大家好,欢迎来到IT知识分享网。
本文简单介绍Ueditor富文本编辑器的简单部署。在如今越来越丰富的富页面体验中,我们不仅仅满足于简单文本的编辑和展示。而可以由用户自定义的交互式制作模式,将极大的提高页面的交互性和灵活性,满足用户制作需求。世面上开源的富文本编辑器有很多,比如Ueditor、Kingeditor、markdown等等,本文重点将介绍Ueditor的简单部署用,其它产品可以参考其官方介绍。
一、相关软件说明
1、ueditor1_4_3_3-utf8-jsp
2、JDK1.8+
3、pache tomcat 8.5
二、ueditor下载地址
1、官方地址:http://fex.baidu.com/
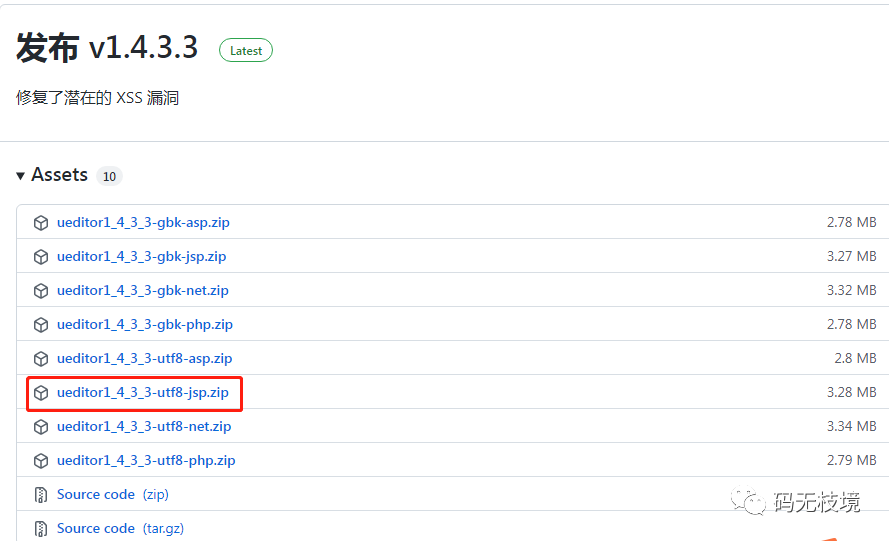
2、发布版下载地址:https://github.com/fex-team/ueditor/releases
本文以jsp手动部署模式为例,下载utf8编码格式的jsp版本即可。
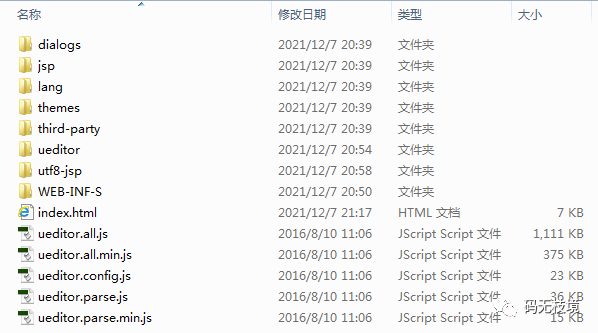
三、将下载的压缩包解压到tomcat下的webapps目录下,如下图:
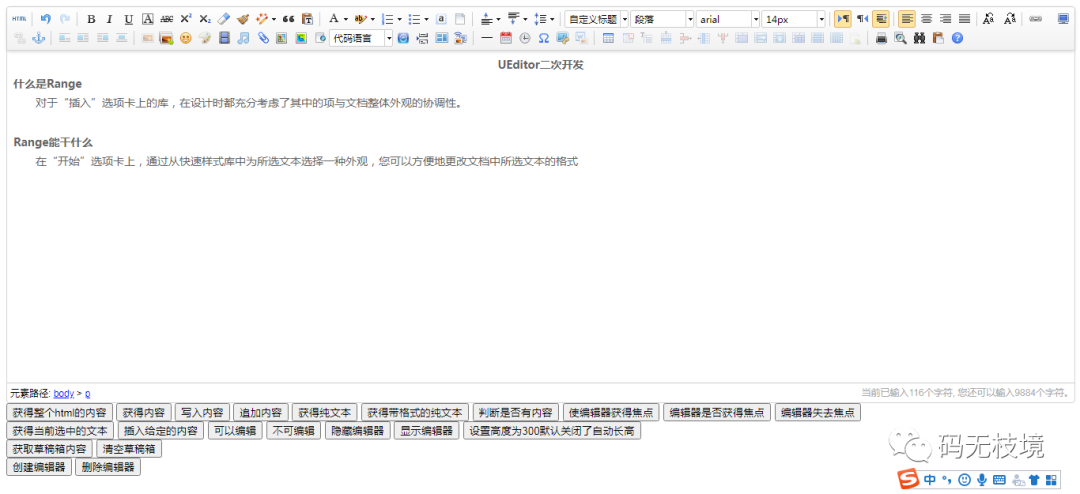
四、进入tomcat的bin目录,启动tomcat,在地址栏中输入如下地址:http://localhost:8080/ueditor1_4_3_3-utf8-jsp/index.html,看到如下页面
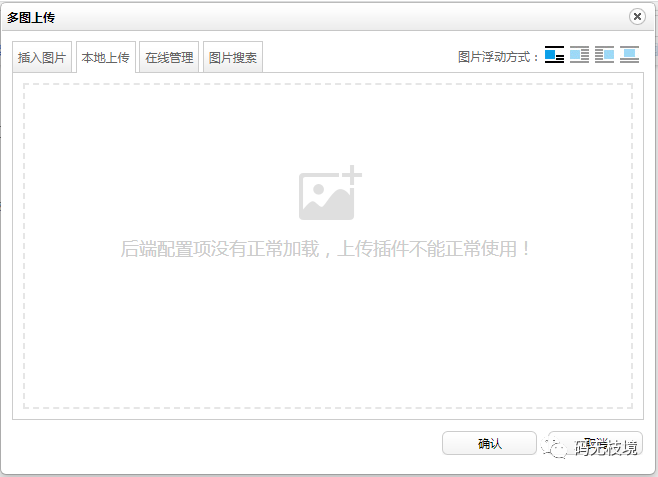
看到以上界面说明静态手动部署成功(先别急,到此只能说明成功了一半,不信,打开控制台或者上传一张图片试试)。
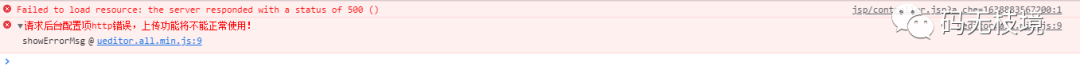
控制台报错信息如下:
以上两个地方都说明,后台部署还是有问题,当有附件上传的功能时,系统不能正常提供服务。如果项目中没有图片、多媒体、附件等资源编辑,您可以忽略以上错误,直接进行集成就可以了(如何解决这些错误以及如何自定义上传将在下次分享)。
五、工具条说明
toolbar官方介绍:http://fex.baidu.com/ueditor/#start-toolbar
toolbars: [['anchor', //锚点'undo', //撤销'redo', //重做'bold', //加粗'indent', //首行缩进'snapscreen', //截图'italic', //斜体'underline', //下划线'strikethrough', //删除线'subscript', //下标'fontborder', //字符边框'superscript', //上标'formatmatch', //格式刷'source', //源代码'blockquote', //引用'pasteplain', //纯文本粘贴模式'selectall', //全选'print', //打印'preview', //预览'horizontal', //分隔线'removeformat', //清除格式'time', //时间'date', //日期'unlink', //取消链接'insertrow', //前插入行'insertcol', //前插入列'mergeright', //右合并单元格'mergedown', //下合并单元格'deleterow', //删除行'deletecol', //删除列'splittorows', //拆分成行'splittocols', //拆分成列'splittocells', //完全拆分单元格'deletecaption', //删除表格标题'inserttitle', //插入标题'mergecells', //合并多个单元格'deletetable', //删除表格'cleardoc', //清空文档'insertparagraphbeforetable', //"表格前插入行"'insertcode', //代码语言'fontfamily', //字体'fontsize', //字号'paragraph', //段落格式'simpleupload', //单图上传'insertimage', //多图上传'edittable', //表格属性'edittd', //单元格属性'link', //超链接'emotion', //表情'spechars', //特殊字符'searchreplace', //查询替换'map', //Baidu地图'gmap', //Google地图'insertvideo', //视频'help', //帮助'justifyleft', //居左对齐'justifyright', //居右对齐'justifycenter', //居中对齐'justifyjustify', //两端对齐'forecolor', //字体颜色'backcolor', //背景色'insertorderedlist', //有序列表'insertunorderedlist', //无序列表'fullscreen', //全屏'directionalityltr', //从左向右输入'directionalityrtl', //从右向左输入'rowspacingtop', //段前距'rowspacingbottom', //段后距'pagebreak', //分页'insertframe', //插入Iframe'imagenone', //默认'imageleft', //左浮动'imageright', //右浮动'attachment', //附件'imagecenter', //居中'wordimage', //图片转存'lineheight', //行间距'edittip ', //编辑提示'customstyle', //自定义标题'autotypeset', //自动排版'webapp', //百度应用'touppercase', //字母大写'tolowercase', //字母小写'background', //背景'template', //模板'scrawl', //涂鸦'music', //音乐'inserttable', //插入表格'drafts', // 从草稿箱加载'charts', // 图表]]
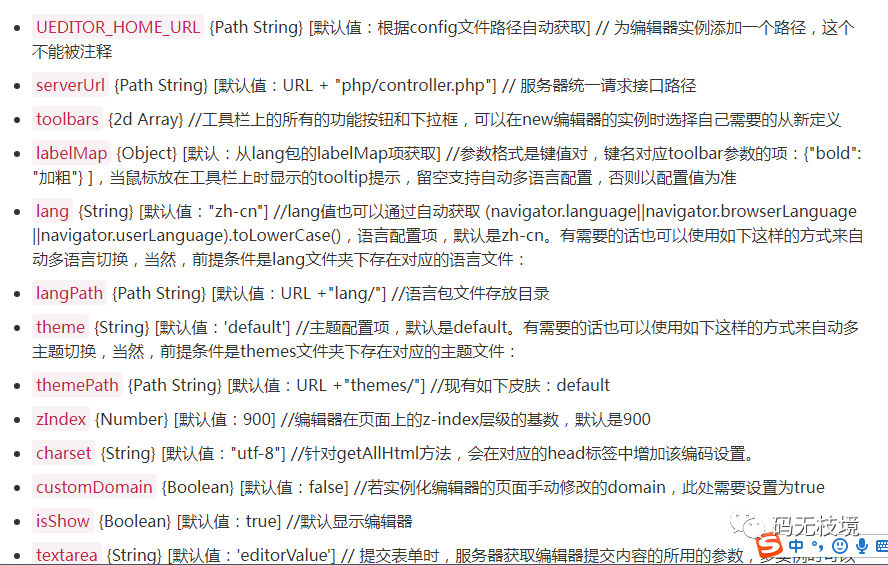
六、编辑器配置说明
详细配置说明可参考:http://fex.baidu.com/ueditor/#start-config,以下为节选参考:
本文简单说明如何在tomcat中部署ueditor,并举例介绍了他的api以及相关工具栏,用户可以根据需要进行调整。同时在运行时发现了一些问题,计划在下一讲中介绍如何解决这些错误
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/24027.html