大家好,欢迎来到IT知识分享网。
1. 整体界面设计
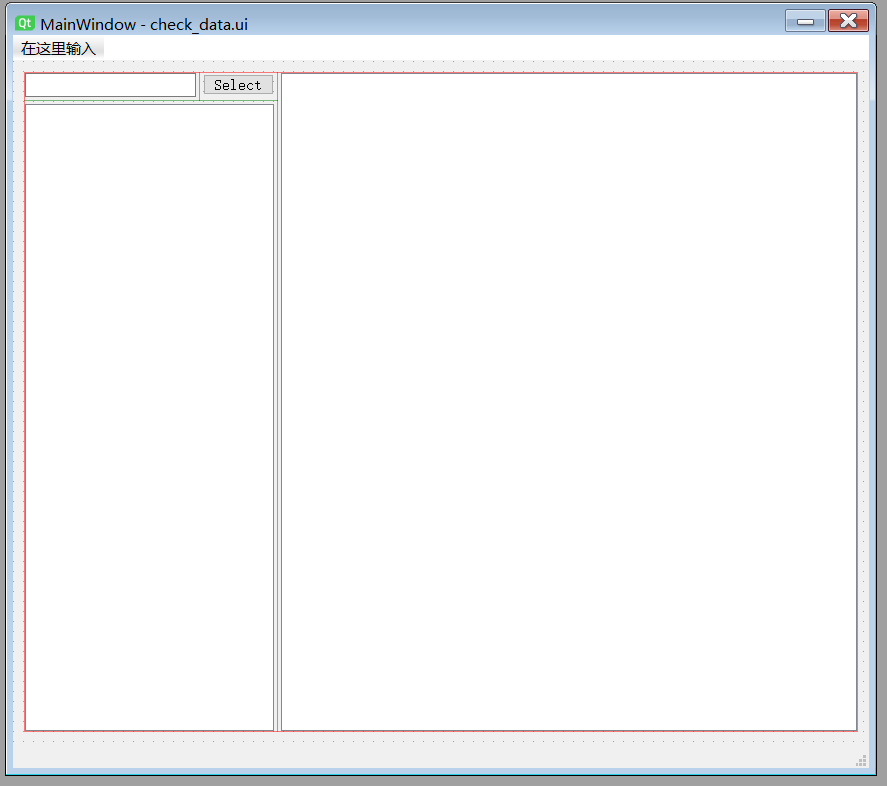
使用Qt Designer进行界面的设计,使用栅格布局方式:
简单介绍这个界面:
主要包括了四个模块儿:
1. LineEdit:单行文本用来显示文字
2. ToolButton:点击响应操作
3. treeView:以树形展示文件夹目录
4. graphicsView:绘图的一个界面(后面将使用matplotlib的图层进行替换,这里是为了方便预览和设计)
代码:
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(856, 733)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.verticalLayout = QtWidgets.QVBoxLayout(self.centralwidget)
self.verticalLayout.setObjectName("verticalLayout")
self.gridLayout = QtWidgets.QGridLayout()
self.gridLayout.setObjectName("gridLayout")
self.treeView = QtWidgets.QTreeView(self.centralwidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Expanding)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.treeView.sizePolicy().hasHeightForWidth())
self.treeView.setSizePolicy(sizePolicy)
self.treeView.setAutoFillBackground(False)
self.treeView.setObjectName("treeView")
self.gridLayout.addWidget(self.treeView, 1, 0, 1, 2)
self.toolButton = QtWidgets.QToolButton(self.centralwidget)
self.toolButton.setObjectName("toolButton")
self.gridLayout.addWidget(self.toolButton, 0, 1, 1, 1)
self.lineEdit = QtWidgets.QLineEdit(self.centralwidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Maximum, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(100)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.lineEdit.sizePolicy().hasHeightForWidth())
self.lineEdit.setSizePolicy(sizePolicy)
self.lineEdit.setObjectName("lineEdit")
self.gridLayout.addWidget(self.lineEdit, 0, 0, 1, 1)
self.verticalLayout.addLayout(self.gridLayout)
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 856, 26))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
self.toolButton.clicked.connect(MainWindow.choose_folder)
self.treeView.doubleClicked['QModelIndex'].connect(MainWindow.choose_file)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.toolButton.setText(_translate("MainWindow", "Select"))
2. 使用matplotlib绘图并添加到mainwindow之中去
首先将自动生成的代码中关于graphicsView的部分都删去,我们将使用matplotlib的图层将其替换。
新建window类继承UI_MainWindow,添加我们需要的matplotlib组件
import matplotlib.pyplot as plt
import matplotlib
matplotlib.use("Qt5Agg")
from matplotlib.backends.backend_qt5agg import FigureCanvasQTAgg as FigureCanvas
class Window(QMainWindow,Ui_MainWindow):
def __init__(self,parent=None):
super(Window, self).__init__(parent)
self.setupUi(self)
# self.figure = plt.figure(facecolor='#FFD7C4')
self.figure = plt.figure() # 新建绘图区域
self.canvas = FigureCanvas(self.figure) # 绘图区域放到图层canvas之中
self.gridLayout.addWidget(self.canvas, 0, 2, 2, 1) # 图层放到pyqt布局之中(这个布局替代了之前设计时使用的graphicView)
当明白了figure、canvas和widget之间的关系之后绘图就非常简单了
def plot_test(self):
x = np.arange(1,1000)
y = x**2
plt.plot(x,y)
self.canvas.draw() # 这是关键
3. 总结
将matplotlib绘图嵌入到pyqt之中即将matplotlib视为一个widget(类似的组件),注意理解figure和canvas的关系,将canvas展示即可。
声明:上述代码并不完整,直接复制粘贴执行不一定能成功,我本身设计的系统可以执行成功。
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/14944.html