大家好,欢迎来到IT知识分享网。
tip:有问题或者需要大厂内推的+我脉脉哦:丛培森 ٩( ‘ω’ )و
CSS3新增了很多强大的选择器
它可以让我们少写一些js事件脚本
我们先来看看各个版本的选择器有哪些
注:
ele代表element元素
attr代表attribute属性,val代表value属性值
:xxx都属于伪类选择器,::xxx都属于伪元素选择器
有名字的选择器我尽量细分了
#CCS1选择器#
| 选择器 | 类型 | 示例 | 说明 |
|---|---|---|---|
| .class | 类选择器 | .demo | 选择所有class包含demo的元素 |
| #id | ID选择器 | #unique | 选择所有id是unique的元素 |
| ele | 元素选择器 | div | 选择所有div元素 |
| ele,ele | 并列选择器 | h1,h2 | 选择所有h1元素和h2元素 |
| ele ele | 后代选择器 | div p | 选择div元素内的所有p元素 |
| :link | 伪类选择器 | a:link | 选择未访问链接 |
| :visited | 伪类选择器 | a:visited | 选择访问过链接 |
| :active | 伪类选择器 | a:active | 选择活动链接 |
| :hover | 伪类选择器 | a:hover | 选择鼠标悬浮链接 |
| ::first-letter | 首字母选择器 | p:first-letter | 选择每一个p元素的第一个字母 |
| ::first-line | 首行选择器 | p:first-line | 选择每一个p元素的第一行 |
CSS1版本有我们最常使用的经典选择器
::first-letter和::first-line好像很少用
CSS2中,他俩只能应用在段落之类的块级元素,超链接等行内元素就不能用了
CSS2.1中,:first-letter可以应用所有元素
但是他们可以使用的属性还是有限制的
这里就不列出来了,毕竟不常用
链接的伪类选择器(锚伪类)我们通常这样用
a:link {
color: blue;} /*静态伪类:未访问链接时蓝色*/
a:visited {
color: purple;} /*静态伪类:访问过的链接变为紫色*/
a:hover {
color: red;} /*动态伪类:鼠标悬浮在链接上变为红色*/
a:active {
color: orange;} /*动态伪类:鼠标按下链接时变为橘黄色*/
link-visited-hover-active(LVHA) 是推荐的顺序,不会覆盖产生冲突
也很好记“绿化LVHuA”
#CSS2选择器#
| 选择器 | 类型 | 示例 | 说明 |
|---|---|---|---|
| * | 通配选择器 | * | 选择所有元素 |
| ele>ele | 直接子元素选择器 | div>p | 选择父级是div元素的p元素 |
| ele+ele | 相邻兄弟元素选择器 | div+p | 选择紧挨着div元素之后的一个p元素 |
| [attr] | 属性选择器 | [target] | 选择带有target属性的元素 |
| [attr=val] | 属性选择器 | [target=_blank] | 选择有target属性并且属性值是_blank的元素 |
| [attr~=val] | 属性选择器 | [title~=demo] | 选择有title属性并且包含单词”demo”的元素 |
| [attr|=language] | 属性选择器 | [lang|=en] | 选择lang属性的起始值为EN的元素 |
| :focus | 焦点选择器 | input:focus | 选择具有焦点的input元素 |
| :first-child | 首子级选择器 | p:first-child | 选择p元素是其父级的第一个子级的元素 |
| ::before | 伪元素选择器 | p::before | 在p元素之前插入内容 |
| ::after | 伪元素选择器 | p::after | 在p元素之后插入内容 |
| :lang(language) | 伪类选择器 | p:lang(it) | 选择lang属性的起始值是it的p元素 |
这里需要注意的有div+p相邻兄弟元素选择器
选择的是紧挨着div元素后的一个p元素,
发现一些网站和书上写的都是所有p元素,但我验证了一下发现好像不对
title~demo是说title属性包含demo这个词,属性值之间用空格分隔的单词
像这样<img title="demo demo1 demo2"></img>是可以选中的
但是<img title="demo1 demo2"></img>就不能够选中
语言的选择器不常用过就不说了
::before和::after伪元素选择器要想添加内容,需要使用content属性
p::before {
content: "123";
}
我们用after的时候很多时候是为了清除浮动
div::after {
content: "";
display: block;
clear: both;
}
至于为什么就不是今天讨论的范畴了( ̄_, ̄ )
##伪类与伪元素##
伪元素选择器写成伪类单冒号的形式没什么问题
但是伪类选择器使用双冒号就不能选择元素了
这里说一下伪类和伪元素的区别
伪类我的理解是元素达到一种状态
状态存在,改变样式;状态消失,样式消失
伪元素应该说是操作元素的特定内容
实在分不清都写成单冒号的形式就好了
#CSS3选择器#
敲这么多终于到关键地方了
CSS3增加了很多强大的选择器,以伪劣选择器为主
CSS1和CSS2版本的选择器加起来都没它多
我们一起来看一下
| 选择器 | 类别 | 示例 | 说明 |
|---|---|---|---|
| ele~ele | 后兄弟元素选择器 | div~p | 选择div元素之后的所有p元素 |
| [attr^=val] | 属性选择器 | a[src^=https] | 选择src属性值以https开头的元素 |
| [attr$=val] | 属性选择器 | a[src$=\.pdf] | 选择src属性值以.pdf结尾的元素 |
| [attr*=val] | 属性选择器 | a[src*=demo] | 选择src属性的值包含子字符串demo的元素 |
| :first-of-type | 伪类选择器 | p:first-of-type | 选择每个p元素是其父级的第一个p元素 |
| :last-of-type | 伪类选择器 | p:last-of-type | 选择每个p元素是其父级的最后一个p元素 |
| :only-of-type | 伪类选择器 | p:only-of-type | 选择每个p元素是其父级的唯一p元素 |
| :only-child | 唯一子元素选择器 | p:only-child | 选择每个p元素是其父级的唯一子元素 |
| :nth-child(n) | 伪类选择器 | p:nth-child(2) | 选择每个p元素是其父级的第二个子元素 |
| :nth-last-child(n) | 伪类选择器 | p:nth-last-child(2) | 选择每个p元素的是其父级的倒数第二个子元素 |
| :nth-of-type(n) | 伪类选择器 | p:nth-of-type(2) | 选择每个p元素是其父级的第二个p元素 |
| :nth-last-of-type(n) | 伪类选择器 | p:nth-last-of-type(2) | 选择每个p元素的是其父级的倒数第二个p元素 |
| :last-child | 伪类选择器 | p:last-child | 选择每个p元素是其父级的最后一个子元素 |
| :root | 根元素选择器 | :root | 选择文档根元素 |
| :empty | 空标签选择器 | div:empty | 选择无任何子元素(包括文本节点)的div元素 |
| :target | 目标元素选择器 | #new:target | 选择当前活动的#new元素(包含锚名称点击的URL) |
| :enabled | 伪类选择器 | input:enabled | 选择已启用的input元素 |
| :disabled | 伪类选择器 | input:disabled | 选择禁用的input元素 |
| :checked | 伪类选择器 | input:checked | 选择选中的input元素 |
| :not(selector) | 否定选择器 | :not§ | 选择不是p元素的元素 |
| ::selection | 高亮文本选择器 | ::selection | 匹配元素中被用户选中或处于高亮状态的部分 |
| :out-of-range | 伪类选择器 | :out-of-range | 选择值在指定区间之外的input元素 |
| :in-range | 伪类选择器 | :in-range | 选择值在指定区间之内的input元素 |
| :read-write | 读写元素选择器 | :read-write | 选择可读并且可写的元素 |
| :read-only | 只读元素选择器 | :read-only | 选择设置了readonly属性的只读元素 |
| :optional | 伪类选择器 | :optional | 选择可选的input元素 |
| :required | 伪类选择器 | :required | 选择设置了required属性的元素 |
| :valid | 合法元素选择器 | :valid | 选择输入值合法的元素 |
| :invalid | 非法元素选择器 | :invalid | 选择输入值非法的元素 |
##属性选择器##
[attr^=val],[attr$=val],[attr*=val] 这三个属性选择器放在一起记
也很好记,很想我们正则表达式中用的开头匹配符^,结尾匹配符$,统配匹配符*
同时还要区别于CSS2中的[attr~=val]
<div class="demo demo1">1</div>
<div class="demo demo2">2</div>
<div class="demo demo3">3</div>
[class^=de]可以把三行都选中,因为它们的class属性都是以“de”开头的
[class$=o2]可以选中第二行,因为只有它的class属性是以“o2”结尾的
[class*=em]同样可以选中三行,因为它们class的都包含字符串“em”
[class~=de]不能选中任何行,因为它class中以空格分隔的属性值中没有“de”的属性值
说到这个属性选择器,我还要多说一点
我在表格中的示例是这么写的 a[src$=\.pdf]
是因为“.”它不认识,我们需要加“\”转义
不过css中属性选择器也可以写成引号的形式
比如说下面代码时等价的
a[src$=\.pdf]
a[src$=".pdf"]
a[src$='.pdf']
##子元素选择器##
下面的一堆什么type、child的选择器都是针对子元素在父元素中的位置的
表格中列出的很详细了
我主要谈谈type、child的区别,
以最简单的:first-child和:first-of-type为例
<p>0</p>
<div>1</div>
<div>2</div>
<div>3</div>
div:first-child{
background-color: red;
}
使用first-child我们发现页面没有变化
这是因为div并不是body元素的第一个子元素
div:first-of-type{
/*改*/
background-color: red;
}
改为first-of-type我们发现第一个div变红了
这是因为它是body元素的子元素中所有div的第一个
其他的也是一样的道理,举一反三
##根元素选择器##
:root这个选择器没什么意思,和你直接使用html一样
:root {
...}
html {
...}
##空元素选择器##
:empty就是选择真正的空元素,内部没有任何子元素,文本节点也不能有
举个例子
<p></p>
<p>1</p>
<p>2</p>
<p>3</p>
p:empty::before {
content: "12345";
background-color: gold;
}
##目标元素选择器##
这个:target选择器还有点意思
写一个例子
<a href="#first">1st</a><br>
<a href="#second">2nd</a><br>
<a href="#third">3rd</a><br>
<a href="#fourth">4th</a><br>
<a href="#fifth">5th</a><br>
<br><br><br><br><br>
<div id="first">1</div>
<div id="second">2</div>
<div id="third">3</div>
<div id="fourth">4</div>
<div id="fifth">5</div>
body {
height: 2000px;
}
div {
width: 200px;
height: 200px;
font: 200px/200px bold;
}
这是一个小demo可以利用锚点在页面中进行跳转
点击链接可以跳转到对应id的元素,并且url链接也发生了改变
此时就会触发:target的样式
我们来试一试,加几行代码
div:target {
background-color: deeppink;
}
再点击链接
我们发现,跳转的同时,div样式改变了
##高亮文本选择器##
::selection是CSS3新增的选择器
它用来匹配突出显示的文本(用鼠标选择文本)
浏览器有默认的样式(背景为蓝色,字体为)
<p>this is a long long text...</p>
p::selection{
color: white;
background-color: dodgerblue;
}
浏览器默认的样式就是相当于这样,我们可以自己修改
##否定选择器##
:not()这个选择器可以排除某些特定条件的元素
比如说我们可以这样用
<p class="demo">1</p>
<p>2</p>
<p>3</p>
p:not(.demo) {
background-color: aqua;
}
这样类属性中有demo的元素就不会变色
##CSS小图表##
剩下的选择器大部分都是针对input输入标签的
不详细讲了
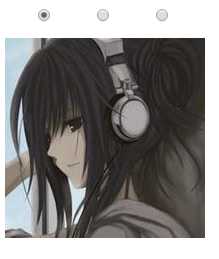
我们做一个小练习,仅仅用CSS3的选择器做一个点击按钮切换图片的小图表
通过点击单选框显示不同的图片
像这样
首先我们需要编写html代码
使用三个radio和三个img元素
<input type="radio" name="demo" id="a" checked>
<img src="a.jpg" >
<input type="radio" name="demo" id="b">
<img src="b.jpg">
<input type="radio" name="demo" id="c">
<img src="c.jpg">
然后css部分通过:checked配合条件选择器控制img元素的显示
input {
margin-left: 35px;
}
img {
display: none;
}
:checked+img {
position: absolute;
left: 10px;
top: 40px;
display: inline-block;
}
这样我们就完成了我们的小图表功能
整理了一晚上的选择器,可能会有遗漏的
如果想起来,日后再补吧
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/26169.html