大家好,欢迎来到IT知识分享网。
前言
前面写了组件的创建、切换等等篇章,主要讲述了组件自身如何在父组件app中如何渲染使用。这里存在一个问题,就是父组件的数据如何传递到子组件中。
这是一个很常见的情况,如果是jQuery那么都是直接传参数就是了,而在Vue框架中,这里就要使用子组件中props属性来处理了。
官网介绍props地址:https://cn.vuejs.org/v2/guide/components-props.html
那么下面来看看一个父组件向子组件传值的示例。
示例:使用props传静态值
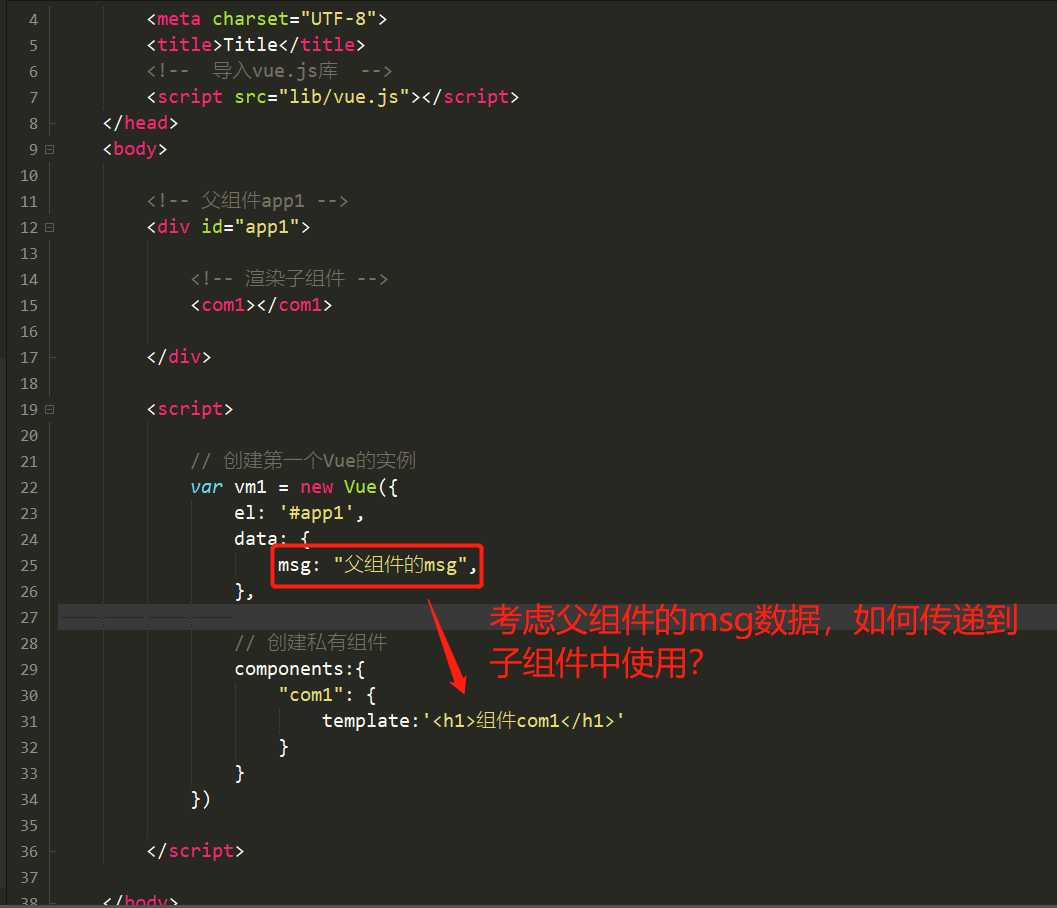
1.首先编写一个组件以及父组件,展示基本的信息

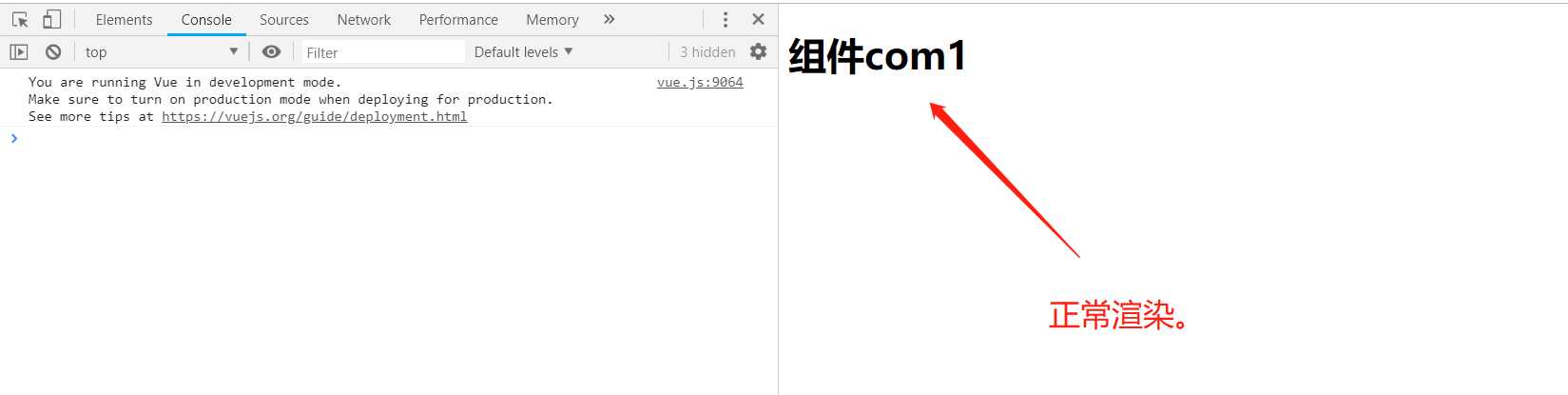
首先浏览器展示看看组件渲染情况,如下:

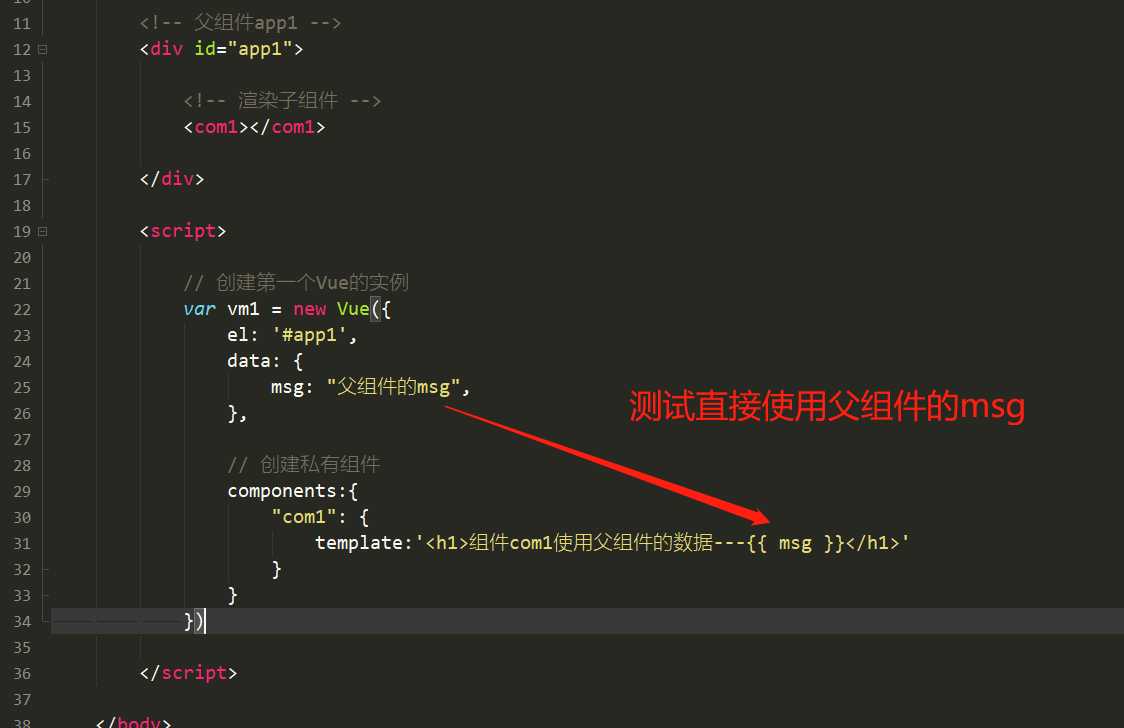
2.尝试在子组件直接使用父组件的msg,看看能否显示出数据来

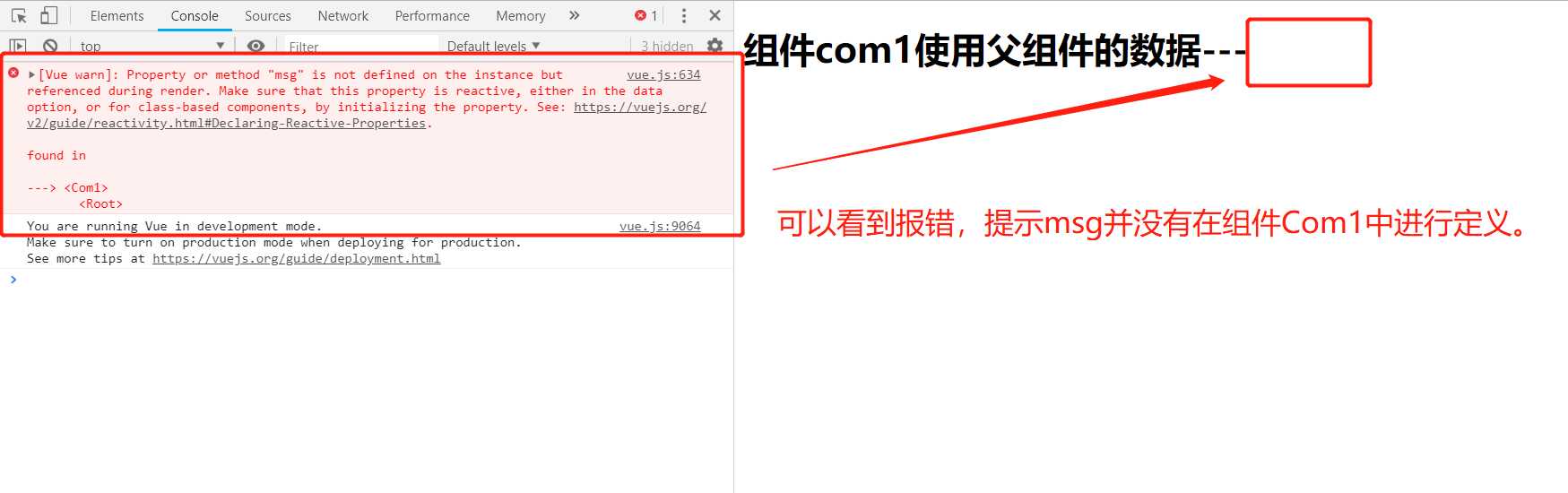
浏览器显示如下:

那么该如何使用呢?
换一个思考的方式,在app父组件中是可以使用v-bind方法来设置绑定值的,能否通过v-bind来绑定msg到子组件中呢?
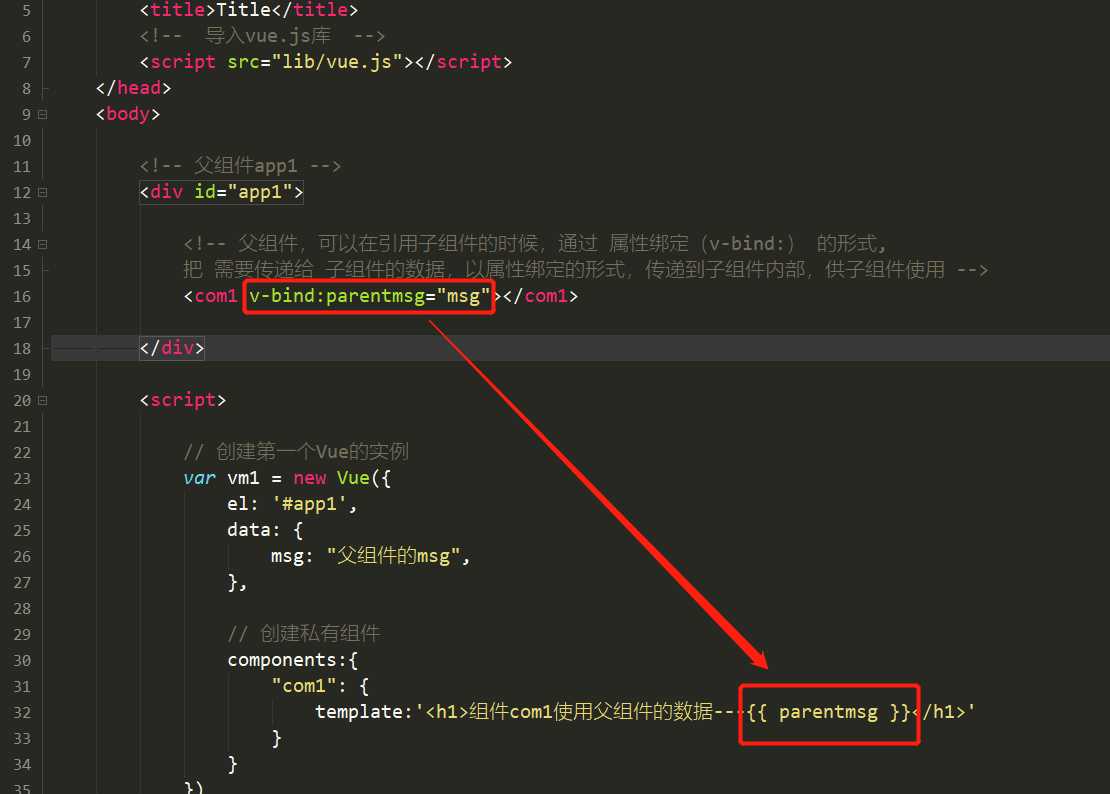
3.在父组件中使用 v-bind来绑定msg到子组件中,进行传值

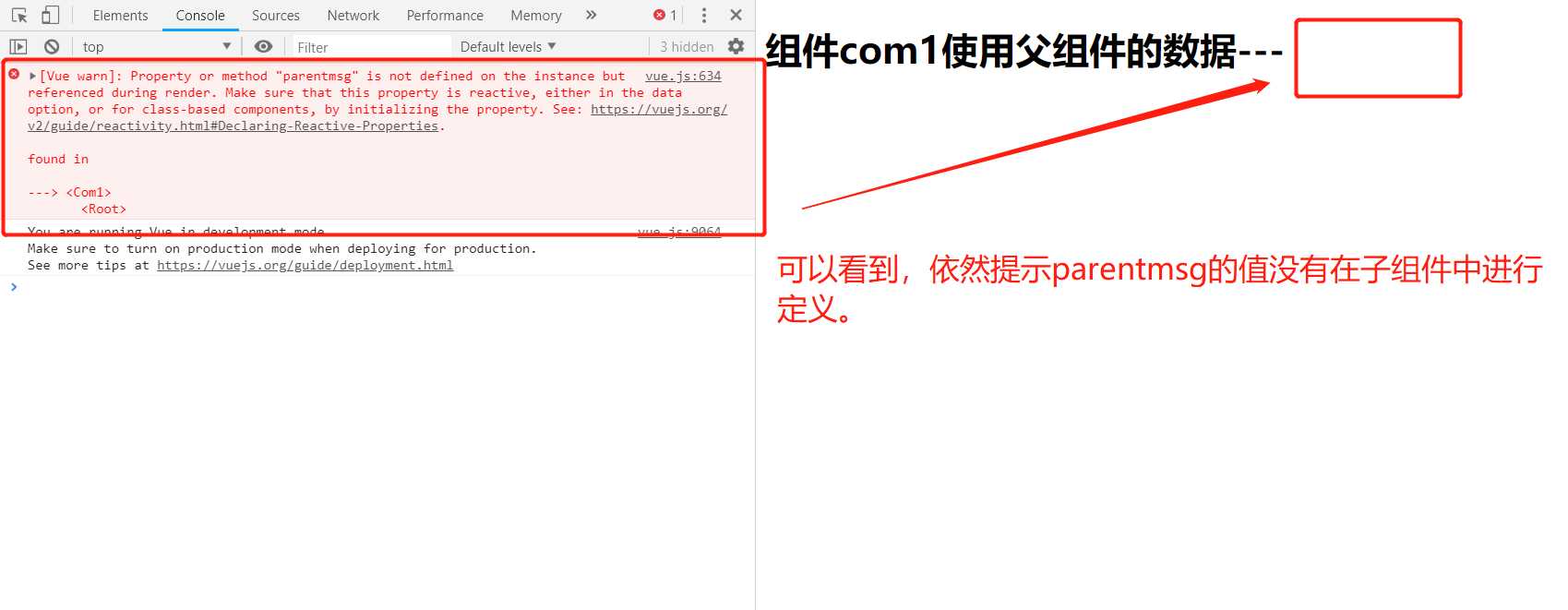
通过v-bind将父组件的msg绑定传递到子组件的parentmsg中,下面来看看浏览器是否正常显示,如下:

可以从错误提示看到,使用v-bind的传递值都是要在子组件进行定义的,不能直接使用。那么是不是在子组件的data中进行定义呢?
当然不是,子组件有一个特殊的属性props,专门用来定义父组件传递下来的参数,并且传递下来的参数只能是只读。
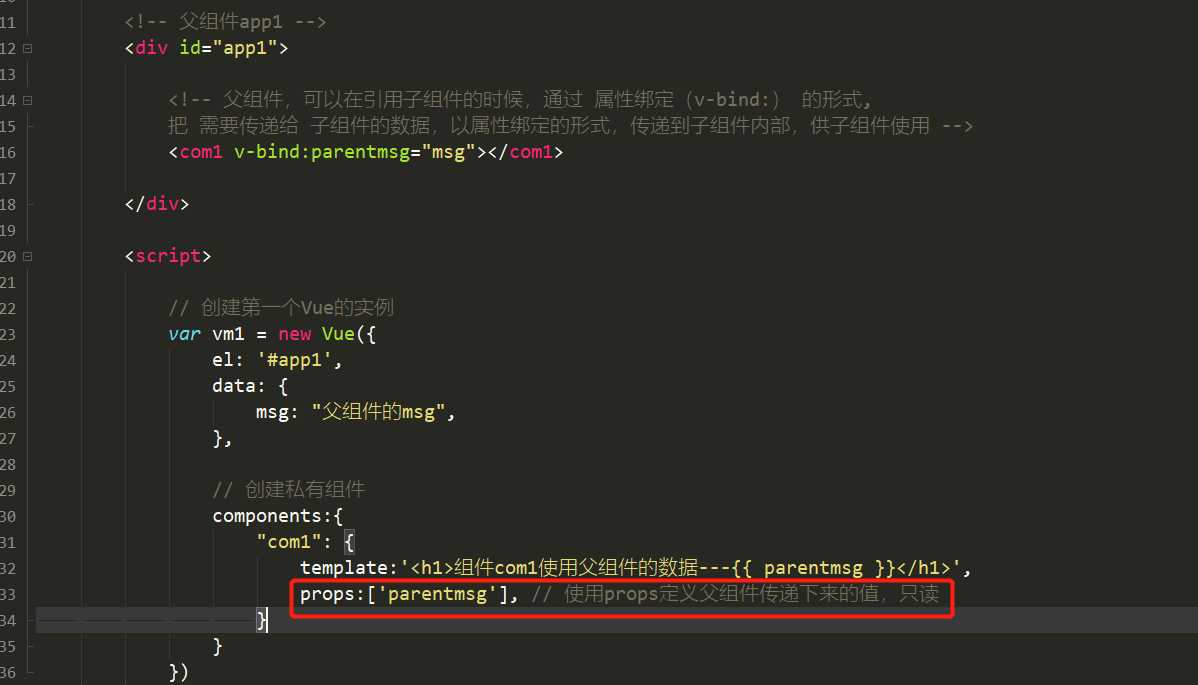
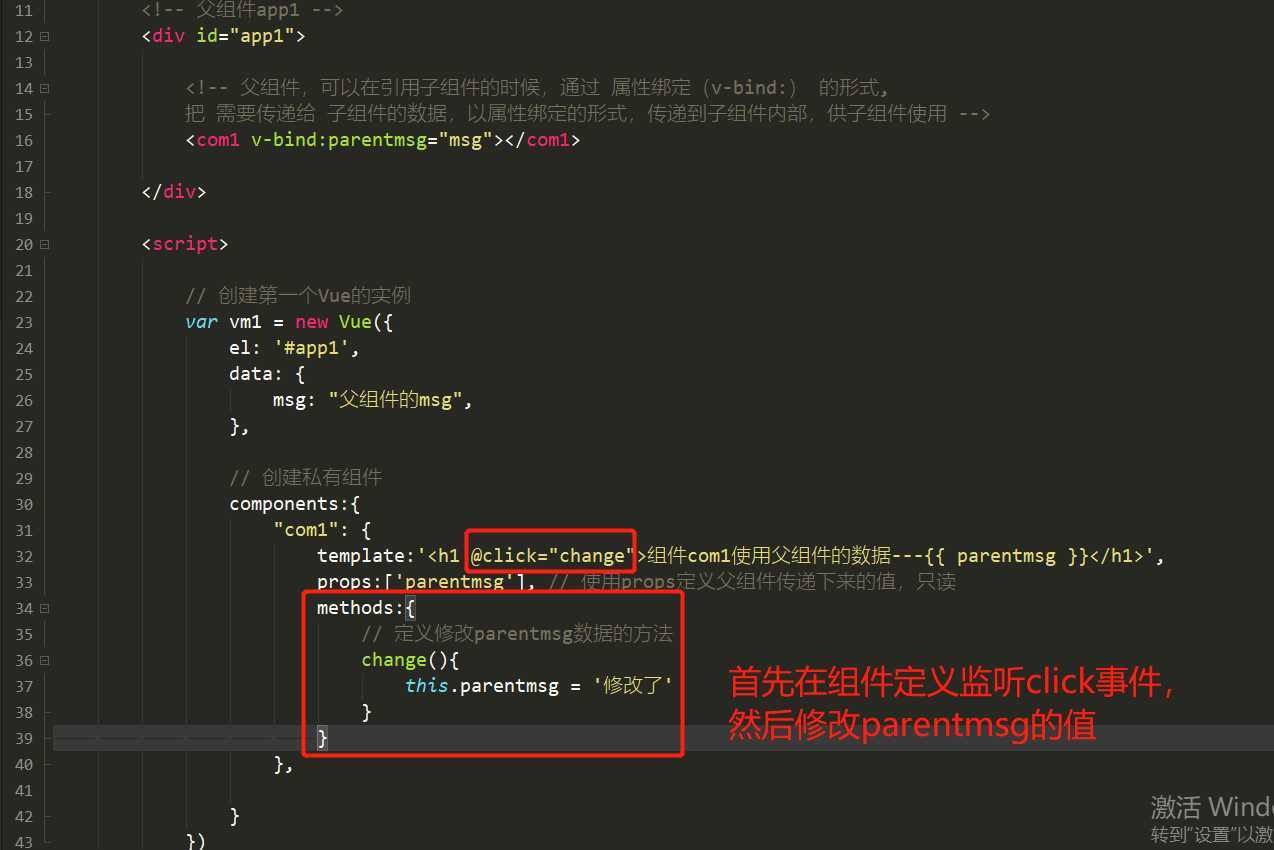
4.使用props定义父组件传递下来的值

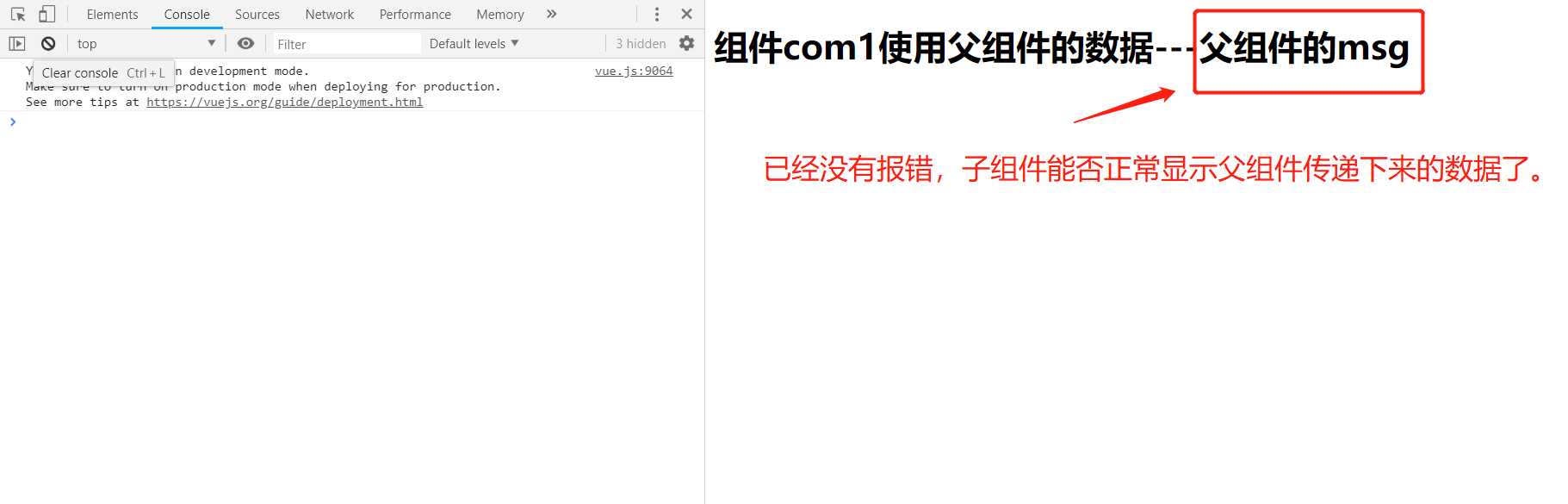
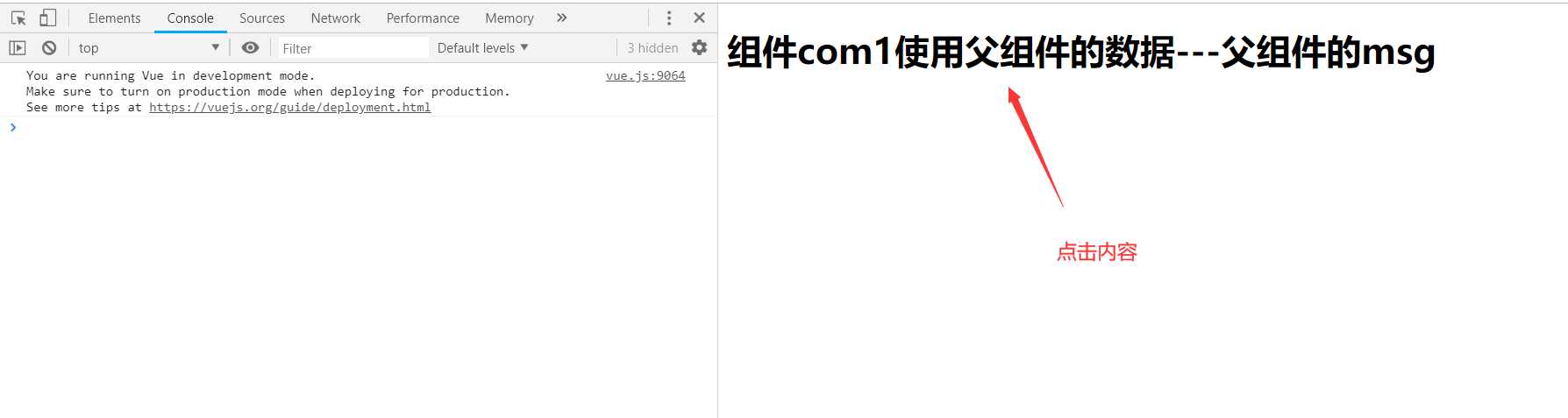
浏览器显示如下:

显示已经可以正常显示父组件中,传递下来的值了。那么下面来看看,使用props定义的值,能否被修改。
5.修改props定义的值,查看是否会报错

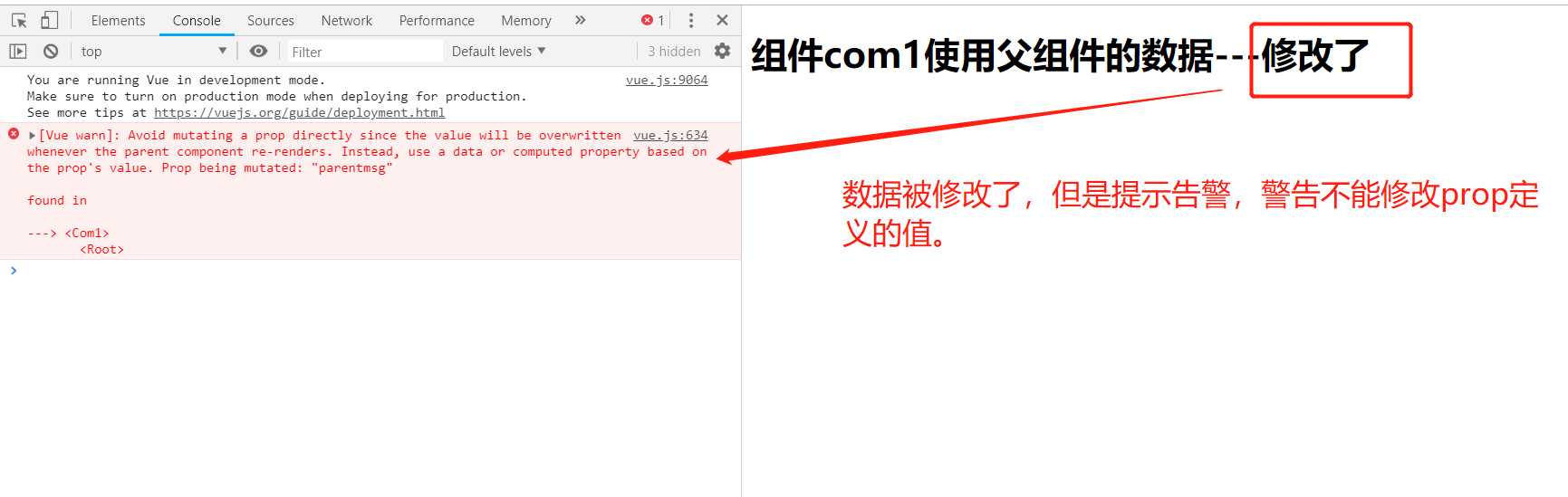
浏览器点击之后,如下:


告警信息如下:
vue.js:634 [Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "parentmsg"
found in
--->
可以从告警信息看出,的确props定义的值在Vue框架是不需要修改的,只能是只读。
那么反过头来看,子组件中可读可写的数据只有是data定义出来的值才可以。
更多精彩原创Devops文章,快来关注我的Devops社群吧:


免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/22017.html

