大家好,欢迎来到IT知识分享网。
css下拉菜单样式
Introduction:
介绍:
As we all know that the styling website or web pages are an important aspect of web development. One must put utmost attention to the styling of their web pages or websites as this enhances the appearance of the websites or web pages profoundly and makes the web pages or websites responsive. But since styling is so important then it should be also known that there are many ways by which you can style your web page or website. Every element can be styled and edited and their appearance can be made stylish. Styling also helps in attracting many users, once you style your web page or website in a way that is unique and quite attractive then definitely you will be able to traffic in many users. The main advantage of styling is that it invokes the artist in you, you can give your win touch while styling the web page or website and that could be very unique and flashy to look as well. So as much attention you are paying to developing, try to pay an equivalent amount of attention to styling as well.
众所周知,样式网站或网页是Web开发的重要方面。 必须最大程度地注意其网页或网站的样式,因为这可以大大改善网站或网页的外观,并使网页或网站具有响应性。 但是,由于样式非常重要,因此还应该知道,可以使用多种方法来样式化网页或网站。 可以对每个元素进行样式设置和编辑,使其外观时尚。 样式还有助于吸引许多用户,一旦您以独特且颇具吸引力的方式对网页或网站进行样式设置,那么绝对可以吸引许多用户。 样式的主要优点是,它可以调用您中的美术师,您可以在样式设置网页或网站时获得成功,这也可能非常独特且外观精美。 因此,您在开发方面要付出很多的精力,请尝试也同样关注样式。
Topic at Hand:
手头话题:
So much talk about styling right? Well, let us move forward with the topic at hand. Dropdowns! We create dropdowns to let users select from several options available to them. Creating dropdown is a very easy task, it can be achieved by gathering all the elements together as menu items. A dropdown is a very stylish way to present your options to the users, the only thing all the users have to do is hover over to the dropdown option and several options will scroll down in front of them, a very presentable way to display the options. It would be right to say that styling dropdown is not so very hard either all you gotta do is make use of some properties and append them to your code and you will be able to make some stylish changes to your dropdown.
有太多关于样式的讨论了吗? 好吧,让我们继续讨论当前的话题。 下拉菜单! 我们创建下拉菜单,以使用户可以从几个可用的选项中进行选择。 创建下拉菜单是一项非常简单的任务,可以通过将所有元素收集在一起作为菜单项来实现。 下拉菜单是一种向用户展示选项的非常时尚的方式,所有用户唯一要做的就是将鼠标悬停在下拉菜单上,几个选项将在其前面向下滚动,这是一种非常实用的显示选项的方式。 可以说,样式下拉菜单不是很困难,或者您要做的就是利用一些属性并将它们附加到代码中,这样您就可以对下拉菜单进行一些时尚的更改 。
Different methods:
不同的方法:
Now as mentioned earlier styling dropdown is a very easy task, though there are several methods to style your dropdown some of them are listed below,
现在,正如前面提到的,样式下拉菜单非常简单,尽管下面列出了几种样式下拉菜单的方法,
For appearance:
对于外观:
-
You can change the dropdown background color.
您可以更改下拉背景颜色。
-
You can edit the text color.
您可以编辑文本颜色。
-
Change the font size.
更改字体大小。
-
Alter the cursor pointer.
更改光标指针。
These are some of the methods to style the dropdown with respect to its appearance.
这些是一些根据下拉列表的外观设置样式的方法。
Example:
例:
<!DOCTYPE html>
<html>
<head>
<style>
select {
appearance: none;
outline: 0;
background: #f40;
background-image: none;
width: 100%;
height: 100%;
color: #fff;
cursor: pointer;
border: 1px solid #f10;
border-radius: 3px;
}
.ddpdwn {
position: relative;
display: block;
width: 15em;
height: 2em;
line-height: 3;
overflow: hidden;
border-radius: .25em;
padding-bottom: 10px;
}
.option {
background: #f1f1f1;
color: #f40;
}
</style>
</head>
<body>
<div>
<p><b>IncludeHelp Tutorials...</b></p>
<div class="ddpdwn">
<select>
<option class="option">Machine Learning</option>
<option class="option">Web development</option>
<option class="option">Mobile development</option>
<option class="option">Data Structure</option>
<option class="option">C++ programming</option>
<option class="option">C programming</option>
</select>
</div>
</div>
</body>
</html>
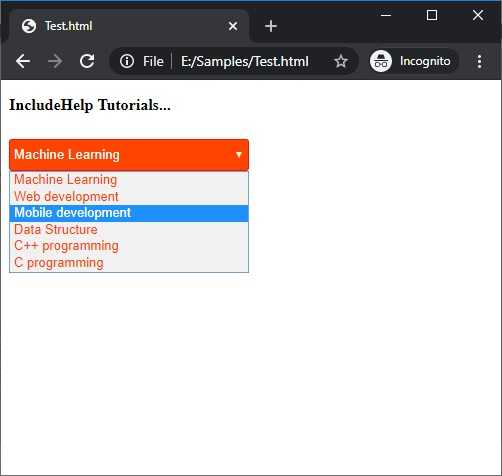
Output
输出量

In the above example, different styles are applied to the dropdown property.
在上面的示例中,将不同的样式应用于dropdown属性。
翻译自: https://www.includehelp.com/code-snippets/styling-dropdown-in-css.aspx
css下拉菜单样式
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/26236.html

