大家好,欢迎来到IT知识分享网。
什么是vue的钩子函数?
Vue 实例在被创建时,会经过一系列的初始化过程,初始化过程中会运行一些函数,叫做生命周期钩子函数,通过运用钩子函数,用户在可以在Vue实例初始化的不同阶段添加自己的代码,以此来实现自己想做的事情。钩子函数在Vue初始化、更新数据、销毁时会被自动调用。
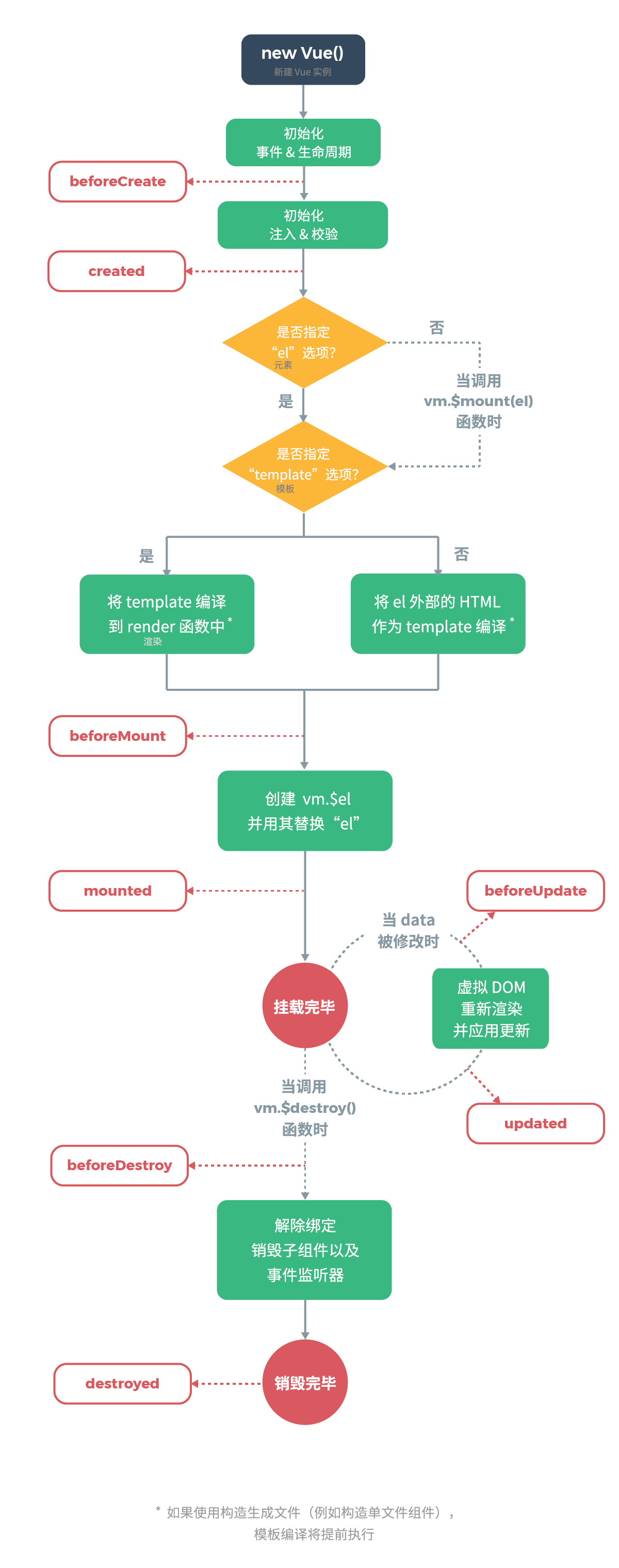
钩子函数的生命周期示意图:
钩子函数详解:
-
beforeCreate:vue实例创建初始化后,数据观测 (data observer) 和event/watch事件配置之前触发;
- created:在实例创建完成后被立即调用,此时实例已完成数据观测 (data observer),属性方法的运算,watch/event 事件回调的配置。然而,挂载阶段还没开始,$el 属性目前不可见;
- beforeMount:实例挂载开始之前被调用, render 函数首次被调用,该钩子在服务器端渲染期间不被调用;
- mounted:实例已挂载。
- beforeUpdate:数据更新时调用,发生在虚拟 DOM 打补丁之前,这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器,该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务端进行;
- updated:数据更改会导致虚拟 DOM 重新渲染和打补丁,在这之后会调用updated钩子。
- beforeDestroy:实例销毁之前调用。在这一步,实例仍然完全可用,该钩子在服务器端渲染期间不被调用;
- destroyed:Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会接触绑定,所有的事件监听器会被移除,所有的子实例也会被销毁,该钩子在服务器端渲染期间不被调用
- activated:当某个组件使用了keep-alive组件缓存时,该组件激活时调用activated钩子,该钩子在服务器端渲染期间不被调用;
- deactivated:当某个组件使用了keep-alive组件缓存时,该组件停用时调用deactivated钩子,该钩子在服务器端渲染期间不被调用;
- errorCaptured:当捕获一个来自子孙组件的错误时被调用。此钩子会收到三个参数:错误对象、发生错误的组件实例以及一个包含错误来源信息的字符串。此钩子可以返回 false 以阻止该错误继续向上传播。
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/30548.html