大家好,欢迎来到IT知识分享网。
前言:Vue项目运行后会把各个组件的数据挂载到对应的dom上
根组件(#app)上获取实例
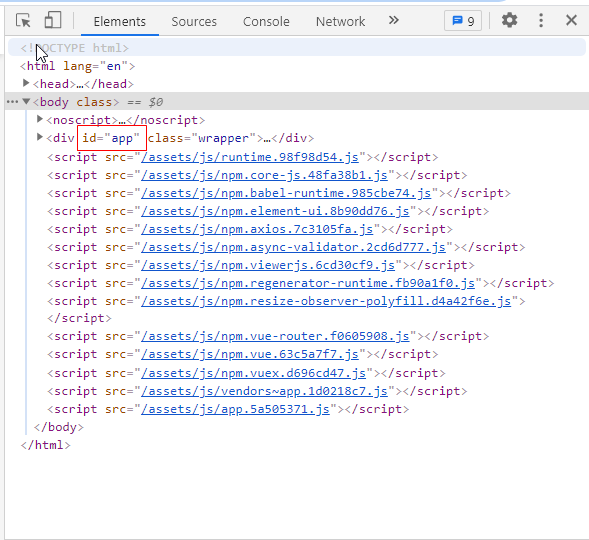
首先 app.vue 会挂载到 id 为 “app” 的 div 上边
打印这个div
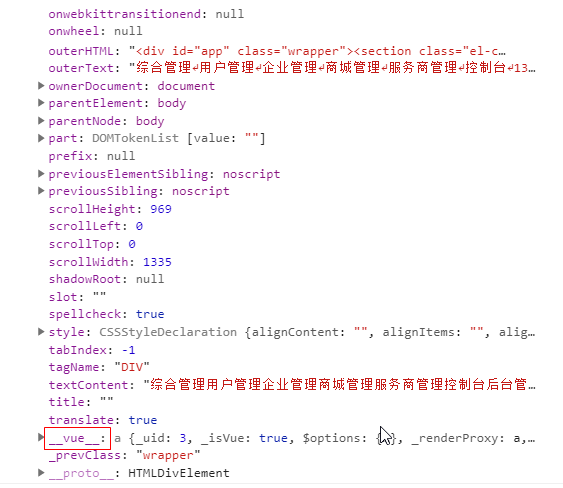
console.dir(document.querySelector('#app'))查看控制台,发现存在一个键:”__vue__“
其实app.vue对应的实例就是这个__vue__对象
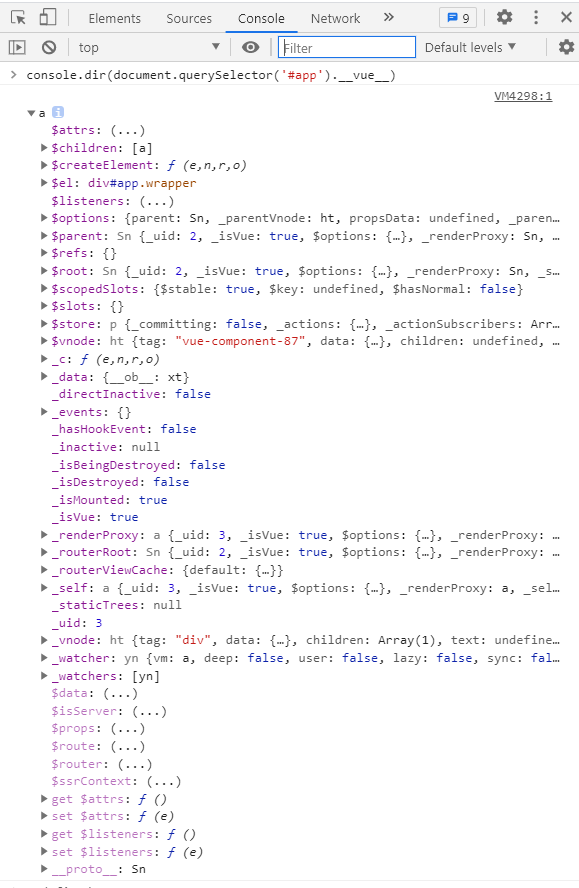
打印这个对象
console.dir(document.querySelector('#app').__vue__)
仔细观察这个对象,不难发现,这里面有许多Vue当中常用的方法和对象:
this.$store
this.$refs
this.$listeners
this.$route
this.$router
this.$emit()
// 更多对象和方法可以去__proto__中去查找如果要查看子组件的实例,方法同上:
// 假设子组件的class = "back-list"
console.dir(document.querySelector('.back-list').__vue__)
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/10875.html