大家好,欢迎来到IT知识分享网。
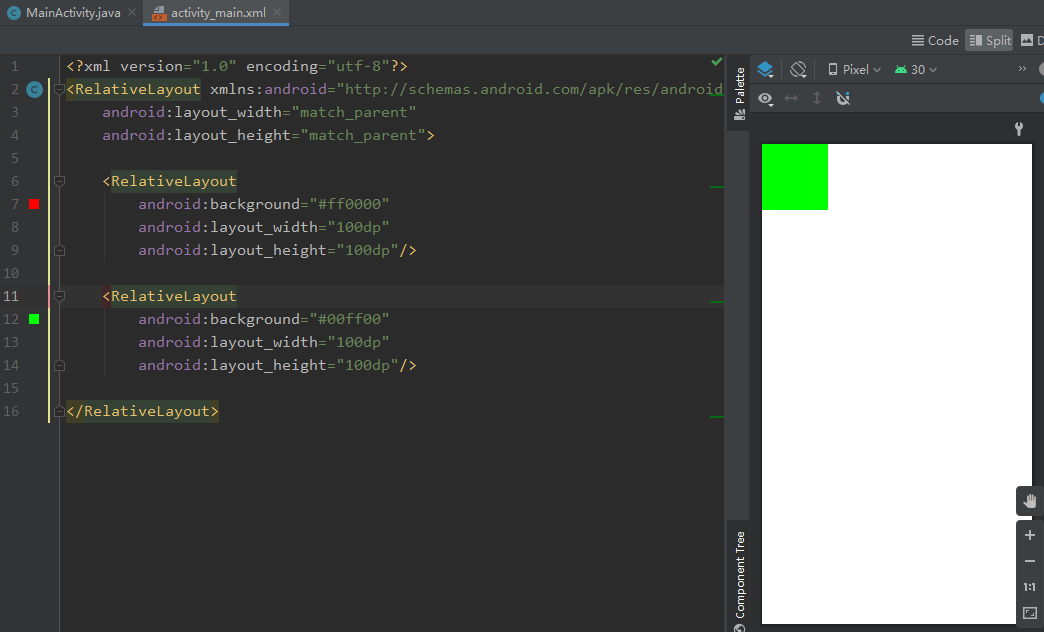
RelativeLayout布局是相对布局,如果RelativeLayout中再包含两个RelativeLayout,不会像LinearLayout一样,宽高一样的话会重叠在一起
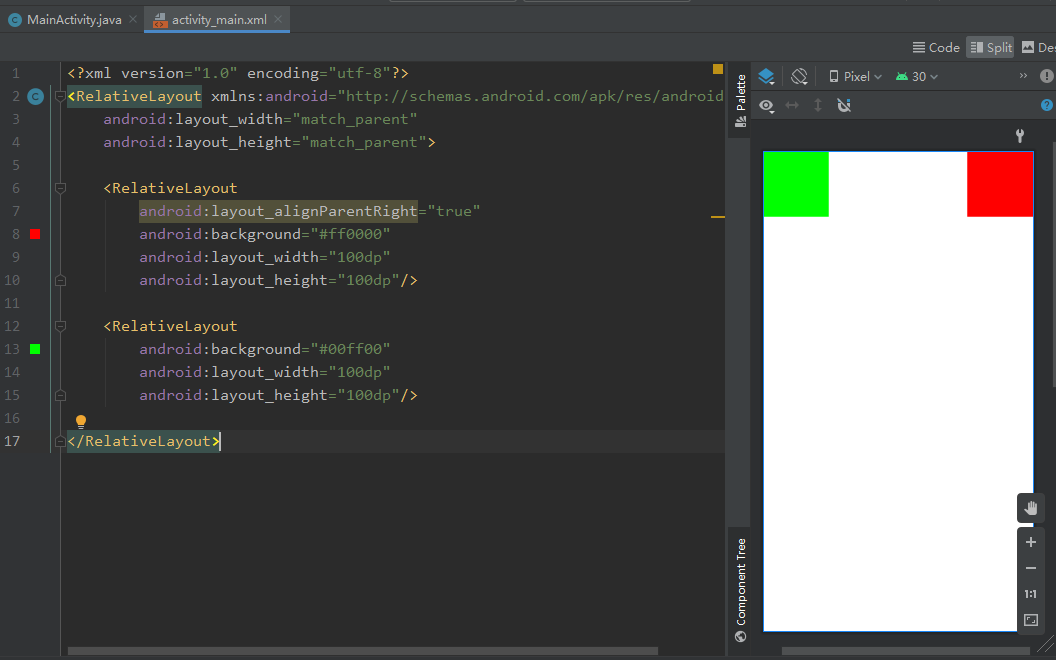
将红色布局放到右上角
常见属性
根据父容器定位
layout_alignParentLeft 左对齐
layout_alignParentRight 右对齐
layout_alignParentTop 顶部对齐
layout_alignParentBottom 底部对齐
layout_centerHorizontal 水平居中
layout_centerVertical 垂直居中
layout_centerInParent 中间位置
根据兄弟组件定位
layout_toLeftOf 放置于参考组件的左边
layout_toRightOf 放置于参考组件的右边
layout_above 放置于参考组件的上方
layout_below 放置于参考组件的下方
layout_alignTop 对齐参考组件的上边界
layout_alignBottom 对齐参考组件的下边界
layout_alignLeft 对齐参考组件的左边界
layout_alignRight 对齐参考组件的右边界
通用属性
margin 设置组件与父容器的边距
- layout_margin 上下左右偏移
- layout_marginLeft
- layout_marginRight
- layout_marginTop
- layout_marginBotton
padding 设置组件内部元素的边距
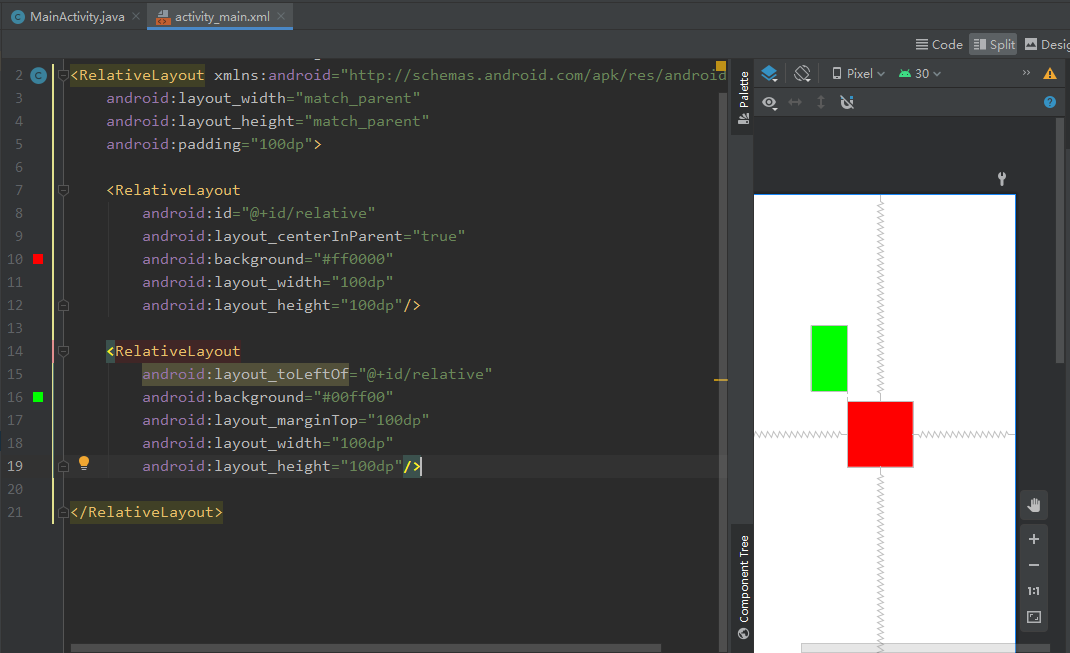
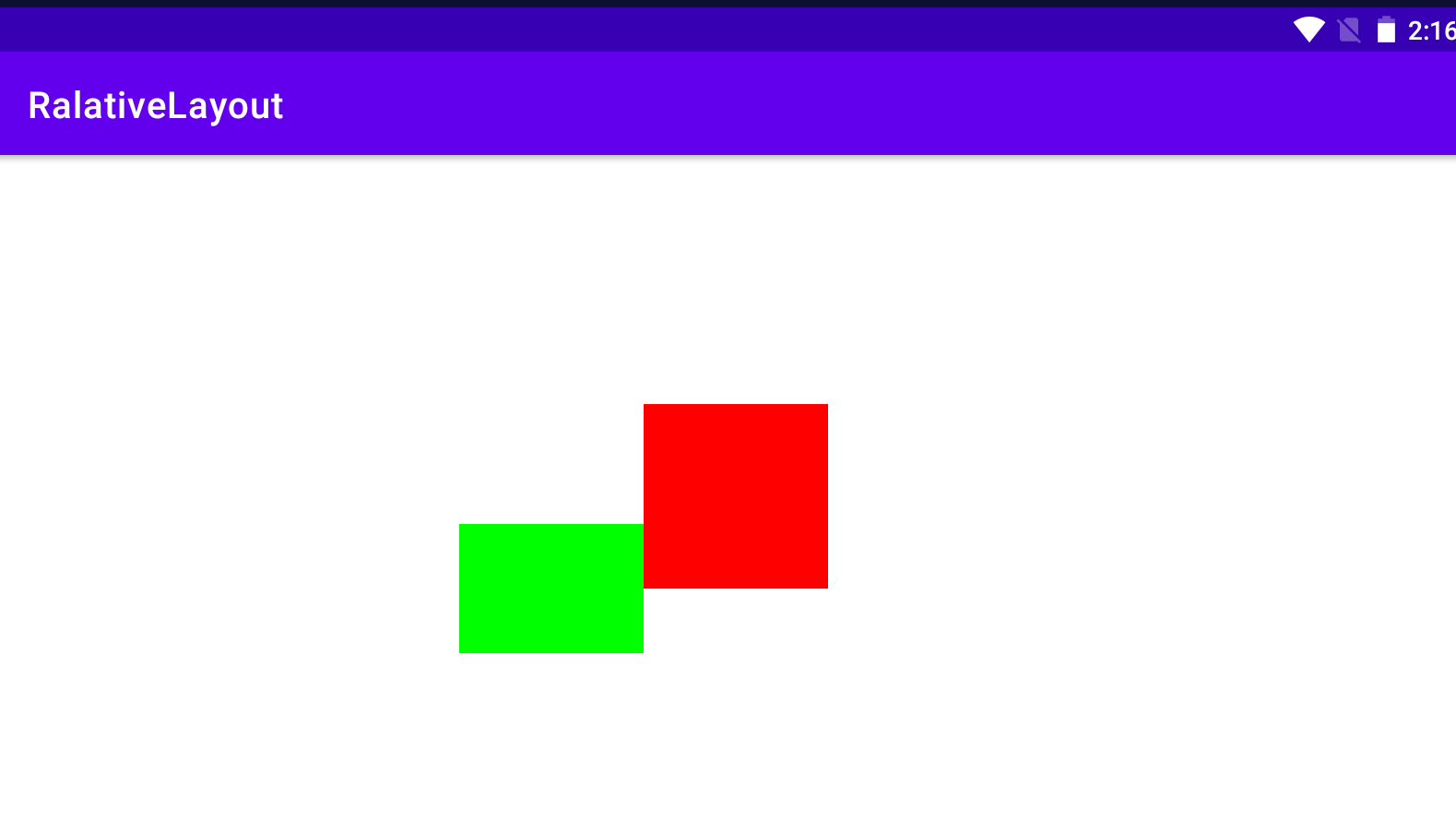
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="100dp">
<RelativeLayout
android:id="@+id/relative"
android:layout_centerInParent="true"
android:background="#ff0000"
android:layout_width="100dp"
android:layout_height="100dp"/>
<RelativeLayout
android:layout_toLeftOf="@+id/relative"
android:background="#00ff00"
android:layout_marginTop="100dp"
android:layout_width="100dp"
android:layout_height="100dp"/>
</RelativeLayout>
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/9978.html