大家好,欢迎来到IT知识分享网。
一、在vue中引入外部的css文件
在项目的src文件下,新建一个style文件夹,存放css文件
1. 全局引入
将外部的css文件放到style文件下,引入外部文件只需在main.js文件中
“`
import ‘./style/reset.css’
“`
我引入的是清除默认样式的css文件
2. 局部引入
“`
@import ‘../assets/iconfont/iconfont.css’;这个分号一定要写,要不会报错
“`
二、.在uni-app 中应用的方法如下
“`
@import url(‘../../static/style/common.css’);
@import url(‘../../static/style/page.css’);
import http from ‘../../common/http.js’
http.js 内容如下
let http = {
‘setBaseUrl’: (url) => {
if (url.charAt(url.length – 1) === “/”) {
url = url.substr(0, url.length – 1)
}
http.baseUrl = url;
},
‘header’: {},
‘beforeRequestFilter’: (config) => { return config },
‘beforeResponseFilter’: (res) => { return res },
‘afterResponseFilter’: (successResult) => { },
‘get’: get,
‘post’: post,
‘request’: request,
‘uploadFile’: uploadFile,
‘downloadFile’: downloadFile,
‘getgoodsList’:getgoodsList,
}
function init(con) {
//url
let url = http.baseUrl;
if (url && con.url && !con.url.match(/^(http|https):\/\/([\w.]+\/?)\S*$/)) {
if (con.url.charAt(0) !== “/”) {
con.url = “/” + con.url;
}
con.url = url.concat(con.url);
}
//header
if (http.header != undefined && http.header != null) {
if (!con.header) {
con.header = http.header;
} else {
Object.keys(http.header).forEach(function (key) {
con.header[key] = http.header[key]
});
}
}
}
function request(con) {
init(con);
let config = {
url: con.url ? con.url : http.baseUrl,
data: con.data,
header: con.header,
method: con.method ? con.method : ‘GET’,
dataType: con.dataType ? con.dataType : ‘json’,
responseType: con.responseType ? con.responseType : ‘text’,
success: con.success ? (res) => {
http.afterResponseFilter(con.success(http.beforeResponseFilter(res)));
} : null,
fail: con.fail ? (res) => {
con.fail(res);
} : null,
complete: con.complete ? (res) => {
con.complete(res);
} : null
}
return uni.request(http.beforeRequestFilter(config));
}
function get(url, con, success) {
let conf = {};
if (con && typeof con == ‘function’) {
if (success && typeof success == ‘object’) {
conf = success;
}
conf.success = con
}else{
if (con && typeof con == ‘object’) {
conf = con;
}
conf.success = success;
}
if (url) {
conf.url = url
}
conf.method = “GET”;
return request(conf);
}
function post(url, data, con, success) {
let conf = {};
if (con && typeof con == ‘function’) {
if (success && typeof success == ‘object’) {
conf = success
}
conf.success = con;
} else {
if (con && typeof con == ‘object’) {
conf = con;
}
conf.success = success;
}
if (url) {
conf.url = url
}
if (data) {
conf.data = data
}
conf.method = “POST”;
return request(conf);
}
function uploadFile(con) {
init(con);
let config = {
url: con.url ? con.url : http.baseUrl,
files: con.files,
filesType: con.filesType,
filePath: con.filePath,
name: con.name,
header: con.header,
formData: con.formData,
success: con.success ? (res) => {
http.afterResponseFilter(con.success(http.beforeResponseFilter(res)));
} : null,
fail: con.fail ? (res) => {
con.fail(res);
} : null,
complete: con.complete ? (res) => {
con.complete(res);
} : null
}
return uni.uploadFile(http.beforeRequestFilter(config));
}
function downloadFile(con) {
init(con);
let config = {
url: con.url ? con.url : http.baseUrl,
header: con.header,
success: con.success ? (res) => {
http.afterResponseFilter(con.success(http.beforeResponseFilter(res)));
} : null,
fail: con.fail ? (res) => {
con.fail(res);
} : null,
complete: con.complete ? (res) => {
con.complete(res);
} : null
}
return uni.downloadFile(http.beforeRequestFilter(config));
}
function getgoodsList(url){
console.log(‘sdsssdssssssssssssss’)
return new Promise((resolve, reject) => {
uni.request({
url: url,
success: (res) => {
// store.commit(‘setAllClass’, res.data);
// console.log(res.data.prolist)
resolve(res.data.prolist);
// resolve(‘suc’);
},
fail: (err) => {
reject(‘err’)
}
});
})
}
export default http
“`
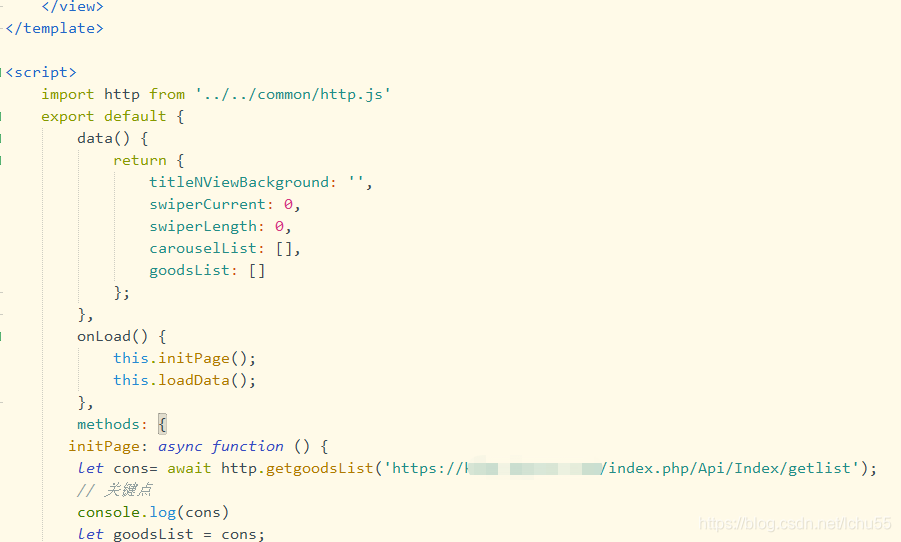
使用方法:

免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/21482.html

