大家好,欢迎来到IT知识分享网。
VSCode 设置代码自动保存!!!
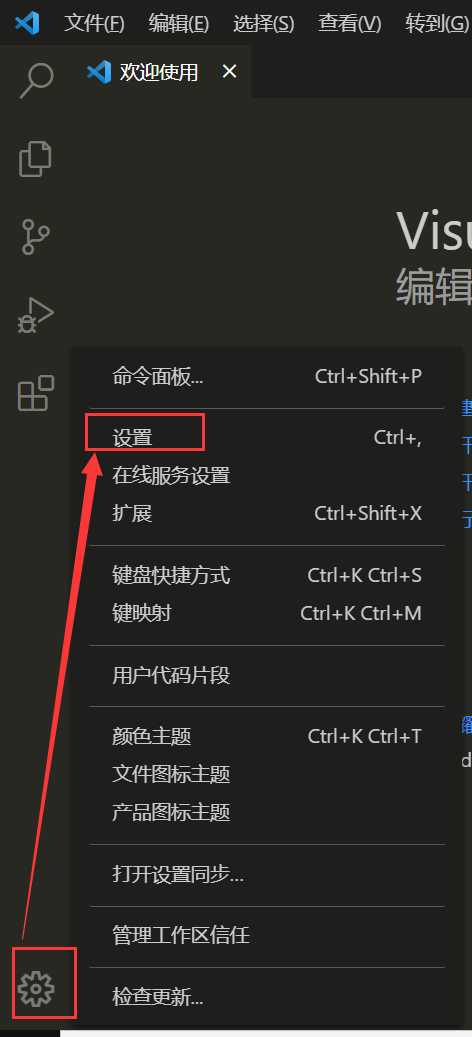
一、打开VSCode界面
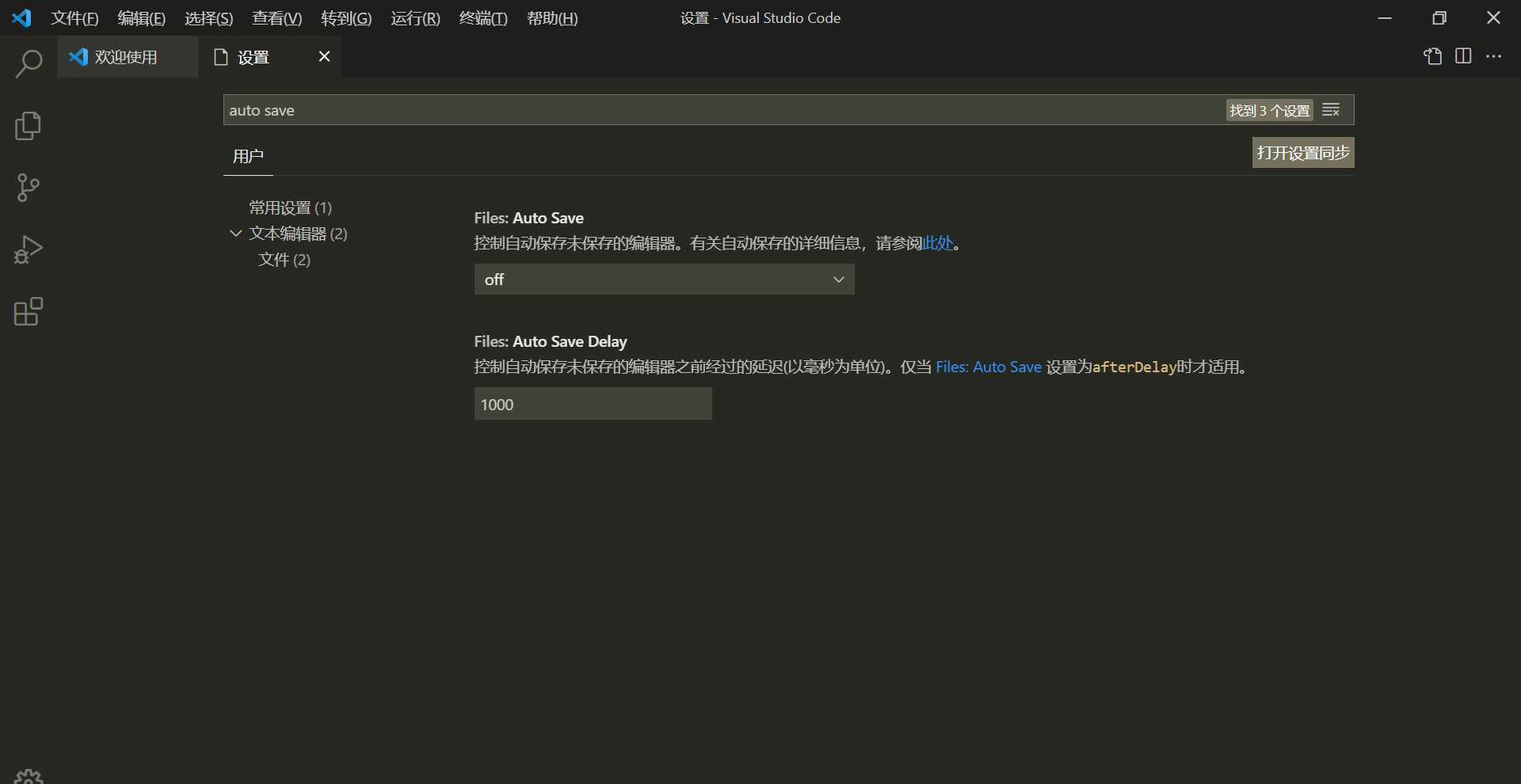
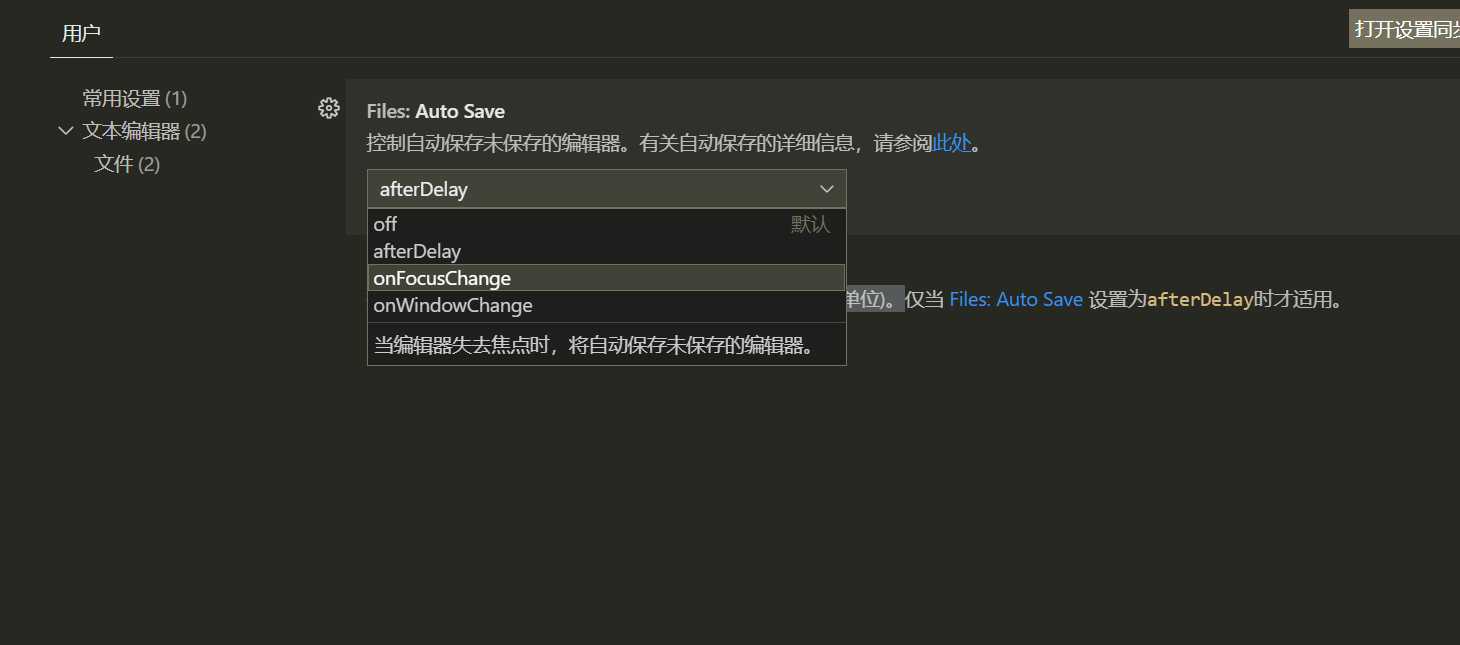
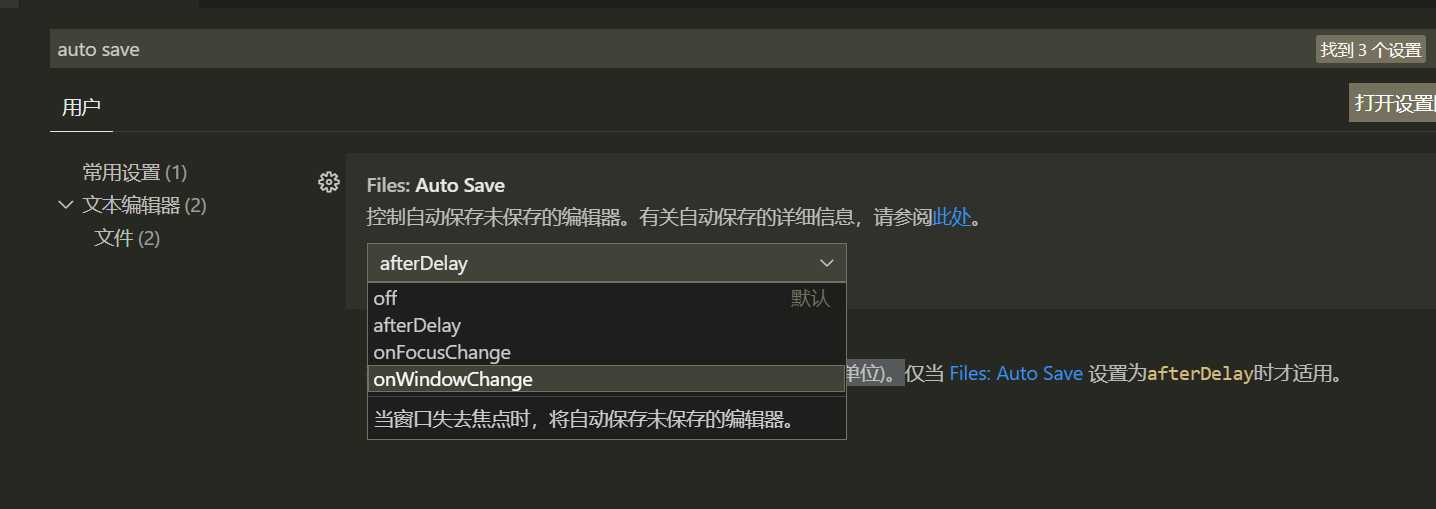
二、搜索框内输入 auto save
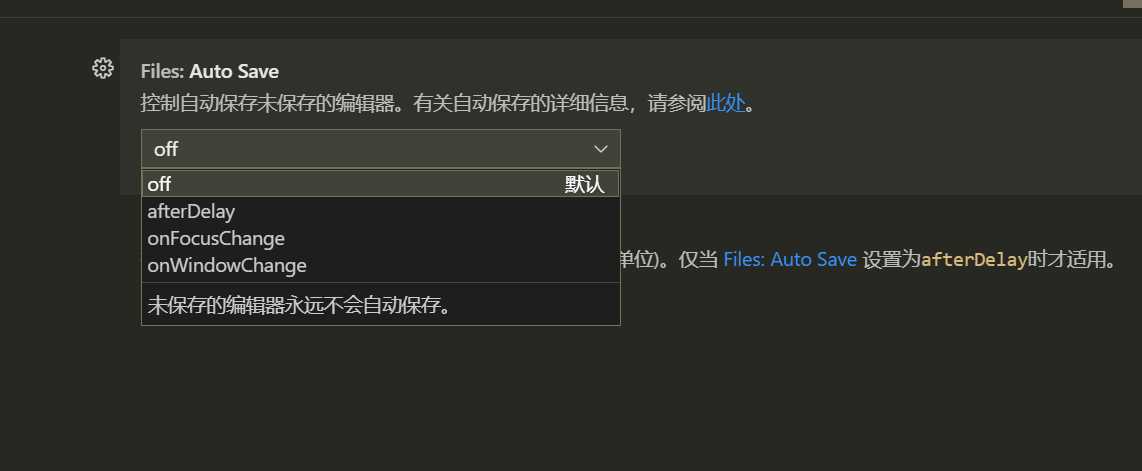
三、默认是off不保存
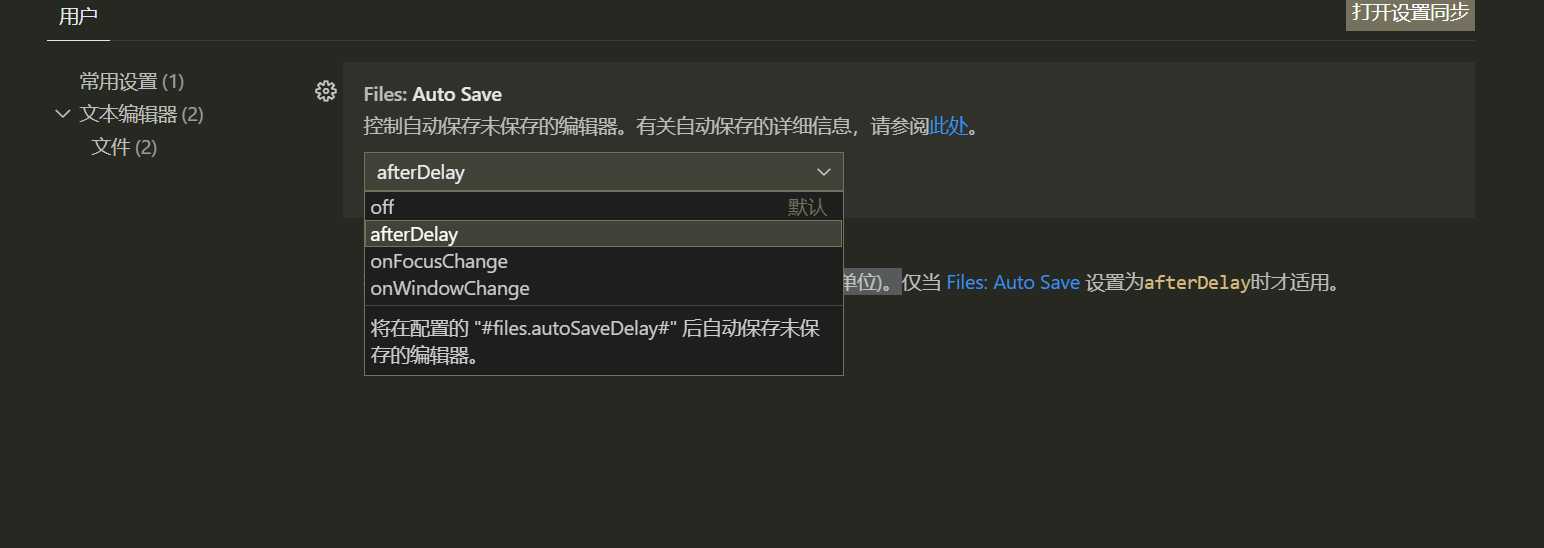
四、afterDelay —将在配置的 “#files.autoSaveDelay#” 后自动保存为保存的编辑器
五、onFocusChange —— 当编辑器失去焦点时,将自动保存为保存的编辑器也就是鼠标不在VSCode里面时自动保存
六、onWindowChange —— 当窗口失去焦点时,将自动保存为保存的编辑器(窗口可理解为每个代码脚本,当鼠标从 A 脚本转到 B 脚本时,自动保存脚本 A 的修改内容)
最后:这里我用的是onFocusChange 自己喜欢哪个就用哪个!!!
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/25117.html