大家好,欢迎来到IT知识分享网。
前言
- 好的编码规范是非常重要的,无论是在视觉上,后期维护上都是非常重要的,没有规矩不成方圆,整理了我们团队现在的一些编码规范,希望对大家有所帮助
前端code review规范
- 编码规范参考,code review 规范
readme项目文档说明
一、环境、版本说明
- react 版本 17.xx
- umi-request 1.3.xxx
- single-spa 5.9.xx
二、开发相关环境及配置
2.1 项目资料
2.1.1 文档地址
- 接口文档
- 需求文档
- XX组件 8月二期需求 文档地址:https:XX
- xx组件 9月一期需求 文档地址:https:XX
- 设计文档
2.1.2 UI&UX地址
- 原型图 文档地址:https:XX
- UI图 文档地址:https:XX
2.1.3 接口地址
2.2 项目配置
2.2.1 项目安装
pnpm install
2.2.2 项目编译&热加载【开发模式】
pnpm run dev
2.2.3 项目编译
pnpm run build
2.2.4 检查代码
pnpm run lint
// 检查代码并自动格式化
pnpm run lint:fix
2.2.5 压缩拷贝项目根目录下dist文件放到服务器项目根目录解压
三、代码及代码目录结构及代码文件功能说明
3.1 插件说明
- 前端使用splitFunction画布插件
- 使用umi-request发送请求
3.2 代码结构说明
示例:
-
dist 发布打包后静态文件目录
-
node_modules node模块安装目录
-
public 公共目录
-
favicon.ico 网站头部左边图片;
-
Index.html webpack/vite/rollup打包页面模板;
-
Src 开发的目录
-
components
-
hooks
-
servers
-
utils
-
xx
-
app.tsx 项目入口文件
-
config.ts
-
xxx
-
-
main.js 项目核心文件
-
gitignore 忽略编译生成的中间文件
-
babel.config.js babel配置文件
-
package-lock.json 模块与模块之间的依赖关系文件
-
package.json 项目描述文件
-
README.md 项目说明文档
业务组件编写规范
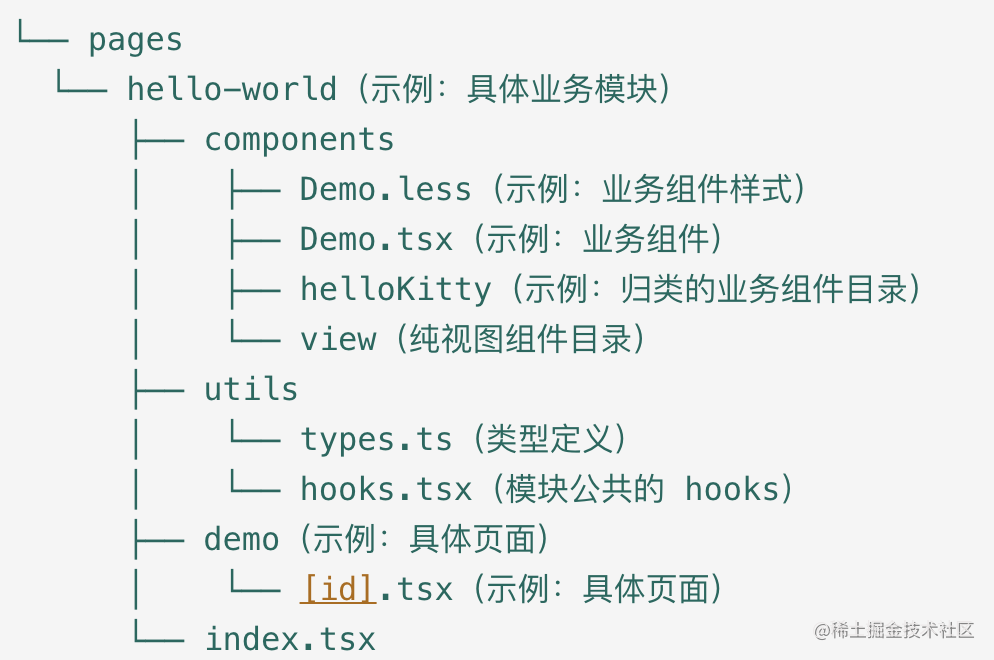
- 业务代码目录(强制约定)
- 代码示例react ,
// 导入顺序为:node_modules 文件 -> @/ 开头文件 -> 相对路径文件
// 导入 React
import React from 'react';
// 导入子组件
import Child from './Child';
// ...
// 导入对应同名的 .less,起名为 styles
import styles from './HelloWorld.module.less';
/** * 类型定义(命名:组件名 + Props) */
export interface HelloWorldProps {
// 参数定义(本注释独立一行,禁止放变量末尾)
username: string;
}
/** * 组件注释(简明概要) */
const HelloWorld: React.FC<HelloWorldProps> = ({ username }) => {
// 1. hooks 位置
// 2. effects 位置
// 3. 内部 function 位置
// ...
return (
<div className={styles.wrapper}> {username} <Child /> </div>
);
};
// 导出组件
export default HelloWorld;
公共组件封装
-
我们如何封装一个公共组件?
1, 项目中需要多处使用的组件
2, 不和业务耦合的组件,业务耦合的公共组件
3, 所有状态都可以在外部控制,通过传入的props来控制其行为而不是暴露其内部结构。
封装良好的组件隐藏其内部结构,并提供一组属性来控制其行为。 隐藏内部结构是必要的。其他组件没必要知道或也不依赖组件的内部 结构或实现细节 -
我们的项目中统一目录,主要为了看起来舒服
-
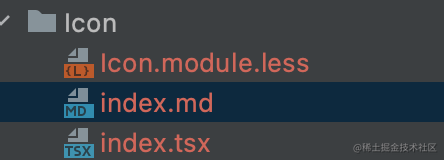
目录:
- index.tsx为主入口文件(示例代码)
import React from 'react';
import classNames from 'classnames';
import { Tooltip } from 'antd';
import styles from './index.module.less';
interface LinkIconProps {
// 链接地址
linkHref?: string;
// 图标
iconSvg: React.ReactSVG | React.ReactNode;
// 提示字段
title?: string;
// a标签其余参数
target?: HTMLAnchorElement['target'];
// 样式
className?: string;
}
const LinkIcon: React.FC<LinkIconProps> = ({ linkHref, target = '_blank', iconSvg, title, className, }) => {
return (
<Tooltip title={title}> <a href={linkHref} target={target} className={classNames(styles.linkA, className)}> {iconSvg} </a> </Tooltip>
);
};
export default LinkIcon;
- index.md为组件使用样例,必要的代码注释,要清楚的告诉别人怎么使用这个公共组件
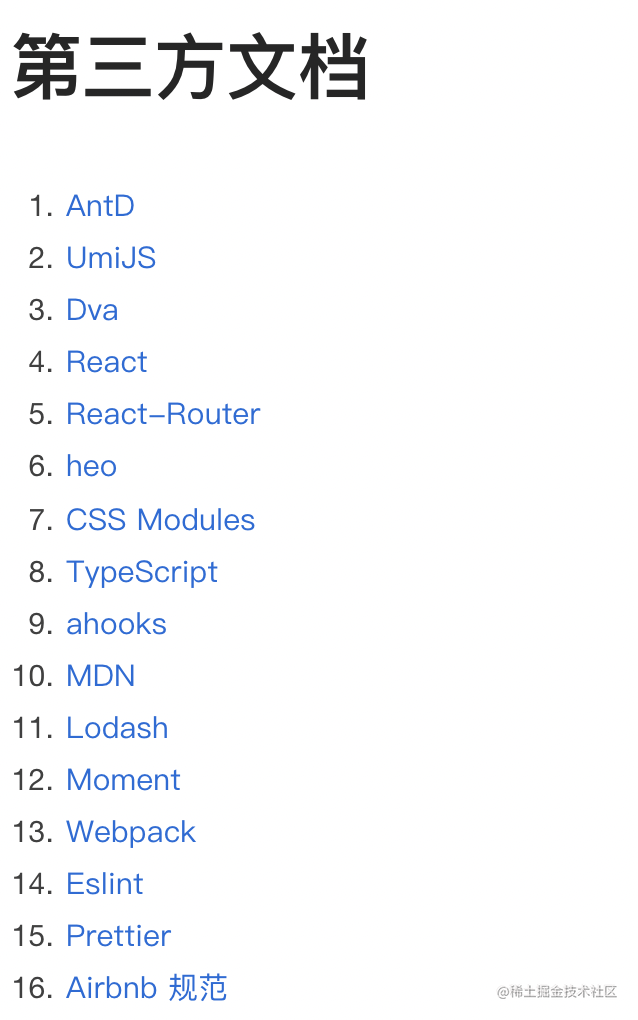
第三方文档
-
项目中所有用的第三方插件都要整理出来地址,便于后期维护
-
示例:
传送门
- 今年面试了100+的前端同学我的总结
- 我为什么坚持六点起床
- 六点打卡交流群
- 我读技术书很焦虑,读不下去书怎么办?
- 勤奋努力 === “卷” ?
- vite + react + ts 手摸手做项目系列一 (项目配置篇)
- vite + react + ts 手摸手做项目系列二 (实战篇)
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/13801.html