大家好,欢迎来到IT知识分享网。
因为自己在VSCode配置过程中遇到许多问题,在此记录一下,希望能帮助到更多人
若需要彻底卸载重装VSCode,可查看此篇教程
配置c++环境
前言
- 本人环境:Windows10 64位
- VSCode 使用起来还是很方便的,运行速度快,占用系统资源小,还有丰富的插件
软件安装
1. 下载安装MinGW-w64及环境变量配置
MinGW:可以理解成包含多种编译环境的可自由选择安装的其中的部分的软件
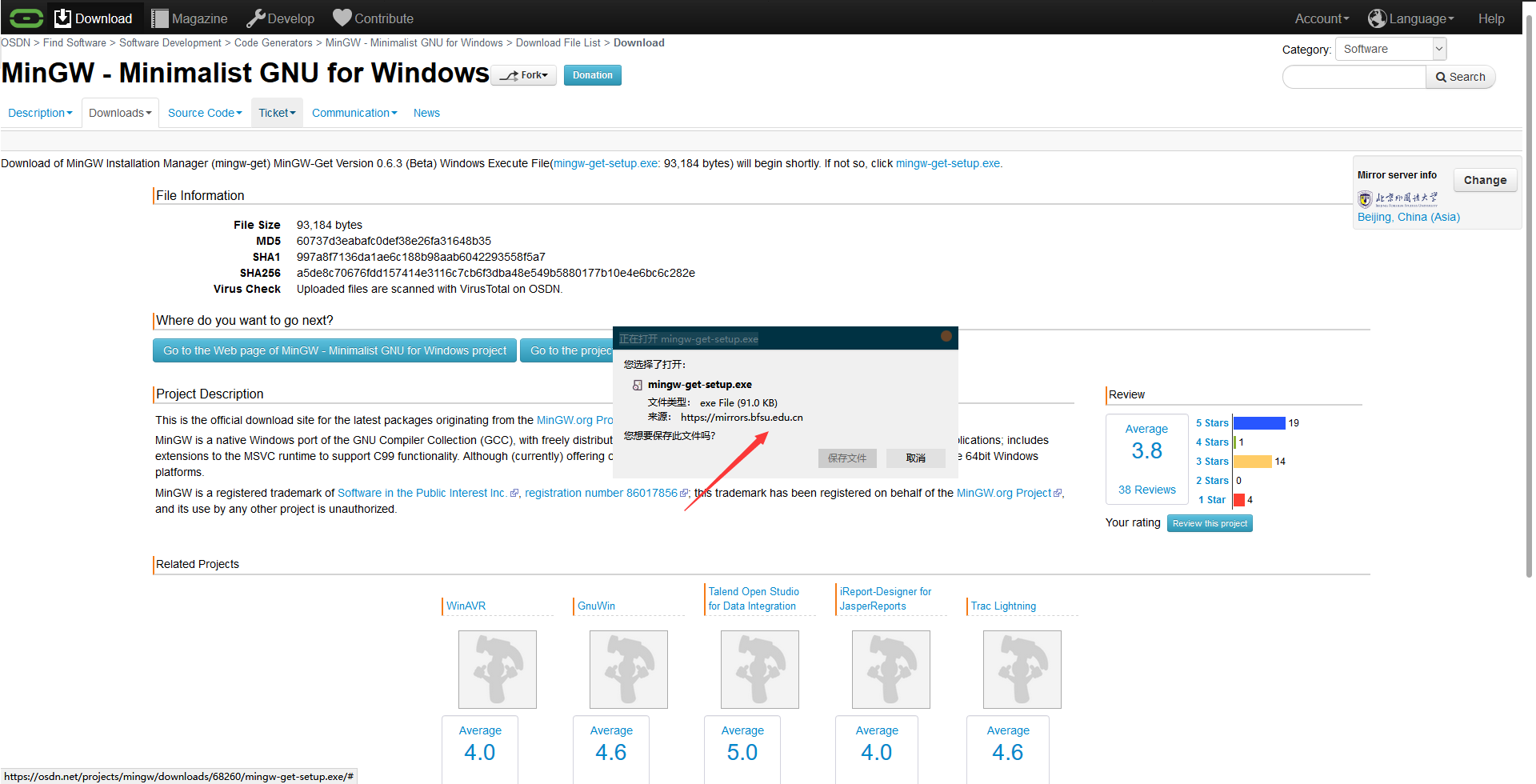
- 下载地址:https://osdn.net/projects/mingw/downloads/68260/mingw-get-setup.exe/
直接弹窗下载即可,下载完按照下面教程安装配置即可。
鉴于有很多人安装失败,我将 MinGW 安装文件放在了网盘,链接如下:
链接:https://pan.baidu.com/s/1hng1o1ruDn11JlnQBq7xaw
提取码:r823
-
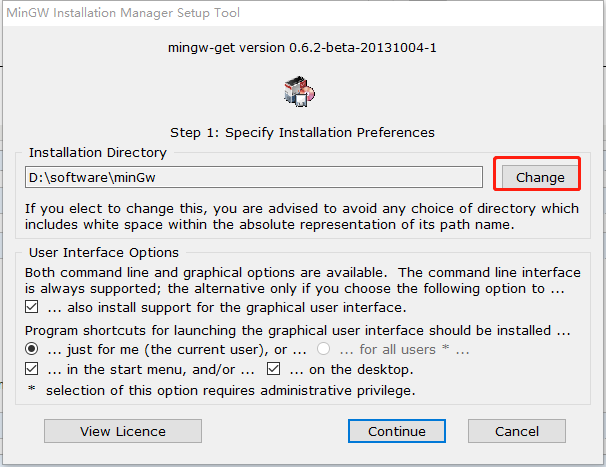
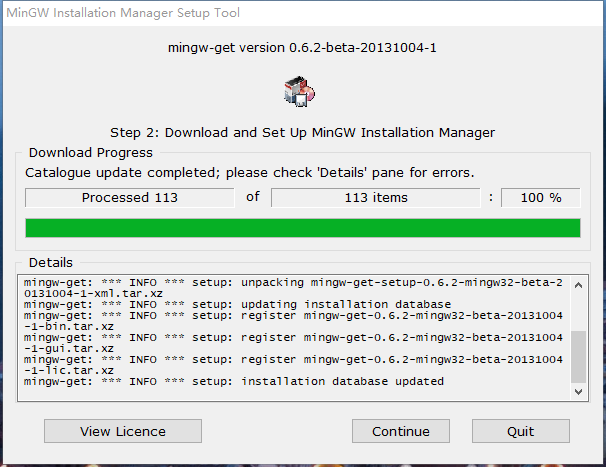
安装
安装完成后界面
-
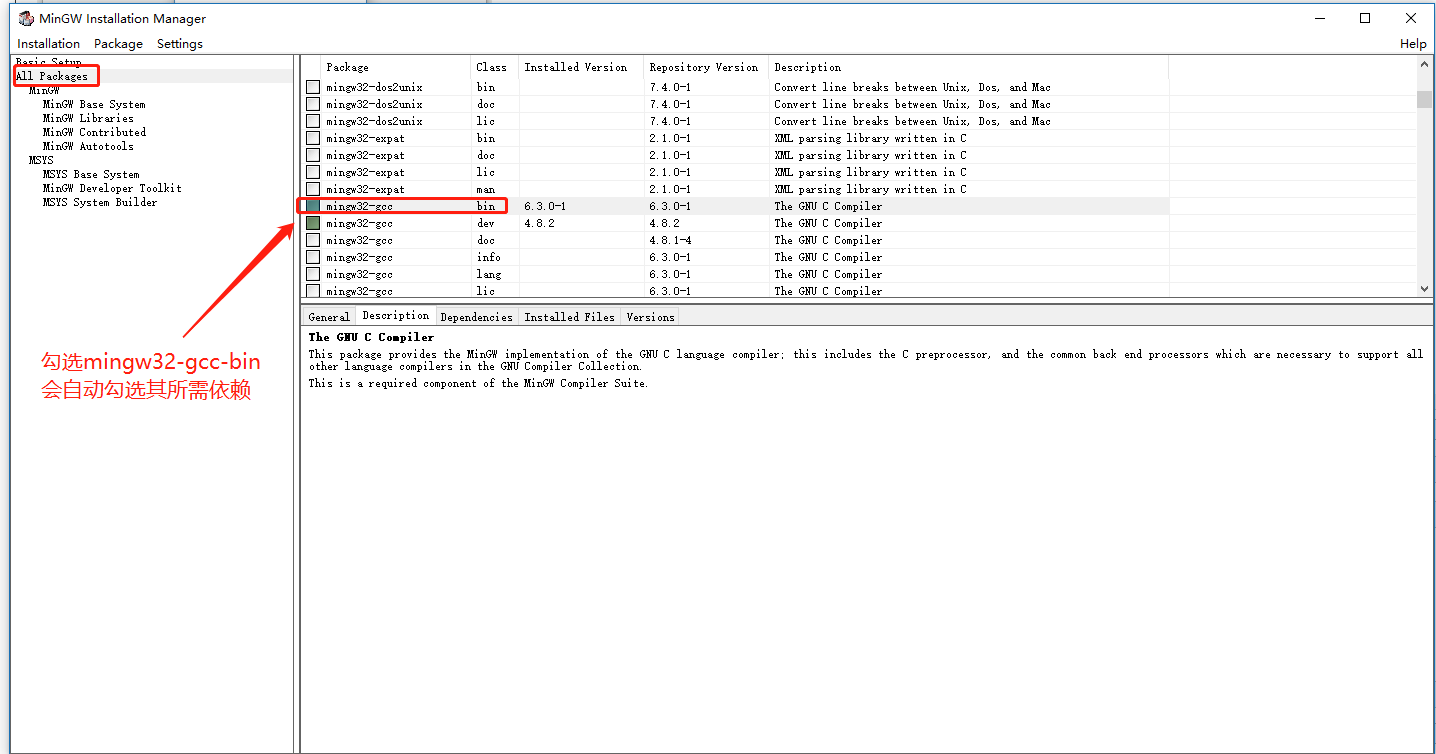
下载相关文件(重要步骤)
打开MinGW,勾选编译器软件
- mingw32-gcc.bin(c语言文件编译器)
- mingw32-gcc-g++.bin(c++语言编译器)
- mingw32-gdb.bin(调试编译后文件)
若在安装的时候报“找不到 xxx 库”的错误,可以重新勾选此库和dll文件
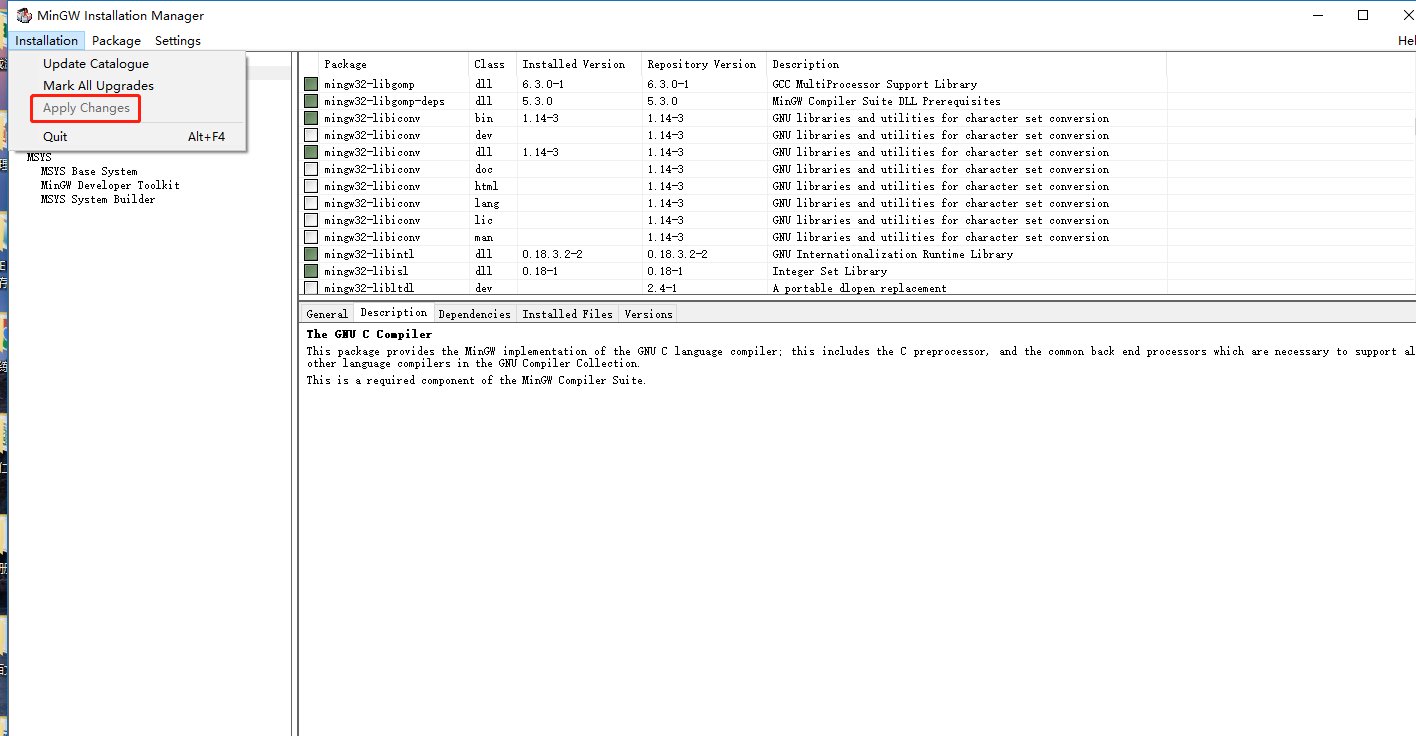
选择完后,点击 Installation > applychange,等待安装完就ok
对于
mingw32-gdb.bin等下载失败问题,这里我把所需的三个文件放在网盘,下载后将自己没下载成功的对应文件放到MinGW\bin目录下即可,链接如下:
链接:https://pan.baidu.com/s/1ZJFnR_MRkOTeufjKO4dLnw
提取码:18rx
- 添加环境变量
-
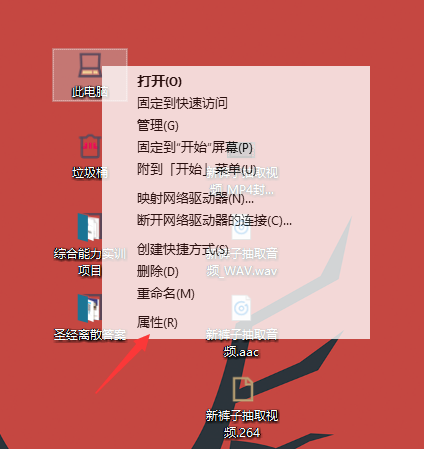
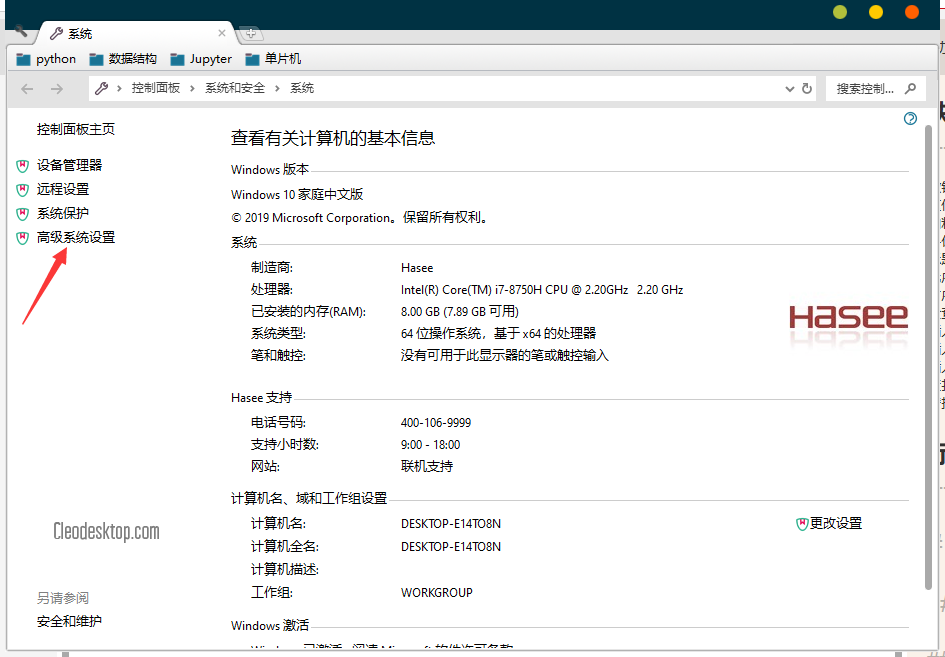
右击 我的电脑 点击 属性
-
点击 高级系统设置
-
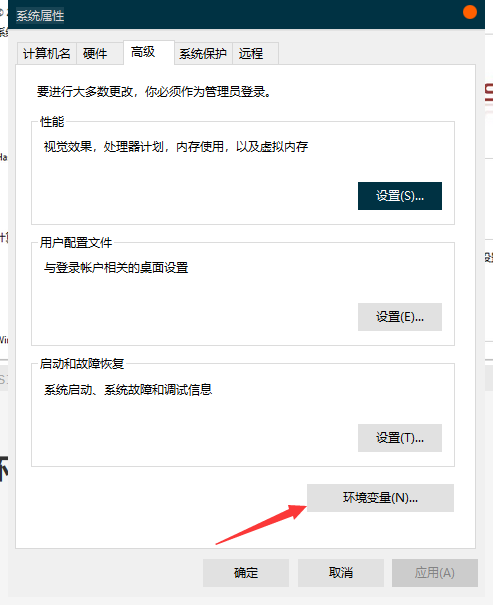
点击 环境变量
-
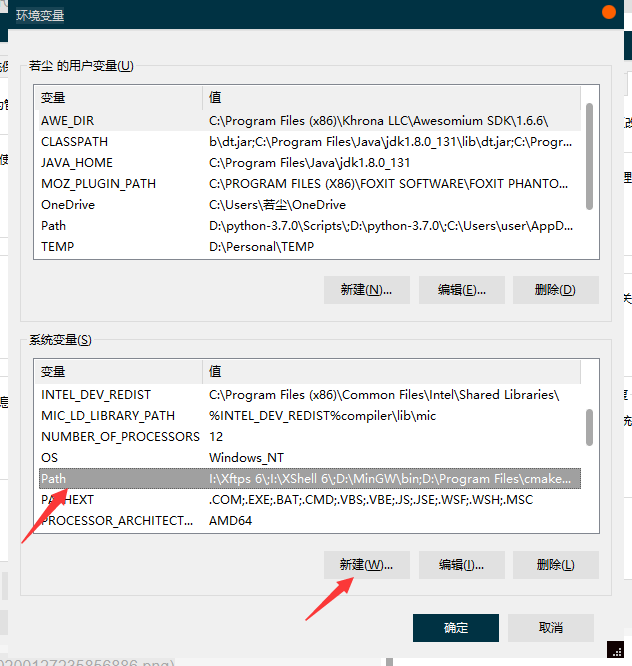
在系统变量中选择 Path,新建
-
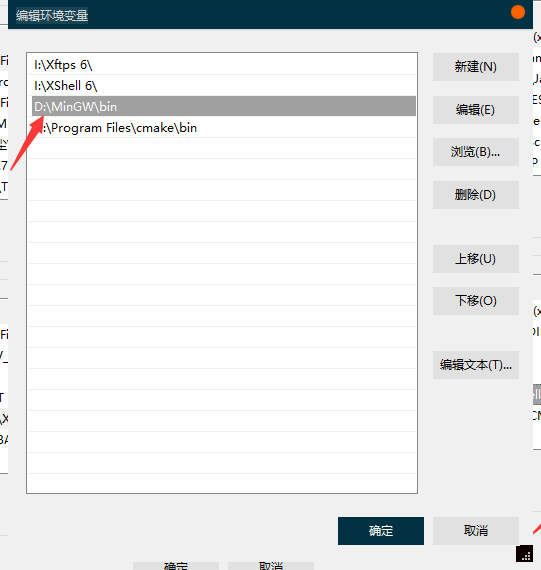
将 bin地址 加入环境变量 (我的是 “D:\MinGW\bin”)
-
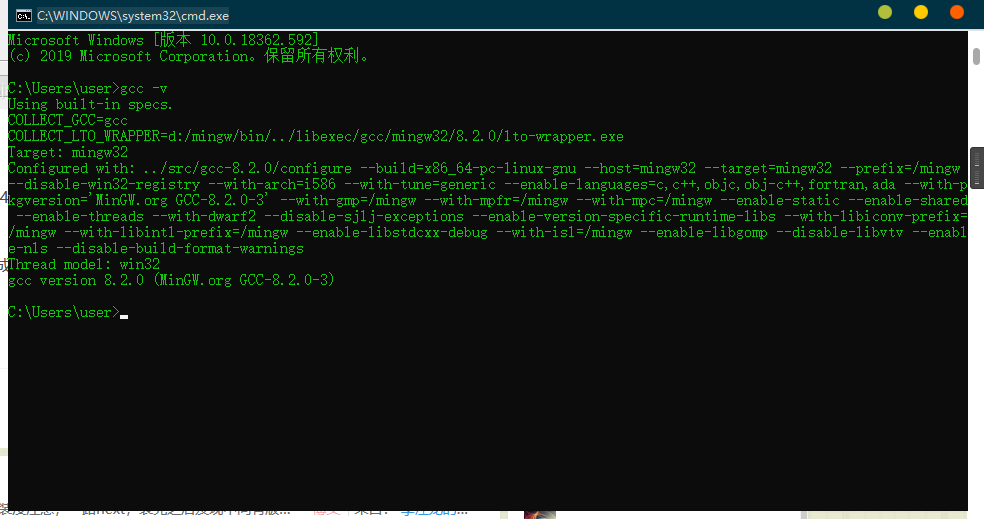
检测是否安装成功:命令提示符中输入 gcc -v ,若显示版本号则说明安装成功
-
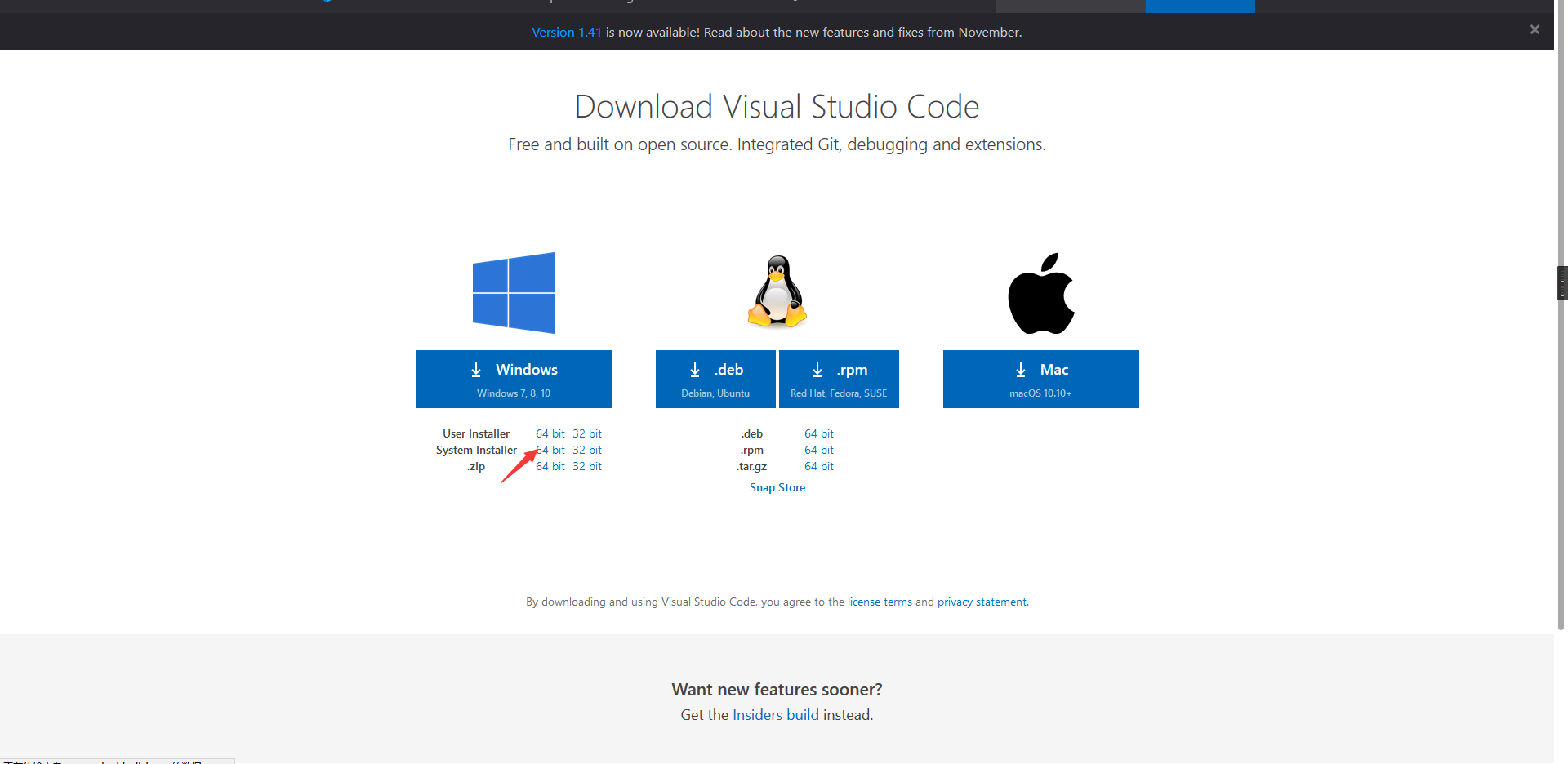
2. 下载安装VSCode
- 下载地址:https://code.visualstudio.com/Download
配置过程
1. VSCode插件安装
安装完成后,打开软件
-
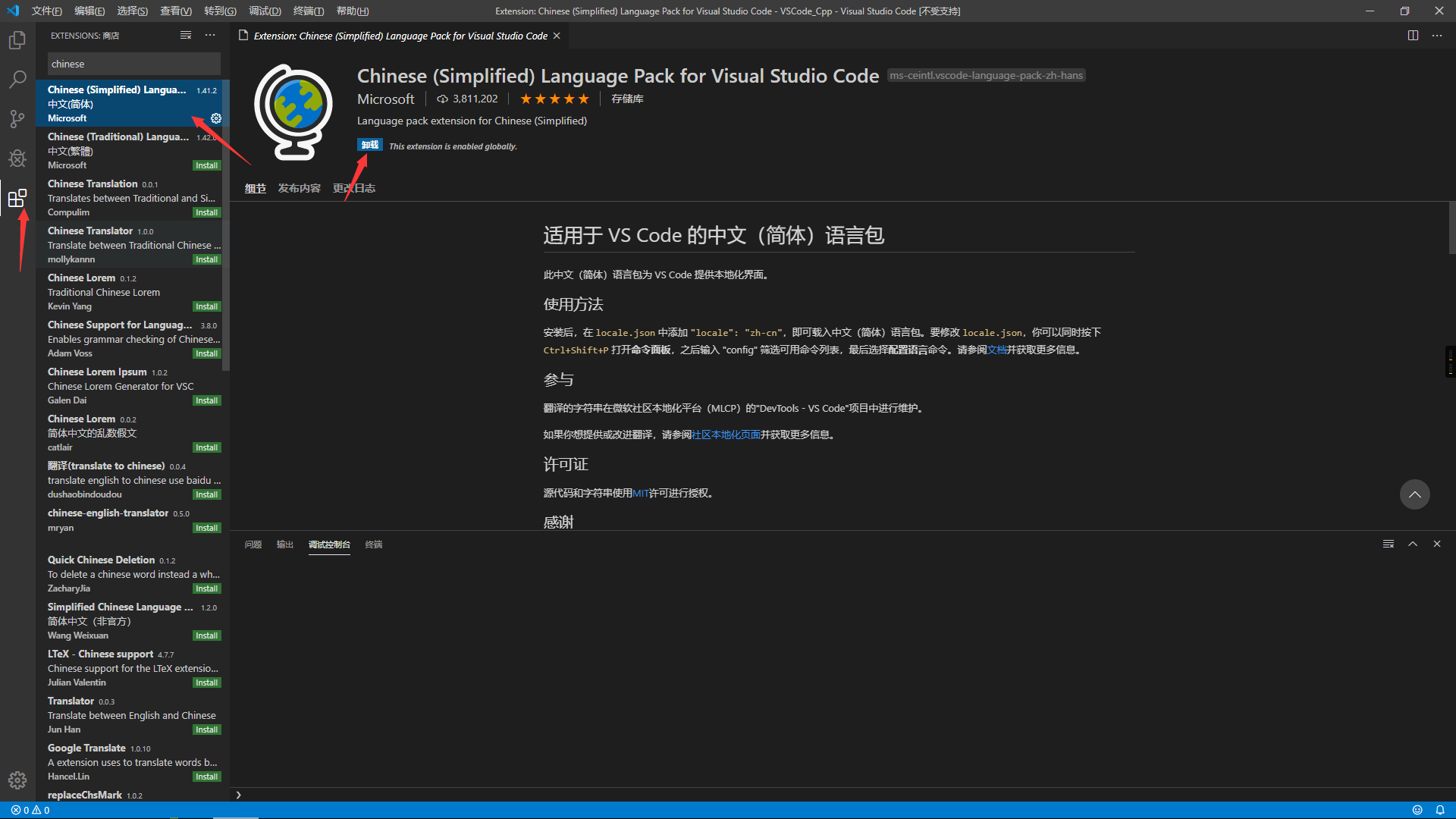
下载中文插件
-
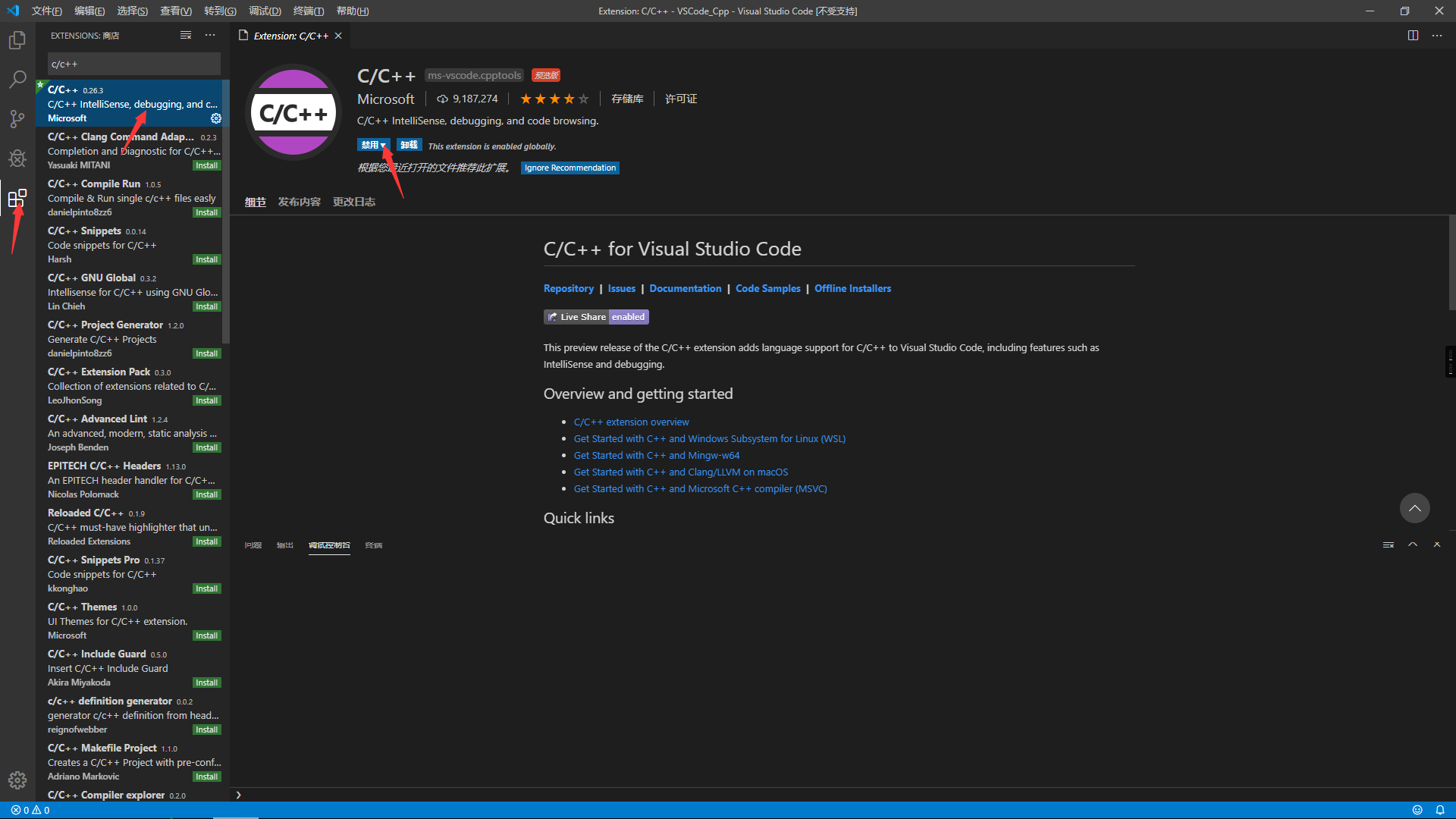
下载 c/c++ 插件
插件安装完成后 重启 VSCode
2. 创建工作区
- 新建一个文件夹(放 c++ 代码文件)
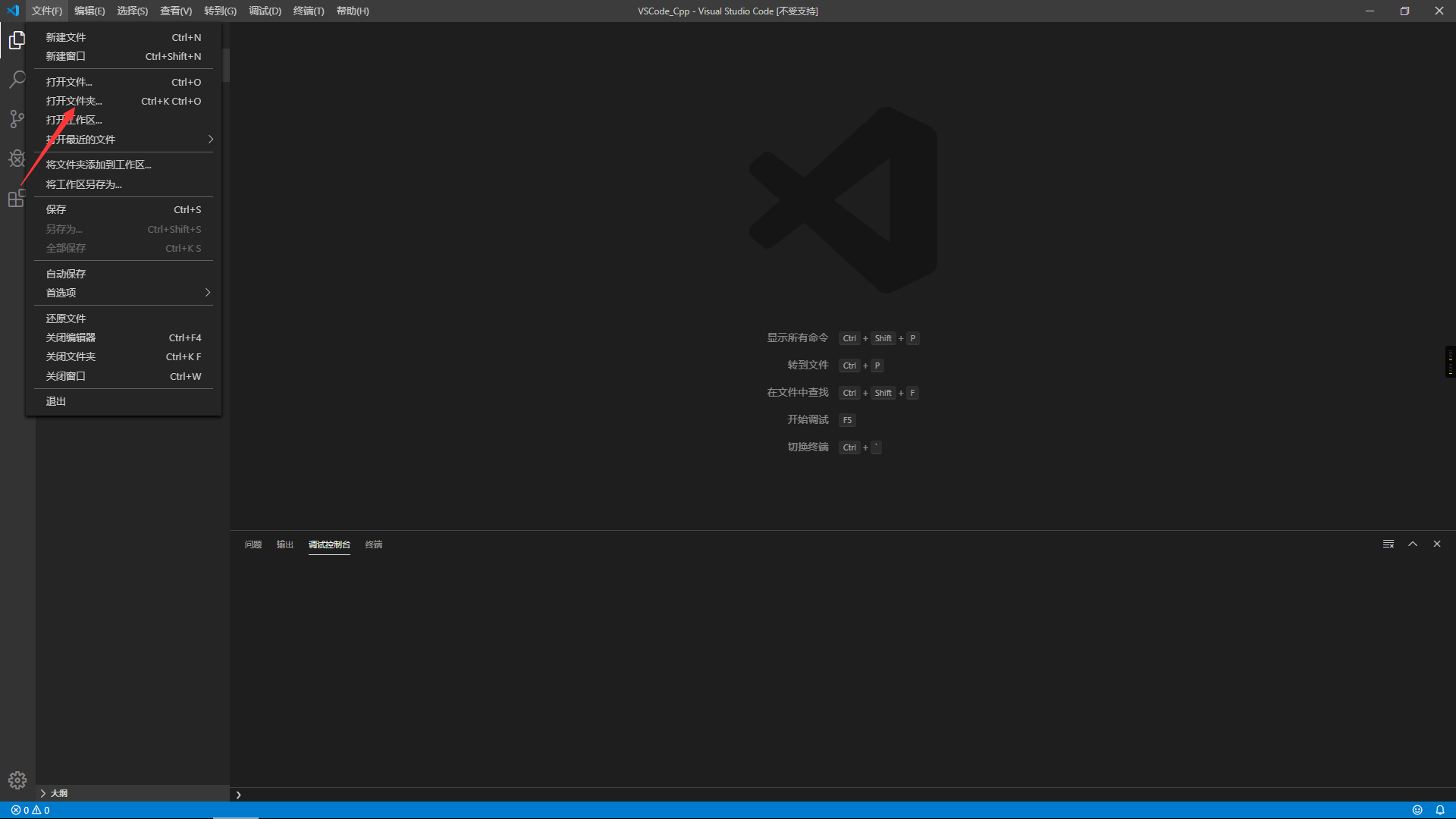
- 点击文件打开建的文件夹(快捷键 Ctrl+k Ctrl+O)
3. 配置文件
-
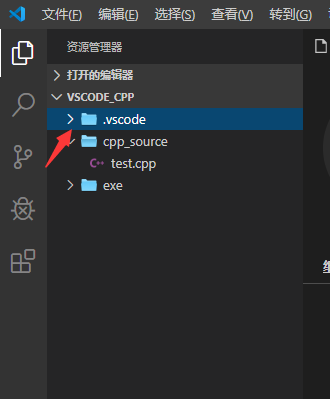
在此文件夹新建一个 .vscode 文件夹
-
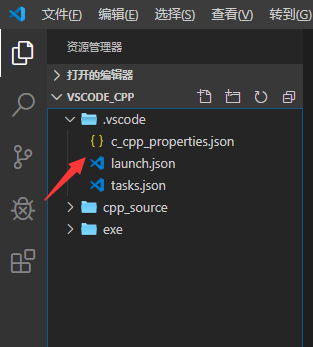
在 .vscode 文件夹中新建三个文件
- c_cpp_properties.json
- launch.json
- tasks.json
-
将下列代码复制到文件中
务必根据自己的安装位置修改文件路径
-
c_cpp_properties.json
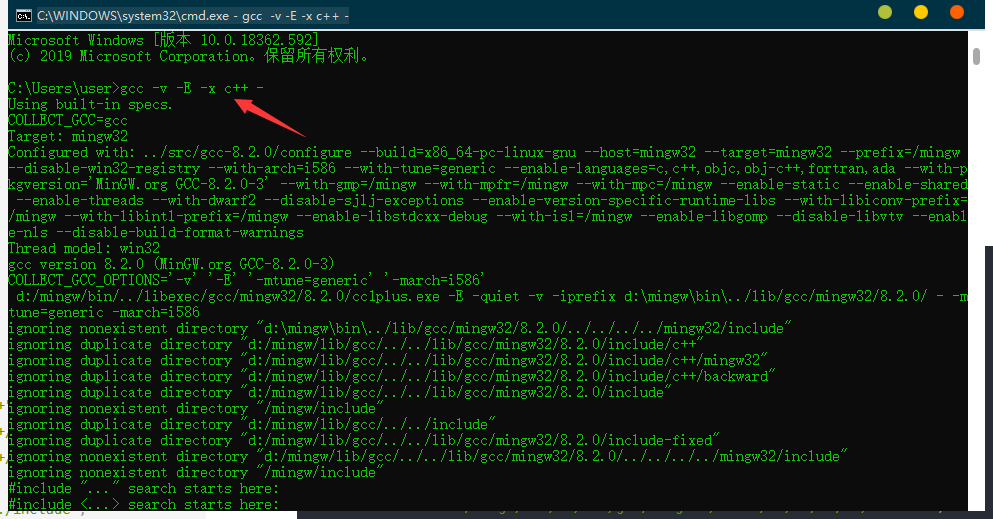
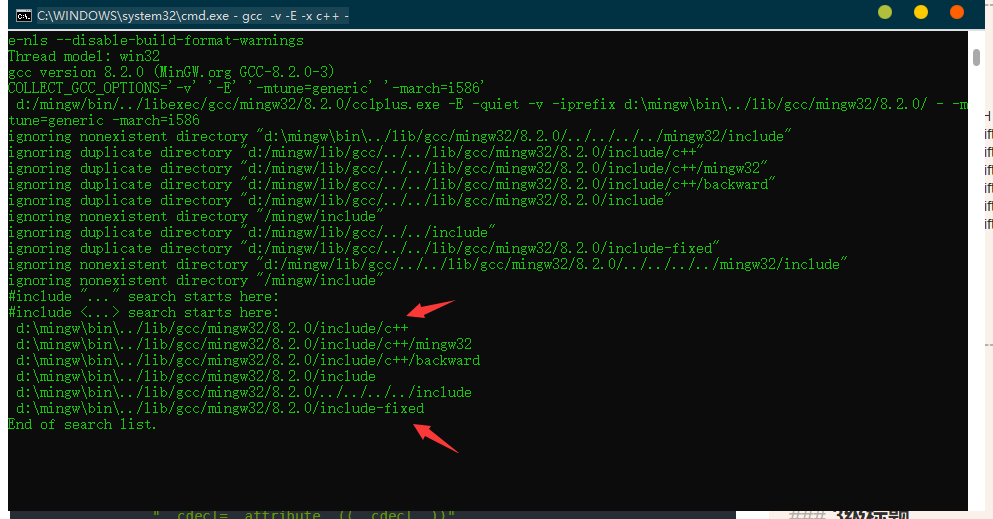
“includePath” 路径获取方法 cmd 下输入: gcc -v -E -x c++ –
修改 “includePath” 和 “Path”
将图示这几行代替其中路径即可“d:/mingw/include/**” 此条路径也根据你的路径修改加入即可
{ "configurations": [ { "name": "Win32", "includePath": [ "${workspaceRoot}", "d:/mingw/include/**", "d:/mingw/bin/../lib/gcc/mingw32/8.2.0/include/c++", "d:/mingw/bin/../lib/gcc/mingw32/8.2.0/include/c++/mingw32", "d:/mingw/bin/../lib/gcc/mingw32/8.2.0/include/c++/backward", "d:/mingw/bin/../lib/gcc/mingw32/8.2.0/include", "d:/mingw/bin/../lib/gcc/mingw32/8.2.0/../../../../include", "d:/mingw/bin/../lib/gcc/mingw32/8.2.0/include-fixed" ], "defines": [ "_DEBUG", "UNICODE", "__GNUC__=6", "__cdecl=__attribute__((__cdecl__))" ], "intelliSenseMode": "msvc-x64", "browse": { "limitSymbolsToIncludedHeaders": true, "databaseFilename": "", "path": [ "${workspaceRoot}", "d:/mingw/include/**", "d:/mingw/bin/../lib/gcc/mingw32/8.2.0/include/c++", "d:/mingw/bin/../lib/gcc/mingw32/8.2.0/include/c++/mingw32", "d:/mingw/bin/../lib/gcc/mingw32/8.2.0/include/c++/backward", "d:/mingw/bin/../lib/gcc/mingw32/8.2.0/include", "d:/mingw/bin/../lib/gcc/mingw32/8.2.0/../../../../include", "d:/mingw/bin/../lib/gcc/mingw32/8.2.0/include-fixed" ] } } ], "version": 4 }- launch.json
根据自己路径修改 “miDebuggerPath”
{ "version": "0.2.0", "configurations": [ { "name": "(gdb) Launch", // 配置名称,将会在启动配置的下拉菜单中显示 "type": "cppdbg", // 配置类型,这里只能为cppdbg "request": "launch", // 请求配置类型,可以为launch(启动)或attach(附加) "program": "${workspaceFolder}/exe/${fileBasenameNoExtension}.exe",// 将要进行调试的程序的路径 "args": [], // 程序调试时传递给程序的命令行参数,一般设为空即可 "stopAtEntry": false, // 设为true时程序将暂停在程序入口处,一般设置为false "cwd": "${workspaceFolder}", // 调试程序时的工作目录,一般为${workspaceFolder}即代码所在目录 "environment": [], "externalConsole": true, // 调试时是否显示控制台窗口,一般设置为true显示控制台 "MIMode": "gdb", "miDebuggerPath": "D:/MinGW/bin/gdb.exe", // miDebugger的路径,注意这里要与MinGw的路径对应 "preLaunchTask": "g++", // 调试会话开始前执行的任务,一般为编译程序,c++为g++, c为gcc "setupCommands": [ { "description": "Enable pretty-printing for gdb", "text": "-enable-pretty-printing", "ignoreFailures": true } ] } ] }- tasks.json
直接复制粘贴即可,无需修改
这里我顺便把 exe 的路径改了。在 “args” 中,需要进行修改可自行百度,此处我的会将编译生成的 exe 文件单独放在一个 exe文件夹 中
{ "version": "2.0.0", "command": "g++", "args": [ "-g", "${file}", "-o", "${workspaceFolder}/exe/${fileBasenameNoExtension}.exe" ], // 编译命令参数 "problemMatcher": { "owner": "cpp", "fileLocation": [ "relative", "\\" ], "pattern": { "regexp": "^(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$", "file": 1, "line": 2, "column": 3, "severity": 4, "message": 5 } } } -
这里解释一下
args中自定义exe文件存放路径:
${workspaceFolder}: 当前工作路径
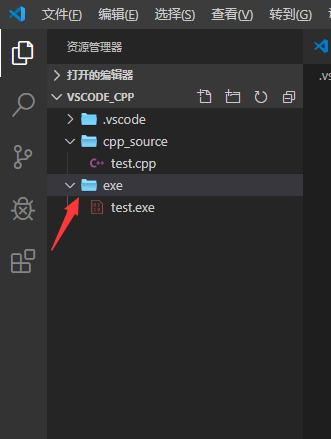
exe: 自己建的文件夹
${fileBasenameNoExtension}: 当前文件的文件名,NoExtension意思就是不带后缀名,然后加个 .exe 就是当前的exe文件,也就是编译生成的 exe 文件
上述路径放一起意思就编译生成的 exe 文件放在exe文件夹中, 把这条配置删除的话,编译生成的exe文件就默认放在了当前工作路径下。
顺便说一下 vscode 中一些变量代表什么意思
${workspaceFolder} :表示当前workspace文件夹路径,也即/home/Coding/Test
${workspaceRootFolderName}:表示workspace的文件夹名,也即Test
${file}:文件自身的绝对路径,也即/home/Coding/Test/.vscode/tasks.json
${relativeFile}:文件在workspace中的路径,也即.vscode/tasks.json
${fileBasenameNoExtension}:当前文件的文件名,不带后缀,也即tasks
${fileBasename}:当前文件的文件名,tasks.json
${fileDirname}:文件所在的文件夹路径,也即/home/Coding/Test/.vscode
${fileExtname}:当前文件的后缀,也即.json
${lineNumber}:当前文件光标所在的行号
${env:PATH}:系统中的环境变量
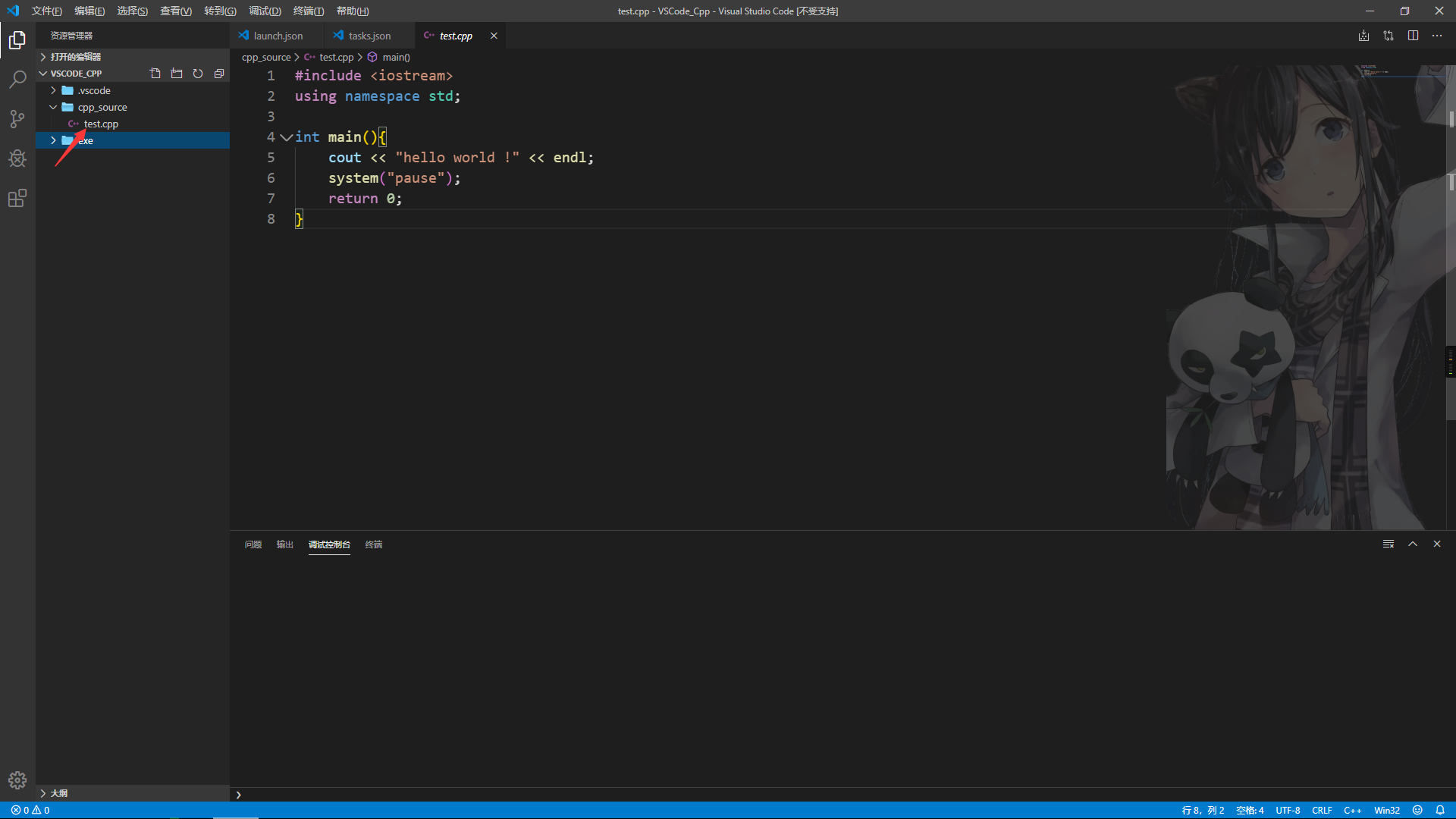
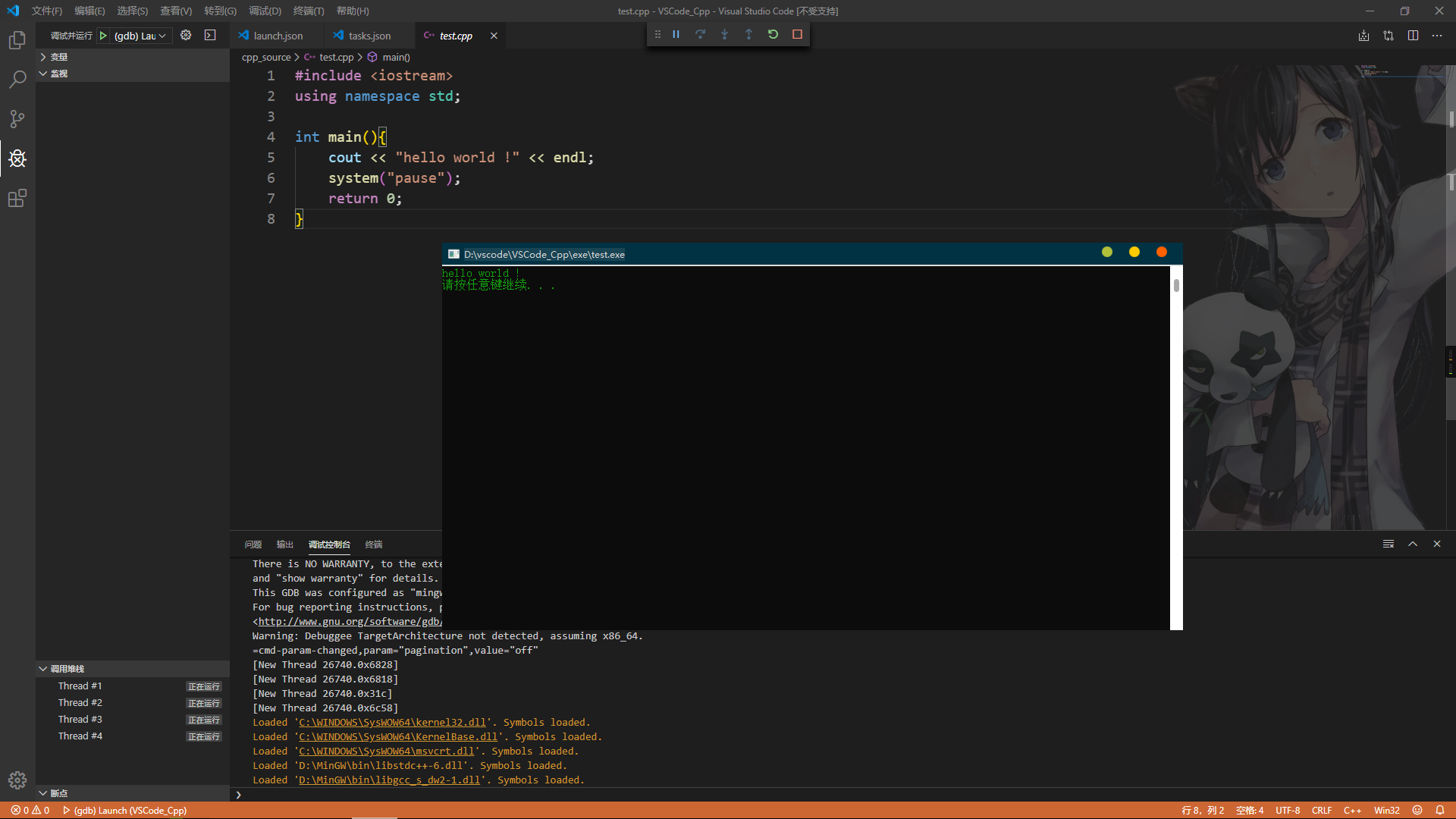
4. 测试
- 新建一个 cpp 文件
- F5 编译,成功
后序
VSCode 一些好用的插件
-
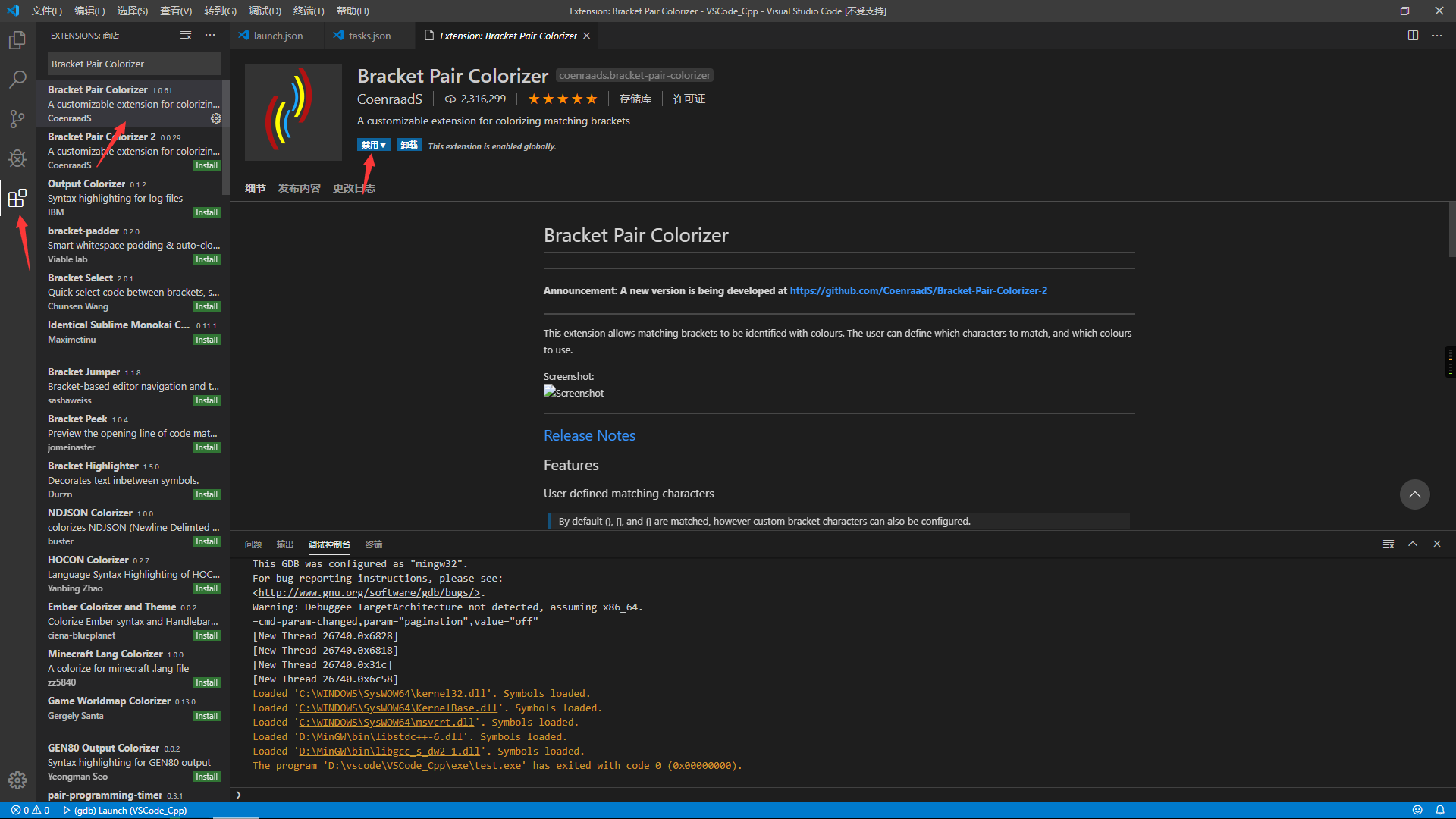
Bracket Pair Colorizer —— 为不同匹配括号提供不同的颜色高亮
-
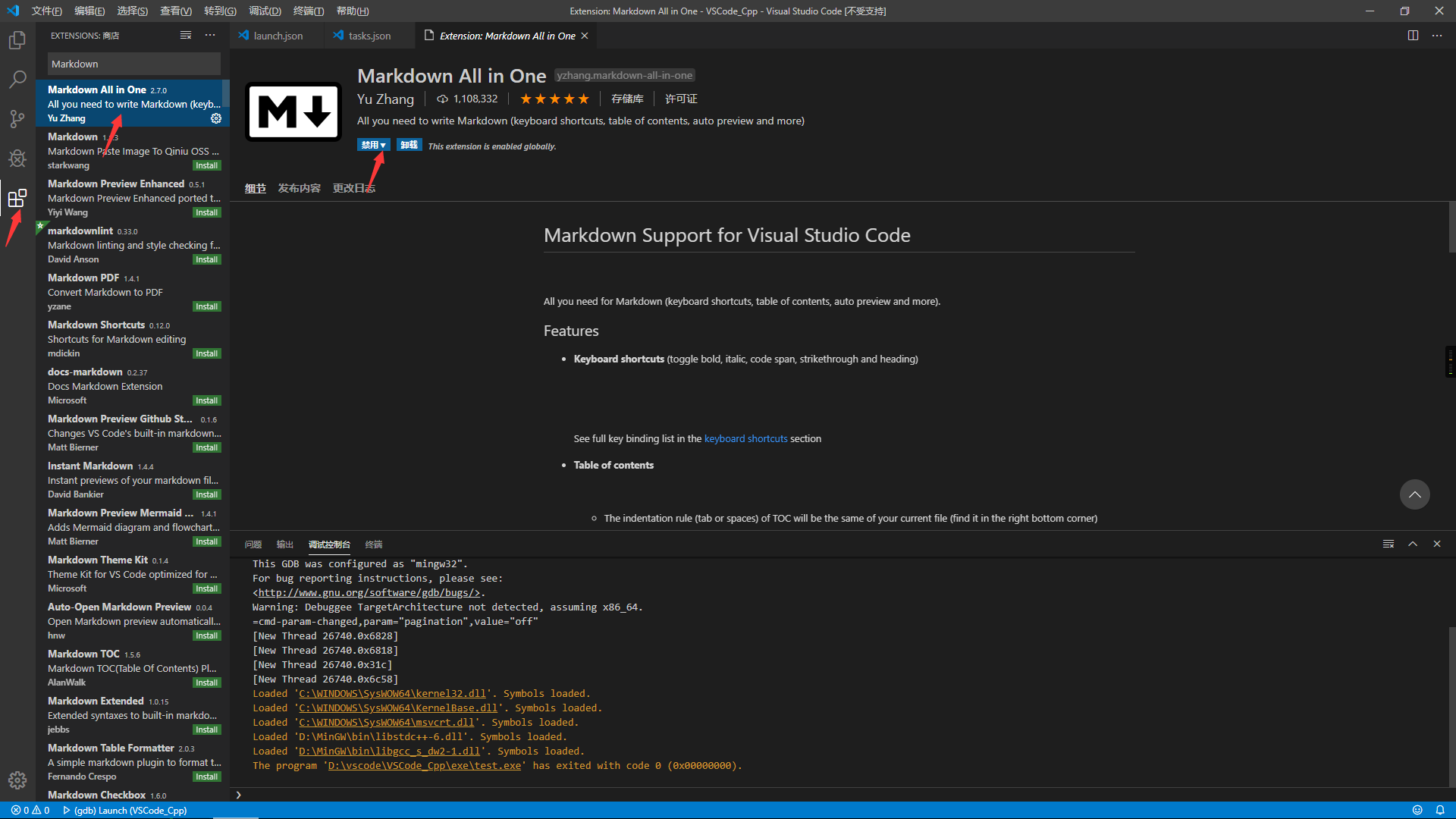
Markdown All in one —— 书写 Markdown 利器
-
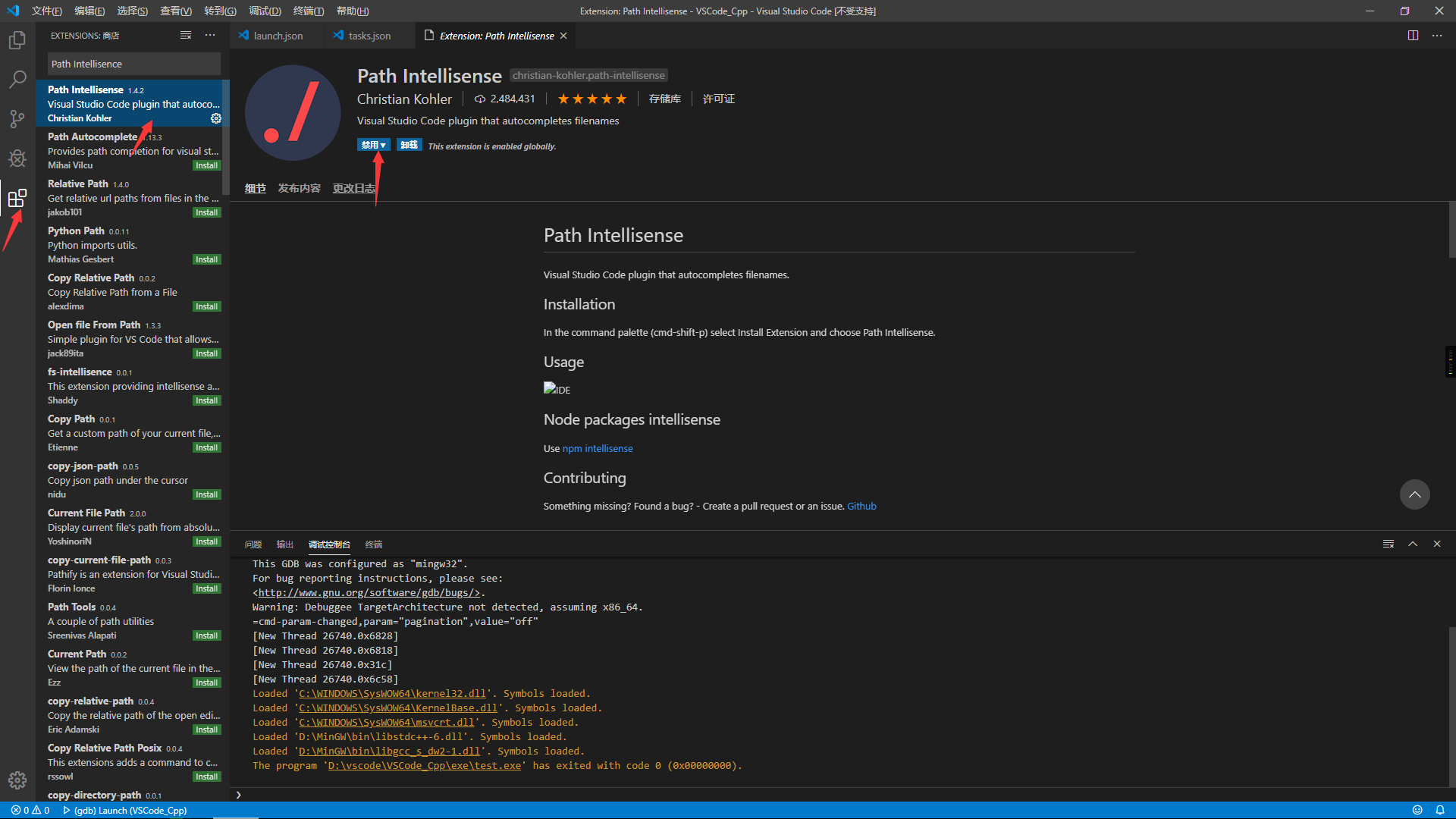
Path Intellisence —— 路径自动补齐
-
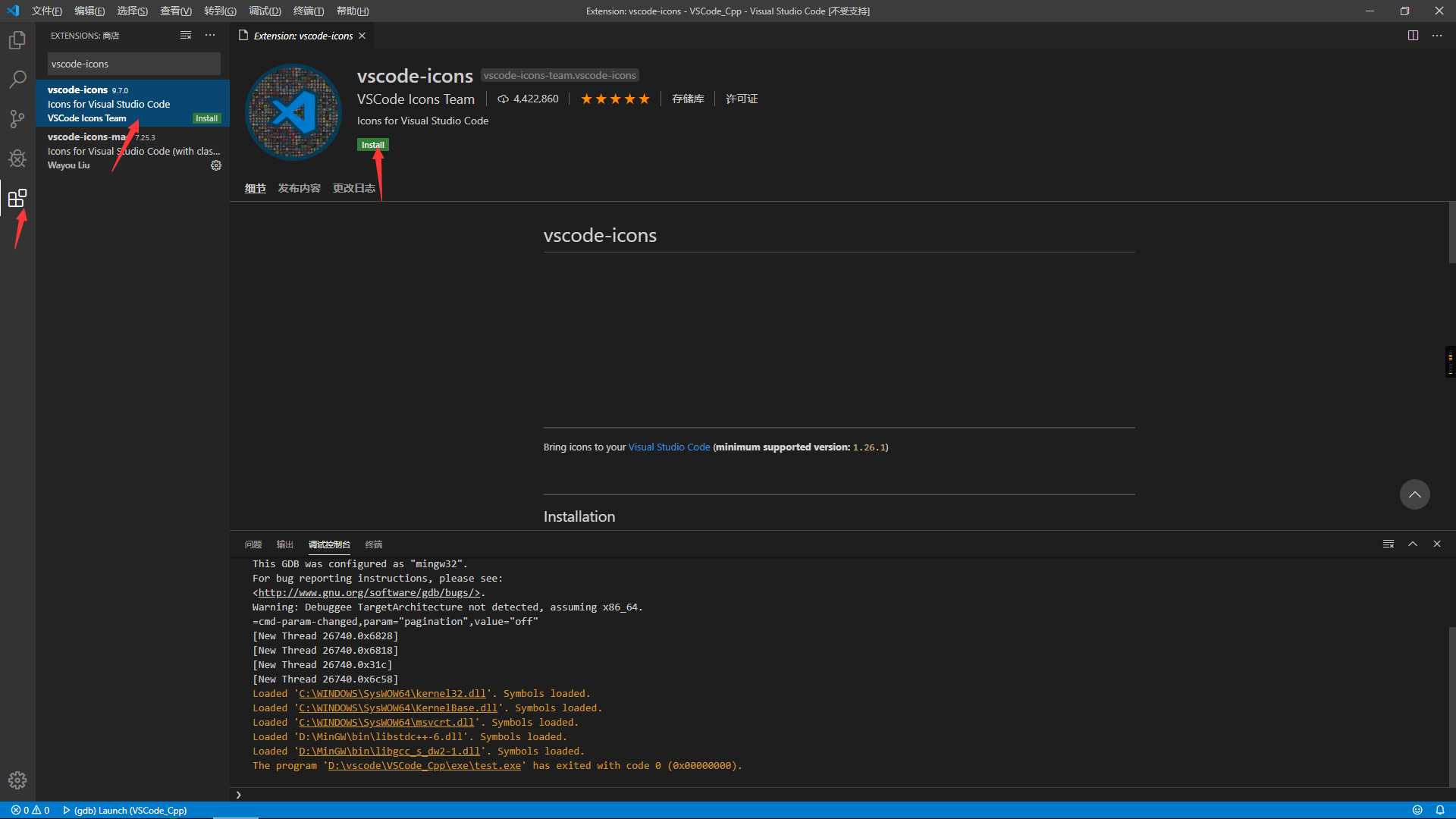
vscode-icons —— 图标插件
VSCode 修改背景图片
-
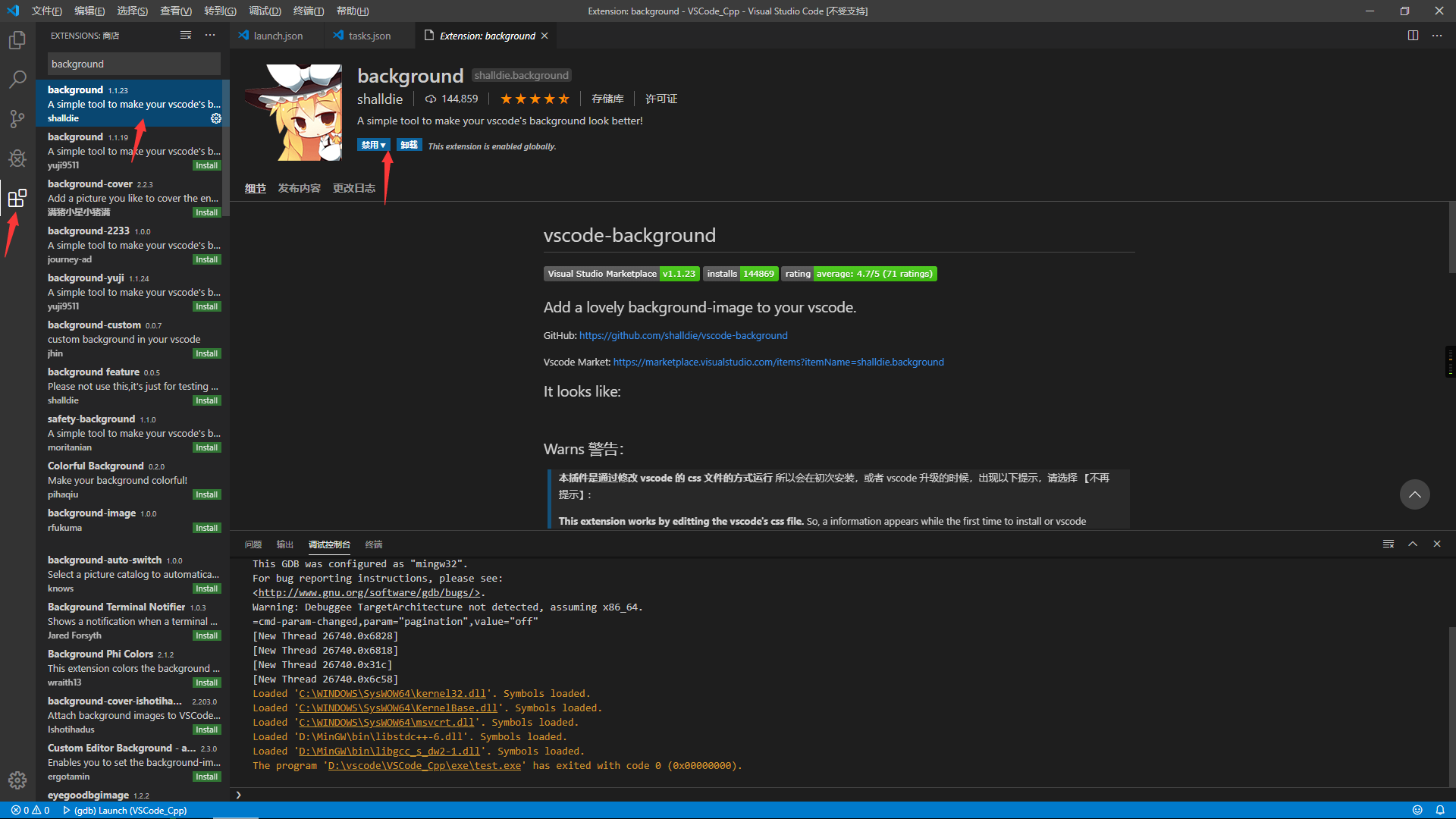
以管理员权限启动 VSCode,安装 background 插件
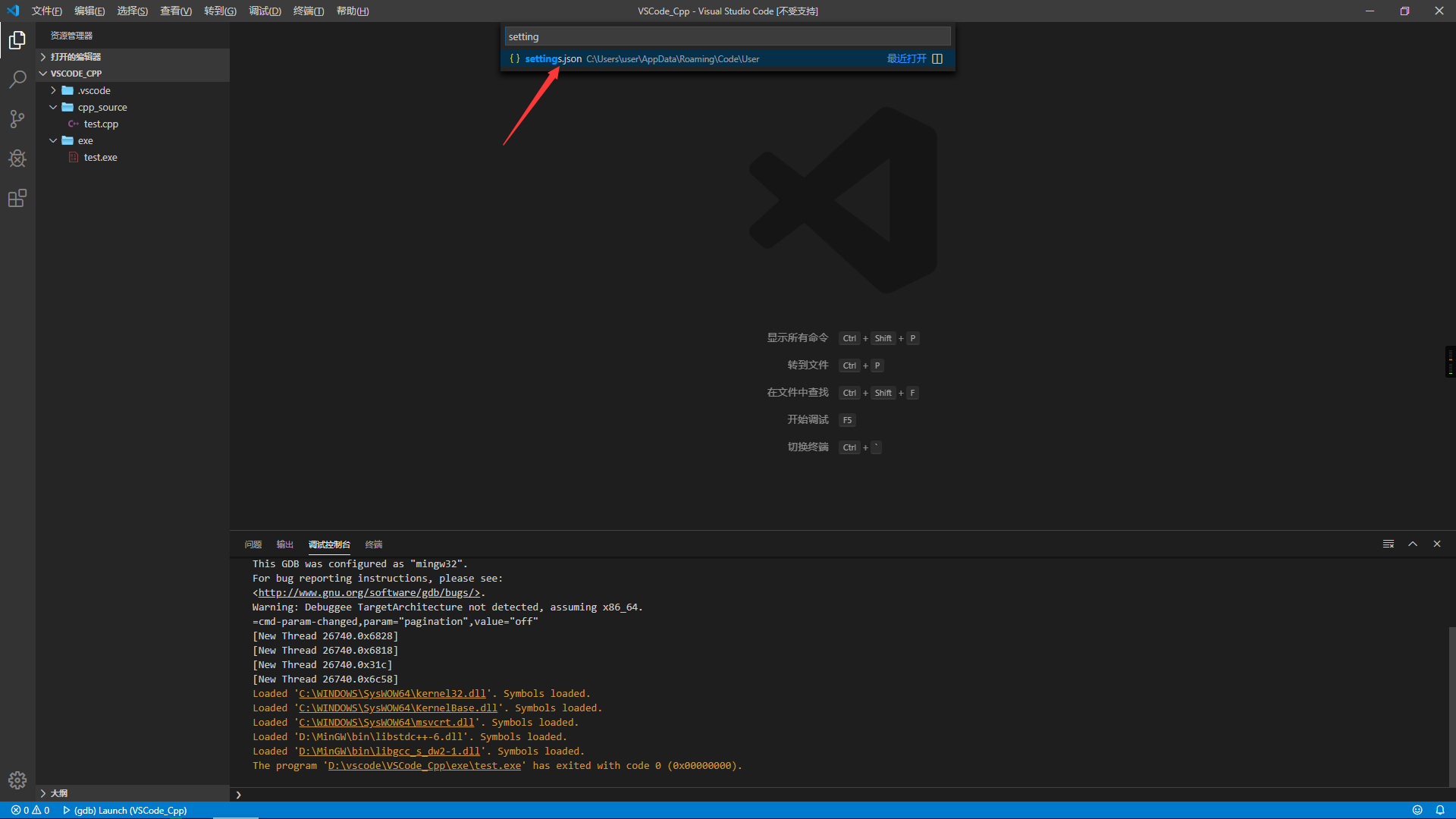
Ctrl+P 打开搜索框,输入 settings.json
-
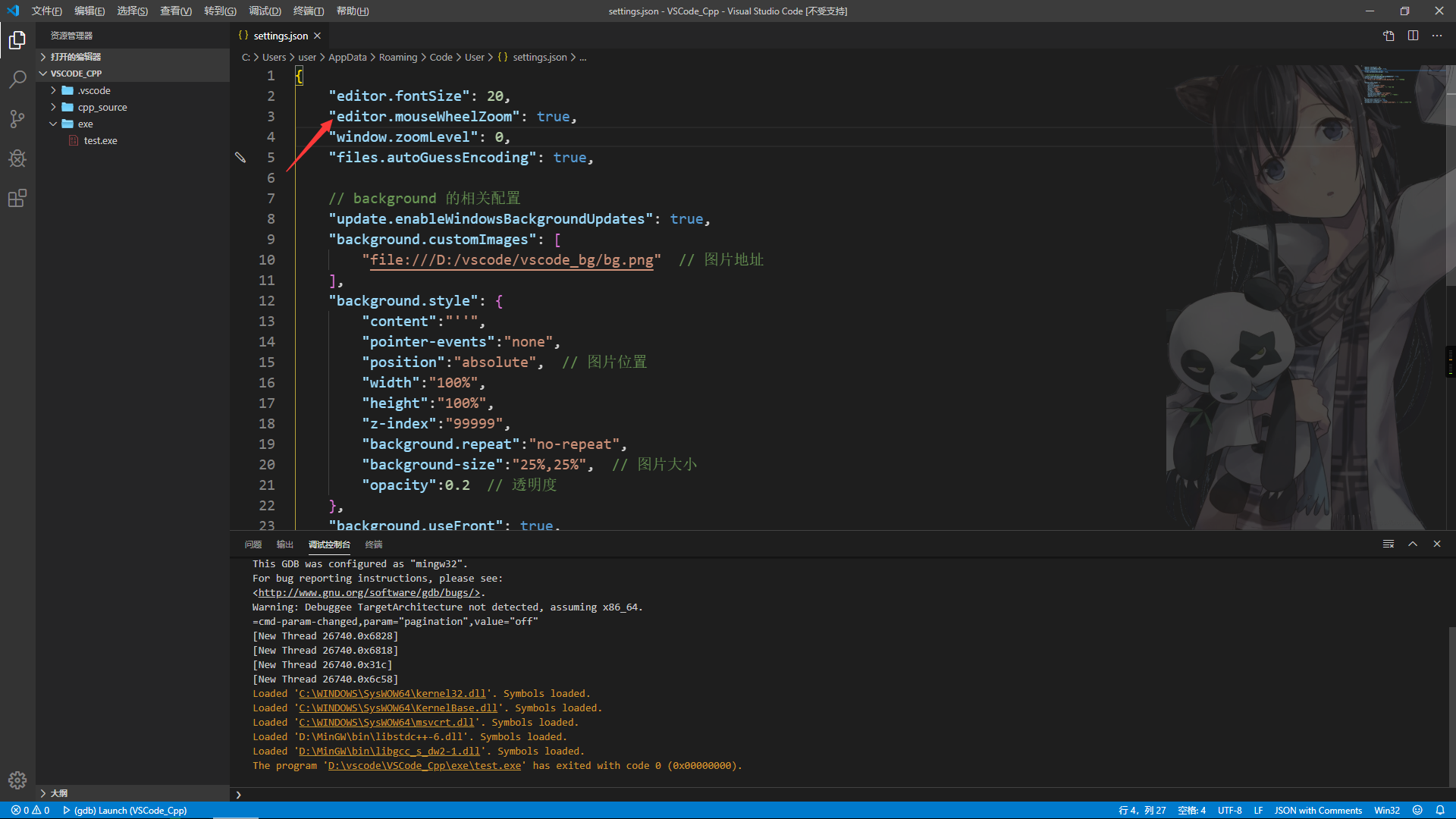
settings.json
{ "editor.fontSize": 20, "editor.mouseWheelZoom": true, "window.zoomLevel": 0, "files.autoGuessEncoding": true, // background 的相关配置 "update.enableWindowsBackgroundUpdates": true, "background.customImages": [ "file:///D:/vscode/vscode_bg/bg.png" // 图片地址 ], "background.style": { "content":"''", "pointer-events":"none", "position":"absolute", // 图片位置 "width":"100%", "height":"100%", "z-index":"99999", "background.repeat":"no-repeat", "background-size":"25%,25%", // 图片大小 "opacity":0.2 // 透明度 }, "background.useFront": true, "background.useDefault": false, "workbench.iconTheme": "vscode-icons-mac", // 是否使用默认图片 }修改图片地址即可
这是我的背景图片😄
VSCode 设置鼠标滚动改变字体大小
- settings.json 中加入 “editor.mouseWheelZoom”: true 即可,上面我已经加上了,使用 Ctrl+鼠标滚轮 即可实现字体放大缩小
热心同学写的文章,大家可以参考一下:VSCode配置 c++环境(小白教程)后续问题总结:g++: fatal error: -fuse-linker-plugin, but liblto_plugin-0.dll not found
如果本文对你有小小的帮助,请点个赞再走呗😄
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/23169.html




























 Ctrl+P 打开搜索框,输入 settings.json
Ctrl+P 打开搜索框,输入 settings.json