大家好,欢迎来到IT知识分享网。
功能模块描述
所谓功能模块,从字面上理解,就是以功能来进行划分模块。
接着,根据功能特性多少,决定是否要划分“子功能模块”。
这里就容易出现一个问题,如何去确定每个功能的界限呢,以及很多人会拿用户角色来进行划分,这其实并不太好。如果一个学习平台上,存在需要教师去添加课程,学生加入课程这个操作,那么这个时候就不能把这两个用户角色进行分离,变成教师一个子系统,学生一个子系统。这样子的做法,就会显得代码臃肿了。而是应该用权限控制使得该学习平台来呈现不同的功能,即一个系统可以有多个用户角色,只不过大家的权限不一样。
1.拿【美团】小程序举例,它主要的功能就显示在这四个tab页上。“首页”囊括了所有小功能小工具,可以说是“首页”一个管理工具的地方,在这个功能之下,也可以是设立了多个子功能模块。比如说上面的“外卖”入口等,就为一个子功能模块,中间部分为“美团优选”的功能模块展示,下面部分为“限时抢”的功能模块展示。
个人理解,比较主要的且能清楚划分的功能,在app或者小程序上,可以用tab来直接呈现,效果更佳清楚直观;在web端上,一般采用菜单来进行承载。
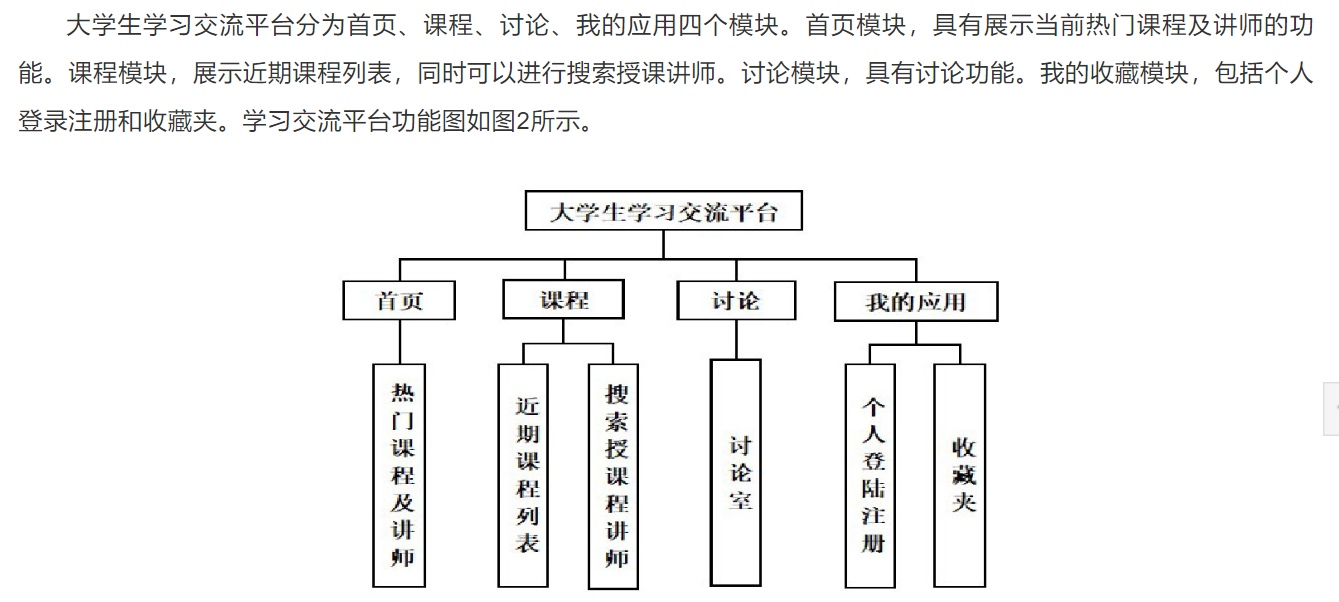
2.【大学生学习平台】,以下为该平台的功能结构图,实际上也是根据功能的业务逻辑来进行的划分。
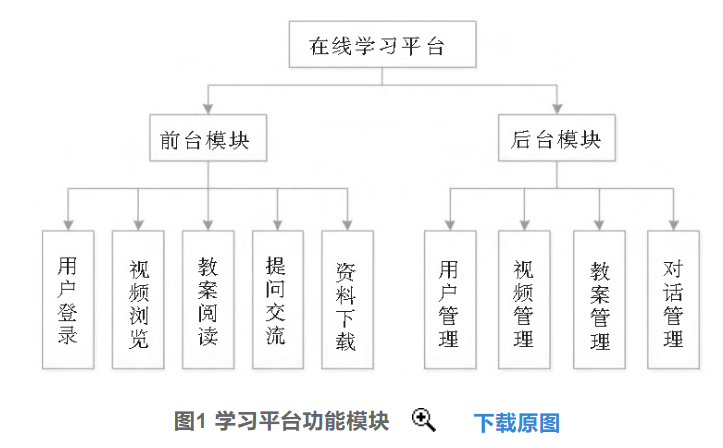
3.若一个系统中出现了前后台,那它的功能划分也是一样的。先从力粒度大的方面来进行划分,这里就划分为“前台模块”和“后台模块”,再进行细分。
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/12284.html