <label for="www">姓名</lable> 2 <input id="www" type="text">
<fieldset>
1 <fieldset> 2 <legend>登陆</legend> 3 <input type="text"> 4 </fieldset>
四 、 CSS样式
1、CSS概述
CSS是Cascading Style Sheets的简称,层叠样式表,用来控制网页数据的表现,可以使网页的表现与数据分离。
2 、 引入方式
1 第一种:行内式(不推荐);在标记的Style属性中设定CSS样式 2 <p style="background-color:rebeccapurple">hello world</p> 3 4 5 第二种:嵌入式;将CSS样式集中写在网页的<head></head>标签对的<style></style>标签中 6 <!DOCTYPE html> 7 <html lang="en"> 8 <head> 9 <meta charset="UTF-8"> 10 <title>tile</title> 11 <style> 12 p{ 13 background-color: red; 14 } 15 </style> 16 </head> 17 18 19 第三种:链接式;将一个.css文件引入到HTML中 20 <link href="mystyle.css" rel="stylesheet" type="text/css"> 21 22 23 第四种:导入式;将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>中 24 <style type="text/css"> 25 @import"MyStyle.css"; 注:.css文件的路径 26 </style>
3 、 CSS的选择器(Selector)
基础选择器:
1 *: 通用元素选择器,匹配任何元素 *{margin: 0;padding: 0;} 2 E: 标签选择器,匹配所有E标签的元素 p{color: green} 3 .info和E.info:class选择器,匹配所有class属性中包含info的元素 .info{background-color: green} 4 #info和E#info:id选择器,匹配所有id属性等于footer的元素 #info{background-color: green}
组合选择器
1 E,F 多元素选择器,同时匹配所有E元素和F元素,E和F之间用逗号分隔 div,p{background-color: green} 2 E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 li a{background-color: green} 3 E>F 子元素选择器,匹配所有E元素的子元素F div>p{color: green} 4 E+F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F div+p{color: green}
注:
1、块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其他内联元素
2、有几个特殊的块级元素只能包含内联元素,不能包含块级元素。如:h1-6;p;dt
3、li内可以包含div
4、块级元素与块级元素并列、内联元素与内联元素并列
属性选择器
1 E[att] 匹配所有具有att属性的E元素,不考虑它的值 p[title]{color:#f00;} 2 E[att=val] 匹配所有att属性等于"val"的E元素 div[class="error"]{color:#f00;} 3 E[attr~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于"val"的E元素 4 td[class~="name"]{color:#f00;} 5 E[attr^=val] 匹配属性值以制定值开头的每个元素 div[class^="test"]{background:#ffff00;} 6 E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;} 7 E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}
伪类(Pseudo-class)
CSS伪类是用来给选择器添加一些特殊效果
anchor伪类:专用于控制链接的显示效果
1 a:link(没有接触过的链接),用于定义了链接的常规状态 2 a:hover(鼠标放在链接上的状态),用于产生视觉效果 3 a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接 4 a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态 5 伪类选择器:伪类指的是标签的不同状态: 6 a==>点过状态、没点过的状态、鼠标悬浮状态、激活状态 7 a:link{color:#FF0000} /*未访问的链接*/ 8 a:visited{color:#00FF00} /*已访问的链接*/ 9 a:hover{color:#FF00FF} /*鼠标移动到链接上*/ 10 a:active{color:#0000FF} /*选定的链接*/
before after伪类:
1 :before p:before{content:"hello";color:red} 在每个<p>元素的内容之前插入内容 2 :after p:aftere{content:"hello";color:red} 在每个<p>元素的内容之后插入内容
CSS优先级
样式表中的特殊性描述了不同规则的相对权重,它的基本规则如下:
1、内联样式表的权值最高 style=""
2、统计选择符中的ID属性个数 #id
3、统计选择符中的class属性个数 .class
4、统计选择符中的HTML标签名个数 p


1 <style> 2 #p{ 3 color: rebeccapurple; 4 } 5 .p{ 6 color: #2459a2; 7 } 8 p{ 9 color: yellow; 10 } 11 </style> 12 <p id="p" class="p" style="color: deeppink">hello world</p>
优先级
CSS继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。如一个body定义了颜色也会应用到段落的文本中。
1 <body style="color: red"> 2 <p>hello world!</p> 3 </body>
还可以覆盖其继承样式
1 <body style="color: red"> 2 <p style="color: blue">hello world!</p> 3 </body>
有一些属性不能被继承,如:border,margin,padding,background等
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 div{ 8 border: 1px solid red; 9 } 10 </style> 11 12 </head> 13 14 <body> 15 <div>hello <p>yuan</p> </div> 16 </body> 17 </html>
CSS常用属性
颜色属性
1 <div style="color: red">hello world!</div> 2 <div style="color: #d3ffae">hello world!</div> 3 <div style="color: rgb(255,255,0)">hello world!</div> 4 <div style="color: rgba(255,0,0,0.5)">hello world!</div>
字体属性
1 <h1 style="font-size: 20px">hello world!</h1> 2 <h1 style="font-size: 50%">hello world!</h1> 3 <h1 style="font-size: large">hello world!</h1> 4 <h1 style="font-family: 'Lucida Console'">hello world!</h1> 5 <h1 style="font-weight: lighter">hello world!</h1> 6 <h1 style="font-style: oblique">hello world!</h1>
背景属性
1 background-color:cornflowerblue 2 background-image:url('1.jpg'); 3 background-repeat:no-repeat;(repeat:平铺满) 4 background-position:reght top(20px 20px);(横向:left center right)(纵向:top center bottom) 5 简写:<body style="background: 20px 20px no-repeat #ff4 url('OSI.jpg')"> 6 7 </body>
注:如果将背景属性加在body上,要给body加上一个height,否则结果异常,因为body为空,无法撑起背景图片;另外还要设置一个width=100px
文本属性
1 font-size:10px 2 text-align:center;横向排列 3 line-height:200px;文本行高 4 vertical-align:-4px;设置元素内容的垂直对齐方式,只对行内元素有效,对块级元素无效 5 text-indent:150px;首行缩进 6 letter-spacing:10px; 7 word-spacing:20px 8 text-transform:capitalize;
边框属性
1 border-style:solid; 2 border-color:chartreuse; 3 border-width:20px; 4 简写:border:30px rebeccapurple solid
列表属性
1 <style> 2 ul,ol{ 3 list-style: decimal-leading-zero; 4 list-style: none; 5 list-style: circle; 6 list-style: upper-alpha; 7 list-style: disc; 8 } 9 </style>
dispaly属性
1 none 2 block 3 inline
display:inline-block可做列表布局,其中的类似于图片间的间隙小bug可以通过如下设置解决
1 #outer{ 2 border:3px dashed; 3 word-spacing:-5px; 4 }


1 inline-block默认的空格符就是标签与标签之间的空隙造成的。 2 (一)通过margin:-3解决 3 (二)给几个标签加上一个父级div,然后设置样式 4 div{ 5 word-spacing:-5px; 6 }
解决inline-block间隙
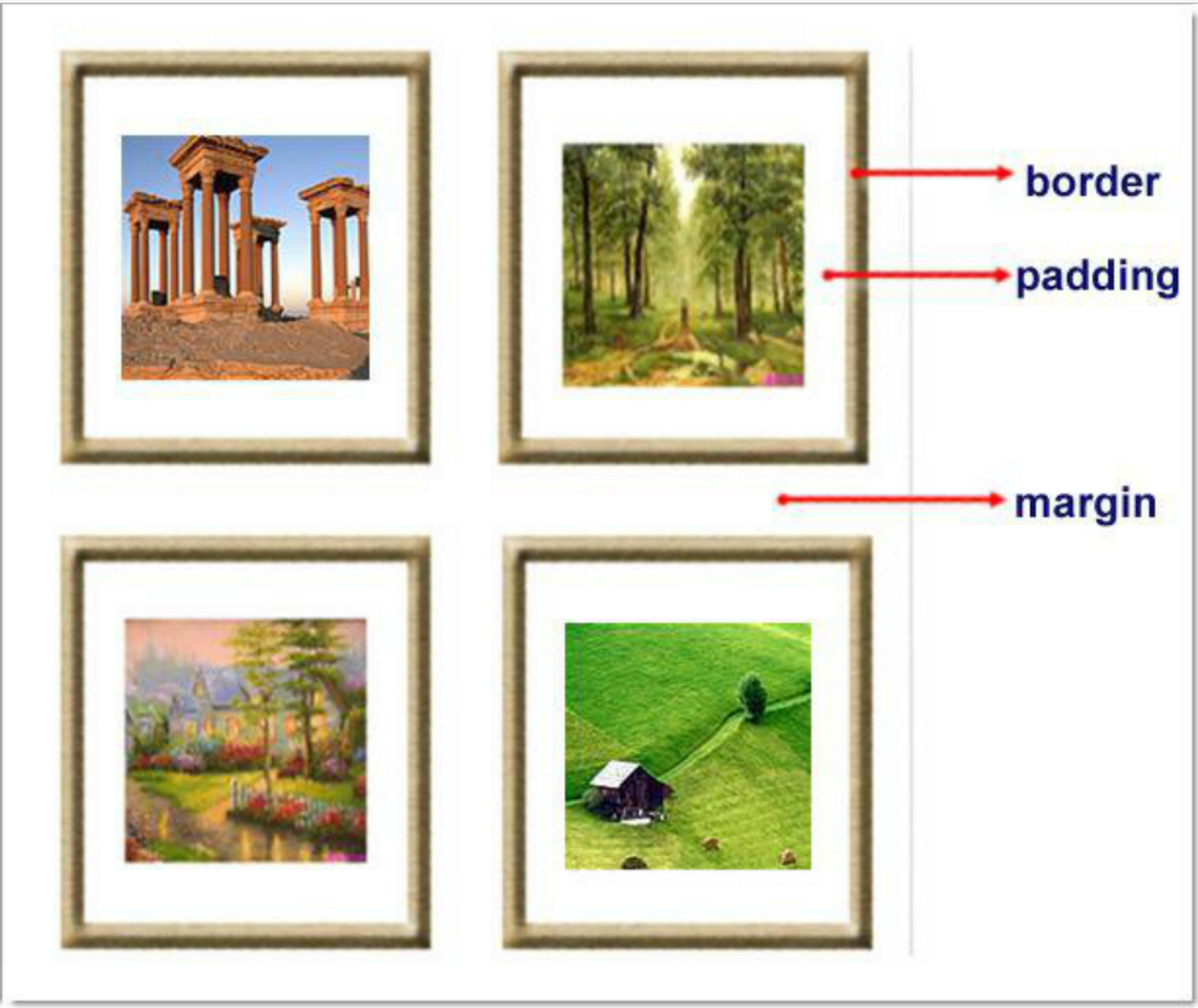
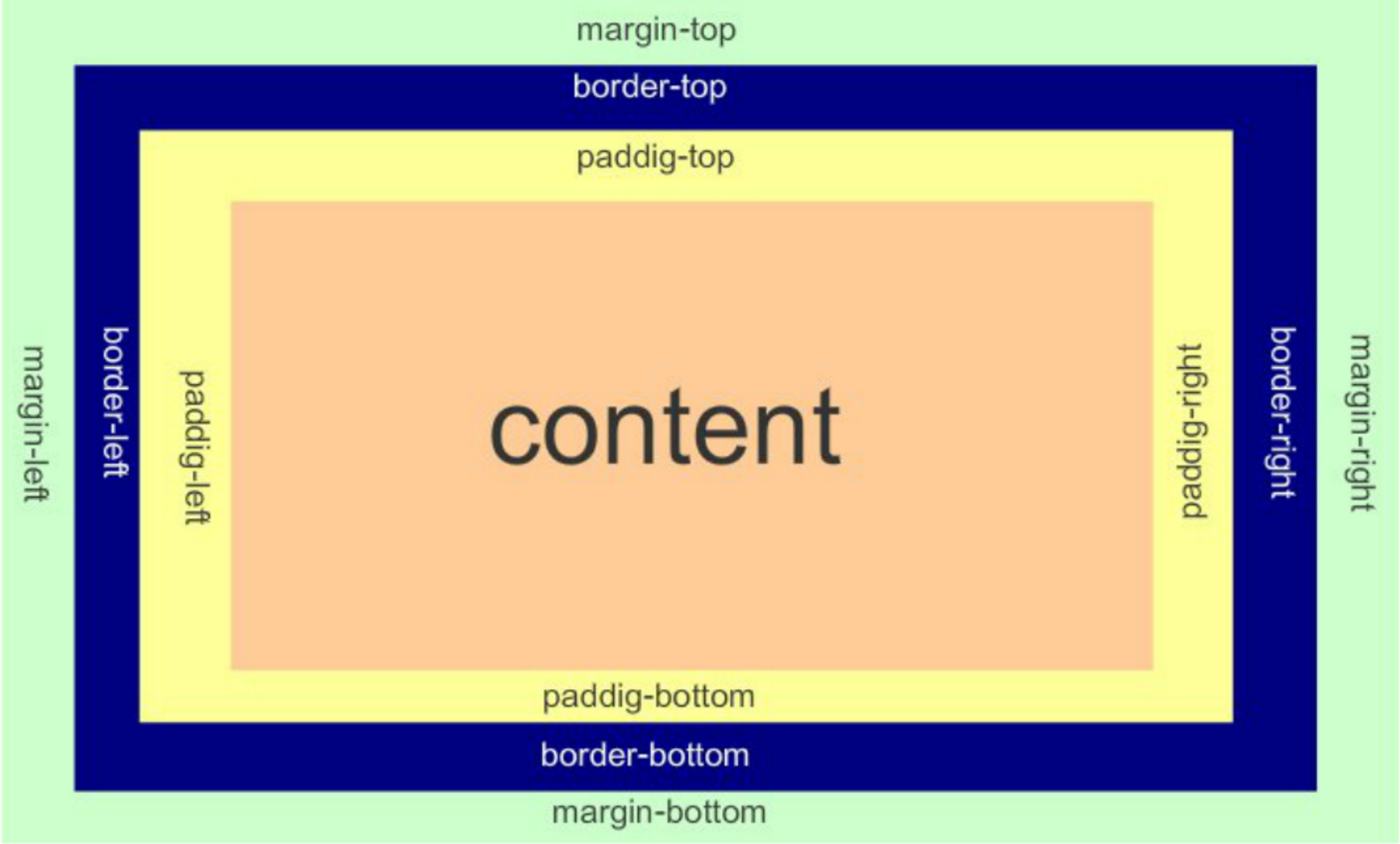
外边距和内边距
- margin:用于控制元素与元素之间的距离;基本用途就是控制元素周围空间的间隔,从而达到视觉上的相互隔开
- padding:用于控制内容与边框之间的距离;
- Border(边框):围绕在内边距和内容外的边框;
- Content(内容):盒子的内容,显示文本和图像。
当指定一个CSS元素的宽度和高度属性时,只需设置内容区域的宽度和高度。
1 margin:10px 5px 15px 20px;--------上 右 下 左 2 margin:10px 5 px 15px; --------上 右左 下 3 margin:10px 5px; -------- 上下 右左 4 margin:10px; -------- 上右下左


1 父级div中没有border,padding,inline content,子级div的margin会一直向上找,直到找到某个标签包括border,padding,inline content中的其中一个,然后此div进行margin。 2 3 4 5 解决方案: 6 第一种: 7 border:1px solid transparent 8 第二种: 9 padding:1px 10 第三种: 11 over-flow:hidden
边界塌陷(边界重叠)解决方案
float属性
block元素通常被视为独立的一块,独占一行,多个block元素会各自新起一行,默认block元素宽度自动填满其父元素宽度。block元素可以设置width、height、margin、padding属性。
inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到排满,才会新换一行,宽度随元素的内容而变化。inline元素设置width和height属性无效。inline元素的margin和padding属性。水平方向的padding-left,padding-right,margin-left,margin-right都产生边距效果;但竖直方向的padding-top,padding-bottom,margin-top,margin-bottom不会产生边距效果。
块级元素:div,form,table,p,pre,h1-h5,dl,ol,ul等
内联元素:span,a,strong,em,label,input,select,textarea,img,br等
文档流:指的是元素排版布局中,元素会自动从左往右,从上往下的流式排列。
脱离文档流:将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当作脱离文档流的元素不存在而进行定位。
只有绝对定位absolute和浮动float才会脱离文档流。
注:部分无视和完全无视的区别?使用float脱离文档流时,其他盒子会无视这个元素,但其他盒子内的文本依然会为这个元素让出位置,环绕在周围。而对于使用absolute、position脱离文档流的元素,其他盒子与其他盒子内的文本都会无视他。
浮动:浮动的框可以向左或向右移动,直到它的外边距碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的浮动框之后的块框表现得就像浮动框不存在一样。当初float被设计的时候就是用来完成文本环绕的效果,所以文本不会被挡住,这是float的特性,即float是一种不彻底的脱离文档流方式。无论多么复杂的布局,其基本出发点均是:“如何在一行显示多个div元素”。
清除浮动:在非IE浏览器下,当容器的高度为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的现象。这种现象叫浮动的溢出,可以用CSS清除浮动。


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"> 7 * { 8 margin:0; 9 padding:0; 10 } 11 .container{ 12 border:1px solid red; 13 width:300px; 14 } 15 #box1{ 16 background-color:green; 17 float:left; 18 width:100px; 19 height:100px; 20 } 21 #box2{ 22 background-color:deeppink; 23 float:right; 24 width:100px; 25 height:100px; 26 } 27 #box3{ 28 background-color:pink; 29 height:40px; 30 } 31 </style> 32 </head> 33 <body> 34 35 <div class="container"> 36 <div id="box1">box1 向左浮动</div> 37 <div id="box2">box2 向右浮动</div> 38 </div> 39 <div id="box3">box3</div> 40 </body> 41 </body> 42 </html>
案例
1 clear语法:none | left | right | both2 none:默认值,允许两边都可以有浮动对象3 left:不允许左边有浮动对象4 right:不允许右边有浮动对象5 both:不允许有浮动对象6 注:clear属性只对自身起作用,而不会影响其他元素。若一个元素的右侧有一个浮动对象,而这个元素设置了不允许右边有浮动(即clear:right),那么这个元素会自动下移一格,从而达到该元素右边没有浮动对象的目的。
方式一:
1 .clearfix:after{ 2 display:block; # 将该元素转换为块级元素 3 clear:both; # 清除左右两边浮动 4 visibility:hidden; # 可见度设置隐藏。注:仍然占据空间,只是看不到而已 5 line-height:0; # 行号为0 6 height:0; # 高度为0 7 font-size:0; # 字体大小为0 8 } 9 10 11 .clearfix{ 12 *zoom:1; # 针对IE6,因为IE6不支持:after伪类,zoom:1让IE6的元素可以清除浮动来包裹内部元素 13 }


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"> 7 * { 8 margin:0; 9 padding:0; 10 } 11 .container{ 12 border:1px solid red; 13 width:300px; 14 } 15 #box1{ 16 background-color:green; 17 float:left; 18 width:100px; 19 height:100px; 20 } 21 #box2{ 22 background-color:deeppink; 23 float:right; 24 width:100px; 25 height:100px; 26 } 27 #box3{ 28 background-color:pink; 29 height:40px; 30 } 31 </style> 32 </head> 33 <body> 34 35 <div class="container"> 36 <div id="box1">box1 向左浮动</div> 37 <div id="box2">box2 向右浮动</div> 38 <div style="clear: both"></div> 39 </div> 40 <div id="box3">box3</div> 41 </body> 42 </body> 43 </html>
View Code


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"> 7 * { 8 margin:0; 9 padding:0; 10 } 11 .container{ 12 border:1px solid red; 13 width:300px; 14 } 15 #box1{ 16 background-color:green; 17 float:left; 18 width:100px; 19 height:100px; 20 } 21 #box2{ 22 background-color:deeppink; 23 float:right; 24 width:100px; 25 height:100px; 26 } 27 #box3{ 28 background-color:pink; 29 height:40px; 30 } 31 .clearfix:after{ 32 content: ""; 33 display: block; 34 clear: both; 35 } 36 </style> 37 </head> 38 <body> 39 40 <div class="container clearfix"> 41 <div id="box1">box1 向左浮动</div> 42 <div id="box2">box2 向右浮动</div> 43 </div> 44 <div id="box3">box3</div> 45 </body> 46 </body> 47 </html>
View Code
方式二:
1 overflow:hidden; # 将超出的部分裁切隐藏,float的元素虽然不在普通流中,但是他浮动在普通流之上,可以把普通流元素+浮动元素想象成一个立方体。如果没有明确设定包含容器高度的情况下,它要计算内容的全部高度才能确定在什么位置hidden,这样浮动元素的高度就要被计算进去。这样包含容器就会被撑开,清楚浮动。
position定位
1、static:默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的。
2、relative:相对定位,相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。
3、absolute:绝对定位,元素定位后生成一个块级框,不论原来他在正常流中生成何种类型的框。
4、fixed:对象脱离正常文档流,使用top、right、bottom、left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。
注:若元素设置了 position:absolute/fixed;该元素就不能设置float;但是relative可以,因为它原本所占的空间仍然占据文档流。
5、margin属性布局绝对定位元素:margin-bottom和margin-right的值不对文档流中的元素产生影响,因为该元素已经脱离了文档流。
五 、 JavaScript概述
JavaScript的历史
•1992年Nombas开发出C-minus-minus(C–)的嵌入式脚本语言(最初绑定在CEnvi软件中),后将其改名为Scriptease(客户端执行的语言)
•Netscape(网景)接受Nombas的理念,(Brendan Eich)在其Netscape Navigator 2.0产品中开发出一套livescipt的脚本语言。sun和Netscape共同完成,后改名叫Javascript
•微软随后模仿在其IE3.0产品中搭载了一个JavaScript的克隆版叫Jscript
•为了统一三家,ECMA(欧洲计算机制造协会)定义了ECMA-262规范。国际标准化组织及国际电工委员会(ISO/IEC)也采纳ECMAScript作为标准(ISO/IEC-16262)。从此,Web浏览器就开始努力将ECMAScript作为JavaScript实现的基础。EcmaScript是规范。
ECMAScript
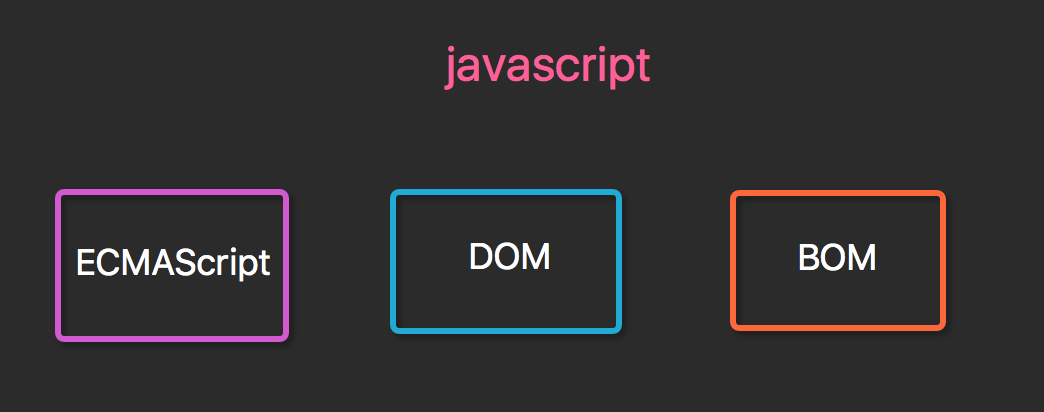
尽管ECMAScript是一个重要的标准,但它并不是JavaScript唯一的部分,当然,也不是唯一标准化的部分。实际上,一个完整的JavaScript实现是由以下3个不同部分组成的:
•核心(ECMAScript)
•文档对象模型(DOM) Document Object Model(整合JS,CSS,HTML)
•浏览器对象模型(BOM) Broswer Object Model(整合JS和浏览器)
•JavaScript在开发中绝对多数情况是基于对象的。也是面向对象的。
ECMAScript描述了以下内容:
1、语法
2、类型
3、语句
4、关键词
5、保留字
6、运算符
7、对象(封装|继承|多态)基于对象的语言
JavaScript的两种引入方式
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 9 </body> 10 11 <!--第一种引入方式--> 12 <script> 13 alert('hello world!') 14 </script> 15 16 <!--第二种引入方式--> 17 <script src="test.js"></script> 18 </html>
JavaScript基础
变量
1 <script> 2 var name="alex",age=18;gender="男" 3 注: 4 1、声明变量时,可以不用var;如果不用var那么该变量为全局变量 5 2、变量命名,只支持字母、下划线、$;且区分大小写,x与X是两个变量;不能数字开头 6 </script>
基本规范
1、每行结束可以不加分号(建议每行结束加上“;”)
2、单行注释(“//”)和多行注释(“/**/”)
命名规范
1 Camel 标记法 2 首字母是小写的,接下来的字母都以大写字符开头。例如: 3 var myTestValue = 0, mySecondValue = "hi"; 4 Pascal 标记法 5 首字母是大写的,接下来的字母都以大写字符开头。例如: 6 Var MyTestValue = 0, MySecondValue = "hi"; 7 匈牙利类型标记法 8 在以 Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量的类型。例如,i 表示整数,s 表示字符串,如下所示“ 9 Var iMyTestValue = 0, sMySecondValue = "hi";
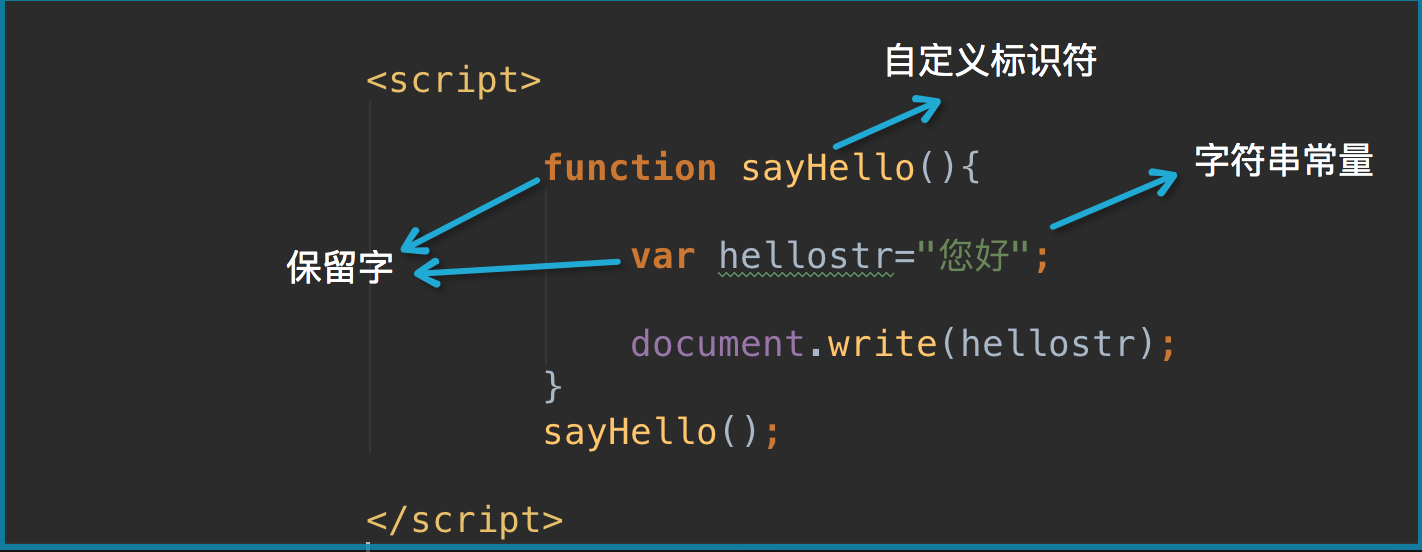
常量和标识符
1、常量(程序中出现的数据值)
2、标识符:
·只允许字母、数字、下划线、$;不能数字开头
·用于表示函数、变量的名字
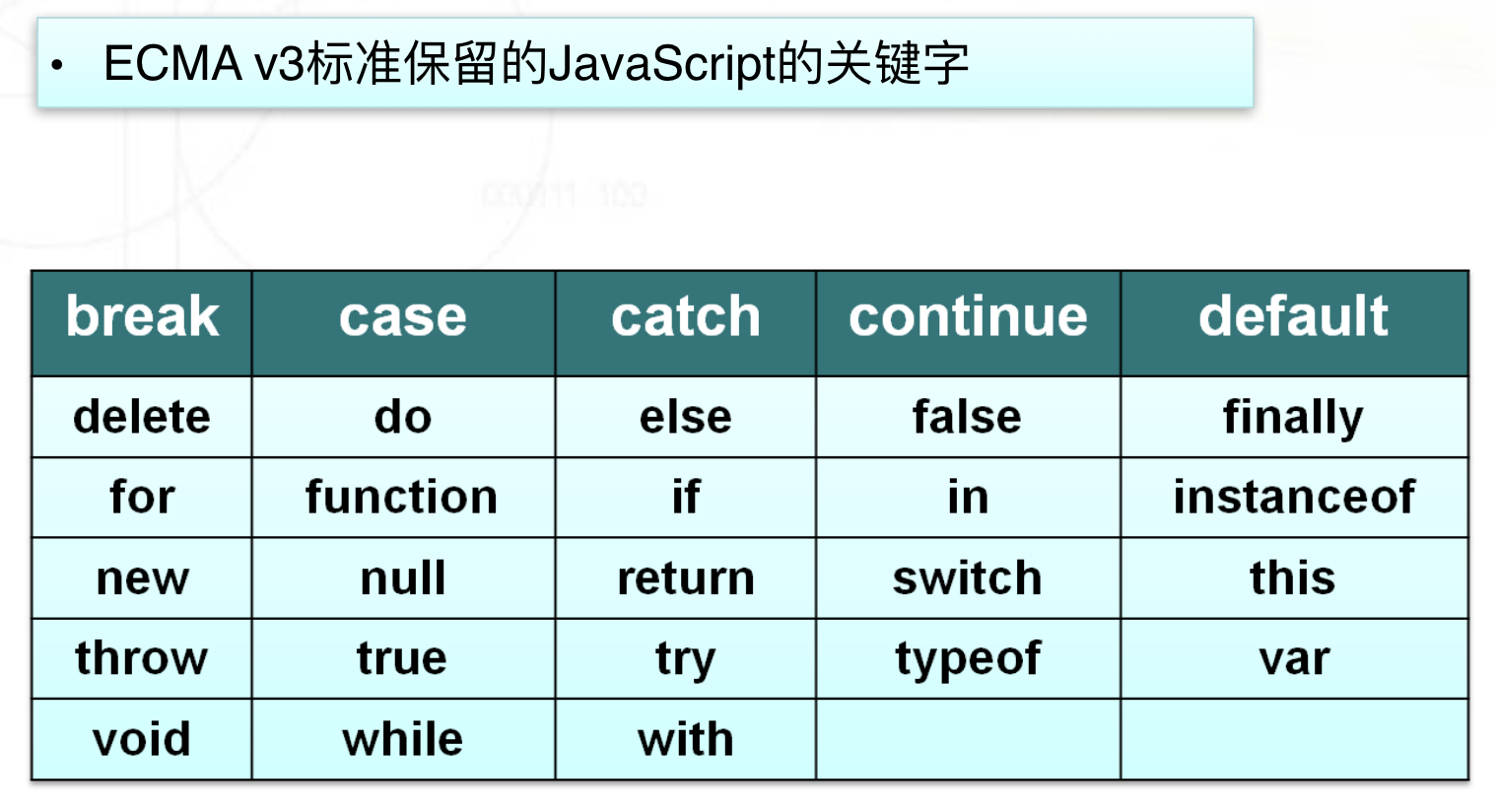
·JavaScript语言中代表特定含义的词称为保留字,不允许程序再次定义为标识符
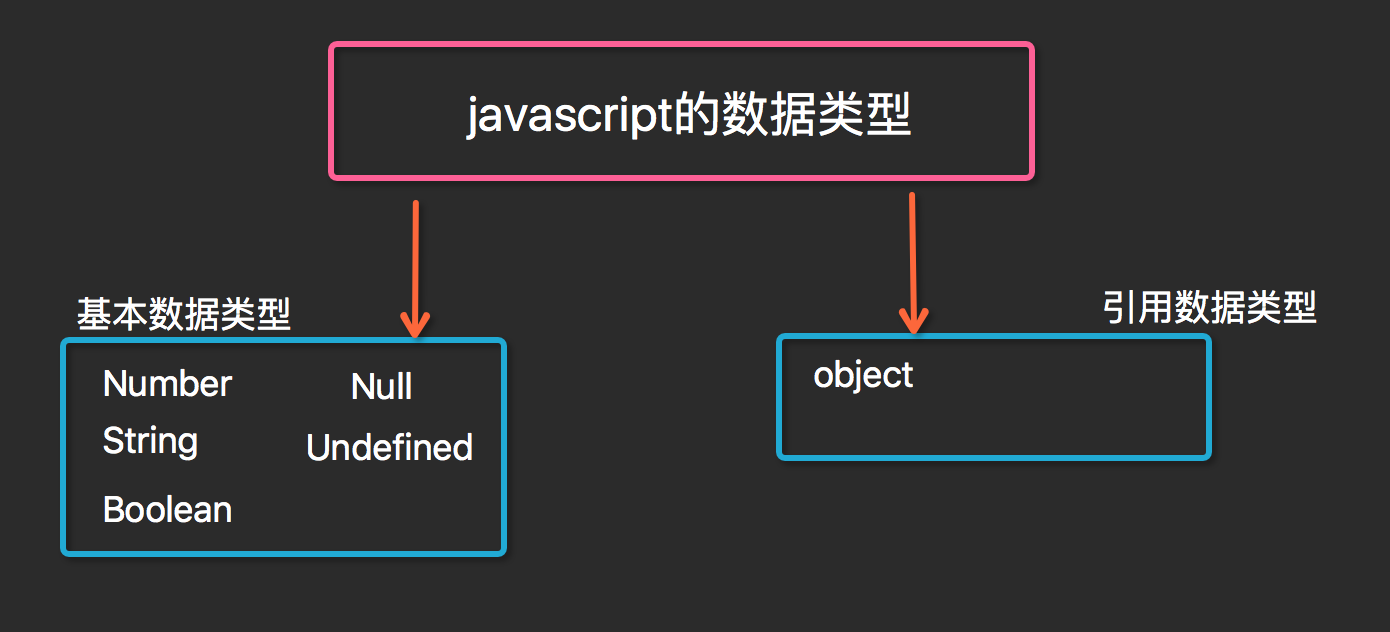
数据类型
1 数字类型(Number):不区分整型和浮点型数值,所有的数字都采用64位浮点格式存储 2 字符串(String):字符串常量首位由单引号或双引号括起 3 常用的转义字符:换行(\n)、单引号(\')、双引号(\'')、右划线(\\) 4 布尔值(Boolean):仅有两个值:true和false,也代表1和0,主要用于JavaScript的控制语句中,例如: 5 if(x==1){ 6 y=y+1 7 } 8 else{ 9 y=y-1 10 } 11 Null类型:如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常为null 12 Undefined类型:当声明的变量未初始化时,该变量的默认值为 undefined;当函数无明确返回值时,返回的也是 undefined


1 - Boolean(布尔),取值:只有两种值:true或false 2 3 - Number(数字),取值:所有数字,包含整数小数等,范围相当于double 4 5 - String(字符串),取值:所有字符串 6 7 - Undefined(未定义),取值:只有一个值undefined 8 9 - Null(空对象),取值:只有一个值null 10 11 - Object(对象类型),取值:任何对象、Array、Function等
JavaScript数据类型
数据类型的转换
1 JavaScript:变量在声明的时候并不需要指定数据类型,变量只有在赋值的时候才会确定数据类型,表达式中包含不同类型数据则在计算过程中会强制进行类别转换 2 3 数字+字符串:数字转换为字符串 4 5 数字+布尔值:true转换为1,false转换为0 6 7 字符串+布尔值:布尔值转换为字符串true或false
强制类型转换函数
1 函数parseInt: 强制转换成整数 例如parseInt("6.12")=6 ; parseInt(“12a")=12 ; parseInt(“a12")=NaN ;parseInt(“1a2")=1 注:NaN-->Not a Number,是number的一种类型 2 3 函数parseFloat: 强制转换成浮点数 parseFloat("6.12")=6.12 4 5 函数eval: 将字符串强制转换为表达式并返回结果 eval("1+1")=2 ; eval("1<2")=true
1 <script type="text/javascript"> 2 //1.把字符串转换为数字类型 3 //var n = '123'; 4 //alert(n + 1); //结果:1231 5 6 //var n = '123'; 7 //n = parseInt(n); 8 //alert(n+1); 9 10 //var n = '15'; 11 //// 把n中的'15'当做八进制来进行转换,转换成十进制数字,返回 12 //n = parseInt(n, 8); 13 //alert(n); 14 15 //alert(parseInt('99.3')); // 99 16 //alert(parseFloat('99.3')); // 99.3 17 //alert(parseFloat('99.3.3.2')) // 99.3 18 19 // ------把任意类型转换为数字类型 20 //var n = '123.3'; 21 //alert(n); 22 //alert(Number(n)); 23 //alert(typeof (Number(n))); 24 25 26 // ======Number======= 27 //function func() { 28 //} 29 //alert(Number(func)); // NaN 30 //alert(Number(false)); // 0 31 //alert(Number(true)); // 1 32 //alert(Number(undefined)); // NaN 33 //alert(Number(null)); // 0 34 //alert(Number('1.2')); // 1.2 35 //alert(Number('1.2.3')); // NaN 36 //alert(Number(new Object())); // NaN 37 //alert(Number(50)); // 50 38 39 // =========Bolean()======== 40 //function func() { 41 //} 42 //alert(Boolean(func)); // true 43 //alert(Boolean('')); // false 空字符串 44 //alert(Boolean('hello')); // true 非空字符串 45 //alert(Boolean(50)); // true 非零数字 46 //alert(Boolean(null)); // false null 47 //alert(Boolean(0)); // false 零 48 //alert(Boolean(new Object())); // true 对象 49 //alert(Boolean(NaN)); // false 50 51 // ============toString()======= 52 //var n = 123; 53 //n = n.toString(); // 将任何类型转换为String类型 54 //alert(typeof (n)); 55 56 //var n = null; 57 //alert(n.toString()) // null对象不能调用任何方法 58 //alert(String(n)) // 'null' 将所有类型转换为String类型 59 </script>


1 <script type="text/javascript"> 2 var n = parseInt('a123b') 3 4 //alert(n) // NaN 5 // 执行 alert('转换成功!'); 6 // 判断一个值是否是一个NaN不能用== 或者是!=,必须使用isNaN()函数 7 //if (n == NaN) { 8 // alert('转换失败!'); 9 //} else { 10 // alert('转换成功!'); 11 //} 12 13 if (isNaN(n)) { 14 alert('转换失败!'); 15 } else { 16 alert('转换成功!'); 17 } 18 </script>
isNaN()函数,判断类型是否转换成功!
类型查询函数(typeof)
ECMAScript提供了一个typeof运算符来判断一个值的某种类型
1 typeof:的类型(string/number/boolean/object) 2 typeof("test"+3)---->string 3 typeof(null) ---->object 4 typeof(true+1) ---->number 5 typeof(true-false) --->number
ECMAScript运算符
1 加(+)、减(-)、乘(*)、除(/)、余数(%)、递增(++)、递减(--) 2 等于(==)、不等于(!=)、大于(>)、小于(<)、大于等于(>=)、小于等于(<=)、与(&&)、或(||)、非(!)


1 1、相等符号: == 、 != 2 - 对于==两边的表达式,如果类型相同,则直接比较。 3 - 对于==两边的表达式,如果类型不同,则先试图将==两边的运算符转换为String、Boolean、Number这些相同的数据类型然后再判断是否相等。 4 - ==认为null与undefined、unll与null、undefined、undefined是相等的。 5 6 2、 完全相等运算符(恒等运算符):=== 、 !== 7 - ===运算符判断前不进行类型转换,并且===两边必须类型相同,值也相同的请款修改才返回true。
==与===
1 1.如果==两边都是字符串类型,那么必须这两个字符串完全相同才会返回true2 2.如果==两边的两个变量指向了同一个对象,那么也返回true3 3.如果==两边是一个字符串类型,一个数字类型,那么js引擎会尝试把其中的字符串类型尝试转换为数字类型后再作比较。4 4.如果==两边一个是布尔类型,一个数字类型,则也会尝试把其中的布尔类型尝试转换为数字类型后再作比较。5 5.如果==两边其中一个是String或Number类型,而另外一个是object类型,那么判断相等之前会先将Object转换为String或Number类型后在与另外一个值比较。6 6.new String('a')=='a' 返回结果是true,而new string('a')==new string('a')是false
1 <script type="text/javascript"> 2 //var n1 = '123'; 3 //var n2 = 123; 4 //alert(n1 == n2); // true 5 //alert(n1 === n2); //false 6 7 //var n1 = null; 8 //var n2; 9 //alert(n1 == n2); // true,当使用==判断的时候,认为null与undefined相同10 //alert(n1 === n2); // false11 12 //var n1 = true;13 //var n2 = 'false';14 //alert(n1 == n2); // false15 //alert(n1 === n2); // false16 17 //var n1 = true;18 //var n2 = 'true';19 //alert(n1 == n2); // false20 21 //var n1 = 10;22 //var n2 = -10;23 //alert(n1 == n2); // false]24 25 //var n1 = 'a';26 //alert(new String('a') == n1); // true27 28 //alert(new String('a') == new String('a')); // false29 30 // switch内部使用的也是===严格等于来判断是否相等31 var n = 123;32 switch (n) {33 case '123':34 alert('等于字符串123');35 break;36 case 123:37 alert('等于数字123');38 break;39 default:40 alert('没有找到相等的。')41 break;42 }43 </script>
1 Undefined值表示一种未知的状态 2 1.声明变量但未赋值时,变量的值为Undefined 3 2.方法没有return语句返回值时,返回Undefined 4 3.未声明的变量,通过typeof()检测变量时,返回“Undefined”字符串。 5 4.访问不存在的属性时返回Undefined,例如:Window.xxx返回Undefined。 6 7 Unll值: 8 1.null表示一个有意义的值,表示“无值”或“无”对象,此时变量的状态为“已知状态”,即Null。可以通过设置对象名为Null值,来释放对对象的引用,以便浏览器的垃圾回收机制可以回收内存。 9 10 11 注1:null==undefined结果为True;null===undefined结果为False12 13 注2:把null转换为数字,结果为0.而把undefined转换为数字结果为NaN
1 <script type="text/javascript"> 2 //1.当声明变量未赋值的时候,那么变量的值就是undefined 3 //var x; 4 //alert(x); 5 6 //2.变量未声明 7 //alert(W); 8 9 // 在使用变量之前,先校验该变量是否可用10 //if (typeof (w) == 'undefined') {11 // alert('该变量不可用!');12 //} else {13 // alert(w)14 //}15 16 //3.方法没有返回值的时候,接受的返回值就是undefined17 //function fun1(){18 // //return 10;19 //}20 //var n = fun1();21 //alert(n);22 23 //---------------null值--------------------------24 // null值表示指向了一个“空对象”,需要我们为n赋值一个null值25 //什么情况下需要为变量赋值null值?一般在一个对象使用完毕,需要告诉浏览器可以被垃圾回收的情况下26 //需要把变量赋值为null,这样这个变量所指向的对象就可以被垃圾回收了。27 //var n = null28 //alert(n);29 30 // 无论变量的值是null值,还是undefined都表示该变量不可用。所以在使用某些变量前可以对变量做校验,判断该变量是否可以用。31 // 对变量校验32 //if (typeof (x) != 'undefined' && x != null) {33 // alert('x变量可用!');34 //} else {35 // alert('x变量不可用!');36 //}37 </script>
1 <script type="text/javascript"> 2 //var n = 10; 3 //var m = 1000; 4 5 // 简写声明两个变量 6 //var x = 10, y = 1000; 7 8 //var n = 10, m = 1100; 9 //alert(n < m && m > n);10 11 // 新语法12 //var r = 'a' || '';13 //alert('1-->' + r); // a14 //r = null || 15;15 //alert('2-->' + r); // 1516 //r = 'a' && 0; 17 //alert('3-->' + r); // 018 //r = null && 15;19 //alert('4-->' + r); // null20 //r = '12123' || 12;21 //alert('5-->' + r); // 1212322 //r = '12123' && 12;23 //alert('6-->' + r); // 1224 // ||:第一个值为真,返回第一个值;第一个值为假,继续判断第二个值25 // &&:第一个值为假,直接返回第一个值;第二个值为真,继续判断第二个值26 </script>
控制语句
1 if(表达式){ 2 ...... 3 }else{ 4 ..... 5 }
1 if(表达式1){ 2 .... 3 }else if(表达式2){ 4 ...... 5 }else if(表达式3){ 6 .... 7 }else{ 8 .... 9 }
switch 选择控制语句
1 switch(表达式){ 2 case 值1:语句1;break; 3 case 值2:语句2;break; 4 case 值3:语句3;break; 5 default:语句4; 6 }


1 总结: 2 1.switch用来根据一个整型值进行多路分支,并且编译器可以对多路分支进行优化 3 2.switch case只将表达式计算一次,然后将表达式的值与每个case的值比较,进而选择执行哪一个case的语句块 4 3.if else 的判断条件范围较广,每个语句基本上独立的,每次判断时都要条件加载一次 5 6 所以在多路分支时用switch比if else if结构效率高
switch比if else结构更加简洁,可读性更强,效率高
for 循环语句
1 for(初始化值;条件;增量){ 2 ..... 3 } 4 实现条件循环,当条件成立时,执行语句,否则跳出循环体


1 doms=document.getElementsByTagName("p"); 2 3 for (var i in doms){ 4 console.log(i); // 0 1 2 length item namedItem 5 //console.log(doms[i]) 6 } 7 8 //循环的是你获取的th一个DOM元素集,for in用来循环对象的所有属性,dom元素集包含了你上面输出的属性。 9 //如果你只要循环dom对象的话,可以用for循环: 10 11 for (var i=0;i<doms.length;i++){ 12 console.log(i) ; // 0 1 2 13 //console.log(doms[i]) 14 }
获取标签的值
while 循环控制语句
1 while(条件){ 2 .... 3 } 4 功能和for类似,当条件成立循环执行语句,否则跳出循环
try catch 异常处理
1 try{ 2 .... 3 } 4 catch(e){ 5 try代码块中抛出异常,执行此处代码 6 } 7 finally{ 8 无论try中代码是否有异常抛出 ,finally代码块中的始终会执行 9 } 10 11 注:主动抛出异常 throw Error('xxxxx')
ECMA对象
对象的概念与分类:
•由ECMAScript定义的本地对象,独立于宿主环境的ECMAScript实体提供的对象(native object)
•ECMAScript实现提供的、独立于宿主环境的所有对象,在ECMAScript程序开始执行时出现。意味着开发者不必明确实例化内置对象,它已被实例化了。ECMA-262只定义了两个内置对象,即Global和Math(它们也是本地对象,根据定义,每个内置对象都是本地对象)。(built-in object)
•所有非本地对象都是宿主对象(host object),即由ECMAScript实现的宿主环境提供的对象。所有BOM和DOM对象都是宿主对象。
object对象:ECMAScript的所有对象都由这个对象继承而来;Object对象中的所有属性和方法都会出现在其他对象中
1 ToString():返回对象 的原始字符串表示 2 ValueOf():返回最适合该对象的原始值。对于许多对象,该方法返回的值都与ToString()的返回值相同。
11种内置对象
Array、String、Date、Math、Boolean、Number、Function、Global、Error、RegExp、Object
注:在JavaScript中除了null和undefined以外其他的数据类型都被定义成了对象,也可以用创建对象的方法定义变量。String、Math、Array、Date、RegExp都是JavaScript中重要的内置对象,在JavaScript程序大多数功能都是通过对象实现的,


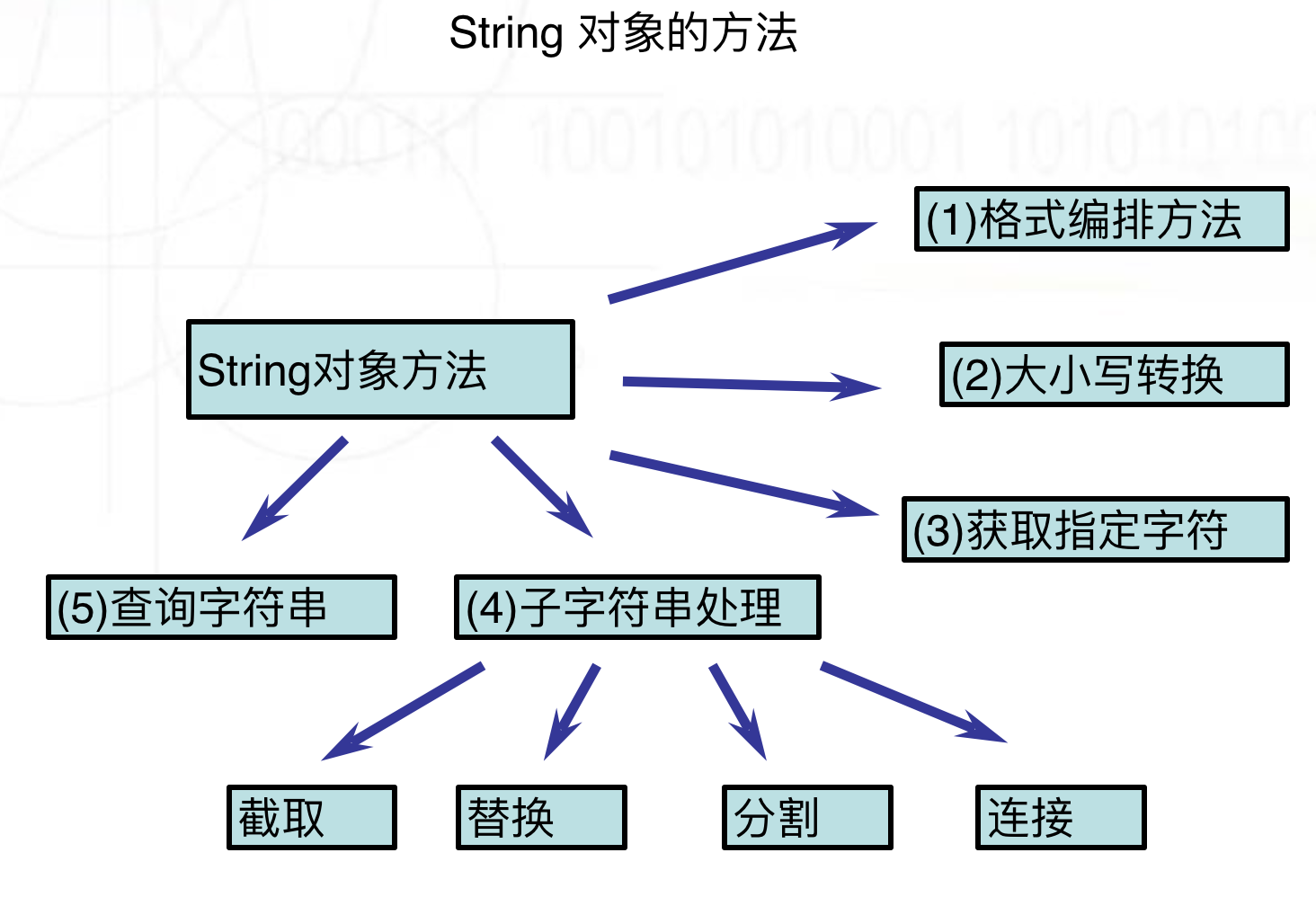
1 创建字符串对象: 2 var str1 = "hello world"; 3 alert(str1.length); 4 alert(str1.substr(1,5)); 5 注:调用字符串的对象属性或方法时自动创建对象,用完就丢弃 6 7 8 手工创建字符串对象: 9 var str1 = new String("hello world"); 10 alert(str1.length); 11 alert(str1.substr(1,5)); 12 注:采用new创建字符串对象str1,全局有效 13 14 15 length:获取字符串的长度(str1.length) 16 17 18 大小写转换: 19 var str1 = "abcDEF" 20 小写:str1.toLowerCase() 21 大写:str1.toUpperCase() 22 23 24 获取指定字符: 25 格式: 26 x.charAt(index) 27 x.charCodeAt(index) 28 注: 29 x:代表字符串对象 30 index:代表字符串位置,从0开始编号 31 charAt:返回index位置的字符 32 charCodeAt:返回index位置的Unicode编码 33 34 35 查询字符串: 36 格式1: 37 x.indexof(findstr,index) 38 x.lastIndexOf(findstr) 39 40 var str1 = "welcom to the world of JS!"; 41 var str2 = str1.indexof("c"); # 结果为3,从0开始计数 42 var str3 = str1.lastIndexOf("c") # 结果为3,从后开始数,第一次出现c的位置 43 44 格式2: 45 x.match(regexp) 46 x.search(regexp) 47 注: 48 x:代表字符串对象 49 regexp:代表正则表达式或字符串 50 match:返回匹配字符串的数组,如果没有匹配则返回null 51 search:返回匹配字符串的首字符位置索引 52 53 var str1 = "welcome to the world of JS!"; 54 var str2=str1.match("world"); 55 var str3=str1.search("world"); 56 alert(str2[0]) # 结果为"world" 57 alert(str3) # 结果为15 58 59 60 截取字符串: 61 格式1: 62 x.substr(start,length) 63 x.substring(start,end) 64 注: 65 x:代表字符串对象 66 start:表示开始位置 67 length:表示截取长度 68 end:结束位置加1,从0开始计数 69 var str1 = "abcdef" 70 str1.substr(2,2) # 结果:cd 71 str1.substring(2,2) # 结果:cd 72 73 格式2: 74 //x.slice(start, end) 75 var str1="abcdefgh"; 76 var str2=str1.slice(2,4); 77 var str3=str1.slice(4); 78 var str4=str1.slice(2,-1); 79 var str5=str1.slice(-3,-1); 80 alert(str2); 81 //结果为"cd" 82 alert(str3); 83 //结果为"efgh" 84 alert(str4); 85 //结果为"cdefg" 86 alert(str5); 87 //结果为"fg" 88 89 90 替换字符串: 91 var str1 = "abxy"; 92 str1.replace("xy","cd") # 结果:abcd 93 94 95 分割字符串: 96 var str1 = "一,二,三"; 97 str1.split(","); # 结果:一二三 98 99 100 连接字符串: 101 格式: 102 y=x.concat(addstr) 103 注: 104 x:代表字符串对象 105 addstr:添加字符串 106 107 var str1 = "abc" 108 str1.concat("def") # 结果abcdef
String对象


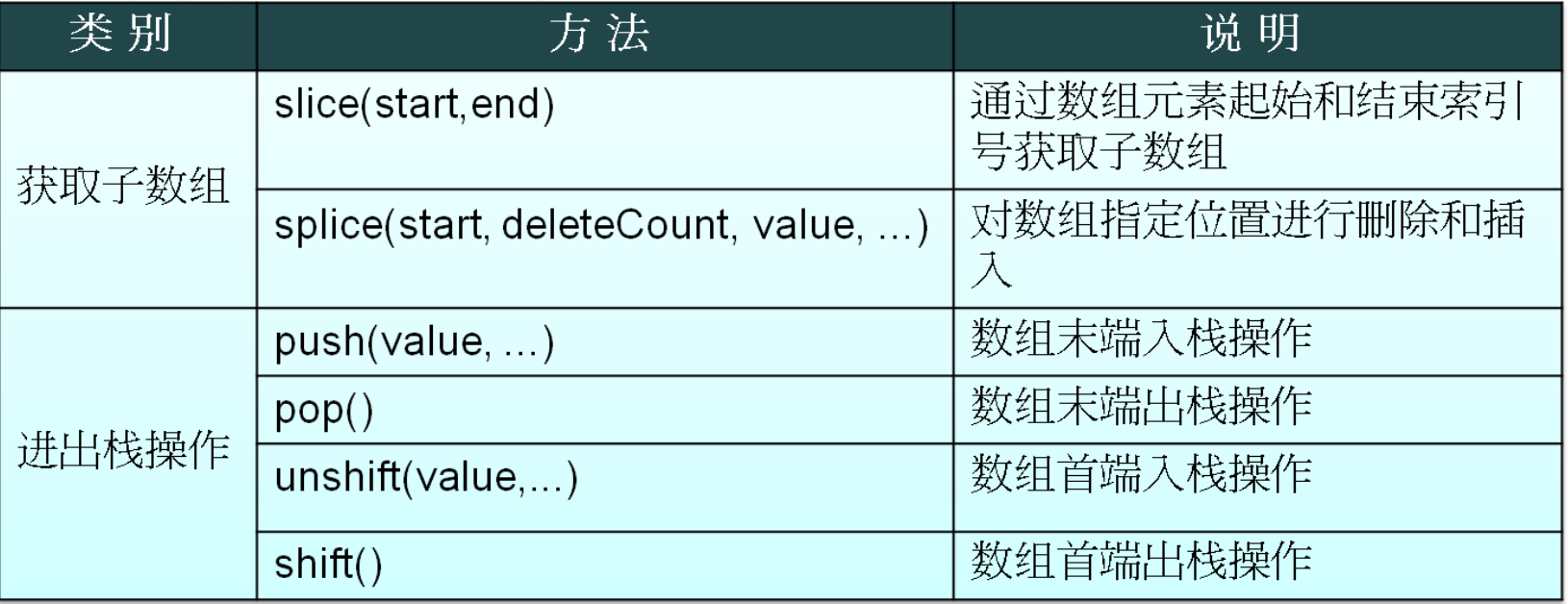
1 创建数组对象: 2 格式1: 3 var iArrNum = [1,2,3] 4 5 格式2: 6 new Array(); # 不指定数组元素个数 7 new Array(size); # 指定数组元素个数 8 9 10 二维数组: 11 var cnweek=new Array(7); 12 for (var i=0;i<=6;i++){ 13 cnweek[i]=new Array(2); 14 } 15 cnweek[0][0]="星期日"; 16 cnweek[0][1]="Sunday"; 17 cnweek[1][0]="星期一"; 18 cnweek[1][1]="Monday"; 19 ... 20 cnweek[6][0]="星期六"; 21 cnweek[6][1]="Saturday"; 22 23 24 length:获取数组的个数 25 26 27 连接数组:join 28 格式: 29 x.join(bystr) 30 注: 31 x:代表数组对象 32 bystr:作为连接数组中元素的字符串 33 34 var iArrNum = [1,2,3] 35 iArrNum.join("-") # 结果:1-2-3 36 37 38 连接数组:concat 39 var a = [1,2,3]l 40 var a = new Array(1,2,3); 41 a.concat(4,5) # 结果:1,2,3,4,5 42 43 44 数组排序:reverse | sort 45 var iArrNum = [1,3,5,2,9]; 46 iArrNum.reverse(); # 反转数组:9,2,5,3,1 47 iArrNum.sort(); # 从小到大排序:1,2,3,5,9 48 49 50 数组切片:slice 51 注: 52 x代表数组对象 53 start表示开始位置索引 54 end是结束位置下一数组元素索引编号 55 第一个数组元素索引为0 56 start、end可为负数,-1代表最后一个数组元素 57 end省略则相当于从start位置截取以后所有数组元素 58 59 var arr1=['a','b','c','d','e','f','g','h']; 60 var arr2=arr1.slice(2,4); 61 var arr3=arr1.slice(4); 62 var arr4=arr1.slice(2,-1); 63 64 alert(arr2.toString()); 65 //结果为"c,d" 66 alert(arr3.toString()); 67 //结果为"e,f,g,h" 68 alert(arr4.toString()); 69 //结果为"c,d,e,f,g" 70 71 72 删除子数组: 73 格式 74 x. splice(start, deleteCount, value, ...) 75 注: 76 x代表数组对象 77 splice的主要用途是对数组指定位置进行删除和插入 78 start表示开始位置索引 79 deleteCount删除数组元素的个数 80 value表示在删除位置插入的数组元素 81 value参数可以省略 82 83 84 var a = [1,2,3,4,5,6,7,8]; 85 a.splice(1,2); 86 //a变为 [1,4,5,6,7,8] 87 alert(a.toString()); 88 a.splice(1,1); 89 //a变为[1,5,6,7,8] 90 alert(a.toString()); 91 a.splice(1,0,2,3); 92 //a变为[1,2,3,5,6,7,8] 93 94 95 数组的进出栈操作一: 96 //push pop这两个方法模拟的是一个栈操作 97 98 //x.push(value, ...) 压栈 99 //x.pop() 弹栈 100 //使用注解 101 // 102 //x代表数组对象 103 //value可以为字符串、数字、数组等任何值 104 //push是将value值添加到数组x的结尾 105 //pop是将数组x的最后一个元素删除 106 107 108 var arr1=[1,2,3]; 109 arr1.push(4,5); 110 alert(arr1); 111 //结果为"1,2,3,4,5" 112 arr1.push([6,7]); 113 alert(arr1) 114 //结果为"1,2,3,4,5,6,7" 115 arr1.pop(); 116 alert(arr1); 117 //结果为"1,2,3,4,5" 118 119 120 数组的进出栈操作二: 121 // unshift shift 122 //x.unshift(value,...) 123 //x.shift() 124 //使用注解 125 // 126 //x代表数组对象 127 //value可以为字符串、数字、数组等任何值 128 //unshift是将value值插入到数组x的开始 129 //shift是将数组x的第一个元素删除 130 131 var arr1=[1,2,3]; 132 arr1.unshift(4,5); 133 alert(arr1); 134 //结果为"4,5,1,2,3" 135 arr1. unshift([6,7]); 136 alert(arr1); 137 //结果为"6,7,4,5,1,2,3" 138 arr1.shift(); 139 alert(arr1); 140 //结果为"4,5,1,2,3"
Array对象


1 // js中数组的特性 2 //java中数组的特性, 规定是什么类型的数组,就只能装什么类型.只有一种类型. 3 //js中的数组特性1: js中的数组可以装任意类型,没有任何限制. 4 //js中的数组特性2: js中的数组,长度是随着下标变化的.用到多长就有多长. 5 var arr5 = ['abc',123,1.14,true,null,undefined,new String('1213'),new Function('a','b','alert(a+b)')]; 6 /* alert(arr5.length);//8 7 arr5[10] = "hahaha"; 8 alert(arr5.length); //11 9 alert(arr5[9]);// undefined */
JS数组特性总结


1 创建Date对象: 2 //方法1:不指定参数 3 var nowd1=new Date(); 4 alert(nowd1.toLocaleString( )); 5 //方法2:参数为日期字符串 6 var nowd2=new Date("2004/3/20 11:12"); 7 alert(nowd2.toLocaleString( )); 8 var nowd3=new Date("04/03/20 11:12"); 9 alert(nowd3.toLocaleString( )); 10 //方法3:参数为毫秒数 11 var nowd3=new Date(5000); 12 alert(nowd3.toLocaleString( )); 13 alert(nowd3.toUTCString()); 14 15 //方法4:参数为年月日小时分钟秒毫秒 16 var nowd4=new Date(2004,2,20,11,12,0,300); 17 alert(nowd4.toLocaleString( )); 18 //毫秒并不直接显示 19 20 21 获取日期和时间: 22 获取日期和时间 23 getDate() 获取日 24 getDay () 获取星期 25 getMonth () 获取月(0-11) 26 getFullYear () 获取完整年份 27 getYear () 获取年 28 getHours () 获取小时 29 getMinutes () 获取分钟 30 getSeconds () 获取秒 31 getMilliseconds () 获取毫秒 32 getTime () 返回累计毫秒数(从1970/1/1午夜)
Date对象


1 //设置日期和时间 2 //setDate(day_of_month) 设置日 3 //setMonth (month) 设置月 4 //setFullYear (year) 设置年 5 //setHours (hour) 设置小时 6 //setMinutes (minute) 设置分钟 7 //setSeconds (second) 设置秒 8 //setMillliseconds (ms) 设置毫秒(0-999) 9 //setTime (allms) 设置累计毫秒(从1970/1/1午夜) 10 11 var x=new Date(); 12 x.setFullYear (1997); //设置年1997 13 x.setMonth(7); //设置月7 14 x.setDate(1); //设置日1 15 x.setHours(5); //设置小时5 16 x.setMinutes(12); //设置分钟12 17 x.setSeconds(54); //设置秒54 18 x.setMilliseconds(230); //设置毫秒230 19 document.write(x.toLocaleString( )+"<br>"); 20 //返回1997年8月1日5点12分54秒 21 22 x.setTime(870409430000); //设置累计毫秒数 23 document.write(x.toLocaleString( )+"<br>"); 24 //返回1997年8月1日12点23分50秒
设置日期和时间


1 日期和时间的转换: 2 3 getTimezoneOffset():8个时区×15度×4分/度=480; 4 返回本地时间与GMT的时间差,以分钟为单位 5 toUTCString() 6 返回国际标准时间字符串 7 toLocalString() 8 返回本地格式时间字符串 9 Date.parse(x) 10 返回累计毫秒数(从1970/1/1午夜到本地时间) 11 Date.UTC(x) 12 返回累计毫秒数(从1970/1/1午夜到国际时间)
日期和时间的转换


1 function getCurrentDate(){ 2 //1. 创建Date对象 3 var date = new Date(); //没有填入任何参数那么就是当前时间 4 //2. 获得当前年份 5 var year = date.getFullYear(); 6 //3. 获得当前月份 js中月份是从0到11. 7 var month = date.getMonth()+1; 8 //4. 获得当前日 9 var day = date.getDate(); 10 //5. 获得当前小时 11 var hour = date.getHours(); 12 //6. 获得当前分钟 13 var min = date.getMinutes(); 14 //7. 获得当前秒 15 var sec = date.getSeconds(); 16 //8. 获得当前星期 17 var week = date.getDay(); //没有getWeek 18 // 2014年06月18日 15:40:30 星期三 19 return year+"年"+changeNum(month)+"月"+day+"日 "+hour+":"+min+":"+sec+" "+parseWeek(week); 20 } 21 22 alert(getCurrentDate()); 23 24 //解决 自动补齐成两位数字的方法 25 function changeNum(num){ 26 if(num < 10){ 27 return "0"+num; 28 }else{ 29 return num; 30 } 31 32 } 33 //将数字 0~6 转换成 星期日到星期六 34 function parseWeek(week){ 35 var arr = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六"]; 36 // 0 1 2 3 ............. 37 return arr[week]; 38 }
小练习


1 //RegExp对象 2 // 在表单验证时使用该对象验证用户填入的字符串是否符合规则. 3 //创建正则对象方式1 参数1 正则表达式 参数2 验证模式 g global / i 忽略大小写. //参数2一般填写g就可以,也有“gi”. 4 // 用户名 首字母必须是英文, 除了第一位其他只能是英文数字和_ . 长度最短不能少于6位 最长不能超过12位 5 //----------------------------创建方式1 6 /* var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$","g"); 7 // 8 //验证字符串 9 var str = "bc123"; 10 alert(reg1.test(str));// true 11 12 //----------------------------创建方式2 /填写正则表达式/匹配模式; 13 var reg2 = /^[a-zA-Z][a-zA-Z0-9_]{5,11}$/g; 14 15 alert(reg2.test(str));// true 16 */ 17 //-------------------------------正则对象的方法------------------- 18 //test方法 ==> 测试一个字符串是否复合 正则规则. 返回值是true 和false. 19 20 //-------------------------String 中与正则结合的4个方法------------------. 21 // macth search split replace 22 var str = "hello world"; 23 24 //alert(str.match(/o/g)); //查找字符串中 复合正则的 内容. 25 //alert(str.search(/h/g));// 0 查找字符串中符合正则表达式的内容位置 26 //alert(str.split(/o/g)); // 按照正则表达式对字符串进行切割. 返回数组; 27 alert(str.replace(/o/g, "s")); // hells wsrld 对字符串按照正则进行替换.
RegExp对象


1 //Math对象 2 //该对象中的属性方法 和数学有关. 3 //Math是内置对象 , 与Global的不同之处是, 在调用时 需要打出 "Math."前缀. 4 //属性学习: 5 //alert(Math.PI); 6 //方法学习: 7 //alert(Math.random()); // 获得随机数 0~1 不包括1. 8 //alert(Math.round(1.5)); // 四舍五入 9 //练习:获取1-100的随机整数,包括1和100 10 //var num=Math.random(); 11 //num=num*10; 12 //num=Math.round(num); 13 // alert(num) 14 //============max min========================= 15 /* alert(Math.max(1,2));// 2 16 alert(Math.min(1,2));// 1 */ 17 //-------------pow-------------------------------- 18 alert(Math.pow(2,4));// pow 计算参数1 的参数2 次方. 19 20 21 22 23 abs(x) 返回数的绝对值。 24 exp(x) 返回 e 的指数。 25 floor(x)对数进行下舍入。 26 log(x) 返回数的自然对数(底为e)。 27 max(x,y) 返回 x 和 y 中的最高值。 28 min(x,y) 返回 x 和 y 中的最低值。 29 pow(x,y) 返回 x 的 y 次幂。 30 random() 返回 0 ~ 1 之间的随机数。 31 round(x) 把数四舍五入为最接近的整数。 32 sin(x) 返回数的正弦。 33 sqrt(x) 返回数的平方根。 34 tan(x) 返回角的正切。
Math对象
Function对象
函数的定义:
1 function 函数名(参数) { 2 函数体 3 }
作用:
•可以使变量、常量、表达式作为函数调用的参数
•函数由关键字function定义
•函数名的定义规则与标识符一致
•返回值必须使用return


1 第一种写法: 2 function 函数名 (参数){ 3 函数体; 4 return 返回值; 5 } 6 7 第二种写法: 8 var 函数名 = new Function("参数1","参数n","function_body");
基本语法
注:JS的函数加载执行与Python不同,它是整体加载完才会执行,所以函数声明上面或下面都可以。
Function对象的length属性:函数属于引用类型;获取函数期望的参数个数(alert(func1.length))
运算符void()的作用:拦截方法的返回值(alert(void(func1(1,2))))


1 function func1(a,b){ 2 3 alert(a+b); 4 } 5 6 func1(1,2); //3 7 func1(1,2,3);//3 8 func1(1); //NaN 9 func1(); //NaN 10 11 //只要函数名写对即可,参数怎么填都不报错.
函数的调用


1 function add(a,b){ 2 3 console.log(a+b);//3 4 console.log(arguments.length);//2 5 console.log(arguments);//[1,2] 6 7 } 8 add(1,2) 9 10 ------------------arguments的用处1 ------------------ 11 function nxAdd(){ 12 var result=0; 13 for (var num in arguments){ 14 result+=arguments[num] 15 } 16 alert(result) 17 18 } 19 20 nxAdd(1,2,3,4,5) 21 22 // ------------------arguments的用处2 ------------------ 23 24 function f(a,b,c){ 25 if (arguments.length!=3){ 26 throw new Error("function f called with "+arguments.length+" arguments,but it just need 3 arguments") 27 } 28 else { 29 alert("success!") 30 } 31 } 32 33 f(1,2,3,4,5)
函数的内置对象arguments


1 // 匿名函数 2 var func = function(arg){ 3 return "tony"; 4 } 5 6 // 匿名函数的应用 7 (function(){ 8 alert("tony"); 9 } )() 10 11 (function(arg){ 12 console.log(arg); 13 })('123')
匿名函数
匿名函数练习:
1 <script type="text/javascript"> 2 // 在JS中声明匿名函数 3 // 一、把一个匿名函数赋值给了一个变量f1,此时的f1是变量名,不是函数名 4 // 因为下面这句代码是赋值语句,所以需要在最后加一个“分号” 5 // 定义函数的时候是不需要加“分号”的。 6 //var f1 = function () { 7 // alert('这就是匿名函数'); 8 //}; 9 //f1(); 10 //f1 = 100; 11 //alert(f1); 12 //f1 = function (x, y) { 13 // return x + y;; 14 //}; 15 //alert(f1(1, 2)); 16 17 18 //function func(fn) { 19 // alert('这是一个f1函数'); 20 // fn(); 21 //} 22 ////func(fun2); 23 //func(function () { alert('直接调用'); }); 24 25 //function fun2() { 26 // alert('2'); 27 //} 28 29 // 二、匿名函数的第二种用法:定义匿名函数的同时直接调用该函数 30 //(function (x, y) { alert(x + y); })(10, 20); 31 32 33 // 三、第三种匿名函数的写法 34 // 通过new Function()的方法定义匿名函数,可以将函数代码用字符串来表示 35 //,同时在函数中使用的变量,不会作为页面的"全局变量"出现,在函数外部也访问不到 36 //。不像eval()一样 37 //var f1 = new Function('x', 'y', 'alert(x+y);'); // 注意 首字母大写 38 //f1(20, 20); 39 40 //此处的匿名函数是一条赋值语句,所以会从上到下依次执行,不会进行“函数预解析” 41 var x = 1, y = 0, z = 0; 42 var add = function (n) { n = n + 1; return n; }; 43 y = add(x); 44 add = function (n) { n = n + 3; return n; }; 45 z = add(x); 46 alert(y + '...' + z); // 2...4 47 </script>
BOM对象
BOM(浏览器对象模型),可以对浏览器窗口进行访问和操作。使用BOM,开发者可以移动窗体、改变状态栏中的文本以及执行其他与页面内容不直接相关的动作。
Window对象
1 Window对象 2 所有浏览器都支持window对象 3 概念上讲:一个html文档对应一个window对象 4 功能上讲:控制浏览器窗口 5 使用上讲:window对象不需要创建对象,直接使用即可。
Window对象方法
1 alert():显示带有一段消息和一个确认按钮的警告框 2 3 confirm():显示带有一段消息以及确认按钮和取消的对话框 4 5 prompt():显示可提示用户输入的对话框 6 7 open():打开一个新的浏览器窗体或查找一个已命名的窗体 8 9 close():关闭浏览器窗口 10 11 setInterval():按照指定的周期(毫秒)来调用函数或计算表达式 12 13 clearInterval():取消由setInterval()设置的timeout 14 15 setTimeout():在指定的毫秒数后调用函数或计算表达式 16 17 clearTimeout():取消由setTimeout()方法设置的tiemout 18 19 scrollTo():把内容滚动到指定的坐标


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 #id1{ 8 width: 200px; 9 height: 50px; 10 } 11 </style> 12 </head> 13 <body> 14 <input type="text" id="id1"> 15 <button class="btn" onclick="BeginOrEnd()">开始</button> 16 </body> 17 <script> 18 function showTime() { 19 var current_time = new Date().toLocaleString(); 20 var ele = document.getElementById("id1"); 21 ele.value = current_time; 22 } 23 var clock1; 24 function begin() { 25 if (clock1 == undefined) 26 { 27 showTime(); 28 clock1 = setInterval(showTime,1000); // 每过1秒调用 showTime函数 29 } 30 } 31 function end(){ 32 clearInterval(clock1); 33 clock1 = undefined; 34 } 35 function BeginOrEnd() { 36 var eleb = document.getElementsByClassName("btn")[0]; 37 console.log(eleb) 38 if (eleb.innerHTML == "开始"){ 39 begin(); 40 eleb.innerHTML = "结束"; 41 } 42 else if(eleb.innerHTML == "结束") 43 { 44 end(); 45 eleb.innerHTML = "开始"; 46 } 47 } 48 </script> 49 </html>
小练习
History对象
History属性:
•History对象包含用户(在浏览器窗口中)访问过的URL。
•History对象是Window对象的一部分,可通过Window.history属性对其访问
1 length:返回浏览器历史列表中的URL数量 2 3 back():加载history列表中的前一个URL 4 5 forward():加载history列表中的下一个URL 6 7 go():加载history列表中的某个具体页面


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title1</title> 6 </head> 7 <body> 8 <a href="JS_history2.html">click</a> 9 <button onclick="history.forward()">forward</button> 10 <button onclick="history.go(1)">go1</button> 11 </body> 12 </html>
JS_history1.html


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title2</title> 6 </head> 7 <body> 8 <button onclick="history.back()">back</button> 9 <button onclick="history.go(-1)">go-1</button> 10 </body> 11 </html>
JS_history2.html
Location对象
Location对象包含有关当前URL的信息
Location对象是Window对象的一个部分,可通过Window.location属性来访问
1 location.assign(URL) 2 3 location.reload() 4 5 location.replace(newURL)


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <button onclick="FunLoad()">reload</button> 9 <button onclick="FunReplace()">replace</button> 10 </body> 11 <script> 12 // location.assign("https://www.baidu.com/") 13 function FunLoad() 14 { 15 location.reload() 16 } 17 function FunReplace() 18 { 19 location.replace("https://www.baidu.com/") 20 } 21 </script> 22 </html>
location用法
DOM对象
什么是DOM?
DOM是W3C(万维网联盟)的标准。DOM定义了访问HTML和XML文档的标准。
W3C文档对象模型(DOM)是中立于平台和预言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。
W3C DOM标准被分为3个不同的部分:
• 核心 DOM – 针对任何结构化文档的标准模型
• XML DOM – 针对XML文档的标准模型(定义了所有XML元素的对象和属性,以及访问它们的方法)
• HTML DOM – 针对HTML文档的标准模型(定义了所有HTML元素的对象和属性,以及访问它们的方法)
DOM节点
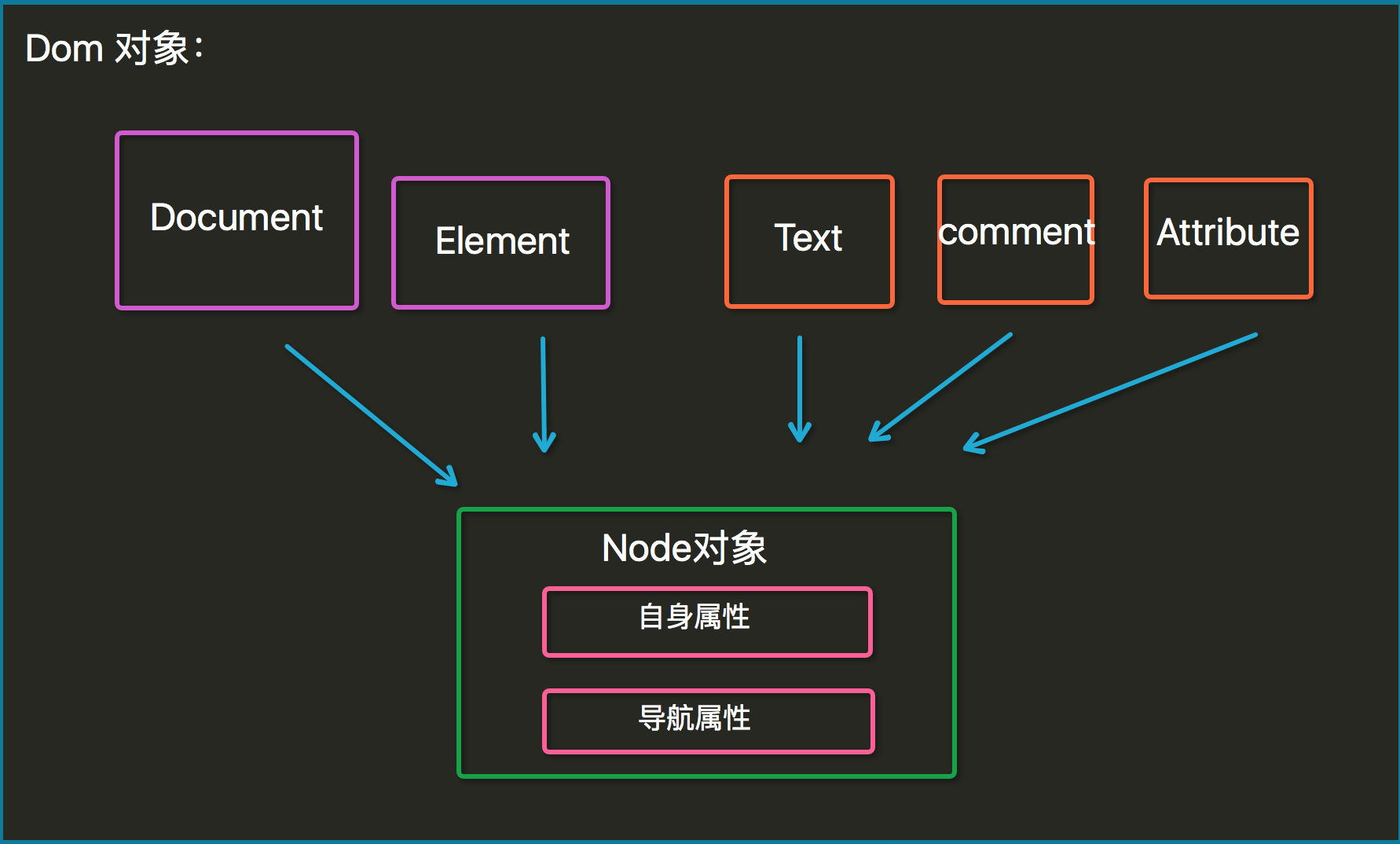
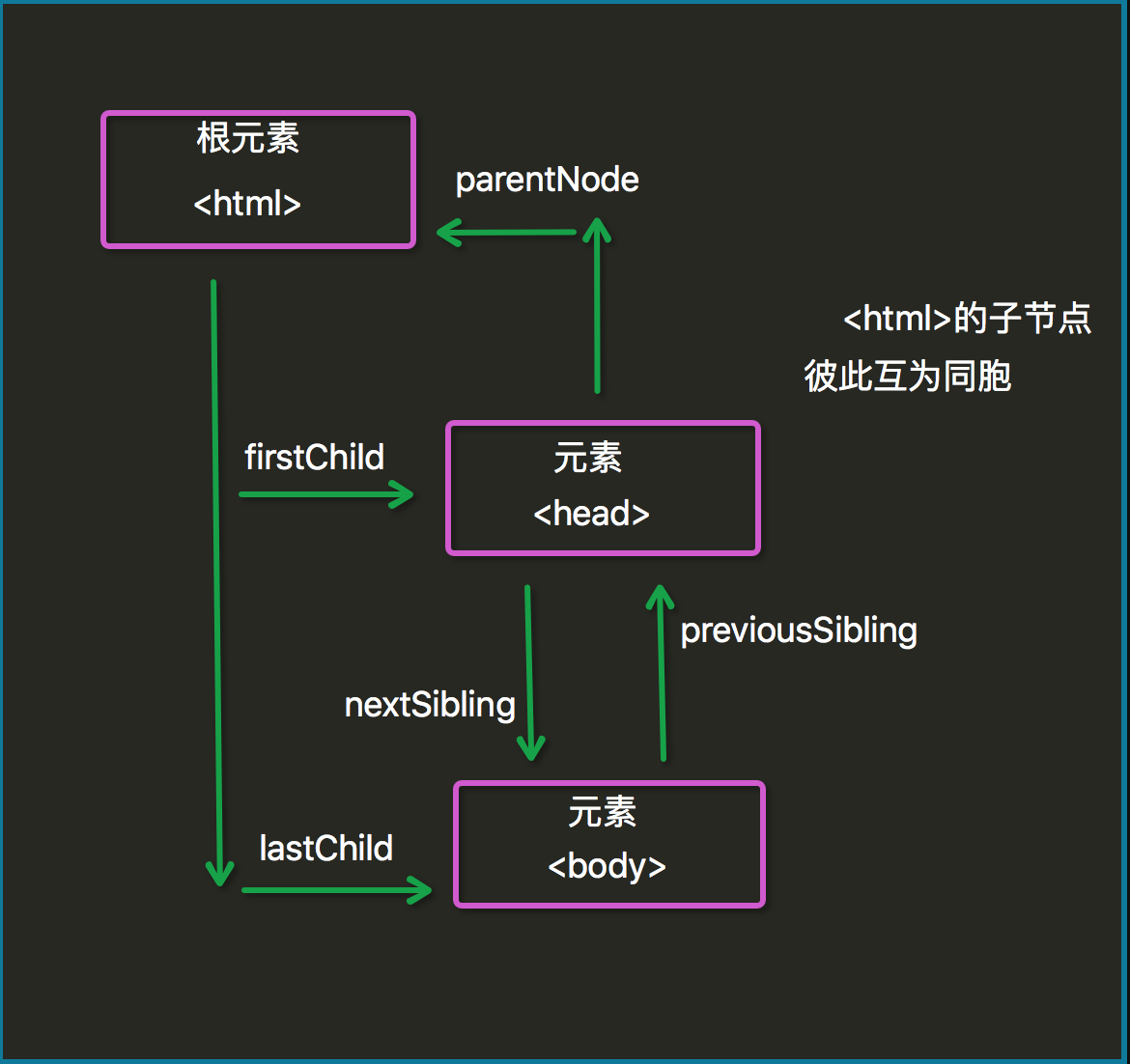
1 HTML文档中的所有内容都有节点(NODE): 2 - 整个文档是一个文档节点(document对象) 3 - 每个HTML元素是元素节点(element对象) 4 - HTML元素内的文本是文本节点(text对象) 5 - 每个HTML属性是属性节点(attribute对象) 6 - 注释是注释节点(comment对象) 7 8 9 节点(自身)属性: 10 - attributes:节点(元素)的属性节点 11 - nodeType:节点类型 12 - nodeValue:节点值 13 - nodeName:节点名称 14 - innerHTML:节点(元素)的文本值 15 16 17 导航属性: 18 - parentNode:节点(元素)的父节点(推荐) 19 - firstChild:节点下第一个子元素 20 - lastChild:节点下最后一个子元素 21 - childNodes:节点(元素)的子节点


1 parentElement // 父节点标签元素 2 3 children // 所有子标签 4 5 firstElementChild // 第一个子标签元素 6 7 lastElementChild // 最后一个子标签元素 8 9 nextElementtSibling // 下一个兄弟标签元素 10 11 previousElementSibling // 上一个兄弟标签元素
导航属性


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div class="div1"> 9 <p class="p1">hello p</p> 10 <div class="div2">hello div</div> 11 </div> 12 </body> 13 <script> 14 var elep =document.getElementsByClassName("p1")[0] 15 console.log(elep) // <p class="p1">hello p</p> 16 console.log(elep.nodeName) // p 17 console.log(elep.nodeType) // 1 18 console.log(elep.nodeValue) // null 19 console.log(elep.innerHTML) //hello p 20 </script> 21 </html>
节点属性


1 parentElement //父系节点标签元素 2 3 children // 所有子标签 4 5 firstElementChild //第一个子标签元素 6 7 lastElementChild //最后一个子标签元素 8 9 nextElementtSibling //下一个兄弟标签元素 10 11 previousElementSibling //上一个兄弟标签元素
推荐导航属性
节点关系图:
1 访问HTML元素(节点),访问HTML元素等同于访问节点,我们能够以不同的方式来访问HTML元素: 2 页面查找: 3 - 通过使用 getElementById() 方法 4 - 通过使用 getElementsByTagName() 方法 5 - 通过使用 getElementsByClassName() 方法 6 - 通过使用 getElementsByName() 方法


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div class="div1"> 9 <p name="littleP" class="p1">hello p</p> 10 <div class="div2">hello div 11 <div>div</div> 12 <a href="">click</a> 13 </div> 14 </div> 15 </body> 16 <script> 17 var ele=document.getElementsByName("littleP")[0]; 18 console.log(ele) 19 console.log('------------') 20 var ele2 = ele.nextElementSibling; 21 console.log(ele2.innerHTML); 22 console.log('-----------') 23 console.log(ele2.innerText) 24 25 // var ele =document.getElementsByClassName("p1")[0]; 26 // var p_ele = ele.parentNode; 27 // console.log(p_ele) 28 // console.log(p_ele.nodeName); 29 // console.log('-------------'); 30 // var p_ele2 =ele.nextSibling; 31 // console.log(p_ele2.nodeName); 32 // console.log('-------------'); 33 // var p_ele3 = ele.nextElementSibling; 34 // console.log(p_ele3.nodeName); 35 // console.log(p_ele3.innerHTML); 36 // console.log('-------------'); 37 // console.log(p_ele.nodeType) 38 // console.log(p_ele.nodeValue) 39 // console.log(p_ele.node) 40 41 42 // var ele =document.getElementsByClassName("div1")[0]; 43 // console.log(ele.children[1].children) 44 </script> 45 </html>
View Code
HTML DOM Event(事件)
HTML 4.0 的新特征之一是有能力使HTML事件触发浏览器中的动作(action),比如当用户点击某个HTML元素时启动一段JavaScript。
1 onclick:当用户点击某个对象时调用的事件句柄 2 3 ondblclick:当用户双击某个对象时调用的事件句柄 4 5 onfocus:元素获得焦点(输入框) 6 7 onblur:元素失去焦点(用于表单验证,用户离开某个输入框时,代表已经输入完了,可以对它进行验证) 8 9 onchange:域的内容被改变(用户表单元素,当元素内容被改变时触发) 10 11 onkeydown:某个键盘按键被按下(当用户在最后一个输入框按下回车按键时,表单提交) 12 13 onkeypress:某个键盘按键被按下并松开 14 15 onkeyup:某个键盘按键被松开 16 17 onmousedown:鼠标按钮被按下 18 19 onmousemove:鼠标被移动 20 21 onmouseout:鼠标从某元素移开 22 23 onmouseover:鼠标移到某元素之上 24 25 onmouseleave:鼠标从元素离开 26 27 onselect:文本被选中 28 29 onsubmit:确认按钮被点击


1 第一种: 2 <script> 3 window.onload = function () { 4 var ele = document.getElementsByClassName("div1")[0]; 5 console.log(ele.innerHTML) 6 } 7 8 </script> 9 10 第二种: 11 <input type="text" onclick="foo()">
两种事件绑定方式


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div class="v1"> 9 <div class="v2">ddd</div> 10 <div class="v2">ddd</div> 11 <div class="v2">ddd</div> 12 <p id="p1">pppp</p> 13 </div> 14 </body> 15 <script> 16 var ele = document.getElementsByClassName("v2"); 17 for (i=0;i<ele.length;i++) 18 { 19 ele[i].onclick=function () { 20 alert("~~~~") 21 } 22 } 23 </script> 24 </html>
推荐这种绑定
Event对象:
Event对象代表事件的状态,比如事件在其中发生的元素,键盘按键的状态,鼠标的位置,鼠标按钮的状态。事件通常与函数结合使用,函数不会再事件发生前被执行!Event对象在事件发生时系统已经创建好了,并且会在事件函数被调用时传给事件函数,我们仅仅需要接受一下即可。


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .outer{ 8 width: 300px; 9 height: 300px; 10 background-color: yellow; 11 } 12 .inner{ 13 width: 100px; 14 height: 100px; 15 background-color: blue; 16 } 17 </style> 18 </head> 19 <body> 20 <div class="outer"> 21 <div class="inner"> 22 23 </div> 24 </div> 25 </body> 26 <script> 27 document.getElementsByClassName("outer")[0].onclick=function () { 28 alert('I am outer'); 29 } 30 document.getElementsByClassName("inner")[0].onclick=function (event) { 31 alert('I am inner'); 32 event.stopPropagation(); //阻止事件传播 33 } 34 </script> 35 </html>
事件传播
node的增删改查


1 增: 2 createElement(name) 创建元素 3 appendChild() 将元素添加 4 5 6 删: 7 1.获取待删除的元素 8 2.获取它的父元素 9 3.使用removeChild()方法删除 10 11 改: 12 第一种:用上面的增和删结果完成修改 13 第二种: 14 a.使用setAttribute();修改属性 15 b.使用innerHTML属性修改元素的内容 16 17 查: 18 a.通过使用 getElementById() 方法 19 b.通过使用 getElementsByTagName() 方法 20 c.通过使用 getElementsByClassName() 方法 21 d.通过使用 getElementsByName() 方法
增、删、改、查


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .div1,.div2,.div3,.div4{ 8 width: 300px; 9 height: 100px; 10 } 11 .div1{ 12 background-color: #d3ffae; 13 } 14 .div2{ 15 background-color: #84a42b; 16 } 17 .div3{ 18 background-color: #99aecb; 19 } 20 .div4{ 21 background-color: #b4b4b4; 22 } 23 </style> 24 </head> 25 <body> 26 <div class="div1"> 27 <button onclick="add()">增加</button> 28 hello div1 29 </div> 30 <div class="div2"> 31 <button onclick="del()">删除</button> 32 hello div2 33 </div> 34 <div class="div3"> 35 <button onclick="change()">替换</button> 36 <p>hello div3</p> 37 </div> 38 <div class="div4">hello div4</div> 39 </body> 40 <script> 41 function change() { 42 var img = document.createElement('img'); 43 img.src='bj.jpg'; 44 var ele_p = document.getElementsByTagName('p')[0]; 45 var ele_p_root = document.getElementsByClassName('div3')[0] 46 ele_p_root.replaceChild(img,ele_p); 47 } 48 function add() { 49 var ele_p = document.createElement('p') 50 ele_p.innerText='hello p' 51 var ele_p_root = document.getElementsByClassName('div1')[0] 52 ele_p_root.appendChild(ele_p) 53 } 54 function del() 55 { 56 var ele_p_root = document.getElementsByClassName('div1')[0] 57 var son =ele_p_root.getElementsByTagName("p")[0] 58 ele_p_root.removeChild(son) 59 } 60 </script> 61 </html>
练习
修改HTML DOM
1 改变HTML内容:innerHTML、innerText 2 3 改变CSS样式: 4 <p id='p1'>hello world!</p>; 5 document.getElementById('p1').style.color='blue'; 6 7 改变HTML属性: 8 elementNode.setAttribute(name,value) 9 elementNode.getAttribute(name)10 11 创建新的HTML元素:12 createElement(name)13 14 删除已有的HTML元素:15 elementNode.removeChild(node)16 17 关于class的操作:18 elementNode.className19 elementNode.classList.add20 elementNode.classList.remove


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div class="div1 div2"> 9 div1 10 </div> 11 </body> 12 <script> 13 var ele = document.getElementsByTagName('div')[0]; 14 console.log(ele.className); 15 console.log(ele.classList[0]); 16 console.log(ele.classList[1]); 17 ele.classList.add('hide'); 18 console.log(ele.className); 19 </script> 20 </html>
class小练习


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .content { 8 height: 1800px; 9 background-color: rebeccapurple; 10 } 11 12 .shade { 13 position: fixed; 14 top: 0px; 15 left: 0px; 16 right: 0px; 17 bottom: 0px; 18 background-color: gray; 19 opacity: 0.6; 20 } 21 22 .model { 23 width: 200px; 24 height: 200px; 25 background-color: bisque; 26 margin: 0 auto; 27 position: absolute; 28 top: 50%; 29 left: 50%; 30 margin-top: -100px; 31 margin-left: -50px; 32 } 33 .hide{ 34 display: none; 35 } 36 </style> 37 </head> 38 <body> 39 <div class="content"> 40 <button onclick="show()">显示</button> 41 </div> 42 <div class="shade hide"> 43 44 </div> 45 <div class="model hide"> 46 <button onclick="cancel()">cancel</button> 47 </div> 48 </body> 49 <script> 50 var ele_shade = document.getElementsByClassName('shade')[0]; 51 var ele_model = document.getElementsByClassName('model')[0]; 52 function show() { 53 ele_shade.classList.remove('hide'); 54 ele_model.classList.remove('hide'); 55 } 56 function cancel() { 57 ele_shade.classList.add('hide'); 58 ele_model.classList.add('hide'); 59 } 60 </script> 61 </html>
模态窗体对话框


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <button onclick="selectAll()">全选</button> 9 <button onclick="notSelectAll()">反选</button> 10 <button onclick="cancel()">取消</button> 11 <table border="1px"> 12 <tr> 13 <td><input type="checkbox"></td> 14 <td>1111</td> 15 <td>1111</td> 16 </tr> 17 <tr> 18 <td><input type="checkbox"></td> 19 <td>22</td> 20 <td>22</td> 21 </tr> 22 <tr> 23 <td><input type="checkbox"></td> 24 <td>333</td> 25 <td>333</td> 26 </tr> 27 </table> 28 </body> 29 <script> 30 function selectAll() { 31 var inps = document.getElementsByTagName('input'); 32 for (var i=0;i<inps.length;i++) 33 { 34 ipt = inps[i]; 35 ipt.checked=true; 36 } 37 } 38 function notSelectAll() { 39 var inps = document.getElementsByTagName('input'); 40 for (var i=0;i<inps.length;i++) 41 { 42 ipt = inps[i]; 43 // 第一种写法 44 ipt.checked=!ipt.checked; 45 // 第二种写法 46 // if (ipt.checked==true) 47 // { 48 // ipt.checked=false; 49 // } 50 // else { 51 // ipt.checked = true; 52 // } 53 } 54 } 55 function cancel() { 56 var inps = document.getElementsByTagName('input'); 57 for (var i=0;i<inps.length;i++) 58 { 59 ipt = inps[i]; 60 ipt.checked=false; 61 } 62 } 63 </script> 64 </html>
表格checkbox正反选


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <select id="provinces"> 9 <option value="">请选择省份</option> 10 </select> 11 <select id="citys"> 12 <option value="">请选择城市</option> 13 </select> 14 </body> 15 <script> 16 // 取值 17 // a = {name:'alex1'} 18 // b = {'name':'alex2'} 19 // console.log(a.name) 20 // console.log(a.name) 21 // console.log(b['name']) 22 23 // 取键 24 // for (var i in data) 25 // { 26 // console.log(i) 27 // } 28 data = {'河北省':['石家庄','廊坊'],'山西':['晋城','大同'],'陕西':['西安','延安']} 29 // console.log(typeof data) 30 // console.log(data) 31 var pro_ele = document.getElementById('provinces') 32 var city_ele = document.getElementById('citys') 33 for (var i in data) 34 { 35 var ele = document.createElement('option') 36 ele.innerHTML=i 37 pro_ele.appendChild(ele) 38 } 39 pro_ele.onchange=function () { 40 // console.log(this.selectedIndex); 41 // console.log(this.options); 42 // console.log(this.options[this.selectedIndex]); 43 44 // 清空options集合方法一 45 city_ele.options.length=1; 46 47 //清空options集合方法二 48 // for (var j=0;j<city_ele.length;j++) 49 // { 50 // city_ele.remove(j) 51 // } 52 var city = data[this.options[this.selectedIndex].innerHTML]; 53 for (var i=0;i<city.length;i++) 54 { 55 var ele = document.createElement('option'); 56 ele.innerHTML=city[i]; 57 city_ele.appendChild(ele); 58 } 59 } 60 </script> 61 </html>
JS二级联动
JS练习源码云盘地址 :
链接:https://pan.baidu.com/s/1_Lh3vkLJwC0Ywh2-O52TUA
提取码:am6y
六 、 前端之JQuery
JQuery是什么?
JQuery由美国人John Resig创建,至今已吸引了来自世界各地的众多JavaScript高手加入其team。JQuery是继prototype之后又一个优秀的JavaScript框架。其宗旨是–WRITE LESS,DO MORE!它是轻量级的JS库,这是其他的JS库所不及的,兼容CSS3,还兼容各种浏览器。JQuery是一个快速的,简洁的JavaScript库,使用户能更方便地处理HTMLdocuments、events、实现动画效果,并且方便地为网站提供AJAX交互。JQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说的很详细,同时还有许多成熟插件可供选择。
什么事JQuery对象?
JQuery对象通过JQuery包装DOM对象后产生的对象。如果一个对象是JQuery对象,那么它就可以使用JQuery里的方法:$(“#test”).html();
JQuery的基本语法:$(selector).action()


1 第一种方式: 2 官网地址:http://jquery.com/download/ 3 注: 4 1、Production version -用于实际的网站中,已被精简和压缩 5 2、Development version -用于测试和开发(未压缩,可读的代码) 6 7 8 其他方式(通过CDN引用它): 9 Staticfile:https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js 10 百度:https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js 11 又拍云:https://upcdn.b0.upaiyun.com/libs/jquery/jquery-2.0.2.min.js 12 新浪:https://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js 13 Google:https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js
JQuery安装


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div>hello</div> 9 </body> 10 引入方式一: 11 <!--<script src="jquery-3.3.1.min.js"></script>--> 12 引入方式二: 13 <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> 14 <script> 15 $("div").css("color","red"); 16 </script> 17 </html>
JQuery引入方式


1 var $variable -----> JQuery对象(建议定义JQuery变量时,前面加"$") 2 var variable------->DOM对象 3 4 $variable[0]:JQuery对象转为DOM对象 5 6 例子: 7 $("#msg").html; <=====> $("#msg")[0].innerHTML
JQuery对象转DOM对象
注:JQuery对象方法不能与DOM对象方法混用,必须转换后,才可用
寻找元素
选择器:
1 基本选择器: 2 $("*") $("#id") $(".class") $("element") $(".class,p,div") 3 4 5 层级选择器: 6 $(".outer div") $(".outer>div") $(".outer+div") $(".outer~div") 7 8 9 属性选择器: 10 $('[id="div1"]') $('["alex"="sb"][id]') 11 12 13 表单选择器: 14 $("[type='txt']") ------>$(":txt") 15 注:只适用于input标签:$("input:checked")


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div>hello div</div> 9 <p id="p1">hello p</p> 10 <a href="#">点我</a> 11 <span><br>我是span</span> 12 <p>p上</p> 13 <div class="outer">outer1 14 <div class="inner"> 15 inner 16 <p>inner p</p> 17 </div> 18 <p alex="sb">alex</p> 19 <p alex="bb">alexbb</p> 20 </div> 21 <p>p下</p> 22 <div class="outer">outer2</div> 23 <p>pp下</p> 24 <ul> 25 <li>111</li> 26 <li>222</li> 27 <li>333</li> 28 <li>444</li> 29 <li>555</li> 30 <li>666</li> 31 </ul> 32 <input type="text"> 33 <input type="checkbox"> 34 <input type="submit"> 35 </body> 36 <script src="jquery-3.3.1.min.js"></script> 37 <script> 38 // 基本选择器 39 // $("*").css("color","red"); 40 // $("#p1").css("color","red"); 41 // $(".outer").css("color","red"); 42 // $(".outer,p,div").css("color","red"); 43 44 //层级选择器 45 // $(".outer p").css("color","red"); 46 // $(".outer>p").css("color","red"); 47 // $(".outer+p").css("color","red"); 48 // $(".outer~p").css("color","red"); 49 50 //基本筛选器 51 // $("li:first").css("color","red"); 52 // $("li:last").css("color","red"); 53 // $("li:eq(3)").css("color","red"); // 从0开始 54 // $("li:even").css("color","red"); //奇数 55 // $("li:odd").css("color","red"); // 偶数 56 // $("li:gt(1)").css("color","red"); //大于 57 // $("li:lt(3)").css("color","red"); //小于 58 59 //属性选择器 60 // $("[alex]").css("color","red"); 61 // $("[alex='sb']").css("color","red"); 62 63 //表单选择器 64 // $("[type='text']").css("width","300px") 65 // $(":text").css("width","500px") // 简写,只允许表单 66 </script> 67 </html>
选择器练习
筛选器:
1 基本筛选器: 2 $("li:first") $("li:eq(2)") $("li:even") $("li:gt(1)") 3 4 5 过滤筛选器: 6 $("li").eq(2) $("li").first $("ul li").hasclass("test") 7 8 9 查询筛选器: 10 $("div").children(".test") $("div").find(".test") $(".test").next() $(".test").nextAll() $(".test").nextUntil() $("div").prev() $("div").preAll() $("div").preUntil() $(".test").parent() $(".test").parents() $(".test").parentUntil() $("div").siblings()


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div>hello div</div> 9 <p id="p1">hello p</p> 10 <a href="#">点我</a> 11 <span><br>我是span</span> 12 <p>p上</p> 13 <div class="outer">outer1 14 <div class="inner"> 15 inner 16 <p>inner p</p> 17 </div> 18 <p alex="sb">alex</p> 19 <p alex="bb">alexbb</p> 20 </div> 21 <p>p下</p> 22 <div class="outer2">outer2</div> 23 <p>pp下</p> 24 <ul> 25 <li class="begin">111</li> 26 <li>222</li> 27 <li>333</li> 28 <li>444</li> 29 <li id="end">555</li> 30 <li>666</li> 31 </ul> 32 <input type="text"> 33 <input type="checkbox"> 34 <input type="submit"> 35 </body> 36 <script src="jquery-3.3.1.min.js"></script> 37 <script> 38 //筛选器 39 // $("li").eq(2).css("color","red"); 40 // $("li").first().css("color","red"); 41 // $("li").last().css("color","red"); 42 43 //查询筛选器 44 // $(".outer").children("p").css("color","red"); 45 // $(".outer").find("p").css("color","red"); 46 47 // $("li").eq(2).next().css("color","red"); 48 // $("li").eq(2).nextAll().css("color","red"); 49 // $("li").eq(1).nextUntil("#end").css("color","red"); 50 51 // $("li").eq(2).prev().css("color","red"); 52 // $("li").eq(2).prevAll().css("color","red"); 53 // $("li").eq(4).prevUntil(".begin").css("color","red"); 54 55 // $(".outer .inner p").parent().css("color","red"); 56 // $(".outer .inner p").parents().css("color","red"); 57 // $(".outer .inner p").parentsUntil("body").css("color","red"); 58 59 // $(".outer").siblings().css("color","red"); 60 </script> 61 </html>
筛选器练习


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .outer{ 8 width: 100%; 9 height: 1000px; 10 } 11 .menu{ 12 float: left; 13 background-color: beige; 14 width: 30%; 15 height: 500px; 16 } 17 .content{ 18 float: right; 19 background-color: rebeccapurple; 20 width: 70%; 21 height: 500px; 22 } 23 .title{ 24 background-color: aquamarine; 25 text-align: center; 26 } 27 .hide{ 28 display: none; 29 } 30 </style> 31 </head> 32 <body> 33 <div class="outer"> 34 <div class="menu"> 35 <div class="item"> 36 <div class="title" onclick="show(this)">菜单一</div> 37 <div class="con"> 38 <div>111</div> 39 <div>222</div> 40 <div>333</div> 41 </div> 42 </div> 43 44 <div class="item"> 45 <div class="title" onclick="show(this)">菜单二</div> 46 <div class="con hide"> 47 <div>444</div> 48 <div>555</div> 49 <div>666</div> 50 </div> 51 </div> 52 53 <div class="item"> 54 <div class="title" onclick="show(this)">菜单三</div> 55 <div class="con hide"> 56 <div>777</div> 57 <div>888</div> 58 <div>999</div> 59 </div> 60 </div> 61 </div> 62 <div class="content"> 63 64 </div> 65 </div> 66 </body> 67 <script src="jquery-3.3.1.min.js"></script> 68 <script> 69 function show(self) { 70 $(self).next().removeClass("hide") 71 $(self).parent().siblings().children(".con").addClass("hide"); 72 } 73 </script> 74 </html>
左侧菜单栏-小练习
操作元素(属性、CSS、文档处理)
属性操作:
1 属性: 2 $("").attr(); 3 $("").removeAttr; 4 $("").prop(); 5 $("").removeProp(); 6 7 8 CSS类: 9 $("").addClass(class|fn); 10 $("").removeClass([class|fn]); 11 12 13 HTML代码、文本、值: 14 $("").css("color","red");
15 $("").html(val|fn)
16 $("").text(val|fn)
17 $("").val(val|fn|arr)


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div class="div1" flag = "d1"> 9 <input type="checkbox" checked="checked">是否可见 10 <input type="checkbox" onclick="clickState()">是否可见 11 </div> 12 <input type="text" value="123"> 13 <div value="456"></div> 14 <div id="id1"> 15 iiiiii 16 <p>pppppp</p> 17 </div> 18 </body> 19 <script src="jquery-3.3.1.min.js"></script> 20 <script> 21 // attr 22 // console.log($("div").attr("flag")) // 结果:d1 23 // console.log($("div").attr("flag","d2")) //修改值 24 // console.log($("div").attr("flag")) //结果:d2 25 // 26 // console.log($(":checkbox:first").attr("checked")) 27 // console.log($(":checkbox:last").attr("checked")) 28 29 // console.log($(":checkbox").first().attr("checked")) 30 // console.log($(":checkbox").last().attr("checked")) 31 32 // prop 33 // console.log($(":checkbox").first().prop("checked")) 34 // console.log($(":checkbox").last().prop("checked")) 35 // function clickState() 36 // { 37 // console.log($(":checkbox").last().prop("checked")) 38 // } 39 // console.log($("div").prop("flag")) // 找不到,自定义属性,只能找系统内置的属性名 40 // console.log($("div").prop("class")) 41 42 //html|text|val 43 // console.log($("#id1").html()) // <p>pppppp</p> 44 // console.log($("#id1").html("<h1>alex</h1>")) 45 // console.log($("#id1").text()) // pppppp 46 // console.log($("#id1").text("<h1>alex</h1>")) 47 console.log($(":text").val()) // 固有属性 48 console.log($(":text").next()) 49 $(":text").val(789) 50 51 //CSS 52 // $("div").css("color","red"); 53 // $("div").css({"color":"red","background-color":"green"}); 54 </script> 55 </html>
小练习


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <p>pppp</p> 9 <p>oooo</p> 10 <p>iiii</p> 11 </body> 12 <script src="jquery-3.3.1.min.js"></script> 13 <script> 14 arr = [11,22,33] 15 // JS与JQuery混搭使用for循环 16 // for(var i=0;i<arr.length;i++) 17 // { 18 // $("p").eq(i).html(arr[i]) 19 // } 20 21 // JQuery遍历方式一 22 // $.each(arr,function (x,y) { 23 // console.log(x) //下标 24 // console.log(y) //值 25 // console.log('---------') 26 // }) 27 28 //JQuery遍历方式二 29 $("p").each(function () { 30 console.log($(this).html()) 31 console.log($(this).text()) 32 console.log($(this).val()) 33 }) 34 </script> 35 </html>
JQuery下的遍历


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <button onclick="selectAll()">全选</button> 9 <button onclick="reverse()">反选</button> 10 <button onclick="cancel()">取消</button> 11 <table border="1px"> 12 <tr> 13 <td><input type="checkbox"></td> 14 <td><p>111</p></td> 15 </tr> 16 <tr> 17 <td><input type="checkbox"></td> 18 <td><p>222</p></td> 19 </tr> 20 <tr> 21 <td><input type="checkbox"></td> 22 <td><p>333</p></td> 23 </tr> 24 </table> 25 </body> 26 <script src="jquery-3.3.1.min.js"></script> 27 <script> 28 function selectAll() { 29 // 方式一 30 $(":checkbox").each(function () { 31 $(this).prop("checked",true) 32 }) 33 // 方式二 34 // $("input").each(function () { 35 // // $("input").attr("checked","checked") 36 // $("input").prop("checked",true) 37 // }) 38 } 39 function reverse() { 40 $(":checkbox").each(function () { 41 $(this).prop("checked",!$(this).prop("checked")) 42 }) 43 } 44 function cancel() { 45 // 方式一 46 $(":checked").each(function () { 47 $(this).prop("checked",false) 48 }) 49 // 方式二 50 // $("input").each(function () { 51 // $("input").prop("checked",false) 52 // }) 53 } 54 </script> 55 </html>
JQuery正反选


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .content { 8 height: 1800px; 9 background-color: rebeccapurple; 10 } 11 12 .shade { 13 position: fixed; 14 top: 0px; 15 left: 0px; 16 right: 0px; 17 bottom: 0px; 18 background-color: gray; 19 opacity: 0.6; 20 } 21 22 .model { 23 width: 200px; 24 height: 200px; 25 background-color: bisque; 26 margin: 0 auto; 27 position: absolute; 28 top: 50%; 29 left: 50%; 30 margin-top: -100px; 31 margin-left: -50px; 32 } 33 .hide{ 34 display: none; 35 } 36 </style> 37 </head> 38 <body> 39 <div class="content"> 40 <button onclick="show()">显示</button> 41 </div> 42 <div class="shade hide"> 43 44 </div> 45 <div class="model hide"> 46 <button onclick="cancel()">cancel</button> 47 </div> 48 </body> 49 <script src="jquery-3.3.1.min.js"></script> 50 <script> 51 function show() { 52 $("button").parent().siblings().removeClass("hide") 53 } 54 function cancel() { 55 $(".shade,.model").addClass("hide") 56 } 57 </script> 58 </html>
JQuery模态对话框


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div class="div1"> 9 <p>pppp</p> 10 </div> 11 <button>添加</button> 12 </body> 13 <script src="jquery-3.3.1.min.js"></script> 14 15 <div class="outer"> 16 <div class="item"> 17 <button onclick="add(this)">+</button> 18 <input type="text"> 19 </div> 20 </div> 21 <script> 22 $("button").click(function () { 23 // 内部插入 24 // append 25 // 添加:方式一 26 // $(".div1").append("<h1>hello alex</h1>") 27 28 //添加:方式二 29 var $ele = $("<h1></h1>"); 30 $ele.html("hello") 31 $ele.css("color","red") 32 // $(".div1").append($ele) 33 34 // appendTo 35 // $ele.appendTo(".div1") 36 37 // prepend 38 // $(".div1").prepend($ele) 39 40 // prependTo 41 // $ele.prependTo(".div1") 42 43 // 外部插入,与上面方法类似 44 // $("").after(content|fn) 45 // $(".div1").after($ele) 46 // $("").before(content|fn) 47 // $("").insertAfter(content) 48 // $ele.insertAfter(".div1") 49 // $("").insertBefore(content) 50 51 // 替换 52 // $("p").replaceWith($ele) 53 54 // 删除与清空 55 // $(".div1").empty() 56 // $(".div1").remove() 57 // 复制 58 // var $ele2 = $(".div1").clone() 59 // $(".div1").after($ele2) 60 }) 61 function add(self) { 62 var $clone_obj = $(self).parent().clone() // 注clone(true),添加true代表事件不复制 63 $clone_obj.children('button').text('-').attr("onclick",'remove_obj(this)') 64 $(".outer").append($clone_obj) 65 } 66 function remove_obj(self) 67 { 68 $(self).parent().remove() 69 } 70 </script> 71 </html>
文档操作:增、删、改
CSS操作:
1 格式: 2 $("").css(name/pro/[val/fn]) 3 4 5 位置: 6 $("").offset([coordinates]) 注:标签距离视口的偏移量 7 $("").position() 注:相对于已经定位的父标签偏移量 8 $("").scrollTop([val]) 9 $("").scrollLeft([val]) 10 11 12 尺寸: 13 $("").height([val/fn]) 14 $("").width([val/fn]) 15 $("").innerHeight() 16 $("").innerWidth() 17 $("").outerHeight([soptions]) 18 $("").outerWidth([options])


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 *{ 8 margin: 0px; 9 padding: 0px; 10 } 11 .div1,.div2{ 12 width: 100%; 13 height: 800px; 14 } 15 .div1{ 16 /*border: 5px solid red;*/ 17 /*padding: 20px;*/ 18 /*margin: 2px;*/ 19 background-color: #84a42b; 20 } 21 .div2{ 22 background-color: #336699; 23 } 24 .outer{ 25 position: relative; 26 } 27 .returnTop{ 28 position: fixed; 29 right: 20px; 30 bottom: 20px; 31 width: 80px; 32 height: 50px; 33 background-color: crimson; 34 color: white; 35 text-align: center; 36 line-height: 50px; 37 } 38 .hide{ 39 display: none; 40 } 41 </style> 42 </head> 43 <body> 44 <div class="outer"> 45 <div class="div1"></div> 46 <div class="div2"></div> 47 <div class="returnTop hide" onclick="returnTop()">返回顶部</div> 48 </div> 49 </body> 50 <script src="jquery-3.3.1.min.js"></script> 51 <script> 52 // offset:相对于视口偏移量 53 // console.log('div1 top:',$(".div1").offset().top) 54 // console.log('div1 left:',$(".div1").offset().left); 55 // console.log('div2 top:',$(".div2").offset().top); 56 // console.log('div2 left:',$(".div2").offset().left); 57 58 // position:相对于已经定位的父标签的偏移量 59 // console.log('div1 top:',$(".div1").position().top); 60 // console.log('div1 left:',$(".div1").position().left); 61 // console.log('div2 top:',$(".div2").position().top); 62 // console.log('div2 left:',$(".div2").position().left); 63 64 //尺寸 65 // console.log($(".div1").height()); 66 // // console.log($(".div1").height("300px")); 67 // console.log($(".div1").innerHeight()); 68 // console.log($(".div1").outerHeight()); 69 // console.log($(".div1").outerHeight(true)); 70 71 //绑定滚动事件 72 //监听事件 73 window.onscroll=function () { 74 var scro_height = $(window).scrollTop(); 75 if (scro_height>100) 76 { 77 $(".returnTop").removeClass("hide") 78 } 79 else 80 { 81 $(".returnTop").addClass("hide") 82 } 83 } 84 function returnTop() 85 { 86 $(window).scrollTop(0) 87 } 88 </script> 89 </html>
CSS小练习及监听滚动条事件
事件
1 页面载入 2 ready(fn) //当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。 3 $(document).ready(function(){}) -----------> $(function(){}) 4 5 事件处理 6 $("").on(eve,[selector],[data],fn) // 在选择元素上绑定一个或多个事件的事件处理函数。 7 8 // .on的selector参数是筛选出调用.on方法的dom元素的指定子元素,如: 9 // $('ul').on('click', 'li', function(){console.log('click');})就是筛选出ul下的li给其绑定10 // click事件;11 12 [selector]参数的好处:13 好处在于.on方法为动态添加的元素也能绑上指定事件;如:14 15 //$('ul li').on('click', function(){console.log('click');})的绑定方式和16 //$('ul li').bind('click', function(){console.log('click');})一样;我通过js给ul添加了一个17 //li:$('ul').append('<li>js new li<li>');这个新加的li是不会被绑上click事件的18 19 //但是用$('ul').on('click', 'li', function(){console.log('click');}方式绑定,然后动态添加20 //li:$('ul').append('<li>js new li<li>');这个新生成的li被绑上了click事件21 22 [data]参数的调用:23 function myHandler(event) {24 alert(event.data.foo);25 }26 $("li").on("click", {foo: "bar"}, myHandler)
动画效果


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <!--// 以下用于 显示、隐藏、切换--> 9 <!--<div>hello</div>--> 10 <!--<button onclick="show_div()">显示</button>--> 11 <!--<button onclick="hide_div()">隐藏</button>--> 12 <!--<button onclick="switch_div()">切换</button>--> 13 14 <!--// 以下用于滑动--> 15 <!--<div style="border: 1px solid lightcyan;width: 100%;height: 50px;background-color: #84a42b">hello</div>--> 16 <!--<button class="slideDown">显示</button>--> 17 <!--<button class="slideUp">隐藏</button>--> 18 <!--<button class="slideToggle">切换</button>--> 19 <!--</body>--> 20 <!--<script src="jquery-3.3.1.min.js"></script>--> 21 22 <!--// 以下用于淡入淡出--> 23 <!--<div style="border: 1px solid lightcyan;width: 100%;height: 50px;background-color: #84a42b">hello</div>--> 24 <!--<button class="fadeIn">显示</button>--> 25 <!--<button class="fadeOut">隐藏</button>--> 26 <!--<button class="fadeToggle">切换</button>--> 27 <!--<button class="fadeTo">fadeTo</button>--> 28 29 <!--//以下用于回调函数--> 30 <!--<p>hello pppp</p>--> 31 <!--<button class="btn1">hello</button>--> 32 33 </body> 34 <script src="jquery-3.3.1.min.js"></script> 35 <script> 36 // 显示 37 // function show_div() { 38 // // $("div").show() 39 // $("div").show(2000) // 注括号加参数,代表秒数 40 // } 41 // 隐藏 42 // function hide_div() { 43 // // $("div").hide() 44 // $("div").hide(1500) // 注括号加参数,代表秒数 45 // } 46 // 切换 47 // function switch_div() 48 // { 49 // $("div").toggle(1000) // 注括号加参数,代表秒数 50 // } 51 52 // 滑动 53 // $(document).ready(function () { 54 // $(".slideDown").click(function () { 55 // $("div").slideDown(1000) 56 // }); 57 // $(".slideUp").click(function () { 58 // $("div").slideUp(1000) 59 // }); 60 // $(".slideToggle").click(function () { 61 // $("div").slideToggle(1000) 62 // }) 63 // }) 64 65 // 淡入淡出 66 // $(document).ready(function () { 67 // $(".fadeIn").click(function () { 68 // $("div").fadeIn(1000) 69 // }); 70 // $(".fadeOut").click(function () { 71 // $("div").fadeOut(1000) 72 // }); 73 // $(".fadeToggle").click(function () { 74 // $("div").fadeToggle(1000) 75 // }); 76 // $(".fadeTo").click(function () { 77 // $("div").fadeTo(1000,0.3) // 第二个参数,代表透明度(从1到设置参数的透明度) 78 // }) 79 // }) 80 81 //回调函数 82 // $(".btn1").click(function () { 83 // $("p").hide(1000,function () { 84 // alert('bye') 85 // }) 86 // }) 87 </script> 88 </html>
6个方法及示例
扩展方法


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <p>pppp</p> 9 <p>oooooooooo</p> 10 </body> 11 <script src="jquery-3.3.1.min.js"></script> 12 <script> 13 // 扩展方式一 14 // $.each(obj,function () { 15 // 16 // }); 17 18 //扩展方式二 19 // $("").each(function () { 20 // 21 // }) 22 23 // $.extend(object) // 为JQuery添加一个静态方法 24 // $.fn.extend(object) // 为JQuery实例添加一个方法 25 26 // 创建函数一 27 // $.extend({ 28 // Myprint:function () { 29 // console.log('hello') 30 // } 31 // }) 32 // // 调用 33 // $.Myprint() 34 35 // 创建函数二 36 $.fn.extend({ 37 GetText:function () { 38 // JavaScript方法 39 // for(var i=0;i<this.length;i++) 40 // { 41 // // console.log(this[i].innerHTML) 42 // console.log($(this)[i].innerHTML) 43 // } 44 45 //JQuery方法 46 $.each($(this),function (x,y) { 47 // console.log("x:",x) 48 // console.log("y:",y) 49 // console.log(typeof y) //查看数据类型 50 console.log($(y).html()) // 转换JQuery对象 51 }) 52 } 53 }) 54 //调用 55 $("p").GetText() 56 </script> 57 </html>
View Code
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/34590.html