大家好,欢迎来到IT知识分享网。
vscode 格式化插件以及配置:
vscode常用插件:
Beautify
Eslint
Vetur
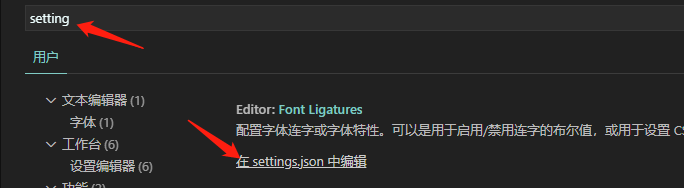
进入setting页面点击如图红框进入,把下面的js代码粘贴进入就好了。
点击左下角的这只进入设置 搜索 setting.js 然后粘贴即可
{
// 是否允许自定义的snippet片段提示
"editor.snippetSuggestions": "top",
"editor.fontSize": 14,
"editor.fontWeight": "400",
"editor.formatOnType": true,
"guides.enabled": false,
"editor.tabSize": 2,
"git.confirmSync": false,
"window.zoomLevel": 0,
"editor.renderWhitespace": "boundary",
"editor.cursorBlinking": "smooth",
"editor.minimap.enabled": true,
"editor.minimap.renderCharacters": false,
"window.title": "${dirty}${activeEditorMedium}${separator}${rootName}",
"editor.codeLens": true,
// 配置文件关联,以便启用对应的提示
"files.associations": {
"*.vue": "vue",
"*.wxss": "css"
},
// 配置emmet是否启用tab展开缩写
"emmet.triggerExpansionOnTab": true,
// 配置emmet对文件类型的支持
"emmet.syntaxProfiles": {
"javascript": "jsx",
"vue": "html",
"vue-html": "html"
},
// 是否开启eslint检测
"eslint.enable": true,
// 文件保存时是否根据eslint进行格式化
"eslint.autoFixOnSave": true,
// eslint配置文件
"eslint.options": {
"extensions": [".js", ".vue"]
},
// eslint能够识别的文件后缀类型
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
},
{
"language": "html",
"autoFix": true
},
"vue",
"html"
],
"search.exclude": {
"**/node_modules": true,
"**/bower_components": true,
"**/dist": true
},
"vetur.format.defaultFormatter.html": "prettier",
// 格式化快捷键(默认):Shift+Alt+F
// prettier进行格式化时,开启eslint支持
"prettier.eslintIntegration": true,
// 是否使用单引号
"prettier.singleQuote": true,
"dart.flutterSdkPath": "/Applications/flutter",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"git.autofetch": true
}
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/11821.html