大家好,欢迎来到IT知识分享网。
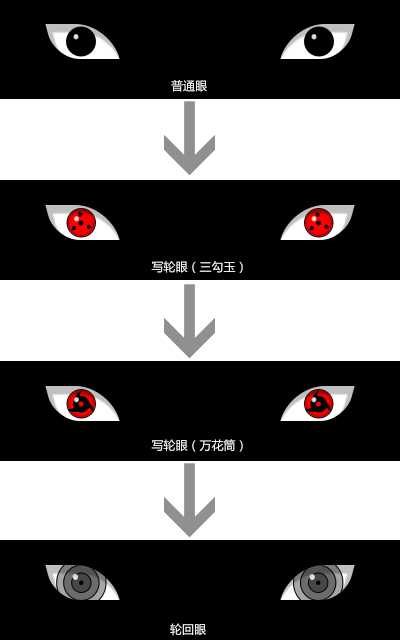
今天是火影忍者(漫画)宣告完结的日子,也是我首发的第一个随笔。看过火影的朋友都知道,写轮眼是什么,这里就不多说了。以下就直接展示整个效果,上张图,先睹为快:
眼下已经測试 IE10、Firefox浏览器、Chrome浏览器、Opera浏览器、360浏览器(两种模式)兼容已通过。
温馨提示:以上浏览器版本均最新的;动画过程中每一个阶段大约会停留5秒钟,希望你不会中幻术^_^。
在线演示 源代码下载
HTML代码:
1 <div class="container"> 2 <!--左眼開始--> 3 <div class="eyesBoxs pullLeft"> 4 <div class="profile skewLeft"></div> 5 <div class="shadow skewLeft"></div> 6 <div class="basic ani-narrow"></div> 7 <div class="eyes ani-zoom"> 8 <div class="line"> 9 <div class="hook ani-rotateHook"> 10 <span class="bar"><b></b></span> 11 <span class="bar"><b></b></span> 12 <span class="bar"><b></b></span> 13 </div> 14 <div class="tube ani-rotateTube"> 15 <span class="bar"></span> 16 <span class="bar"></span> 17 <span class="bar"></span> 18 </div> 19 </div> 20 </div> 21 <div class="trans skewLeft"> 22 <span class="bar ani-shadow"></span> 23 </div> 24 </div> 25 <!--左眼结束--> 27 <!--右眼開始--> 28 <div class="eyesBoxs pullRight"> 29 <div class="profile skewRight"></div> 30 <div class="shadow skewRight"></div> 31 <div class="basic ani-narrow"></div> 32 <div class="eyes ani-zoom"> 33 <div class="line"> 34 <div class="hook ani-rotateHook"> 35 <span class="bar"><b></b></span> 36 <span class="bar"><b></b></span> 37 <span class="bar"><b></b></span> 38 </div> 39 <div class="tube ani-rotateTube"> 40 <span class="bar"></span> 41 <span class="bar"></span> 42 <span class="bar"></span> 43 </div> 44 </div> 45 </div> 46 <div class="trans skewRight"> 47 <span class="bar ani-shadow"></span> 48 </div> 49 </div> 50 <!--右眼结束--> 51 </div>
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/33913.html