大家好,欢迎来到IT知识分享网。
Node.js详细安装教程
✿✿✿新增了遇到错误的解决方法部分,是第二部分的(2.修改全局模块路径和缓存路径)
1.下载安装
官网下载链接:
添加链接描述
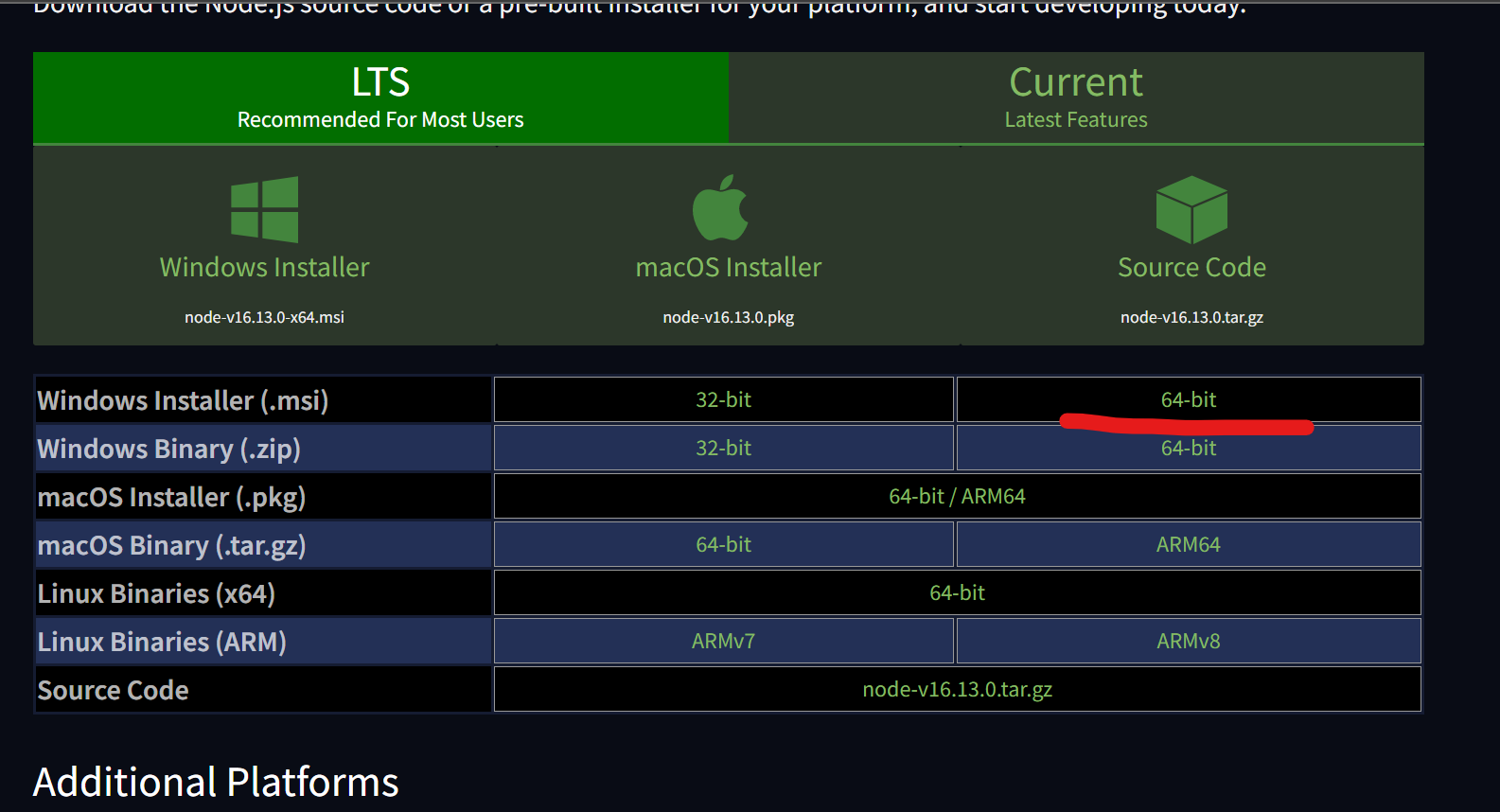
下载红线可以避免配置麻烦
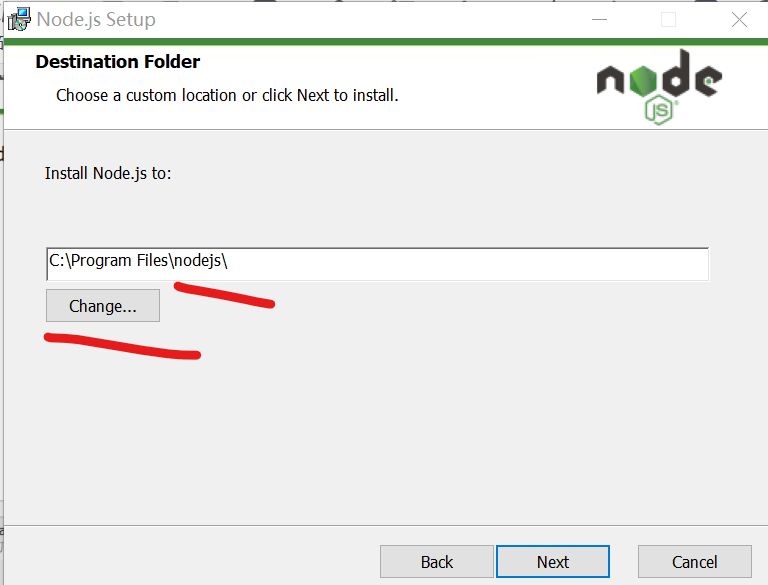
打开下载的
可更改路径,也可默认
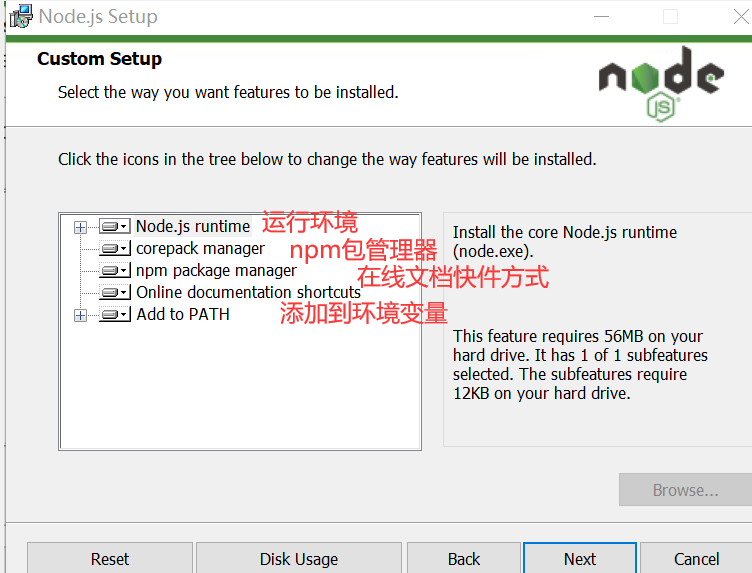
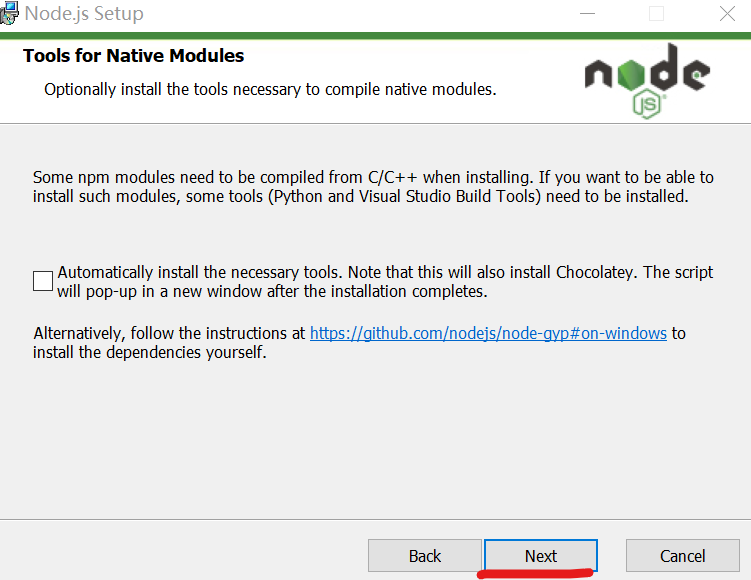
不用勾选,直接next
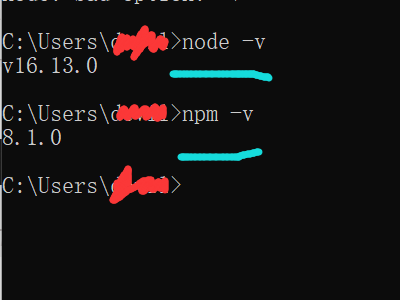
输入
node -v
接着
npm -v
安装完成。
2.修改全局模块路径和缓存路径(可选,大家自行选择是否修改)
当我们在执行npm install express -g命令时,g表示global全局。会默认下载到c盘,c盘一般作为系统盘,尽量把一些程序安装到其他盘,来减少c盘空间的占用
它的默认路径为:【C:\Users\用户名\AppData\Roaming\npm】。
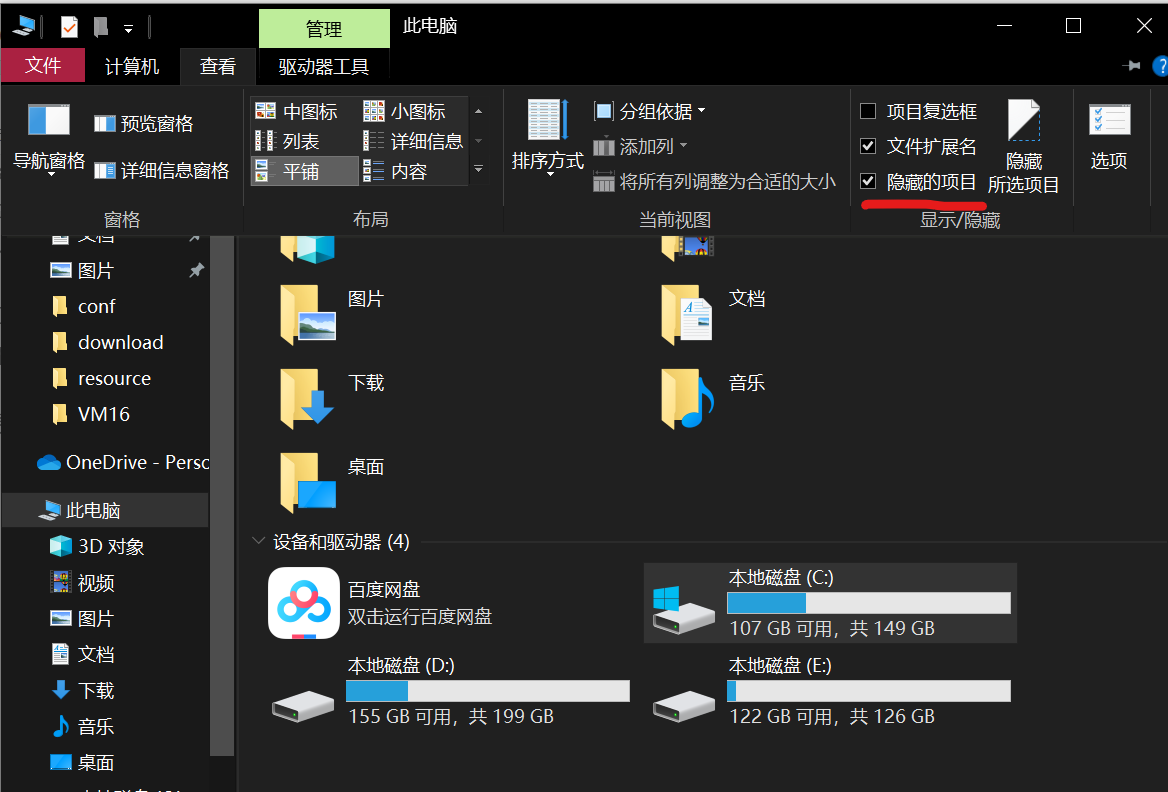
注意:此文件夹默认是隐藏的,需要设置显示隐藏的文件夹,在”查看”菜单中设置,如下图:
1
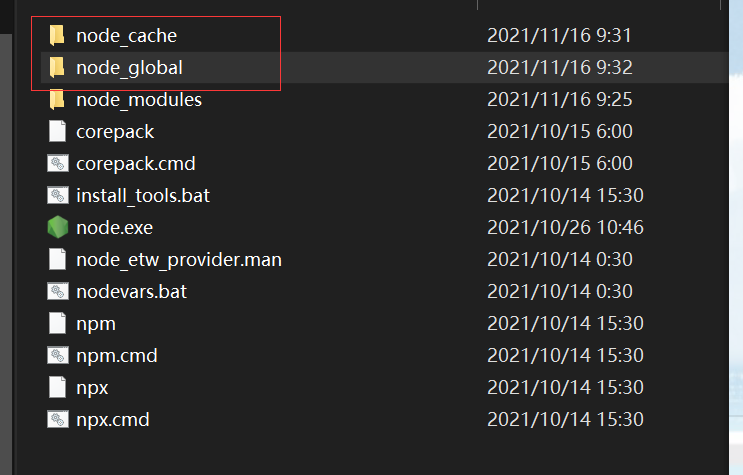
这里将全局模块(文件夹名:node_global)和缓存(文件夹名:node_cache)放在了nodejs安装目录下,在你的nodejs安装目录下创建创建两个文件夹,名称分别为:node_global和node_cache,在node_global文件夹下再建一个node_modules文件夹,配置环境变量用
这里将全局模块(文件夹名:node_global)和缓存(文件夹名:node_cache)放在了nodejs安装目录下,在你的nodejs安装目录下创建创建两个文件夹,名称分别为:node_global和node_cache,在node_global文件夹下再建一个node_modules文件夹,配置环境变量用
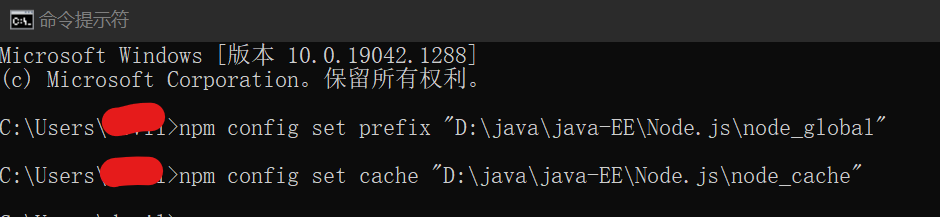
① (1)win+R打开运行窗口,输入cmd,再输入以下两条指令
npm config set prefix "创建的node_global文件夹所在路径"
npm config set cache "创建的node_cache文件夹所在路径"
输入下面的
npm config set prefix "D:\java\java-EE\Node.js\node_global"
npm config set cache "D:\java\java-EE\Node.js\node_cache"
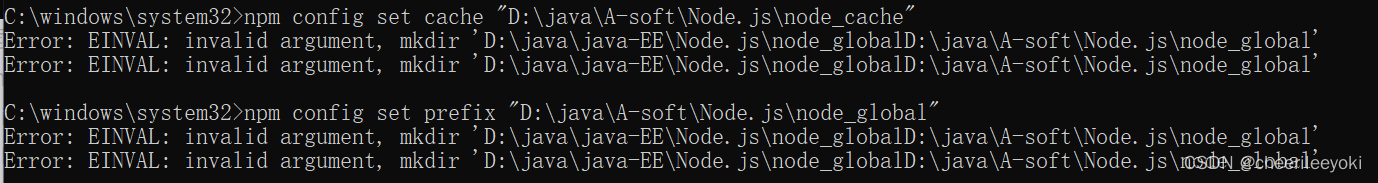
①(2)此处只针对出现了如下错误的情况,如果你运行(1)中的命令没有出错,请忽略这一步,直接进行②
如果出现了如下的错误
Error: EINVAL: invalid argument, mkdir 'D:\java\java-EE\Node.js\node_globalD:\java\A-soft\Node.js\node_global'
Error: EINVAL: invalid argument, mkdir 'D:\java\java-EE\Node.js\node_globalD:\java\A-soft\Node.js\node_global'
可能的原因:是因为之前已经安装过一次Node但是路径和第二次的不一样,请进入
**“C:\Users\Administrator.npmrc”**该文件里,查看你的prefix的路径和cache的路径,如果和你安装目录里的路径不一样,请修改成安装路径(这一步刚刚自己创建的cache 和global文件)。如下命令的路径。接着去再到安装目录D:\nodejs\node_modules\npm
你的安装目录,里面的npmrc文件里查看cache和 global的路径,改成你现在的安装路径,再进行接下来的第二步②。再进行下图命令。
npm config set prefix "创建的node_global文件夹所在路径"
npm config set cache "创建的node_cache文件夹所在路径"
② 在nodejs的安装目录下,进入node_modules——>npm——>找到.npmrc文件,打开
添加以下命令:
prefix=创建的node_global文件夹所在路径
cache=创建的node_cache文件夹所在路径
prefix=D:\java\java-EE\Node.js\node_global
cache=D:\java\java-EE\Node.js\node_cache
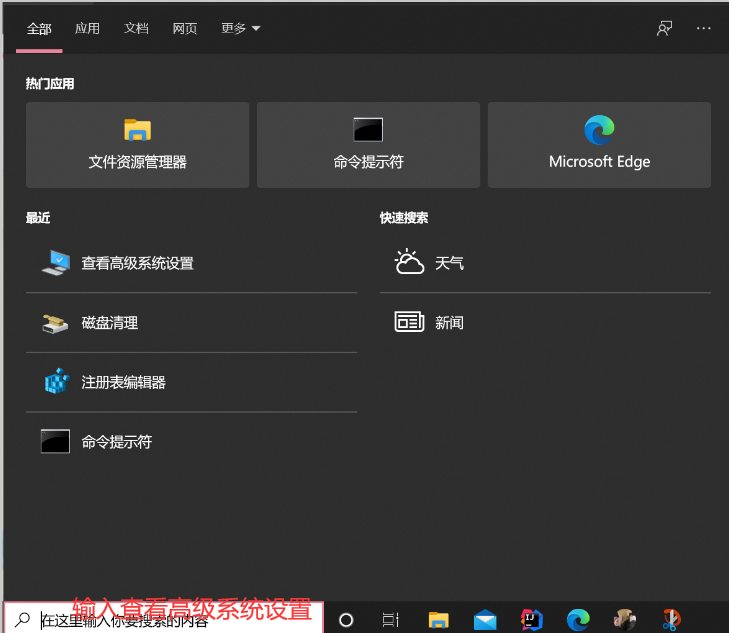
2
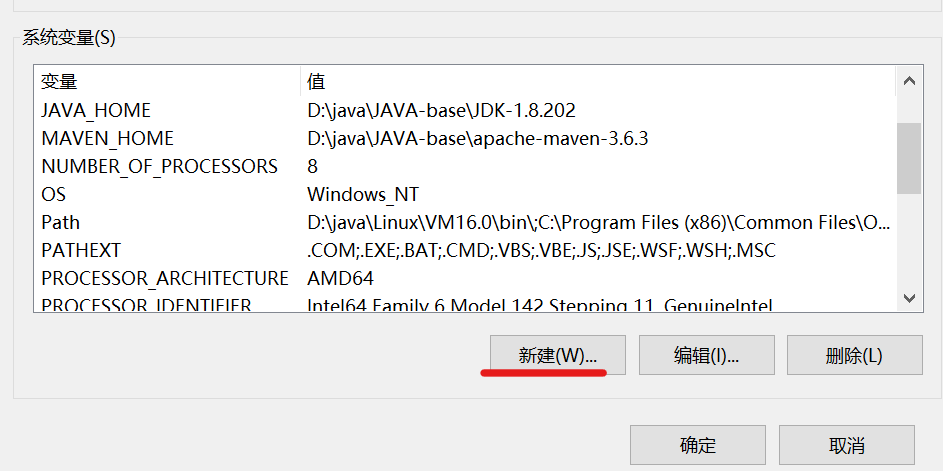
高级系统设置—–环境变量
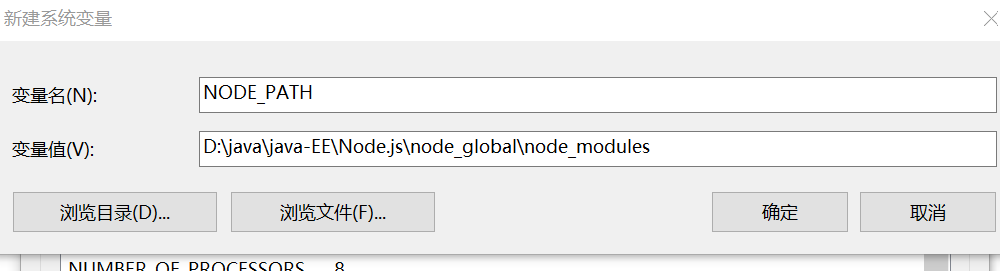
①在系统变量中,新建,变量名:NODE_PATH 变量值:node_global文件夹下的node_modules文件夹。如:E:\develop\nodejs\node_global\node_modules
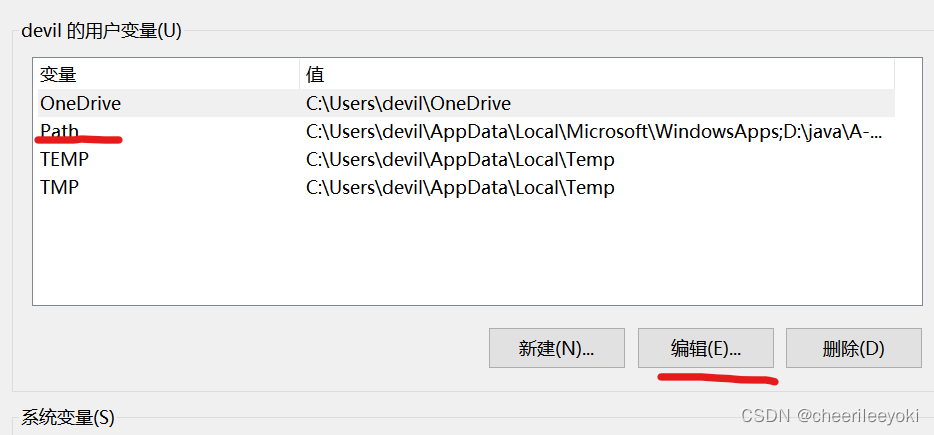
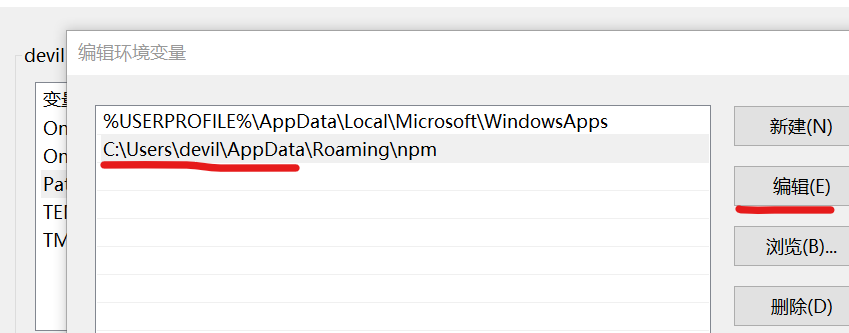
②修改用户变量中的Path变量,将默认的npm路径修改为新建的node_global路径
下图的环境变量改成我们之前自己新建的那个global的路径。
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/24369.html