大家好,欢迎来到IT知识分享网。
推送通知作为App重要的消息传递工具,广泛应用于电子商务、社交媒体、旅游交通等领域的通知场景。比如当应用有新功能或安全补丁时,系统将推送消息提醒用户及时更新;如果是航班出行类的应用,会发送最新的班次时间表给用户,以确保及时提醒。推送通知是App与用户建立联系,保持信任和满意度的重要方式,那么App怎样才能实现发送通知消息给用户呢?
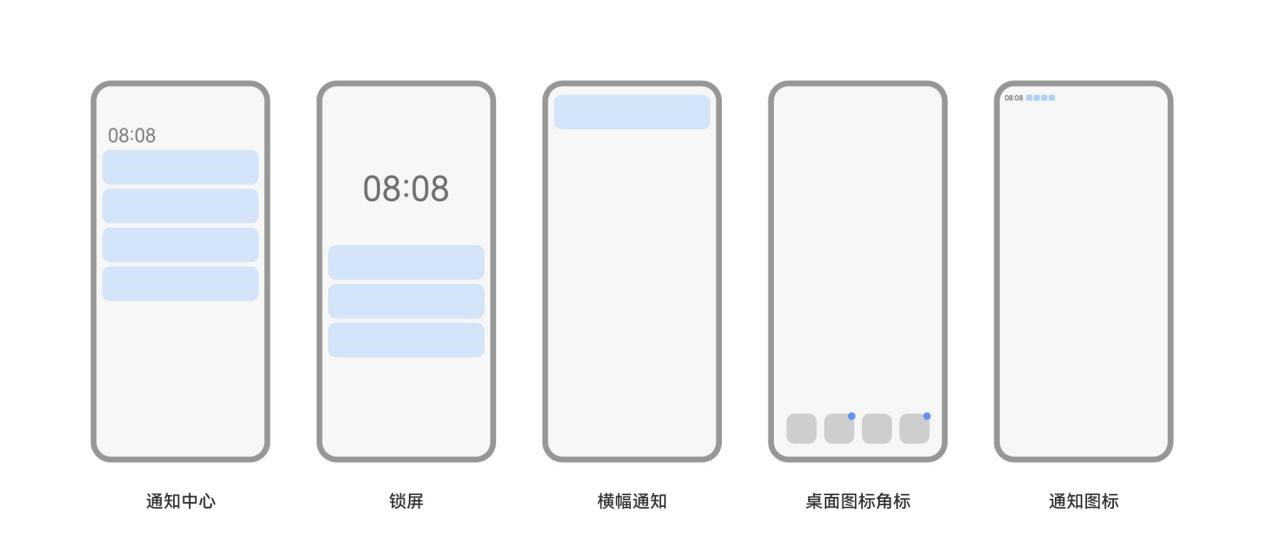
HarmonyOS SDK推送服务(Push Kit)是华为提供的消息推送平台,建立了从云端到终端的消息推送通道,通过集成推送服务,HarmonyOS应用就可以实现向用户实时推送通知消息。其显示场景主要包括通知中心、锁屏、横幅、桌面图标角标与通知图标。
业务流程
实现推送通知消息的业务流程包括申请并获取Push Token、上报Token等信息至应用服务端、发送推送消息请求、下发消息到Push Kit和处理消息5个步骤。
名词解释
在学习实现推送通知消息的能力之前,我们先来学习几个专有名词。
Push Token:
Push Token标识了每台设备上的每个应用,开发者调用getToken()接口向Push Kit服务端请求Token,在获取到Token后,需要使用Push Token来推送消息。当在应用启动时调用getToken()接口时,如果设备的Token发生变化,开发者需要及时上报到应用服务器更新Token。
Category:
通知消息类别。为了改善终端用户推送体验,Push Kit对通知消息进行分类管理,category的取值不同,标识的消息类型则不同,不同的通知消息类型影响消息展示和提醒方式,开发者在推送消息前,需先申请通知消息自分类权益。
开发步骤
实现通过Push Kit推送通知消息主要分为三个步骤,分别为获取Push Token、告知用户需要允许接收通知消息、推送通知消息。
1.获取Push Token。
首先导入pushService模块,建议在您的UIAbility(例如EntryAbility)的onCreate()方法中调用getToken()接口获取Push Token并上报到您的服务端,方便您的服务端向终端推送消息。
import { pushService } from '@kit.PushKit'; //导入pushService模块。 import { hilog } from '@kit.PerformanceAnalysisKit'; import { BusinessError } from '@kit.BasicServicesKit'; import { UIAbility, AbilityConstant, Want } from '@kit.AbilityKit'; export default class EntryAbility extends UIAbility { // 入参 want 与 launchParam 并未使用,为初始化项目时自带参数 async onCreate(want: Want, launchParam: AbilityConstant.LaunchParam): Promise<void> { // 获取Push Token try { const pushToken: string = await pushService.getToken(); hilog.info(0x0000, 'testTag', 'Succeeded in getting push token'); } catch (err) { let e: BusinessError = err as BusinessError; hilog.error(0x0000, 'testTag', 'Failed to get push token: %{public}d %{public}s', e.code, e.message); } // 上报Push Token并上报到您的服务端 } } 2.应用需要获取用户授权才能发送通知,为确保应用可正常收到消息,建议应用发送通知前调用requestEnableNotification()方法,弹窗让用户选择是否允许发送通知。
import { notificationManager } from '@kit.NotificationKit'; import { BusinessError } from '@kit.BasicServicesKit'; import { hilog } from '@kit.PerformanceAnalysisKit'; import { common } from '@kit.AbilityKit'; const TAG: string = '[PublishOperation]'; const DOMAIN_NUMBER: number = 0xFF00; let context = getContext(this) as common.UIAbilityContext; notificationManager.isNotificationEnabled().then((data: boolean) => { console.info("isNotificationEnabled success, data: " + JSON.stringify(data)); if(!data){ notificationManager.requestEnableNotification(context).then(() => { hilog.info(DOMAIN_NUMBER, TAG, `[ANS] requestEnableNotification success`); }).catch((err : BusinessError) => { if( == err.code){ hilog.error(DOMAIN_NUMBER, TAG, `[ANS] requestEnableNotification refused, code is ${err.code}, message is ${err.message}`); } else { hilog.error(DOMAIN_NUMBER, TAG, `[ANS] requestEnableNotification failed, code is ${err.code}, message is ${err.message}`); } }); } }).catch((err : BusinessError) => { hilog.error(DOMAIN_NUMBER, TAG, `isNotificationEnabled fail: ${JSON.stringify(err)}`); }); 3.应用服务端调用Push Kit服务端的REST API推送通知消息。
// Request URL POST https://push-api.cloud.huawei.com/v3/[projectId]/messages:send // Request Header Content-Type: application/json Authorization: Bearer eyJr*OiIx---.eyJh*iJodHR--*.QRod*4Gp--- push-type: 0 // Request Body { "payload": { "notification": { "category": "MARKETING", "title": "普通通知标题", "body": "普通通知内容", "clickAction": { "actionType": 0 "data": {"testKey": "testValue"} }, "notifyId": 12345 } }, "target": { "token": ["IQAAAA4Tw"] }, "pushOptions": { "testMessage": true } } 在推送通知消息的这段示例代码中,projectId为项目ID,可登录AppGallery Connect网站,选择”我的项目”,在项目列表中选择对应的项目,左侧导航栏选择”项目设置”,在该页面获取;push-type为0表示通知消息场景;actionType为0表示点击消息打开应用首页。
此外,当actionType为1时,则代表点击消息打开应用内自定义页面,如果要实现点击消息打开指定的应用内页面,需要先设置待跳转Ability的skills标签中的actions或uris值。
设置actions参数完成点击消息进入应用内页的示例如下:
{ "name": "TestAbility", "srcEntry": "./ets/abilities/TestAbility.ets", "exported": false, "startWindowIcon": "$media:icon", "startWindowBackground": "$color:start_window_background", "skills": [ { "actions": [ "com.test.action" ] } ] } 如果要通过设置uris参数完成点击消息进入应用内页,skills中必须同时设置actions参数,且actions参数为空。
"skills": [ { "actions": [""], "uris": [ { "scheme": "https", "host": "www.xxxx.com", "port": "8080", "path": "push/test" } ] } ] 设置完skills标签后,在发送消息时,clickAction中需携带data字段并设置actionType字段为1,则可实现点击消息进入指定的应用内页面。
// Request URL POST https://push-api.cloud.huawei.com/v3/[projectId]/messages:send // Request Header Content-Type: application/json Authorization: Bearer eyJr*OiIx---.eyJh*iJodHR--*.QRod*4Gp--- push-type: 0 // Request Body { "payload": { "notification": { "category": "MARKETING", "title": "普通通知标题", "body": "普通通知内容", "clickAction": { "actionType": 1, "action": "com.test.action", "uri": "https://www.xxxx.com:8080/push/test", "data": {"testKey": "testValue"} } } }, "target": { "token": ["IQAAAA4Tw"] }, "pushOptions": { "testMessage": true } } 其中需要注意的是,在获取消息中传递的data数据时,如果是点击消息首次进入应用首页或应用内页,可以在onCreate()方法中获取消息data数据。
import { UIAbility, Want } from '@kit.AbilityKit'; import { hilog } from '@kit.PerformanceAnalysisKit'; export default class MainAbility extends UIAbility { onCreate(want: Want): void { // 获取消息中传递的data数据 const data = want.parameters; hilog.info(0x0000, 'testTag', 'Succeeded in getting message data'); // 根据实际业务场景对data进行处理 } } 如果当前应用进程存在时,点击消息进入应用首页或应用内页,可以在onNewWant()方法中获取消息data数据,且onNewWant()方法仅在单例(singleton)模式下可用。
import { UIAbility, Want } from '@kit.AbilityKit'; import { hilog } from '@kit.PerformanceAnalysisKit'; export default class MainAbility extends UIAbility { onNewWant(want: Want): void { // 获取消息中传递的data数据 const data = want.parameters; hilog.info(0x0000, 'testTag', 'Succeeded in getting message data'); // 根据实际业务场景对data进行处理 } } 在实际开发过程中,以上两种方式都需要注意到。在成功发送消息后,可以检查设备是否收到了通知消息,至此,通过Push Kit发送通知消息的步骤就结束了。
在推送通知消息时,还存在一种情况,那就是当推送的通知消息有错误或者存在违规情况时,可能会引起用户投诉或面临监管风险。基于此,Push Kit还提供消了息撤回功能,以降低此类推送可能造成的影响。
需要注意的是,消息撤回仅支持还未下发到端侧的消息,或者已在终端展示但用户还未点击的消息,并且仅支持使用Token和notifyId撤回。
在成功推送通知消息后,如果需要撤回消息,需要确保应用可正常收到通知消息,并且在推送消息时设置了notifyId字段,这样应用服务端就可以调用REST API撤回通知消息了。
// Request URL POST https://push-api.cloud.huawei.com/v1/[clientId]/messages:revoke // Request Header Content-Type:application/json Authorization:Bearer eyJr*OiIx---.eyJh*iJodHR--*.QRod*4Gp--- push-type: 0 // Request Body { "notifyId": , "token": [ "pushToken1", "pushToken2", "pushToken3" ] } 这里代码中的clientId需要替换为应用的Client ID,获取方式与projectId一样。notifyId作为消息ID,是消息的唯一标识。
通过以上步骤,我们就可以实现通过Push Kit推送和撤回普通通知消息了,在此能力的基础上,我们还可以继续探索Push Kit的更多个性化服务能力,为应用的拉新促活创造更多可能性。
了解更多详情>>
访问推送服务联盟官网
获取推送通知消息开发指导文档
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/123254.html