大家好,欢迎来到IT知识分享网。
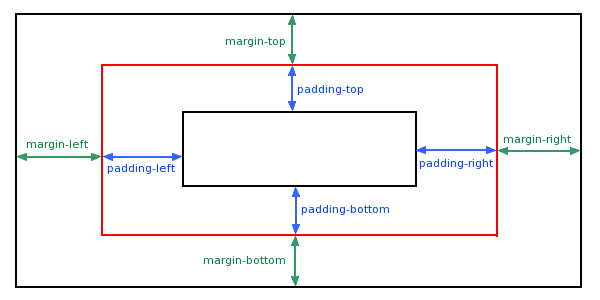
padding 是一个简写属性,定义元素边框与元素内容之间的空间,即上下左右的内边距。
一个元素的内边距区域指的是其内容与其边框之间的空间
注意:内边距控制的是元素内部空出的空间,相反,
margin操作元素外部空出的空间
padding属性构成
-
padding-top:内容
上边距 -
padding-bottom:内容
下边距 -
padding-left:内容
左边距 -
padding-right:内容
右边距
单独使用 padding 属性可以改变上下左右的填充:
语法
/* 应用于所有边 */ padding: 1em; /* 上边下边 | 左边右边 */ padding: 5% 10%; /* 上边 | 左边右边 | 下边 */ padding: 1em 2em 2em; /* 上边 | 右边 | 下边 | 左边 */ padding: 5px 1em 0 2em; /* 全局值 */ padding: inherit;/* inherit:继承父元素padding */ padding: initial;/* initial:设置padding属性为它的默认值(IE 不支持) */ padding: unset;/* unset:不设置padding */
注意:取值不能为负数!
padding 属性接受 1~4 个值:
- 当只指定一个值时,该值会统一应用到全部四个边的内边距上。
- 指定两个值时,第一个值会应用于上边和下边的内边距,第二个值应用于左边和右边。
- 指定三个值时,第一个值应用于上边,第二个值应用于右边和左边,第三个则应用于下边的内边距。
- 指定四个值时,依次(顺时针方向)作为上边,右边,下边,和左边的内边距
padding: 5%; /* 所有边:5% 的内边距 */ padding: 10px; /* 所有边:10px 的内边距 */ padding: 10px 20px; /* 上边和下边:10px 的内边距 */ /* 左边和右边:20px 的内边距 */ padding: 10px 3% 20px; /* 上边: 10px 的内边距 */ /* 左边和右边:3% 的内边距 */ /* 下边: 20px 的内边距 */ padding: 1em 3px 30px 5px; /* 上边:1em 的内边距*/ /* 右边:3px 的内边距*/ /* 下边:30px 的内边距*/ /* 左边:5px 的内边距*/
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/28279.html