大家好,欢迎来到IT知识分享网。
本文已在我的公众号:hongyangAndroid原创首发。
一、快应用的出现
3月20日,中国通信院等协会联合包括小米、华为、OPPO等手机厂商,共同在北京正式发布名为「快应用」的新型应用形态协议。
本来没怎么关注,不过就在今天,意外在小米、华为在看到了快应用的身影。当看到饿了么的快应用的时候,才为之震惊,体验相当好,仔细查看布局也为原生布局。
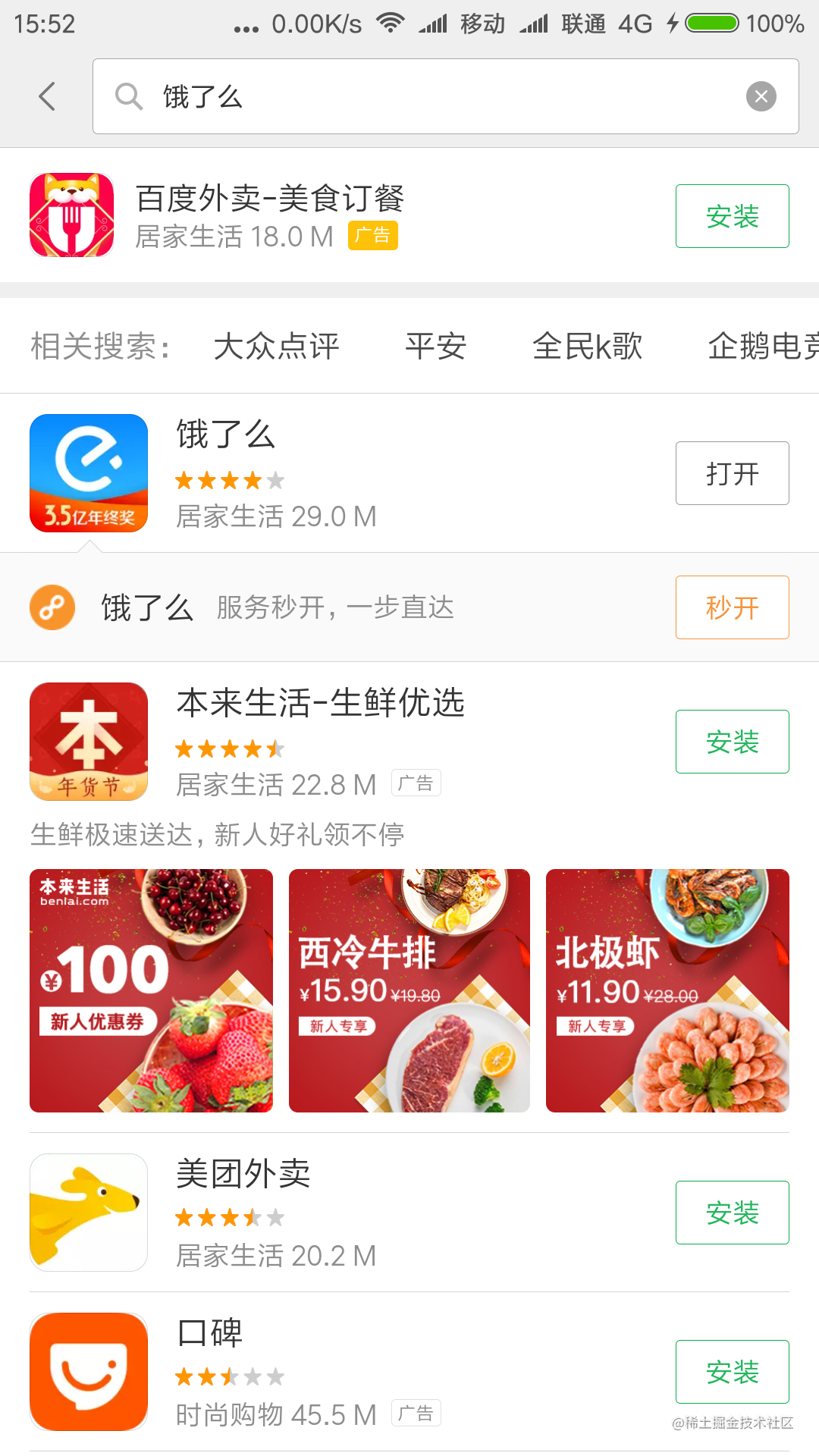
我们一起看一下,在小米应用商店,搜索饿了么:

可以看到下面的秒开,打开后我录制了一个gif:

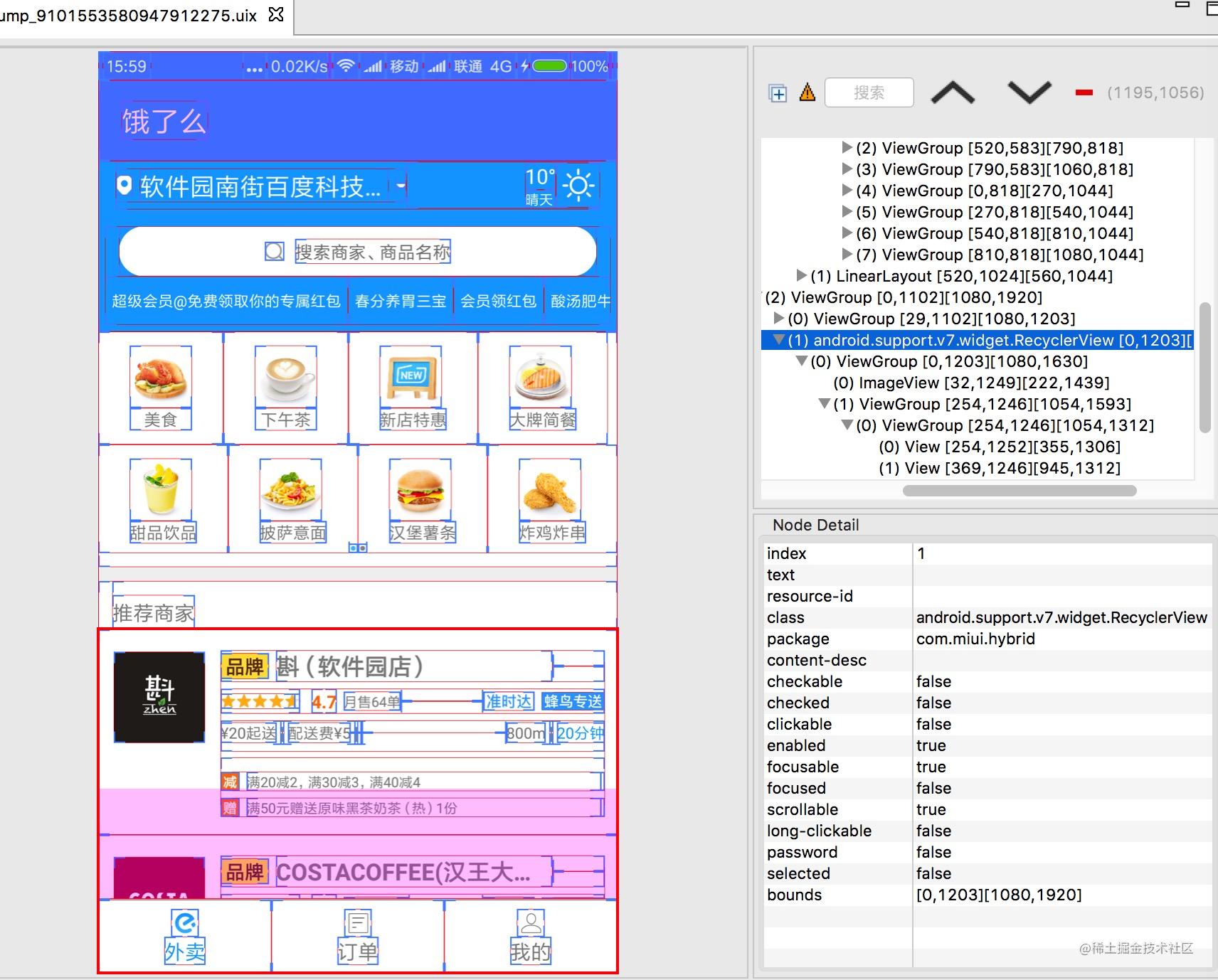
基本上已经能满足快速的需要了,整理体验非常不错,特意开了下布局看了下:

原生控件,底部的列表,你还可以看到是个RecyclerView…
当然饿了么的微信小程序做的也不错,不过微信小程序并非转化为原生组件。
并非只有饿了么,已经上线了不少快应用,刚好身边还有部华为,华为的快应用入口为:
华为应用市场,搜索:快应用。

点击查看更多:

可以看到一批应用的快应用已经上线了。
关键是体验相当不错,体积也很小。
之前小米称之为“直达服务”,先官网已经修改其名称为快应用https://dev.mi.com/console/app/newapp.html
虽然大家多数都为Android开发者,所幸的是开发一个快应用并不复杂,下面我们带大家一起入门一个玩Android的快应用。
二、上手开发快应用
官网:https://www.quickapp.cn/ 开发文档:https://doc.quickapp.cn/
既然是入门教程,重点其实是环境搭建和基础的使用,所以我们的形态是:
- 显示一个文字列表,支持上拉加载
- 点击单个文章,跳转到详情页

2.1 搭建环境
环境搭建可以直接参考开发文档,基本一样
2.1.1 安装nodejs
由于本人是MAC,以下教程针对MAC。
首先需要安装nodejs,注意官网上提示版本需要6.0以上,8.0以下。
我装了个7.0,你可以点击这里下载安装:
https://nodejs.org/en/blog/release/v7.0.0/
2.1.2 安装hap-toolkit
npm install -g hap-toolkit
安装完成后,可以通过
hap -V
查看是否安装成功,成功的话会输出0.0.26类似版本号。
到这里恭喜你完成了环境搭建。
2.2 创建HelloWorld
选择一个合适的文件夹,输入:
hap init <ProjectName>
为你的项目名称。
完成后会显示:
prompt: Init your Project: (helloworld)
继续输入你的项目命名的目录名称,别傻傻等着。
然后等待创建完毕。
可以看到:

然后,切到helloword目录,执行命令行:
npm install
运行如下命令安装依赖包(webpack,babel等)。
再执行:
npm run build
即可在dist目录下生成rpk包。
官网提示:如果报错遇到Cannot find module ‘…/webpack.config.js’,请重新执行一次hap update –force。这是由于高版本的npm在npm install时,会校验并删除了node_modules下部分文件夹,导致报错。而hap update –force会重新复制hap-toolkit文件夹到node_modules中
有了rpk包之后,你肯定要想怎么安装呀!!!
2.3 安装生成的包
你需要安装:
2.3.1 手机安装调试器
https://statres.quickapp.cn/quickapp/quickapp/201803/file/201803200129552999556.apk
点击后是个apk,安装到手机上:

你会发现,你安装上之后,什么也干不了,颜色都是灰的。很正常,你还需要安装一个平台。
如果你发现你按钮都可以点击,那么忽略下面的安装平台步骤。
2.3.2 手机安装平台预览版
别担心,依赖是个apk。
点击下载:https://statres.quickapp.cn/quickapp/quickapp/201803/file/201803200130021102030.apk
安装完成后是:

你安装完成后应该是个白板,啥也没有,正常。
此时,你回到之前的安装调试器apk,会发现按钮都可以点击了。
2.3.3 第一次安装
还记得刚才helloworld生成的rpk包么,可以
adb push xxx.rpk /sdacrd/
push到手机根目录,然后选择本地安装,选择rpk包即可。
你还可以…选择扫码安装,不过我没成功,自己参考官网吧。
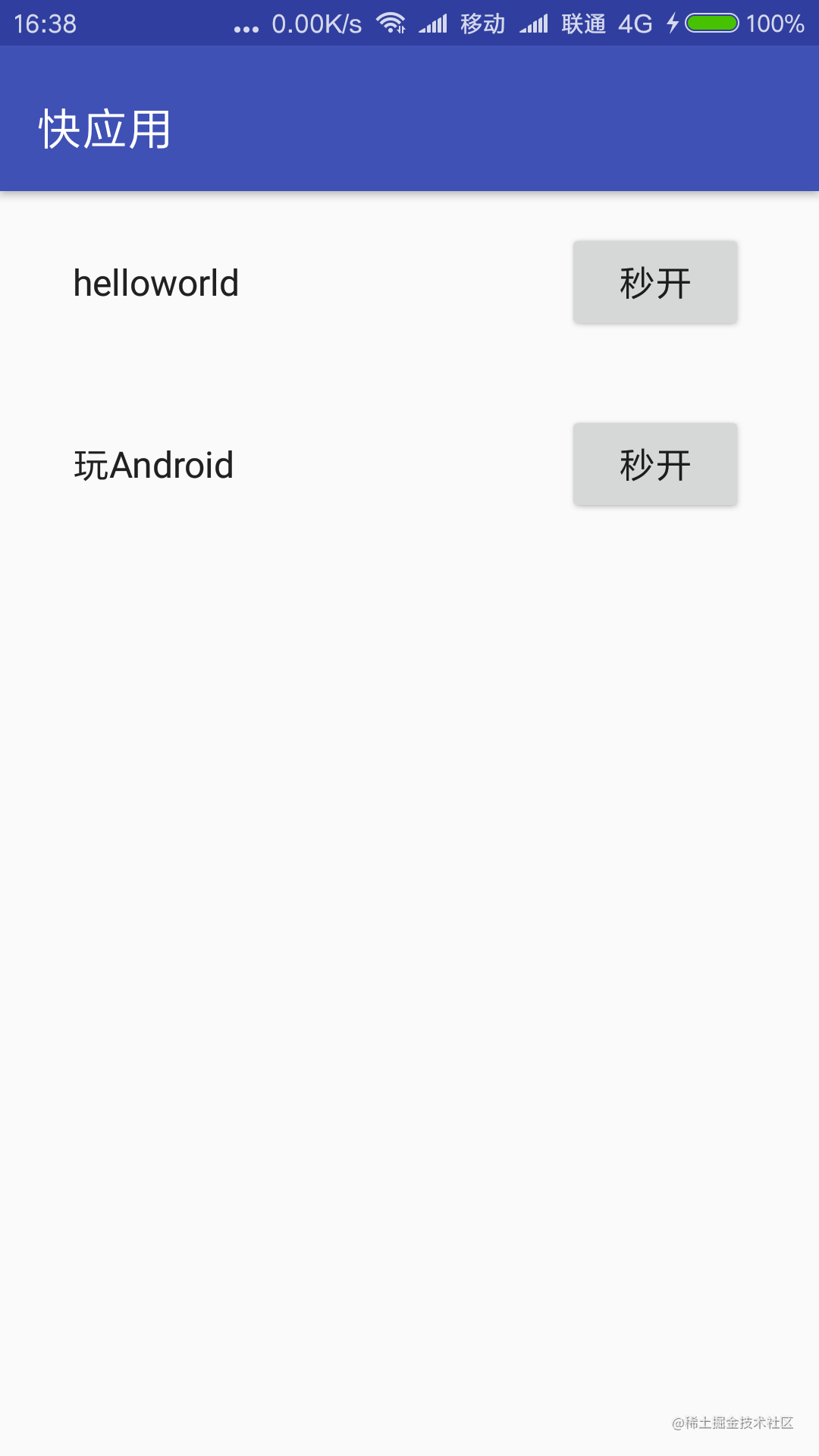
安装完成后是这个样子:

到这里,恭喜你已经开发了第一个块应用了~
你可以打开布局边界看看是否是原生的。
三、自己开发一个快应用
3.1 基础配置
想要自己开发一个快应用,首先应该有个IDE来用。
你可以选择webstorm,vscode,或者sublime,当然如果你都没有,用记事本吧…
我这里使用的是vscode,不过和sublime体验差不多…
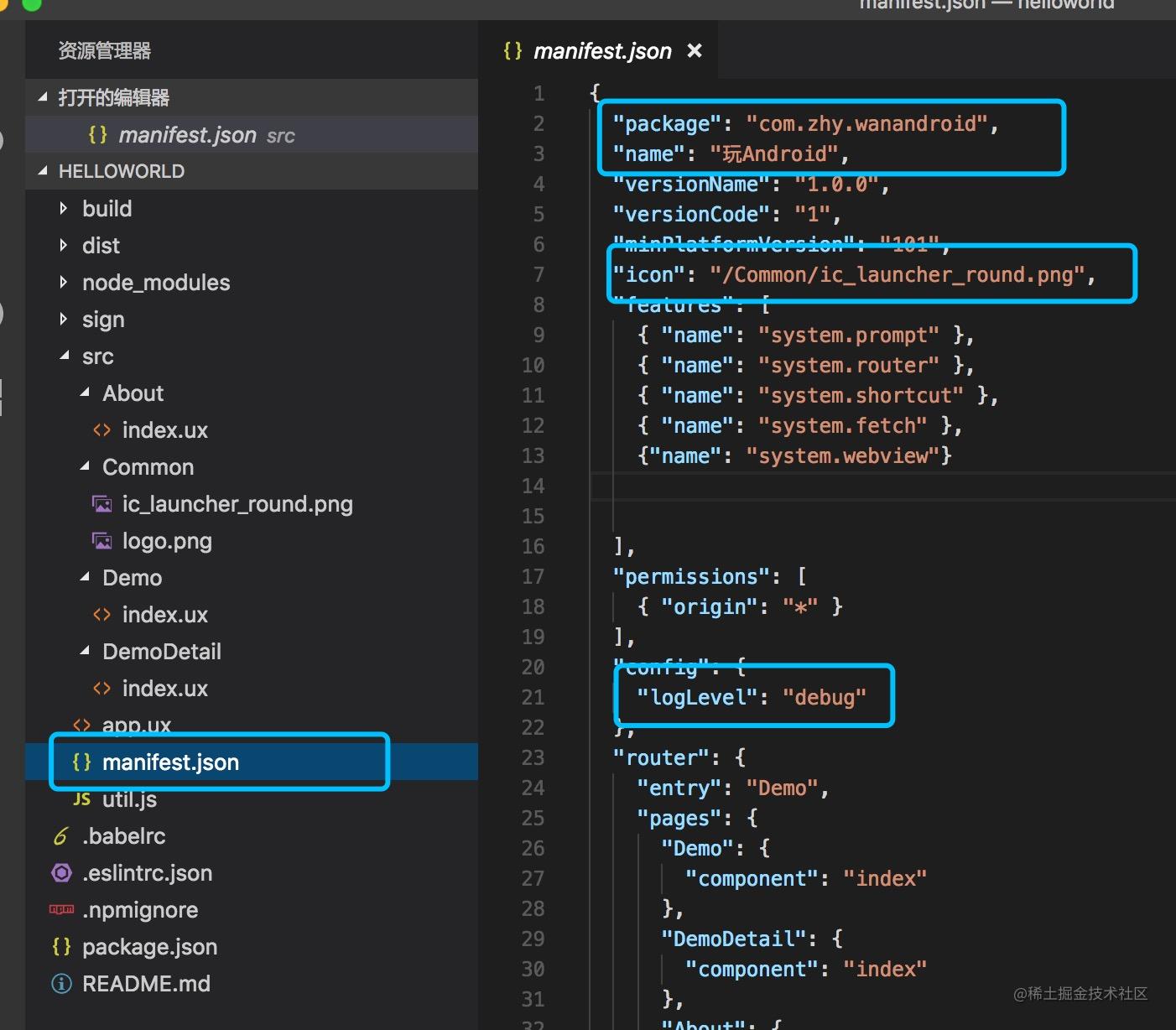
首先我们修改src/manifest.json:

修改下logLevel为debug,这个很关键,一会看不见日志会很痛苦。
然后我们修改了包名,应用名和icon,这些无所谓.
此时你可以运行:
npm run build
然后就会生成新的rpk文件了,接下来安装。
3.2 文章列表页
我们直接用他的Demo/index.ux
3.2.1
先编写一下布局,布局为一个list和一个上拉加载组件:
<template>
<list class="main-page" onscrollbottom="loadMoreData">
<block for="articleList">
<list-item type="article-item" class="article-item" onclick="loadUrl($item.link)">
<text class="title">{{$item.title}}</text>
<div style="display:flex;flex-direction:row;margin-top:12px;">
<text class="author">{{$item.author}}</text>
<text class="date">{{$item.niceDate}}</text>
</div>
</list-item>
</block>
<list-item type="loadStatus" class="load-status" style=" justify-content: center;padding:20px;">
<progress type="circular" show="{{hasMoreData}}"></progress>
<text show="{{hasMoreData}}">加载更多</text>
<text show="{{!hasMoreData}}">没有更多了~</text>
</list-item>
</list>
</template>
可以参考官方文档:https://doc.quickapp.cn/tutorial/widgets/list-tutorial.html
大致说一下,list标签设置了一个onscrollbottom,即滚动到底部会触发loadMoreData.
渲染会遍历读取articleList数组,然后通过{{$item.title}}的方式取单个对象的属性值,此例为取title属性。
我们还给list-item加了一个onclick时间,触发loadUrl.
3.2.2 编写js
编写JS
<script>
import webview from '@system.webview'
import router from '@system.router'
var url = 'http://www.wanandroid.com/article/list/$pageId/json';
export default {
data: {
title: '文章列表',
articleList: [],
hasMoreData: true,
// 每次渲染的商品数
size: 20,
// 是否正在fetch请求数据
isLoadingData: false,
curPage: 0
},
onInit() {
this.$page.setTitleBar({ text: '文章列表' }),
this.loadArticlesJson();
},
async loadArticlesJson() {
// 成功示例
const ret1 = await natives.fetch({
url: 'http://www.wanandroid.com/article/list/0/json',
})
console.info('fetch成功结果: ', JSON.stringify(ret1));
var returnCode = ret1.data.code ;
if(returnCode == 200){
var articlesJson = JSON.parse(ret1.data.data);
this.articleList = this.articleList.concat(articlesJson.data.datas);
}else{
// failed !!!
console.error('load article list failed!');
}
},
async loadMoreData() {
if (this.isLoadingData) {
return;
}
this.isLoadingData = true;
this.curPage = this.curPage + 1;
console.info("loadurl ", url.replace("$pageId", this.curPage));
const ret1 = await natives.fetch({
url: url
})
var articlesJson = JSON.parse(ret1.data.data);
this.articleList = this.articleList.concat(articlesJson.data.datas);
this.isLoadingData = false;
},
loadUrl(url) {
webview.loadUrl({
url: url
});
}
}
</script>
data中定义了一些数据结构,当发生修改时会触发渲染。
在onInit的时候我们设置了标题,并调用了this.loadArticlesJson方法,这里会直接去访问:
http://www.wanandroid.com/article/list/0/json
访问json数据,然后我们加入到this.articleList中渲染界面。
当拉到底部时,会触发loadMoreData,一样是加载数据并渲染。
当点击单个条目时,触发loadUrl,即通过webview去加载页面。
此时你还不能运行,因为使用了
await natives去访问,还需要一些配置。
来到src/app.ux设置一些全局配置,在里面添加:
// 脚本:regenerator.js
// 全局引用
const globalRef = global.__proto__ || global
// global注入regeneratorRuntime
globalRef.regeneratorRuntime = require('babel-runtime/regenerator')
// asyncNatives.js
import nativeFetch from '@system.fetch'
const natives = {
/** * 网络请求 * @param options * @return {Promise} */
async fetch (options) {
const p1 = new Promise((resolve, reject) => {
options.success = function (data, code) {
resolve({ data, code })
}
options.fail = function (data, code) {
resolve({ data, code })
}
nativeFetch.fetch(options)
})
return p1
}
}
globalRef.natives = natives
即可。
当然运行过程中,最好打开日志查看,可以开启一个命令行,执行:
adb logcat | grep JsConsole
即可看到每个页面创建、启动、销毁等日志。
你也可以在AS的logcat中查看。
你在写代码时,也可以通过console.info()打印日志。
到这里,一个入门教程就完毕了,你可以打包、安装看效果了。
四、最后
这只是个入门教程,用于激发你的兴趣。
如果想要更好的开发:
- 务必仔细读官方文档,了解各种配置,页面生命周期,各种组件等;
- 好好学习flex布局,讲道理我们Android也有;
- 需要学习下js,以及其渲染页面机制
- 还需要良好的耐心…
总体而言和小程序类似,学习成本没那么高,如果需要,管他呢,反正咱也学得会~
源码地址:github.com/hongyangAnd…
推荐一下:我的个人网站
欢迎关注我的微信公众号,学习更多文章:

免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/13800.html

