大家好,欢迎来到IT知识分享网。
如何使用TreeView展示树状数据
TreeView 是一个可用于显示树形数据结构的UI组件。它提供了一个可折叠、可展开的树状视图。
TreeView 是一个树状结构,其根节点的类型是 TreeItem 。
每个 TreeItem 又可以包含若干 TreeItem 。由此可组成一颗树形结构。
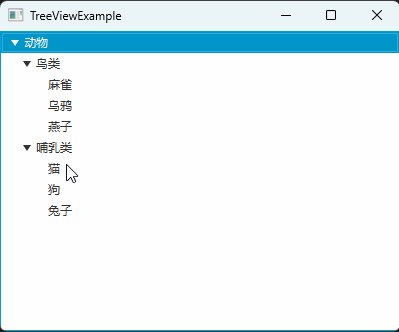
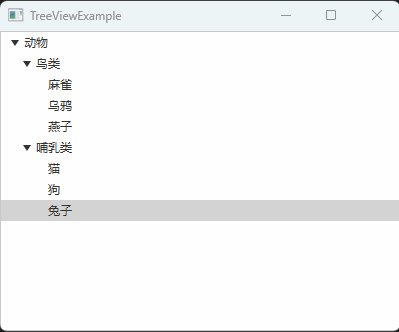
效果展示
示例代码
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.TreeItem;
import javafx.scene.control.TreeView;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class TreeViewExample extends Application
{
private TreeView<String> animalTreeView;
private void onSelectItem(String item)
{
System.out.println(item);
}
private void buildAnimalTreeView()
{
animalTreeView = new TreeView<>();
TreeItem<String> root = new TreeItem<>("动物");
animalTreeView.setRoot(root);
// 监听当前的选择
animalTreeView.getSelectionModel().selectedItemProperty().addListener(
(observable, oldValue, newValue) -> onSelectItem(newValue.getValue())
);
TreeItem<String> birdTree = new TreeItem<>("鸟类");
birdTree.getChildren().add(new TreeItem<>("麻雀"));
birdTree.getChildren().add(new TreeItem<>("乌鸦"));
birdTree.getChildren().add(new TreeItem<>("燕子"));
root.getChildren().add(birdTree);
TreeItem<String> mammalTree = new TreeItem<>("哺乳类");
mammalTree.getChildren().add(new TreeItem<String>("猫"));
mammalTree.getChildren().add(new TreeItem<String>("狗"));
mammalTree.getChildren().add(new TreeItem<String>("兔子"));
root.getChildren().add(mammalTree);
}
@Override
public void start(Stage window) throws Exception
{
VBox vBox = new VBox();
this.buildAnimalTreeView();
vBox.getChildren().add(animalTreeView);
Scene scene = new Scene(vBox, 400, 300);
window.setScene(scene);
window.setTitle(this.getClass().getSimpleName());
window.show();
}
public static void main(String[] args)
{
launch(args);
}
}
代码说明
buildAnimalTreeView方法用于构建一个 TreeView ,内容是一个动物描述的示例animalTreeView = new TreeView<>();用于创建一个新的 TreeViewnew TreeItem<>("xxx");用于创建一个 TreeItemanimalTreeView.setRoot设置根 TreeItemtree.getChildren().add可以为 TreeItem 添加子 TreeItemanimalTreeView.getSelectionModel().selectedItemProperty().addListener添加了一个监听回调函数,当用户点击选择了某个 TreeItem 时触发
总结
使用TreeView展示树状数据的步骤如下:
- 创建一个 TreeView 对象
- 创建一个根节点 TreeItem ,并将其设置为 TreeView 的根节点
- 通过创建新的 TreeItem 对象构建树形结构。每个 TreeItem 对象可以包含子节点,以此组成完整的树形结构
- 可为 TreeView 添加事件监听器
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/27867.html