大家好,欢迎来到IT知识分享网。
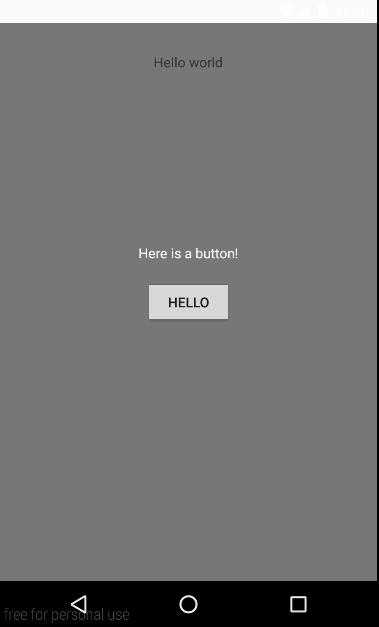
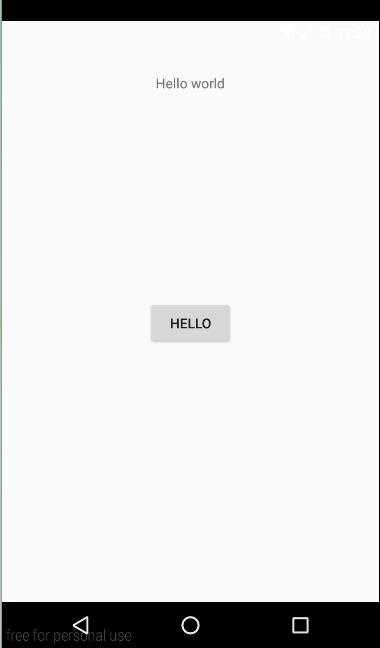
这里只是一个简单的demo,先看效果图,第一张图片,背景是半透明的,在Button位置是全透明,点击任意位置后,该引导页消失,用户看到第二张图片。
TeachActivity是该页面的Activity,半透明弹窗使用的是PopupWindow,其背景设置为半透明,做了简单的淡入淡出效果。这种效果的关键点有两个:
- 自定义了EarseView,重写了OnDraw函数,使其背景全透明。
- 找准位置。在上述例子中,我是将按钮居中,PopupWindow中的EarseView也是居中。实际过程中,可能想要展示的控件位置并不固定,比如界面在一个SrollView之中,有部分View是动态加载的,这就需要对其位置进行测量,然后让ScrollView滑动到合适位置,这种实现方式在适配不同的机型时,会遇到一些坑,我将在下篇文章中进行下总结。
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.os.Handler;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.FrameLayout;
import android.widget.PopupWindow;
import butterknife.Bind;
import butterknife.ButterKnife;
/** * Created by Anna on 2016/5/14. */
public class TeachActivity extends Activity {
@Bind(R.id.btn_connect)
Button btnConnect;
Handler mHandler = new Handler();
Context mContext;
PopupWindow mPopWindow;
Runnable showPopupWindow = new Runnable() {
@Override
public void run() {
View popView = LayoutInflater.from( mContext).inflate(R.layout.activity_teach_1,null,false);
FrameLayout frameLayout = (FrameLayout) popView.findViewById(R.id.fl_teach_1);
popView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mPopWindow.dismiss();
}
});
mPopWindow = new PopupWindow(popView, ViewGroup.LayoutParams.MATCH_PARENT,ViewGroup.LayoutParams.MATCH_PARENT);
mPopWindow.setAnimationStyle(R.style.popwin_anim_style);
mPopWindow.showAtLocation(btnConnect, Gravity.CENTER, 0, 0);
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_teach);
ButterKnife.bind(this);
mContext = this;
mHandler.postDelayed(showPopupWindow,300);
}
@Override
protected void onResume() {
super.onResume();
}
}activity_teach.xml
<pre name="code" class="html"><?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity">
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello world" android:layout_centerHorizontal="true" android:layout_marginTop="30dp">
</TextView>
<Button android:id="@+id/btn_connect" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:text="Hello" />
</RelativeLayout>activity_teach_1.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:background="#86000000" android:id="@+id/fl_teach_1">
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Here is a button!" android:layout_gravity="center" android:layout_marginBottom="50dp" android:textColor="#FFFFFF">
</TextView>
<com.qwe.anna.test.view.EarseView android:id="@+id/btn_connect" android:layout_width="80dp" android:layout_height="35dp" android:layout_gravity="center" />
</FrameLayout>EarseView.java
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.PorterDuff;
import android.util.AttributeSet;
import android.view.View;
/** * Created by anna on 2016/5/14. */
public class EarseView extends View {
public EarseView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
public EarseView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public EarseView(Context context) {
super(context);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.TRANSPARENT, PorterDuff.Mode.CLEAR);
}
}免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/26441.html