大家好,欢迎来到IT知识分享网。
企业IT管理员IE11升级指南 系列:
【1】—— Internet Explorer 11增强保护模式 (EPM) 介绍
【2】—— Internet Explorer 11 对Adobe Flash的支持
【6】—— Internet Explorer 11面向IT专业人员的常见问题
【11】—— 通过SCCM 2012和WSUS部署Internet Explorer 11
【16】—— 使用Compat Inspector快速定位IE兼容性问题
Win7 IE8和Win7 IE11对比
Contents
利用基于 Windows 的 PC 的强大功能实现的新图形功能
简介
Internet Explorer 11相对于Internet Explorer 8 包含了三个主要版本的功能更新,本文按照不同的版本跟新内容介绍Windows7系统上Internet Explorer 11相对于Internet Explorer 8的主要功能区别。
Internet Explorer 9
Internet Explorer 9 旨在帮助开发人员更好地了解 Internet Explorer 9 在平台以下方面的进展:
- 全面的浏览器性能
- Web 标准支持,用于帮助使相同标记在不同浏览器中以相同方式工作
- 利用 Windows PC 强大功能的新图形功能
全面的浏览器性能
浏览器性能涉及浏览器中许多不同的子系统。不同的网站(以及同一网站中的不同活动)会对浏览器产生不同的负载和需求。例如,与新闻聚合网站(如必应资讯或Digg)相比,Web 应用程序(如Windows Live Mail或Microsoft Office Web Apps)以完全不同的方式使用浏览器子系统。
引入“Chakra”,全新的 JavaScript 引擎
脚本引擎性能只是总体浏览器性能状况的一部分。与 Internet Explorer 7 相比,Internet Explorer 8 中的脚本性能取得了指数级的改进幅度,Internet Explorer 9 中的新 JavaScript 引擎“Chakra”同样也是如此。Chakra 引擎可并行解释、编译和执行代码,并且能够利用多个(如果有)CPU 内核的优势。有关详细信息,请参阅IE 团队博客上的“ Internet Explorer 9 中的新 JavaScript 引擎”(英文)。
当然,Internet Explorer 团队正在关注实际网站使用本浏览器所有子系统时的性能特征。目标是为实际网站提供更好的全面性能,而不仅仅是基准性能。
对相同标记的 Web 标准支持
Internet Explorer 向 Web 开发人员提供丰富的可互操作功能。Internet Explorer 团队知道,您不希望一次又一次地重复编写和重复测试网站;浏览器供应商采用标准可以很好地实现这一目标。
在 Internet Explorer 8 中,Internet Explorer 团队实现了 CSS 2.1 的高互操作性实现,同时向万维网联合会 (W3C) 贡献了包含 7200 多个测试的测试套件。这十分重要。如果没有验证测试,标准会更加难以一致地实现,从而难于供网站开发人员使用。
Internet Explorer 9 在标准支持和互操作性方面进行了重大改进。例如,Internet Explorer 9 新增了对 HTML5 的支持,可以对很多 CSS3 功能提供更好的支持,提供对 SVG 的内置支持(对于 Internet Explorer 而言,这是第一次)。
利用基于 Windows 的 PC 的强大功能实现的新图形功能
Windows 生态系统实现了令人惊叹的硬件创新。通过 Internet Explorer 9,现在,Web 开发人员可以利用硬件创新进行硬件驱动的图形和文本呈现。
Internet Explorer 9 使用 DirectX 系列的 Windows 应用程序编程接口 (API),为 Web 开发人员实现了几方面的改进。通过 Direct2D 和 DirectWrite,所有的图形和文本呈现功能都由图形卡而不是 CPU 实现。利用图形硬件加速,意味着图片丰富、需要处理大量图形的网站可以更快地在 Windows 上呈现,同时减少占用 CPU 资源。此外,使用习惯的标准创作网站时,您可以自动利用这些改进。
新功能列表
为方便起见,此列表包含 Internet Explorer 9 中的所有新增开发人员功能。有关 Internet Explorer 9 的预发布内部版本的更改信息,请参阅修订历史记录。
- 增强的 CSS3 支持
- 通过border-radius属性实现圆角
- CSS3 背景和边框功能
- opacity属性
- RGBA、HSL 和 HSLA 颜色模型
- CSS3 字体属性和新 Web 字体格式
- CSS3 媒体查询
- CSS3 命名空间
- CSS3 值和单位
- CSS3 选择器
- 改进的数据 URI 支持
- 文档对象模型 (DOM) 改进
- 增强的 DOM 功能
- 在 XML 与 DOM 之间进行分析和序列化
- 新的 DOM 级别 2 (L2) 和级别 3 (L3) 支持以及更新的行为
- DOM 核心(L2、L3)和视图 (L2)
- DOM 元素遍历
- DOM 事件(L2、L3)
- DOM L2 HTML
- DOM L2 样式
- DOM L2 遍历和范围
- 新的空白处理行为
- ECMAScript 功能增强
- 新增的 HTML5 支持
- 地理位置
- video和audio元素
- canvas元素
- Selection接口
- 改进的 HTML 元素分析
- 文本选择 API
- 对图像的 ICC v2 和 v4 颜色配置文件支持
- msMatchesSelector方法的新选择器 API 级别 2 支持
- SVG 功能
- 基本形状:矩形、圆形、椭圆、直线、折线和多边形
- 剪辑、蒙版和合成
- 坐标系、转换和单位
- 文档结构、元数据和扩展性功能
- 渐变和图案
- 交互性
- 链接和视图
- 绘制和颜色
- 路径,包括path元素和d特性的完整功能
- 文本
- 其他平台版本管理功能
- 固定网站
- 新文档模式
- 新用户代理 (UA) 字符串
- 开发人员工具新增功能
- 性能改进
- “控制台”选项卡
- “网络”选项卡
- UA 切换程序工具
- 实际性能衡量
通过标准支持实现互操作性改进
重要提示 Internet Explorer 9 中的新标准支持要求浏览器处于 Internet Explorer 9 标准模式(“IE9 模式”)。最佳实现方法是使用标准!DOCTYPE指令且没有 X-UA-Compatible meta标签或 HTTP 标头。调用 IE9 模式的!DOCTYPE如下所示:
<!DOCTYPE html>
当然,您可以使用!DOCTYPE和 X-UA-Compatible meta 标签或 HTTP 标头来根据需要更改默认设置。
若要确定当前文档模式,请按 F12 打开 Internet Explorer 开发人员工具,然后查看菜单栏右侧。若要覆盖文档模式,请在“文档模式”菜单上单击“Internet Explorer 9 标准”。
有关 Internet Explorer 9 中文档模式行为的更新,请参阅本指南的平台版本管理一节。
级联样式表级别 3 (CSS3)
Internet Explorer 9 对级联样式表 (CSS) 提供比以前所有的 Microsoft 浏览器都要多的支持。除了保留在 Internet Explorer 8(在该版本中,Internet Explorer 完全符合 CSS2.1 规范)中完成的工作外,Internet Explorer 9 增加了对许多 CSS3 组件的支持。
注意 请务必记住,许多 CSS3 模块仍处于工作草案或最后讨论阶段。在这些模块达到候选建议阶段之前,可能会进行重大更改。有关详细信息,请参阅最新 CSS3 草案模块(英文)。
CSS3 2D 转换
Internet Explorer 9 添加了对CSS3 2D 转换的支持。通过 CSS 2D 转换,能够将由 CSS 呈现的元素转换为二维空间。
Internet Explorer 9 支持以下 2D 转换属性:
- -ms-transform 属性对元素应用一个或多个二维转换函数。
- -ms-transform-origin属性为元素建立转换的起点。此属性在您需要更改默认起点(中心)时有用。
注意 由于 CSS 2D 转换模块尚未从 W3C 接收到“备选推荐项”状态,使用transform和transform-origin属性时都必须带有-ms-前缀,以便可被 Internet Explorer 9 识别。有关特定于供应商的前缀的详细信息,请参阅“IE 团队博客”上的“ IE9、供应商前缀和开发人员”(英文)。
Internet Explorer 9 支持以下与 -ms-transform 属性一起使用时所需的转换函数:
- matrix(a,b,c,d,e,f) 函数以六个值(a到f)的矩阵的形式指定 2D 转换。
- translate(tx,[ty])函数指定按矢量 [tx,ty] 进行 2D 平移,其中tx是第一个平移值参数,ty是可选的第二平移值参数。如果不指定ty,则其值为零。(平移值参数可以是百分比或长度。)
- translateX(tx)函数指定按x方向上的给定量进行平移。
- translateY(ty)函数指定按y方向上的给定量进行平移。
- scale(sx,[sy])函数指定按照由两个参数描述的 [sx,sy] 缩放矢量进行 2D 缩放运算。如果没有提供第二参数,则它会采用等于第一参数的值。
- scaleX(sx)函数指定通过使用 [sx,1] 缩放矢量进行缩放运算,其中sx作为参数给出。
- scaleY(sy)函数指定通过使用 [1,sy] 缩放矢量进行缩放运算,其中sy作为参数给出。
- rotate(angle)函数指定按有关元素起点的参数中指定的角度进行 2D 旋转,如transform-origin属性所定义。
- skewX(ax)函数指定按给定角度沿x轴进行扭曲转换。
- skewY(ay)函数指定按给定角度沿y轴进行扭曲转换。
- skew(ax,[ay])函数指定沿x轴和y轴进行扭曲转换。第一个角度参数指定x轴上的转换。第二个角度参数指定y轴上的转换。如果没有给出第二参数,则使用零作为角度y的值(即,在y轴上没有扭曲)。
–ms-transform-origin 属性接受一个或两个值。每个值都可以是关键字、长度或百分比。如果不设置–ms-transform-origin属性,则转换在中心开始(相当于 50% 50% 的-ms-transform-origin值)。
- 第一个值表明水平位置(x轴上的位置),可以是负值。此值可以是长度值(采用任意受支持的长度单位)、百分比(相对于框的总长),或以下三个关键字之一:left(相当于 0% 或长度为零)、center(相当于 50% 或框长的一半),或 right(相当于 100% 或框的全长)。
- 第二个值表明垂直位置(y轴上的位置),可以是负值。此值可以是长度值(采用任意受支持的长度单位)、百分比(相对于框的总高),或以下三个关键字之一:top(相当于 0% 或高度为零)、center(相当于 50% 或框高的一半),或 bottom(相当于 100% 或框的总高)。
如果只指定一个值,则假定第二个值为 center。
请注意以下标记。
div {
-ms-transform:translate(200px, 100px) scale(.75, .75) rotate(40deg);
-ms-transform-origin:60% 100%;
}
在 Internet Explorer 9 中,如果将-ms-transform-origin属性设置为 60% 100%,则会将转换的起点设置为要转换的元素的长度的 60%,高度的 100%。–ms-transform属性先在x方向将元素移动 200 像素,在y方向移动 100 像素。然后它按 75% 缩放该元素。最后,它将该元素环绕-ms-transform-origin属性设置的起点旋转 40 度。
有关 CSS3 2D 转换的详细信息,请参阅MSDN。
CSS3 背景和边框模块
Internet Explorer 9 增加了对CSS3 背景和边框模块(英文)的几种功能的支持。最受关注的新功能border-radius属性也是最热门的 CSS 边框功能。Internet Explorer 9 还引入了对以下新 CSS3 属性的支持:
- background-clip
- background-origin
- background-size
- box-shadow
Internet Explorer 9 还向以下现有 CSS 背景和边框属性增加了功能:
- background-color:支持CSS3 颜色。
- background-image:支持多个值和 SVG 图像。
- background-repeat:支持多个值,以及空间和圆角值。
- background-attachment:支持多个值,以及local值。
- background-position:支持多个值。
- background:针对 CSS3 进行了更新。
- border-color:支持 CSS3 颜色。
border-radius属性
使用border-radius属性可以使边框角弯曲,方法实质上是将硬角“替换”为四分之一椭圆并指定每个椭圆的半径。这类属性包括:
- border-radius(给定的值指定框的所有四个角的半径。)
- border-bottom-left-radius
- border-bottom-right-radius
- border-top-left-radius
- border-top-right-radius
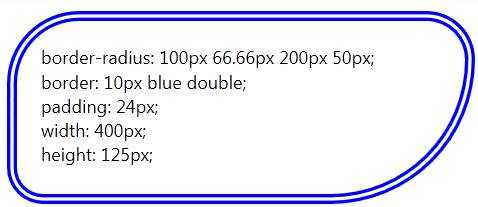
例如,看看下面的标记:
border-radius:100px 66.66px 200px 50px;
border:10px blue double;
padding: 24px;
width:400px;height:125px;
应用于文本块时,效果如下。
CSS3 颜色模块
Internet Explorer 9 增加了对 CSS3 颜色模块的支持。此模块提供对RGBA、HSL 和 HSLA颜色模型的支持;提供 opacity 属性;提供对currentColor关键字的支持。Internet Explorer 9 还扩展了对transparent关键字的支持。
RGBA 颜色模型
RGB 颜色模型进行了扩展,包括 alpha 通道(即透明度)。RGBA 值的格式是rgba(red,green,blue,alpha)。red、green和blue分量与 RGB 颜色模型的对应分量相同,以整数或百分比的形式表示。alpha分量表示为 0.0(完全透明)至 1.0(完全不透明)之间的值。
例如,若要将背景颜色设置为具有 50% 透明度的红色,可以在样式表中包含以下两个 CSS 声明中的任意一个:
background-color:rgba(255,0,0,0.5);
background-color:rgba(100%,0%,0%,0.5);
请注意,尽管 RGB 值支持十六进制表示法,RGBA 值并不支持。
HSL 颜色模型
Internet Explorer 9 支持 CSS3 颜色模型的色调–饱和度–亮度 (HSL) 颜色值。在 HSL 颜色模型中,“色调”定义为指示颜色在颜色盘上的角度(例如,红色为 0 或 360,绿色为 120,蓝色为 240)。“饱和度”和“亮度”以百分比的形式表示。例如,下面的 CSS 声明定义红色背景。
background-color:hsl(0,100%,50%);
HSLA 颜色模型
Internet Explorer 9 还使用 alpha 通道扩展了 HSL 颜色模型。与 RGBA 模型一样,alpha 通道表示为 0.0 至 1.0 之间的值。例如,下面的 CSS 声明定义透明度为 50% 的红色背景。
background-color:hsla(0,100%,50%,0.5);
opacity属性
Internet Explorer 9 增加了 CSS3 颜色模块的 opacity 属性,使用该属性可以在元素级别控制透明度。与 RGBA 值的 alpha 分量类似,opacity值是 0.0(完全透明)至 1.0(完全不透明)范围之间的数字。opacity属性在所有元素上可用。
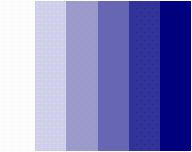
下面的示例演示颜色海军蓝的opacity属性,不透明值以 0.2 的增量从 0 递增到 1。
<div class=”opacity_sample”>
<div style=”background:navy; opacity:0;”></div>
<div style=”background:navy; opacity:0.2;”></div>
<div style=”background:navy; opacity:0.4;”></div>
<div style=”background:navy; opacity:0.6;”></div>
<div style=”background:navy; opacity:0.8;”></div>
<div style=”background:navy; opacity:1;”></div>
</div>
此示例对 25×125 像素的div生成下面的输出。
颜色关键字
CSS3 颜色模块定义了 CSS 颜色关键字列表,该列表与 SVG 1.0 的颜色关键字列表相同。尽管 SVG 支持是 Internet Explorer 9 中的新增功能,Internet Explorer 8 中已经实现了这一更改。
Internet Explorer 9 引入了 CSS3 颜色模块的currentColor关键字,该关键字指示所有接受color的属性的color 属性的当前值。当对color属性本身进行设置时,currentColor等效于color:inherit.
Internet Explorer 9 还将transparent关键字的使用扩展到border-color和background-color属性之外。该关键字现在可以用于所有接受color属性的属性。
CSS3 字体模块
每个新 CSS 版本都具备更好的排版控制功能。与此同时,缺乏可互操作的 Web 字体格式令人遗憾。Internet Explorer 9 增强了对 CSS 字体的现有支持,以符合CSS3 字体模块的要求。它还增加了对 Web 开放字体格式 (WOFF) 和原始 TrueType 字体的支持。
字体属性
font-weight属性获得了更新,以便 Internet Explorer 9 可以按照 CSS3 字体模块中的规定计算字体粗细。
font-size属性获得了更新,以便每个关键字的比例因子都遵循 CSS3 字体模块中的定义。此外,关键字和 HTML 标题大小现在按照 CSS3 字体模块中的规定进行映射。
font-stretch属性是 Internet Explorer 9 中的新增功能,用于从字体系列中选择正常、紧缩或扩展的字体。此属性也可用作@font-face规则描述符。
@font-face 规则
@font-face规则可实现字体链接。即,样式表可以引用特定字体文件,供浏览器下载和使用。例如,考虑下面的标记。
@font-face {
font-family:MyFont;
src:url(http://mysite/fonts/MyFont.ttf)
format(“embedded-opentype”);
}
p {font-family:MyFont, serif;
}
在此示例中,@font-face规则指示浏览器转到src描述符中指定的 URL,以下载包含指定字体的字体文件。在 Internet Explorer 8 及更早版本中,如果src描述符包含可选format字符串(如上例所示的字符串),则会错误地忽略该描述符。在 Internet Explorer 9 中,会正常分析src描述符。
Internet Explorer 9 还增加了对unicode-range描述符的支持,使用该描述符可以指定给定字体支持的 Unicode 字符的范围。例如,下面的代码示例指定基本 ASCII 字符的范围。
@font-face {
font-family:MyFont;
src:url(http://mysite/fonts/MyFont.ttf);
unicode-range:U+0-7F;
}
Web 字体格式
Microsoft 开发的 Internet Explorer 9 可以提供尽量多的 Web 字体供您选择。为此,我们完成了以下工作:
- 通过继续支持嵌入式OpenType (EOT)确保向后兼容
- 增加了对 Web 开放字体格式 (WOFF) 的支持,该格式通过使用 ZIP 压缩格式分别压缩每个表,重新打包基于 sfnt 的字体文件(TrueType、OpenType 和开放字体格式字体)
- 增加了对可安装(未设置嵌入权限位)原始 TrueType 字体的支持
若要查看 Internet Explorer 9 中的 Web 字体的示例,请参阅Internet Explorer Test Drive上的“ Web 字体”(英文)或“ 更多 Web 字体”(英文)演示。
有关 Internet Explorer 9 中的 CSS3 字体的详细信息,请参阅MSDN。
CSS3 媒体查询模块
CSS3 媒体查询模块指定一些方法,供 Web 开发人员将样式表的范围限定为一组精确的设备功能。例如,对于在移动设备(具有非常小的屏幕、有限调色板、低分辨率等)、上网本(具有小屏幕、完整调色板、高分辨率等)和标准计算机(具有大屏幕、完整调色板、高分辨率等)上进行浏览的用户,您可能需要以不同方式为这些用户设计页面。CSS3 媒体查询支持的媒体属性的完整列表包括宽度、高度、设备宽度、设备高度、方向、纵横比、设备纵横比、颜色、颜色索引、单色和分辨率。
下面的声明是典型的媒体查询(使用 @media 规则)。
@media screen and (max-width:400px) {div {border:none;}}
在本例中,screen指示目标媒体类型,max-width是目标媒体属性。该声明指示,仅当在宽度最多为 400 像素的屏幕上显示页面时,才应用指定规则(在div元素上无边框)。您可以组合使用媒体属性,以创建更为具体的查询,如下所示。
@media screen and (max-width:400px) and (max-height:600px) {…}
当媒体为宽度不超过 400 像素且高度不超过 600 像素的屏幕时,此声明应用指定规则。
请在Internet Explorer Test Drive(英文)网站查看提供的媒体查询。
Internet Explorer 9 在 CSS、HTML、XML 和 XHTML 中引入对媒体查询的支持。有关 Internet Explorer 9 中的媒体查询的详细信息,请参阅MSDN。
CSS3 命名空间模块
Internet Explorer 9 支持大部分CSS3 命名空间模块。开发人员使用 CSS 命名空间可以为 CSS 文件声明默认命名空间。也就是说,默认情况下,任何元素或特性选择器也使用该命名空间。
开发人员使用 CSS 命名空间还可以创建命名空间前缀,这些前缀以后可在 CSS 文件中使用。在 Internet Explorer 9 中,您还可以进一步声明针对 SVG 元素的命名空间。
@namespace at 规则
@namespace at 规则声明一个 XML 命名空间(而且可以选择声明其前缀),并将该命名空间与表示命名空间名称的字符串相关联。例如,下面的规则声明一个默认命名空间。
@namespace “http://www.w3.org/1999/xhtml”;
该默认命名空间应用于没有显式命名空间组成部分的名称。
如果@namespace规则声明为具有某个前缀,则可以在命名空间限定的名称中使用该前缀。例如,为命名空间prfx提供下面的命名空间声明
@namespace prfx “http://prfx.contoso.com”;
…下面的选择器与prfx前缀引用的命名空间中的E元素匹配。
prfx|E
下面的示例稍微复杂一些。
@namespace prfx “http://prfx.contoso.com”;
@namespace msft “http://msft.example.com”;
p {background-color:red;}
prfx|p {background-color:blue;}
msft|p {background-color:green;}
在此示例中,创建了两个命名空间前缀。首先,将任何命名空间中的p元素都着色为红色。然后,将prfx命名空间中的所有p元素都重新着色为蓝色,将msft命名空间中的p元素重新着色为绿色。
下面的示例设置 SVG 元素的样式。
@namespace svg “http://www.w3.org/2000/svg”;
svg|circle {fill:red;}
通过使用此示例中的命名空间和声明,使用 SVG 创建的所有圆都会填充为红色。
有关详细信息,请参阅 MSDN 上的@namespace(英文)规则参考页。
CSS3 值和单位模块
Internet Explorer 9 增加了对CSS3 值和单位模块中介绍的许多新值和单位的支持。这些新值和单位中的大多数对于支持本文档中介绍的其他 CSS3 功能是必需的。
Internet Explorer 9 增加了对以下新值和单位的支持:
- deg:度(角度单位)
- grad:梯度(角度单位)
- rad:弧度(角度单位)
- turn:转(角度单位)
- ms:毫秒(时间单位)
- s:秒(时间单位)
- rem:根元素的字体大小(相对长度单位)
- vw:视区宽度(相对长度单位)
- vh:视区高度(相对长度单位)
- vm:视区宽度或高度的较小值(相对长度单位)
- ch:零宽度(呈现字体中零字形的宽度;相对长度单位)
此外,Internet Explorer 9 更新了用于生成的内容的attr()函数。该函数现在可以应用于任何属性,可接受多个参数。
下面的 CSS3 函数是 Internet Explorer 9 中新增的:
- calc():使用算术运算符计算值,只要长度值是允许值就可使用
有关 CSS 函数的详细信息,请参阅 MSDN 上的CSS 值和单位参考(英文)。
CSS3 选择器
Internet Explorer 9 支持对CSS3 选择器提案建议中指定的 CSS 选择器语法进行补充。此处列出的是 Internet Explorer 9 中新增的选择器。(有关 Internet Explorer 中的选择器支持的完整详细信息,请参阅 MSDN 上的CSS 兼容性和 Internet Explorer(英文)。)
有关详细信息,请参阅 MSDN 上的CSS 选择器(英文)参考部分。
若要查看提供的 CSS3 选择器示例,请转到Internet Explorer Test Drive(英文)网站。
结构伪类
通过结构伪类,可以基于文档树中无法使用简单选择器或连结符选择的额外信息进行选择。
下面的代码选择作为文档根的E元素。
E:root
下面的代码选择作为其父级的第n个子级的E元素。
E:nth-child(n)
下面的代码选择作为其父级的第n个子级(从最后一个开始计数)的E元素。
E:nth-last-child(n)
下面的代码选择作为其类型的第n个同级的E元素。
E:nth-of-type(n)
下面的代码选择作为其类型的第n个同级(从最后一个开始计数)的E元素。
E:nth-last-of-type(n)
下面的代码选择作为其父级的最后一个子级的E元素。
E:last-child
下面的代码选择作为其类型的第一个同级的E元素。
E:first-of-type
下面的代码选择作为其类型的最后一个同级的E元素。
E:last-of-type
下面的代码选择作为其父级的唯一子级的E元素。
E:only-child
下面的代码选择作为其类型的唯一同级的E元素。
E:only-of-type
下面的代码选择没有子级(包括文本节点)的E元素。
E:empty
目标伪类
目标伪类选择引用 URI 的目标元素。段标识符用于标识页面中的位置,使用数字符号以及随后的锚点标识符组成,例如 http://www.example.com/mypage.html#section_3。
下面的代码选择类important的div元素,该元素是引用 URI 的目标元素。如果文档的 URI 没有段标识符,则不存在目标元素。
div.important:target
UI 元素状态伪类
UI 元素状态伪类用于选择处于特定状态(已启用、已禁用或已选择(选中))的 UI 元素(窗体控件,如单选按钮或复选框)。
下面的代码选择已启用的E窗体控件元素。
E:enabled
下面的代码选择已禁用的E窗体控件元素。
E:disabled
下面的代码选择已选择的E窗体控件元素。
E:checked
:indeterminate伪类选择无法确定其切换状态(既不是已选中(已选择),也不是未选中(未选择))的单选按钮和复选框。下面的代码选择无法确定其状态的E窗体控件元素。
E:indeterminate
注意 当前 CSS3 规范中不再定义:indeterminate伪类,但是许多常用浏览器仍支持该伪类。
求反伪类
求反伪类采用简单选择器作为参数,选择未被该参数选择的元素。下面的代码选择与简单选择器s不匹配的E元素:
E:not(s)
UI 元素段伪元素
UI 元素段伪元素::selection用于选择用户突出显示的任何页面部分,包括可编辑文本字段中的文本。此伪元素可以应用于color和background-color属性。下面的代码选择E元素中的任何用户选定文本。
E::selection
注意 当前 CSS3 规范中不再定义::selection伪元素,但是许多常用浏览器仍支持该伪元素。
其他 CSS 功能
Internet Explorer 9 实现了对 CSS 对象模型 (OM) 视图模块工作草案的一些支持。
CSSOM 视图模块
CSSOM 视图模块定义了一些 API,Web 开发人员使用这些 API 可以进行检查,也可以以编程方式更改文档及其内容的视觉属性,包括布局框定位、视区宽度和元素滚动。Internet Explorer 8 对此模块的一部分提供支持。Internet Explorer 9 扩展了对更多 CSSOM 视图 API 的支持:
- ClientRect ( TextRectangle) 接口
- width属性
- height属性
- Range接口的增加
- getBoundingClientRect方法
- getClientRects方法
- Screen接口
- pixelDepth属性
- Screenview接口
- innerWidth属性
- innerHeight属性
- pageXOffset属性
- pageYOffset属性
- screenX属性
- screenY属性
- outerWidth属性
- outerHeight属性
数据 URI
数据 URI可用于在网页的上下文中直接嵌入数据。最常见的示例是在网页中嵌入的微小图像,如下所示:
data:image/gif;base64,R0lGODdhMAAwAPAAAAAAAP
当放置在img元素的src特性中时,此文本可有效地将图像嵌入在页面的标记中。Internet Explorer 8 将数据 URI 引入到 Internet Explorer 中。
凭借 Internet Explorer 9,开发人员现在可以在script元素的src特性中使用数据 URI。此外,数据 URI 的大小限制从 Internet Explorer 8 中的 32 KB 提高到 Internet Explorer 9 中的 4 GB。
文档对象模型 (DOM) 改进
Internet Explorer 9 采用显著改进的文档对象模型 (DOM)。除了扩展对万维网联合会 (W3C) DOM 级别 2 (L2) 和 L3 的支持之外,Internet Explorer 9 还采用增强的 DOM 以及改进的空白处理。
引入增强的 DOM
Internet Explorer 9 中的增强型 DOM 加快了新 JavaScript 引擎“Chakra”与 Trident 布局引擎之间的脚本执行层速度,并将 DOM 的入口点转移到 Chakra 引擎中,从而改进了 Internet Explorer 9 标准模式(IE9 模式)的整体性能。有关 IE9 模式的详细信息,请参阅本文档中的通过标准支持实现互操作性改进。增强型 DOM 同时还可按照 W3C DOM L2 和 L3 规范中的规定,实现正确的 DOM 继承对象层次结构。
以 Internet Explorer 9 标准模式运行页面时,F12 开发人员工具中现在可以反映增强型 DOM 对象类型。(有关 Internet Explorer 9 中的新 F12 开发人员工具的详细信息,请参阅本文档中的F12 开发人员工具。)IE9 模式页面不会显示旧式的基于 COM 的类型(由各种接口和显示对象组成),而是报告由 Chakra 引擎使用的实际增强型 DOM 对象类型名称,这符合 W3C DOM L2 和 L3 标准(例如NodeList、DocumentType、HTMLBodyElement等)。
Internet Explorer 9 中的增强型 DOM 显著改进了 Internet Explorer 9 与其他浏览器之间的互操作性状态。同时还可提高很多方案的性能,这主要得益于表示为本机 JavaScript 对象的 DOM 对象。
增强型 DOM 将新 JavaScript 引擎“Chakra”提供的各种新功能扩展到 DOM 提供的对象和 API 中,包括:
- 选择性 DOM 对象扩展性(通过Object.preventExtensions)
- DOM API 可变性(通过更改 DOM API 的属性描述符或完全删除属性)
- DOM 对象的 JSON 支持
- 通过继承实现本机 JavaScript 对象功能(hasOwnProperty、toString等)
- 通过继承实现本机 JavaScript 函数功能(call、apply、bind)
这些功能统一了 JavaScript 引擎的本机对象与 DOM 之间的编程体验。此外还新增加了以下 DOM 功能:
- W3C DOM 异常:DOM 异常是由于 DOM API 故障而引发的新类型错误对象。这些异常的错误代码会映射到异常本身上定义的常量。
- W3C DOM“常量”属性(例如,Node.ELEMENT_NODE):常量属性是简单字段,用于为许多其他 DOM API 的数字返回值提供名称。例如,可以将nodeType DOM API 返回的数字与常量进行比较,用于创建可读性更高的代码:if (myElement.nodeType == Node.ELEMENT_NODE)
在 XML 与 DOM 之间进行分析和序列化
尽管 Internet Explorer 已支持在 XML 与本机 DOM 之间进行分析和序列化,脚本仍然无法方便地从 HTML 文档内部访问此功能。因此,Internet Explorer 9 增加了对DOMParser和XMLSerializer接口的支持。这些接口受到其他常用浏览器的广泛支持。
下面的脚本示例演示如何使用DOMParser接口将字符串分析为 XML 文档:
var parser = new DOMParser();
var doc = parser.parseFromString(“<test>Some XML</test>”, “text/xml”);
下面的脚本示例演示使用XMLSerializer接口,将 DOM 节点(包括 HTML 文档中的节点)序列化为 XML 字符串:
var serializer = new XMLSerializer();
var xmlString = serializer.serializeToString(doc);
文档对象模型 (DOM) 级别 2 和 3
Internet Explorer 9 增加了对文档对象模型级别 2 (DOM L2) 和级别 3 (DOM L3) 的支持,并在 Internet Explorer 中现有实现的基础上改进了 DOM L2 支持。还增加了对WebIDL 工作草案规范(英文)的支持。
Internet Explorer 9 引入了对以下 DOM 功能的支持。
DOM 核心(L2 和 L3)和视图 (L2)
Internet Explorer 9 增加了对许多新DOM L2 核心 API 的支持,包括:
- documentType
- ProcessingInstruction
- createDocument
还增加了对 DOM 命名空间的可互操作支持,如对*NS方法和命名空间相关属性(createElementNS、namespaceURI、localName、prefix等等)的支持。Internet Explorer 9 还支持许多最常用的DOM L3 核心方法和属性:
- adoptNode
- compareDocumentPosition
- CDATASection
- importNode
- inputEncoding
- isDefaultNamespace
- isEqualNode
- isSameNode
- isSupported
- lookupNamespaceURI
- lookupPrefix
- replaceWholeText
- textContent
- xmlEncoding
- xmlStandalone
- xmlVersion
- wholeText
Internet Explorer 9 完全支持DOM L2 视图属性。
有关详细信息,请参阅 MSDN 上的DOM 核心和视图(英文)参考部分。
DOM 元素遍历
元素遍历(英文)规范定义了ElementTraversal接口。利用该接口,可以通过脚本对 DOM 树中的元素(如 HTML、XML 或 SVG 文档中的元素节点)进行导航。Internet Explorer 9 引入了对ElementTraversal接口及其五个属性的支持。
DOM L2 和 L3 事件
DOM 事件规范描述 DOM 事件系统(可用于实现事件处理程序的注册),描述文档树中的事件流,并定义事件的上下文信息。有关事件模型的详细信息,请参阅 MSDN 上的了解事件模型(英文)。
Internet Explorer 9 中事件系统的一个主要目标是符合 W3C 指定的可互操作系统的要求。这样,您不必再使用 Internet Explorer 专有的attachEvent模型,从而无需针对不同浏览器分别编写代码。
- DOM L2和L3事件
- 事件注册和调度 API(addEventListener、removeEventListener、createEvent和dispatchEvent)
- 事件捕获、冒泡和目标阶段
- 新事件对象(KeyboardEvent、MouseEvent、MutationEvent等);CustomEvent(用于特定于应用程序的事件);以及来自其他标准的事件类型的事件对象接口(如DragEvent)
- 新的基于标准的事件类型(复合事件、文本事件、轮子事件、DOM 变异事件,等等),来自 HTML5
注意 包含 DOM 变异事件是考虑到完整性,但在 W3C 标准中将其弃用。
DOM L2 HTML
Internet Explorer 9 增加了对DOM L2 HTML API(在以前版本的 Internet Explorer 中不可用)的支持,包括 HTML5 API(如getElementsByClassName和characterSet)。Internet Explorer 9 改进了表中的对象模型,特别是在用于添加或删除元素的 DOM 操作方面。
getElementsByClassName
getElementsByClassName方法返回具有与输入字符串匹配的类特性的所有元素节点。其功能与getElementsByTagName方法的功能类似。
characterSet
characterSet特性返回当前文档的字符编码的首选 MIME 名称。
DOM L2 样式
DOM L2 样式规范定义了一些 API,用于通过删除或修改规则,以编程方式访问和更改各个元素和整个样式表的样式。以前版本的 Internet Explorer 能够使用专有方法完成这些任务;Internet Explorer 9 增加了对 DOM L2 样式规范中定义的标准化 API 的支持。此外,还增加了对标准化 API(在 Internet Explorer 中没有等效项,如getComputedStyle方法)的支持。请参阅Internet Explorer Test Drive(英文)网站提供的getComputedStyle方法示例。
有关详细信息,请参阅 MSDN 上的DOM 样式(英文)。
DOM L2 遍历和范围
DOM L2 遍历和范围(英文)规范的 DOM 范围部分定义在一对边界点之间选择文档内容的一般方法。边界点是通过容器(包含该点的父元素)和偏移量(该点在容器中所处的位置)指定的。结合 HTML5 Selection接口,通过 DOM 范围功能可实现诸如以编程方式检索范围、选择子级和删除选择等功能。
Internet Explorer 9 支持所有 DOM L2 范围 API,以及所有 HTML5 选择 API(如已经广泛使用的setSelectionRange方法)。
有关详细信息,请参阅 MSDN 上的DOM 范围(英文)。
DOM L2 遍历和范围(英文)规范的 DOM 遍历部分定义了在文档中移动和根据需要筛选节点的方法。Internet Explorer 9 支持 W3C 规范中定义的两种 DOM 遍历方法(NodeIterator和TreeWalker)以及两种节点筛选方法(whatToShow和NodeFilter)。
有关详细信息,请参阅 MSDN 上的DOM 遍历(英文)。
DOM 空白处理
对于在 DOM 中公开空白,Internet Explorer 中的处理方式与其他浏览器中的处理方式不同;这一领域中缺乏互操作性使 Web 开发人员倍感不便。在以前版本中,Internet Explorer 会折叠所遇到的空白,不会将其放置到 DOM 中的文本节点中。在 Internet Explorer 9 中,会按预期方式保留空白并将其放置到 DOM 中的文本节点中。此行为与其他主要浏览器一致。
ECMAScript 5
除了改进 JavaScript 性能,Internet Explorer 9 还对 JavaScript 语言功能进行了增强。2009 年 12 月,ECMA 批准ECMA-262 第五版(英文)作为第三版的后继版本(未发布过第四版),同一年,在将 JavaScript 对象的本机 JSON 支持添加到 Internet Explorer 8(英文),并将DOM 对象的访问器支持添加到 Internet Explorer 8(英文)时,Microsoft 首次提供支持 ECMAScript 5 (ES5) 的元素。不过除了 JSON 和 DOM 访问器支持之外,ES5 还标准化了对 JavaScript 语言进行的许多重大增强功能。
Internet Explorer 9 中实现了许多重要的 ECMAScript 5 功能,包括:
- 新数组方法:every、filter、forEach、indexOf、isArray、lastIndexOf、map、reduce、reduceRight、some
- 增强的对象模型和对象函数:Object.create、Object.defineProperties、Object.defineProperty、Object.freeze、Object.getOwnPropertyDescriptor、Object.getOwnPropertyNames、Object.getPrototypeOf、Object.isExtensible、Object.isFrozen、Object.isSealed、Object.keys、Object.preventExtensions、Object.seal
- 其他计算方法和函数:Date.now、针对 ISO 日期格式的 Date.parse 支持、Date.toISOString、函数绑定、字符串裁剪
Internet Explorer 9 还更正了以前的 Internet Explorer 中的 JavaScript 实现中存在的几个问题。有关详细信息,请参阅Internet Explorer 团队博客(英文)。若要查看提供的 ECMAScript 5 支持,请转到Internet Explorer Test Drive(英文)网站。
HTML5
Internet Explorer 8 引入了对HTML5 工作草案规范(英文)的某些功能的支持,包括:
- DOM 存储,它定义为 HTML5 Web 存储规范(英文)的一部分。
- Ajax 导航,通过window.location.hash属性和onhashchange事件(都在 HTML5 规范的历史记录遍历部分中定义)实现。
- 跨文档消息传送,通过postMessage方法和onmessage事件(都作为 HTML5 Web 消息传送模块的一部分指定)实现。
Internet Explorer 9 以 Internet Explorer 8 已完成的 HTML5 合规性方面的工作为基础,实现了以下新功能:
- HTML5 地理位置 API
- 新的video和audio HTML 元素
- 新的canvas HTML 元素
- Selection接口
- 更多可互操作的 HTML 分析
- 几个新 DOM API(本文档的DOM L2 HTML一节中进行了讨论)
- 缩放向量图形 (SVG)
注意 请务必记住,截止到撰写本文时为止,HTML5 规范仍然处于工作草案阶段。在该规范达到候选建议阶段之前,可能会进行重大更改。有关详细信息,请参阅最新 HTML5 工作草案(英文)。
HTML5 地理位置
Internet Explorer 9 增加了对地理位置的支持。地理位置 API 能让 Web 应用程序访问运行 Internet Explorer 的 PC 的当前地理位置。然后,网页可以根据位置来定制用户体验,例如,显示在地图上的位置或者显示最新当地信息(如天气或新闻报道)。位置数据是根据纬度和经度坐标返回的。Internet Explorer 9 中的地理位置 API 符合地理位置 API 规范(英文)中设定的标准。
要观看地理位置的实际演示,请参阅Internet Explorer 9 Test Drive 网站。
有关地理位置的详细信息,请参阅MSDN。
HTML5 video 和 audio 元素
至于 Internet Explorer 9 中现在支持的最令人期待的 HTML5 功能,其中两个是新的video和audio元素。video和audio元素都在 HTML5 规范的嵌入式内容(英文)部分中定义。
实际上,通过video和audio元素,可以将视频和音频内容嵌入到 HTML 页面中。Web 开发人员还可以为这两个元素指定几个特性。例如,考虑下面的标记。
<video width=”400″
height=”300″
src=”video.mp4″
poster=”frame.png”
autoplay
controls
loop>
This content appears if the video tag or the codec is not supported.
</video>
在 Internet Explorer 9 中,此标记将在加载视频内容时,在 400×300(width和height特性)的空间中显示图像文件“frame.png”(poster特性)。视频文件“video.mp4”(src特性)将在加载页面后自动开始播放(autoplay特性),并且显示用于控制视频的控件(controls特性)。视频播放完毕时,将重复播放(loop特性)。如果视频格式不受支持,则改为显示video元素中的文本(“This content appears…”)video元素还支持preload元素,后者可提示浏览器:Web 开发人员认为如何可以实现最佳用户体验。
若要查看提供的video元素示例,请参阅 Internet Explorer Test Drive 网站上的“ 视频全景”演示。
Internet Explorer 9 还支持多个源的video元素,其中每个源都由子元素source指定。例如,考虑下面的标记。
<video width=”400″ height=”300″ poster=”frame.png” autoplay controls loop>
<source src=”video.ogv” type=’video/ogg; codecs=”theora,
vorbis”‘>
<source src=”video.mp4″ type=’video/mp4; codecs=”avc1.42E01E,
mp4a.40.2″‘>
</video>
在这里,Internet Explorer 9 选择列出的第一种受支持格式(本例中为第二个source元素)并播放其关联的源文件。
audio元素的定义方式与video元素的定义方式类似,但是没有width、height和poster特性。若要查看提供的audio元素示例,请转到Internet Explorer Test Drive(英文)网站。
Internet Explorer 9 支持以下内容格式:
|
元素名称 |
支持的格式 |
|
视频 |
MP4 容器、H.264 视频、所有配置文件 — AAC 或 MP3 格式的音频 WebM 视频(如果您安装了 VP8 编码解码器) |
|
audio |
AAC 或 MP3 |
有关详细信息,请参阅 MSDN 上的HTML5 视频和音频(英文)。
HTML5 canvas 元素
Internet Explorer 9 中新增的另一个令人期待的 HTML5 功能是canvas元素,该元素可与 Canvas 2D API 结合使用。按照HTML5规范中的定义,使用canvas元素可以在依赖于分辨率的位图画布上呈现图形。若要在画布上绘制,可使用“上下文”,如 W3C Canvas 2D API 规范中指定的 Canvas 2D 上下文。Internet Explorer 9 通过将 2D Canvas 绘制 API 用作其上下文,引入了对canvas元素的支持。(在 Internet Explorer 9 中,Canvas 2D 上下文由CanvasRenderingContext2D对象或ICanvasRenderingContext2D接口表示。)与 Internet Explorer 9 中的所有图形一样,canvas是使用 Windows 和 GPU 进行加速的硬件。
使用画布可以实现各种绘制方案,包括矩形、路径、直线、填充、弧形以及贝塞尔曲线和二次曲线。此外,Internet Explorer 9 中的canvas元素还支持width和height特性。(width和 height 的默认值分别是 300 和 150 像素,默认颜色是透明黑色。)
画布是一种对 Web 上的图形进行编程的方式。canvas标签是一种“即时模式”(绘制命令直接发送给图形硬件)的二维绘制图面,可用于提供实时图形、动画或交互式游戏,无需下载单独的插件。根据CanvasRenderingContext2D对象定义的 API,使用画布可以实现以下绘制方案:
- 矩形
- 直线
- 填充
- 弧形
- 阴影
- 贝塞尔曲线
- 二次曲线
- 图像
- 视频
您可以使用 JavaScript 创建动态画布绘制,或实现可对键盘输入、鼠标单击或任何其他浏览器事件进行响应的交互体验。例如,Internet Explorer Test Drive 网站上的示例(英文)仅使用几行 JavaScript,就实现了随机放置、着色的发光直线。
Internet Explorer 9 中的 canvas 元素支持 width 和 height 特性。(width 和 height 的默认值分别是 300 和 150 像素,默认颜色是透明黑色。)
Internet Explorer 9 支持以下 Canvas 2D 上下文 API(由CanvasRenderingContext2D对象公开的成员):
- canvas属性(反向引用canvas对象)
- 状态方法(save、restore)
- 转换方法(scale、rotate、translate、transform、setTransform)
- 合成属性(globalAlpha、globalCompositeOperation)
- 颜色和样式属性(strokeStyle、fillStyle)
- CanvasGradient对象和方法(addColorStop、createLinearGradient、createRadialGradient)
- CanvasPattern对象和方法 ( createPattern)
- 直线特性(lineWidth、lineCap、lineJoin、miterLimit)
- 阴影特性(shadowColor、shadowOffsetX、shadowOffsetY、shadowBlur)
- 矩形方法(clearRect、fillRect、strokeRect)
- 复杂形状方法(beginPath、moveTo、closePath、lineTo、quadraticCurveTo、bezierCurveTo、arcTo、arc、rect、fill、stroke、clip、isPointInPath)
- TextMetrics接口(CanvasTextMetrics对象)、其属性 ( width) 以及文本方法和特性(font、textAlign、textBaseline、fillText、strokeText、measureText)
- 图像方法 ( drawImage)
- ImageData接口(CanvasImageData对象)、其属性(data、height和width)以及像素操作方法(createImageData、getImageData、putImageData)
- CanvasPixelArray对象及其属性length
有关对 Internet Explorer 9 中的 HTML5 Canvas 的更加深入介绍,请参阅MSDN。此外,还可以访问Internet Explorer Test Drive(英文)网站,查看canvas元素的更多演示。有关 Internet Explorer 9 中的canvas元素的技术信息,请参阅 MSDN 上的canvas(英文)元素参考页。
HTML 分析改进
Internet Explorer 9 中的 HTML 分析进行了改进,更加符合 HTML5 草案规范中规定的行为。
分析 HTML 中的 SVG
Internet Explorer 9 支持直接嵌入 HTML 中的 SVG。有关 SVG 的详细信息,请参阅本指南中的可缩放的向量图形 (SVG)。
分析 XHTML
Internet Explorer 9 将 MIME 类型为application/xhtml+xml的文档分析为 XHTML。
一般元素
以前,Internet Explorer 会将自己无法识别的元素分析为“未知”元素。这些元素将扁平化,因而无法应用常规 CSS 样式规则,并且不符合 HTML5 草案规范。Internet Explorer 9 改变了这一行为,现在,会将无法识别的元素分析为“泛型”元素,因而这些元素可以像常规元素一样工作。这样,开发人员无需再提供解决方法(如调用document.createElement强制 Internet Explorer 识别元素)。
下面是泛型元素的简单示例(本例中是名为mydiv的未定义元素)。
<style type=”text/css”>
mydiv {
color:blue;
font-weight:bold;
}
</style>
…
<p>I am using a <mydiv>generic element</mydiv> in this sentence.</p>
Internet Explorer 8 会忽略mydiv标签及其关联 CSS 规则。此语句的呈现效果如下。
Internet Explorer 9 会正常分析mydiv标签,呈现效果如下。
重叠标签
如果 HTML 包含重叠标签,则在分析时,Internet Explorer 8 及更早版本不会解析这些标签。这一行为不符合 HTML5 草案规范的规定。如果为了编写脚本而使一些元素重叠(如此处举例说明的元素),则可能导致令人困惑的脚本错误。Internet Explorer 9 遵循 HTML5 草案规范,在分析时会解析重叠标签。
下面是一个简单的脚本示例,将重叠的i标签与b标签之间的文本转变为红色。
<script type=”text/javascript”>
function load()
{
var elms = document.getElementsByTagName(“i”);
for(var i = 0; i < elms.length; i++)
{
var elm = elms[i];
if(elm.parentNode.tagName.toLowerCase() == “b”)
elm.style.color = “red”;
}
}
</script>
…
<body onload=”load();”>
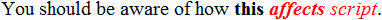
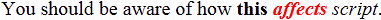
You should be aware of how <b>this <i>affects</b> script</i>.
</body>
在 Internet Explorer 8 及更早版本中,此标记会生成意外的呈现效果。
在 Internet Explorer 9 中,此标记会正常呈现。
对 script 和 style 块的分析更改
Internet Explorer 8 及更早版本不会将script或style块中的文本保存到 DOM 中的文本节点。Internet Explorer 9 以正常方式将script或style块中的文本作为文本节点保存到 DOM 中。这样,源代码在 DOM 中作为文本节点,便于您通过脚本进行操作。
HTML5 选择 API
Internet Explorer 9 增加了对三个 HTML5 文本选择 API 的支持。Selection对象表示Range对象的列表,这些对象是通过 Internet Explorer 9 中新增的DOM L2 范围(英文)支持实现的。有关详细信息,请参阅本文档前面的文档对象模型 (DOM) 改进。
getSelection方法
getSelection方法返回窗口的Selection对象,该对象表示当前所选文本。
selectionStart属性
selectionStart属性获取相对于当前所选文本开始位置的偏移量,还可以设置所选内容的开始位置。
selectionEnd属性
selectionEnd属性获取相对于当前所选文本介绍位置的偏移量,还可以设置所选内容的结束位置。
HTML5 语义元素
Internet Explorer 9 改进了对若干种 HTML5 语义元素的支持。此处所指的“语义”元素定义为这样一种元素:其标记描述其内容,但它没有任何特殊行为。语义标记对于可访问性尤其有用。
Internet Explorer 9 对其语义元素支持进行了以下更改:
- 现在,按 HTML5 规范中的规定,元素从HTMLElement接口而不是从HTMLUnknownElement接口继承。
- 在默认情况下,元素现在按 HTML5 规范中的规定设置样式。
现在识别以下语义元素:
- section
- nav
- article
- aside
- hgroup
- header
- footer
- figure
- figcaption
- mark
ICC 颜色配置文件
国际颜色协会 (ICC) 发布颜色配置文件,用于描述软件和硬件的颜色特性。
Internet Explorer 9 按照ICC 规范(英文)中的规定,为图像引入了对 ICC v2 和 v4 颜色配置文件的支持。
选择器 API 级别 2
选择器 API 级别 2(英文)规范定义了一组应用程序编程接口 (API),可用于评估文档对象模型 (DOM) 中的选择器。
Internet Explorer 8 实现了选择器 API querySelector和querySelectorAll。Internet Explorer 9 增加了对msMatchesSelector方法的支持。
可缩放的向量图形 (SVG)
对可缩放的向量图形 (SVG) 的支持已成为 Internet Explorer 要实现的最热门的功能之一,同时也是一种功能强大的方式,用于向网站添加可轻松缩放的高保真视觉效果(从小而简单到大而复杂),而无需插件或单独的查看器。
在 Internet Explorer 9 中,Microsoft 很自豪地引入了对基本 SVG 功能集的支持。Internet Explorer 9 中的 SVG 支持基于SVG 1.1(第二版)规范建议(针对桌面浏览器)。已经实现了以下功能:
- 大部分 SVG 文档结构、交互性(脚本事件)和样式(内联和通过 CSS)
- 许多表示元素及其相应的特性和 DOM 接口,包括:
- 基本形状
- 填充、笔划、标记和颜色
- 渐变和图案
- 路径
- 文本
Internet Explorer 9 支持用于显示 SVG 标记的以下方法:
- HTML5 嵌入中的 SVG 段,无需使用外部对象(即只需在 HTML 中包含 <svg> 标签)
- 作为完整文档类型的 SVG(具有 .svg 文件扩展名)
- XML 或 XHTML 中的 SVG(类似于 HTML5 方法,仅限 XML 或 XHTML 文件)
- 作为 CSS 图像的 SVG
- 使用object元素的 SVG,如下所示(请注意type、height和width特性):
<object data=”rect2.svg” width=”100%” height=”400px”
type=”image/svg+xml”></object>
- 使用img、embed、iframe或frame元素的 SVG,如下所示:
<embed id=”Smiley” src=”smiley.svg” type=”image/svg+xml”>
有关 Internet Explorer 9 中的 SVG 支持的详细信息,请参阅MSDN。
有关 SVG 的详细信息,请参阅 MSDN 上的svg(英文)元素参考页。
基本形状
Internet Explorer 9 按照 SVG 1.1(第二版)规范的基本形状模块(英文)的规定,引入了对所有基本形状元素、其特性以及关联 DOM 接口的分析和呈现的支持。Internet Explorer 9 支持的基本形状集由以下形状元素组成:
- rect
- circle
- ellipse
- line
- polyline
- polygon
Internet Explorer 9 还支持这些元素的关联 DOM 接口。
下面是上述每个形状元素的示例。标记之后是 Internet Explorer 9 中相应结果的屏幕截图。
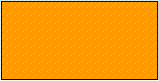
矩形:rect 元素
<?xml version=”1.0″ standalone=”no”?>
<!DOCTYPE svg PUBLIC “-//W3C//DTD SVG 1.1//EN”
“http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd”>
<svg version=”1.1″ xmlns=”http://www.w3.org/2000/svg”>
<rect fill=”orange”
stroke=”black”
width=”150″
height=”75″
x=”50″
y=”25″ />
</svg>
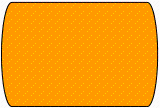
<rect fill=”orange”
stroke=”black”
width=”150″
height=”100″
x=”50″
y=”25″
rx=”10″
ry=”50″/>
有关详细信息,请参阅 MSDN 上的rect(英文)元素参考页。
圆形:circle 元素
<circle fill=”orange”
stroke=”black”
stroke-width=”3″
cx=”40″
cy=”25″
r=”20″/>
有关详细信息,请参阅 MSDN 上的circle(英文)元素参考页。
椭圆:ellipse 元素
<ellipse stroke=”orange”
cx=”100″
cy=”60″
rx=”75″
ry=”50″/>
有关详细信息,请参阅 MSDN 上的ellipse(英文)元素参考页。
直线:line 元素
<!– vertical –>
<line x1=”0.7cm”
y1=”1cm”
x2=”0.7cm”
y2=”2.0cm”
style=”stroke:
blue;”/>
<!– diagonal –>
<line x1=”30″
y1=”30″
x2=”150″
y2=”85″
stroke=”red”
stroke-width=”4″/>
<!– horizontal –>
<line x1=”50pt”
y1=”25pt”
x2=”150pt”
y2=”25pt”
stroke=”yellow”
stroke-width=”3″/>
有关详细信息,请参阅 MSDN 上的line(英文)元素参考页。
折线:polyline 元素
“折线”在 SVG 中定义为连接的多条直线,通常构成“开放”形状、少一条或多条边的多边形或非凸形状。
<polyline points=”15, 5, 100 8,3 150″
fill=”orange”
stroke=”black”
stroke-width=”4″/>
有关详细信息,请参阅 MSDN 上的polyline(英文)元素参考页。
多边形:polygon 元素
多边形是一个闭合形状。
<polygon points=”15, 5, 100 8,6 150″
fill=”orange”
stroke=”black”
stroke-width=”4″/>
有关详细信息,请参阅 MSDN 上的polygon元素参考页。
剪辑、蒙版和合成
Internet Explorer 9 按照 SVG 1.1(第二版)规范的剪辑、蒙版和合成模块(英文)的规定,支持 SVG 剪辑、剪辑路径、蒙版和不透明度。(本文档路径部分中讨论 SVG 路径。)
剪辑
剪辑路径剪切或“剪辑”可以绘制颜色、图案或图像的区域。图形元素处于剪辑路径之外的所有部分都不会绘制。剪辑路径是完全不透明的;图形元素处于剪辑路径之外的部分是完全不可见的。
在 SVG 中,overflow和clip属性确定初始剪辑路径或确定用于显示内容的形状。默认情况下,初始剪辑路径定义为 SVG 视区或页面中将显示 SVG 内容的矩形区域。
clipPath元素定义剪辑路径。然后,可使用clip-path属性引用该剪辑路径。clip-rule属性应用于clipPath元素中的图形元素,clipPathUnits特性为clipPath的内容定义坐标系。剪辑路径可应用于文本、颜色、图案和图像。
通过SVGClipPathElement DOM 接口,可以以编程方式访问剪辑功能。
下面是 SVG 剪辑路径的一个简单示例。
<?xml version=”1.0″ encoding=”ISO-8859-1″ standalone=”no”?>
<!DOCTYPE svg PUBLIC “-//W3C//DTD SVG 20010904//EN”
“http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd”>
<svg xmlns=”http://www.w3.org/2000/svg”
xmlns:xlink=”http://www.w3.org/1999/xlink”
width=”400″ height=”100″>
<clipPath id=”clip1″>
<circle id=”clipShape” cx=”60″ cy=”60″ r=”50″ />
</clipPath>
<rect x=”20″ y=”20″ width=”100″ height=”100″ fill=”blue”
clip-path=”url(#clip1)” />
</svg>
此示例使用clipPath元素在圆形中定义一个剪辑路径。然后,使用clip-path属性将该剪辑路径应用于一个矩形。这会在 Internet Explorer 9 中产生以下效果。
蒙版
蒙版类似于剪辑路径,不过它是半透明的。蒙版通常用于将前景对象合成到当前背景中。
mask元素用于定义蒙版。然后可使用mask属性引用该蒙版。
下面是 SVG 蒙版的一个简单示例。
<?xml version=”1.0″ standalone=”no”?>
<!DOCTYPE svg PUBLIC “-//W3C//DTD SVG 1.1//EN”
“http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd”>
<svg width=”4cm” height=”4cm” viewBox=”0 0 800 300″ version=”1.1″
xmlns=”http://www.w3.org/2000/svg”
xmlns:xlink=”http://www.w3.org/1999/xlink”>
<desc>Example mask01 – three different colored circles used to mask the color of a rectangle
</desc>
<defs>
<g id=”circles”>
<g stroke=”white” stroke-width=”2″ >
<circle cx=”100″ cy=”50″ r=”50″ fill=”rgb(255,0,0)” />
<circle cx=”50″ cy=”135″ r=”50″ fill=”rgb(0,255,0)” />
<circle cx=”150″ cy=”135″ r=”50″ fill=”rgb(0,0,255)” />
</g>
</g>
<mask id=”myMask” >
<use xlink:href=”#circles” />
</mask>
</defs>
<rect x=”0″ y=”0″ width=”100%” height=”100%” fill=”purple”
mask=”url(#myMask)” />
</svg>
此示例使用mask属性在颜色不同的三个相邻圆形中定义一个蒙版。然后使用mask属性将该蒙版应用于一个紫色矩形。这会在 Internet Explorer 9 中产生以下效果。
坐标系、转换和单位
Internet Explorer 9 按照 SVG 1.1(第二版)草案规范的坐标系、转换和单位模块(英文)的规定,引入了对 SVG 坐标系、转换和单位的支持。Internet Explorer 9 支持的功能包括:
- 单位和百分比。
- 任何元素的任意转换以及transform特性。
- viewBox和preserveAspectRatio属性(包括与overflow属性的交互)。
- 对转换和转换列表类型的支持。
Internet Explorer 9 还支持与 SVG 坐标系和转换关联的 DOM 接口。
文档结构
Internet Explorer 9 按照 SVG 1.1(第二版)规范的文档结构、元数据和可扩展性模块的规定,引入了对基本 SVG 文档结构、元数据和可扩展性功能的支持。Internet Explorer 9 支持的元素包括:
- svg
- desc
- title
- metadata
- g
- use
- defs
- symbol
- image
- switch
Internet Explorer 9 还支持这些元素的关联 DOM 接口。
渐变和图案
使用 SVG,可以通过颜色、渐变或图案绘制或勾画形状和文本。Internet Explorer 9 按照 SVG 1.1(第二版)规范的渐变和图案模块的规定,支持 SVG 渐变和图案。
渐变
渐变支持是通过渐变元素(linearGradient和radialGradient)和特性(gradientUnits和gradientTransform)提供的。渐变颜色由stop元素定义。渐变元素可用于 SVG 形状的fill和stroke属性。例如,考虑以下标记:
<svg version=”1.1″ xmlns=”http://www.w3.org/2000/svg”>
<defs>
<linearGradient id=”MyGradient”>
<stop offset=”10%” stop-color=”yellow” />
<stop offset=”90%” stop-color=”blue” />
</linearGradient>
</defs>
<rect fill=”url(#MyGradient)” stroke=”black” stroke-width=”5″
x=”20″ y=”20″ width=”300″ height=”100″/>
</svg>
此标记定义了一个具有线性渐变的矩形。两个stop元素指定颜色转变在矢量方向上的颜色停止点,在 10% 位置处为黄色停止点,在 90% 位置处为蓝色停止点。Internet Explorer 9 中的显示效果如下:
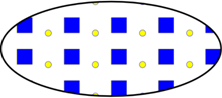
图案
图案支持是通过pattern元素及其特性提供的。像渐变一样,图案元素也可用于 SVG 形状的fill和stroke属性。例如,考虑以下标记。
<svg version=”1.1″ xmlns=”http://www.w3.org/2000/svg”>
<defs>
<pattern id=”mycircleandsquare” patternUnits=”userSpaceOnUse”
x=”0″ y=”0″ width=”150″ height=”100″>
<circle cx=”50″ cy=”50″ r=”10″ fill=”yellow” stroke=”blue”
/>
<rect x=”100″ y=”0″ width=”50″ height=”50″ fill=”blue”
stroke=”yellow” />
</pattern>
</defs>
<ellipse fill=”url(#mycircleandsquare)” stroke=”black”
stroke-width=”5″ cx=”400″ cy=”200″ rx=”350″ ry=”150″ />
</svg>
在此示例中,pattern元素定义了一个由蓝色小正方形和很小的黄色圆形交替组成的图案。然后用该图案填充指定的椭圆形。下面的图像是 Internet Explorer 9 中的显示效果。
交互性
SVG 内容可以是交互式的,即它可以更改,以响应用户输入。Internet Explorer 9 按照 SVG 1.1 规范(第二版)的交互性模块(英文)的规定,支持 SVG 交互功能,包括:
- 鼠标事件:
- mousedown
- mouseup
- click
- mouseover
- mousemove
- mouseout
- 光标/指针事件:
- focusin
- focusout
- activate
Internet Explorer 9 还支持交互性模块的SVGCursorElement DOM 接口。
此外,Internet Explorer 9 还按照SVG Tiny 1.2(英文)规范的交互性模块中的规定,支持focusable属性。
以下标记是提供的一个非常简单的 SVG 交互性示例。
<svg xmlns=http://www.w3.org/2000/svg
xmlns:xlink=”http://www.w3.org/1999/xlink” width=”600″
height=”600″>
<script type=”text/ecmascript”>
<![CDATA[
// object representing circle
var redcircle;
// variable representing circle’s radius
var r;
window.onload = function() {
redcircle = document.getElementById(‘redcircle’);
r = parseInt(redcircle.getAttribute(“r”));
}
var grow = function() {
r = 2*r;
redcircle.setAttribute(“r”,r);
}
var shrink = function() {
r = r/2;
redcircle.setAttribute(“r”,r);
}
]]>
</script>
<circle id=”redcircle” cx=”100″ cy=”100″ r=”50″ fill=”red”
onmousedown=”grow()” onmouseup=”shrink()”/>
</svg>
加载此代码段后,它会显示一个红色的小圆形。
单击该圆形会将它放大至两倍大小。
使用mouseover和mouseout事件也可实现这种效果,将鼠标移到/移出该圆,它会相应地变大/缩小。
…
<circle id=”redcircle” cx=”100″ cy=”100″ r=”50″ fill=”red”
onmouseover=”grow()” onmouseout=”shrink()”/>
…
链接和视图
SVG 支持将 SVG 内容链接到其他页面以及 SVG 文档的预定义视图。例如,如果希望直接链接到某个图的特写,视图会很有用。
Internet Explorer 9 按照 SVG 1.1 规范(第二版)链接模块(英文)的规定,支持 SVG 链接和视图。这包括对a和view元素的支持。
此外,也支持链接模块的关联 DOM 接口SVGAElement和SVGViewElement。
链接
像在 HTML 中一样,在 SVG 中,a元素也用于创建超链接。例如,以下标记在一个矩形上提供超链接。
<svg width=”100%” height=”100%” version=”1.1″
xmlns=”http://www.w3.org/2000/svg”
xmlns:xlink=”http://www.w3.org/1999/xlink”>
<a xlink:href=”http://www.bing.com” target=”_blank”>
<rect x=”20″ y=”20″ width=”250″ height=”250″/>
</a>
</svg>
视图
视图可用于指示浏览器以某种方式显示 SVG 图像。例如,以下标记定义一个视图链接。
…
<a xlink:href=”#rect-view”>
<text x=”320″ y=”70″ style=”fill:red”>Go to Rectangle</text>
</a>
<view id=”rect-view” viewBox=”280 245 135 85″ />
<rect id=”rect-object” style=”fill:red” x=”280″ y=”245″
width=”135″ height=”85″/>
…
在此示例中,rect-view视图定义为具有给定坐标的viewBox。单击该连接(文本“Go to Rectangle”)时,rect-view将显示该视图,其中显示红色矩形。
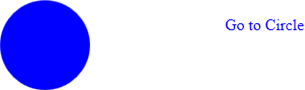
以下标记定义另一个视图链接。
…
<a xlink:href=”#circle-view”>
<text x=”250″ y=”70″ style=”fill:blue”>Go to Circle</text>
</a>
<view id=”circle-view” viewBox=”5 36 128 115″
preserveAspectRatio=”none”/>
<circle id=”circle-object” style=”fill:blue” cx=”70″ cy=”85″
r=”45″/>
…
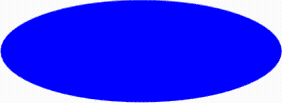
在此示例中,circle-view视图的特性preserveAspectRatio设置为none. 这就是说,即使该形状是一个圆形,在调用该视图时,它也不会均匀扩展以填充指定的viewBox矩形。它会不均匀地伸展,使其边框完全与viewBox矩形匹配。首次加载该页面时,此标记在 Internet Explorer 9 中的效果如下所示。
单击“Go to Circle”时,circle-view将调用视图,圆形将伸展以填充viewBox矩形。这样,它显示为一个椭圆形。
绘制和颜色
绘制和颜色是 SVG 的基本组成部分。绘制的概念包含填充(纯色、渐变和图案)、笔划(沿路径绘制的线条)以及标记符号(应用于线段端点;例如箭头),还可以包含不透明度。填充和笔划可应用于路径、文本和形状。
Internet Explorer 9 按照 SVG 1.1(第二版)规范的绘制:填充、笔划和标记符号模块(英文)和颜色模块(英文)的规定,引入了对 SVG 绘制和颜色的支持。包括对以下几项的支持:
- fill 属性:
- fill
- fill-rule
- fill-opacity
- stroke 属性:
- stroke
- stroke-width
- stroke-linecap
- stroke-linejoin
- stroke-miterlimit
- stroke-dasharray
- stroke-dashoffset
- stroke-opacity
- visibility 属性:
- display
- visibility
- marker元素
- 绘制继承(包含的元素自动继承 Paint。)
- color属性
此外还支持绘制模块的关联 DOM 接口SVGPaint和SVGMarkerElement。
本文档的路径部分提供了几个 SVG 中的填充和笔划示例。
路径
SVG 路径是形状的轮廓,可以用于填充、绘制笔划(沿着路径绘制线条),也可以用作剪辑路径(其他形状的裁剪图)。
Internet Explorer 9 按照 SVG 1.1(第二版)规范的路径模块(英文)的规定,引入了对 SVG 路径的支持。这包括对path元素以及d属性(用于分析路径数据)的支持。
此外还支持路径模块的关联 DOM 接口。
通过path元素,可以实现很多不同的开发人员方案。下面只是几个简单的示例。标记之后是 Internet Explorer 9 中相应结果的屏幕截图。
由直线段和填充构成的闭合形状
<?xml version=”1.0″ standalone=”no”?>
<!DOCTYPE svg PUBLIC “-//W3C//DTD SVG 1.1//EN”
“http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd”>
<svg version=”1.1″ xmlns=”http://www.w3.org/2000/svg”
xmlns:xlink=”http://www.w3.org/1999/xlink”>
<path d=”M 20 20 L 60 20 L 40 60 z”
fill=”green”
fill-opacity=”0.5″
stroke=”red”
stroke-width=”3″ />
</svg>
贝塞尔曲线路径(二次曲线)
<path d=”M20,30 Q40,50 60,30 T100,30″
fill=”none”
stroke=”red”
stroke-opacity=”0.2″
stroke-width=”3″ />
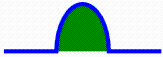
带弧线的线条
<path d=”M30,60 l 50,0 a25,45 0 0,1 50,0 l 50,0″
fill=”green”
stroke=”blue”
stroke-width=”4″ />
文本
SVG 文档可以包含文本。在 SVG 中,文本和其他图形元素的呈现方式是一样的,这就是说,坐标系转换、绘制、剪辑和蒙版都可应用于文本。
Internet Explorer 9 按照 SVG 1.1(第二版)规范的文本模块(英文)的规定,支持文本呈现。
text元素指定要绘制的字符。因为 SVG 不会自动换行,所以您必须事先确定换行符。为了调整文本行内的文本属性(如字体、粗细、颜色、字距等等),SVG 提供了tspan元素。
Internet Explorer 9 还支持文本模块的关联 DOM 接口。
面向 Web 开发人员的新工具
本节首先介绍“固定网站”,这种新方式可加强网站与用户之间的连接。然后,介绍一种在 Internet Explorer 9 中指定版本的新方式,用于帮助处理在迁移到新版 Internet Explorer 时出现的兼容性问题。接下来,将介绍有关 Internet Explorer 开发人员工具的改进信息,首次直接集成这些工具的是 Internet Explorer 8。
固定网站
当您利用固定网站时,用户变得更愿意沉浸于您的网站。固定网站是一组新的工具,提供网站强化型用户界面,具有放大的收藏图标,还有“后退”与“前进”按钮以及其他可以与网站的品牌和总体外观统一的界面元素。与 Windows 7 集成能让人们使用最新的 Windows API 访问开发人员网站,以便创建网站跳转列表、缩略图工具栏和通知。(固定网站仅在 Windows 7 任务栏中受到支持。)
将网站固定到任务栏中
用户可以通过执行下列操作之一将网站固定到任务栏中:
- 单击一个选项卡并将其拖动到任务栏中,从而“撕”掉选项卡。
- 将收藏图标从地址栏中拖动到任务栏中
- 将一个具有“msPinSite”类的自定义图像(“拖动以固定”图像)拖动到任务栏
某个网站在固定后,会按照自定义增强功能呈现,例如,“后退”和“前进”按钮与网站的颜色方案匹配。另外,网站还可以固定到“开始”菜单中。
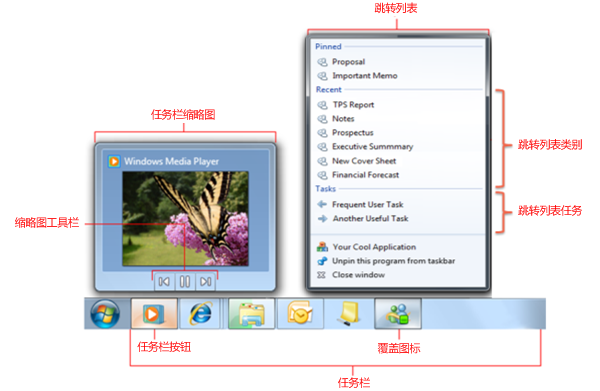
跳转列表
跳转列表任务是针对固定网站定制的、特定于应用程序的操作。它们使用和 Windows 7 中的应用程序同样的功能作为基础。通过使用跳转列表任务,网站可以将最常用的命令呈现给用户。您可以根据网站的功能和用户预期执行的重要操作来定义跳转列表任务。这些任务提供一组静态链接,可供用户随时访问,即使在不运行 Internet Explorer 的情况下也可以。有关跳转列表任务的详细信息,请参阅 MSDN 上的如何创建动态跳转列表(英文)。
缩略图工具栏
缩略图工具栏实质上是您的网站的“远程控件”。当您将鼠标悬停在固定网站的任务栏按钮上时,该工具栏便会显示在缩略图预览下面。此功能特别适用于那些实施视频或音频播放的网站,但缩略图工具栏也有许多潜在用途。缩略图工具栏按钮可以包括用于控制播放、添加或共享收藏夹、搜索、更改在线状态、即时购物或评定网页等级的控件。有关创建缩略图工具栏的详细信息,请参阅 MSDN 上的如何创建缩略图工具栏(英文)。
通知
就像 Windows 7 中的应用程序一样,固定网站可以通过在固定网站任务栏按钮的上面显示覆盖图标,让用户看到通知和状态。覆盖图标可在固定网站的窗口被阻止而无法查看时(例如,当浏览器窗口最小化或被另一个窗口阻止时)帮助吸引对网站的注意。可以使用覆盖图标来提供重要的状态信息或通知,如网络状态、在线状态或新邮件。有关通知的详细信息,请参阅 MSDN 上的如何提供通知(英文)。
发现固定网站
Internet Explorer 9 将不会通知用户网站是否能够进行固定。是否宣传这些功能要由开发人员决定。您可以利用许多方式来让用户知道您的网站有固定网站功能,这些方式包括浮动广告、下拉列表、横幅标题和层次效果;拖放以固定图标和图像;以及提供首轮体验以便在用户首次固定网站后宣传固定网站功能。有关可发现性的详细信息,请参阅 MSDN 上的如何提高可发现性(英文)。
有关固定网站的说明信息和代码示例,请参阅固定网站上的 MSDN 开发人员中心(英文)。
有关固定网站的演示,请参阅Internet Explorer 9 Test Drive 网站。
平台版本管理
Internet Explorer 8 引入了文档兼容性模式,这是对 Microsoft Internet Explorer 6 中引入的兼容性模式的扩展。通过文档模式,可以选择 Internet Explorer 用来显示网页的特定呈现模式。有关详细信息,请参阅 MSDN 上的定义文档兼容性。
新文档模式
Internet Explorer 9 增加了一种新文档模式,即 Internet Explorer 9 标准模式,使用该模式可实现最快的性能,并可进行扩展,以处理新 Web 应用程序的需求并实现最新的标准支持。
默认情况下,除非页面或 Web 服务器另有指定,否则 Internet Explorer 9 在 IE9 标准模式下运行。
若要确保 Internet Explorer 9 以最新文档模式呈现页面,最好的方法是使用标准!DOCTYPE指令且无 X-UA-Compatible meta 标签或 HTTP 标头。调用 IE9 标准模式的!DOCTYPE如下所示。
<!DOCTYPE html>
当然,您可以使用!DOCTYPE和 X-UA-Compatible meta 标签或 HTTP 标头来根据需要更改默认设置。
若要确定当前文档模式,请按 F12 打开 Internet Explorer F12 开发人员工具,然后查看菜单栏右侧。若要覆盖文档模式,请在“文档模式”菜单上单击“Internet Explorer 9 标准”。
用户代理 (UA) 字符串
用户代理 (UA) 字符串向主机服务器指出浏览器,并提供某些系统详细信息。(有关 UA 字符串的详细信息,请参阅 MSDN 上的了解用户代理字符串(英文)。)在默认情况下,Internet Explorer 9 发送简短 UA 字符串,这与以前的 Internet Explorer 版本不同。这一更改提高了整体性能、互操作性和兼容性。Internet Explorer 9 不再发送用户计算机上的其他软件(如 .NET 等)所创建的 UA 字符串附加信息。
Internet Explorer 9 发送新的 Internet Explorer 9 UA 字符串。开发人员应注意 Internet Explorer 8 UA 字符串的四项更改:
- 为与其他浏览器匹配,应用程序版本已从“Mozilla/4.0”提高到“Mozilla/5.0”。这一更改说明 Internet Explorer 9 是可互操作的浏览器。
- 版本标记从“MSIE 8.0”提高到“MSIE 9.0”。
- Trident 标记从“Trident/4.0”提高到“Trident/5.0”。
- Internet Explorer 9 发送以下简短 UA 字符串,而不发送计算机上安装的其他软件添加的内容:
Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; Trident/5.0)
和 Internet Explorer 8 一样,Internet Explorer 9 中的兼容性视图对应于 IE7 标准模式。(有关兼容性视图的详细信息,请参阅 MSDN 上的了解兼容性视图列表(英文)。)在兼容性视图中,Internet Explorer 9 发送以下 UA 字符串:
Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.0; Trident/5.0)
有关 Internet Explorer 9 的新 UA 字符串的详细信息,请参阅 Internet Explorer 团队博客文章“ IE9 用户代理字符串简介”(英文)。
F12 开发人员工具
若要访问 Internet Explorer 9 的 F12 开发人员工具,请按 F12;或者,在“工具”菜单中单击“F12 开发人员工具”。如果您使用过 Internet Explorer 8 的开发人员工具,会立即注意到功能增强和性能提高。
“控制台”选项卡
Internet Explorer 9 中的 F12 开发人员工具引入了一个“控制台”选项卡,用来公开脚本事件。检查脚本时,会出现几个切换按钮:“错误”、“警告”和“消息”。每个按钮都显示每一类消息的数量。
“网络”选项卡
Internet Explorer 9 的开发人员工具中增加了一个网络检查工具。通过单击“网络”选项卡,可以访问该工具。然后,您可以:
- 捕获 HTTP 和 HTTPS 网络通信。
- 显示(和保存)捕获到的请求和响应的内容。
- 显示有关捕获到的数据的其他详细信息,如 Cookie、大小、时间和缓存信息。
用户代理切换程序工具
使用新的用户代理 (UA) 切换程序工具,可以修改向 Web 服务器指示浏览器类型和版本的 UA 字符串。(有关 Internet Explorer 9 中新 UA 字符串的详细信息,请参阅本文档中的用户代理 (UA) 字符串。)所选择的 UA 字符串将作为每个请求中的头通过网络发送。若要更改浏览器的 UA 字符串,请在开发人员工具的“工具”菜单中指向“更改用户代理字符串”,然后选择要发送其 UA 字符串的浏览器。
衡量实际性能
与以前版本的 Internet Explorer 相比,使用 Internet Explorer 9 中的 F12 开发人员工具,可以从更多方面来衡量网站性能。不过,您无法衡量用户实际的性能体验。为解决此问题,一些网站开发了自己的库以尝试测量网页的实时性能,但这种方法会产生开销,实际降低了用户浏览页面的速度。我们相信,W3C WebTiming 规范(截止到撰写本文时,该规范正处于“工作草案”阶段)为可靠解决这一问题提供了很好的概念基础。在 Internet Explorer 9 中,使用 DOM 中的window.msPerformance接口可以访问 WebTiming 功能。开发人员还可以在 F12 开发人员工具中启用脚本调试,之后可以访问window.msPerformance对象。
Internet Explorer 10
兼容性
Internet Explorer 10 开发者指南的本部分讨论用来定义 Windows Internet Explorer 如何呈现网页的文档兼容性。如需了解有关文档兼容性的更多信息,请在 MSDN 上参阅定义文档兼容性。
本节内容
|
主题 |
描述 |
|
兼容性模式 |
文档兼容性模式决定了 Windows Internet Explorer 呈现网页的方式。本主题主要讲述 Internet Explorer 10 中的文档兼容性模式。 |
|
Windows 7 中的 Internet Explorer 10 |
Internet Explorer 10 开发人员指南的本主题介绍了 Windows 7 上运行的 Internet Explorer 10 与 Windows 8 上运行的 Internet Explorer 10 之间的区别。 |
|
可互操作的 Quirks 模式 |
Internet Explorer 10 提供了一个可互操作的 Quirks 模式,该模式支持标准模式的许多功能。这使 Windows Internet Explorer 能够在保留众多用户所期望的兼容性支持的同时,匹配其他常用浏览器的行为。 |
|
用户代理字符串 |
user-agent 字符串(简称“UA 字符串”)可标识你的浏览器,并向托管你所访问网站的服务器提供有关特定系统的详细信息。本主题说明 Internet Explorer 10 中对 user-agent 字符串的更改。 |
CSS
Internet Explorer 10增加了对几种新的级联样式表 (CSS) 功能的支持,包括新的高级布局、视觉效果以及平移和缩放功能。这一趋势开始于 Windows Internet Explorer 8(全面兼容级联样式表 Level 2 修订版 1 (CSS2.1) 标准),并在 Windows Internet Explorer 9 上得以延续(支持 CSS 圆角、多种背景图像、新的颜色模式和透明度、级联样式表 Level 3 (CSS3) 字体和 Web 开放字体格式 (WOFF)、2-D 变换、媒体查询、CSS3 命名空间以及其他功能)。Internet Explorer 10 通过引入对本节中所描述的 CSS 功能的支持,延续此趋势。
- 高级布局
- 视觉效果
- 其他新增功能
- 相关主题
要点 这些功能在 Internet Explorer 10 中和在使用 JavaScript 的 Windows 应用商店应用中的工作方式相同。
注意 有关所有最新版本的 Windows Internet Explorer 中对 CSS 支持的完整列表,请参阅Internet Explorer 中的 CSS 兼容性。
高级布局
Internet Explorer 10引入了多种搭配使用 JavaScript 和 CSS 设计网页或 Windows 应用商店应用的新方法。这些方法包括:
|
主题 |
描述 |
|
CSS 排除 |
对文本自动换行,以便其完全环绕元素,而不是限制元素浮动到文本的左侧或右侧。 |
|
CSS 区域 |
提取既包括文字又包括图像的 HTML 内容的单个流,并将该流传输到在标准 HTML 文档中定义的多个空容器中。 |
|
CSS3 多列布局 |
将内容分流到多个列中,允许在这些列之间留出间距并选用规则。 |
|
CSS3 弹性框(“Flexbox”)布局 |
在定义框的大小时会考虑留出一些可用空间,让你可以调节相对大小和位置。 |
|
CSS3 网格布局 |
对网页或 Web 应用的主要区域划分空间,并定义 HTML 控件的各部分之间在大小、位置和图层方面的关系。 |
视觉效果
Internet Explorer 10 和使用 JavaScript 的 Windows 应用商店应用支持 CSS3 的最新视觉效果模块。这些模块包括:
|
主题 |
描述 |
|
CSS3 3D 变换 |
对 2D 和 3D 空间中的元素进行平移、旋转和缩放。 |
|
CSS3 动画 |
通过使 CSS 属性自动随时间逐渐变化,实现对元素的动画处理。 |
|
CSS3 字体 |
访问 OpenType 字体中的高级版式功能。 |
|
CSS3 渐变 |
向所有接受图像的属性添加颜色渐变。 |
|
CSS3 过渡 |
通过将 CSS 属性从开始值逐渐更改为结束值来创建简单的动画。 |
|
CSS3 文本 |
对文本应用投影,或自动对文本块进行断字。 |
其他新增功能
Internet Explorer 10 和使用 JavaScript 的 Windows 应用商店应用还引入了以下新功能:
|
主题 |
描述 |
|
删除样式表限制 |
Internet Explorer 的以前版本中包含对每个网页上的样式表数量和嵌套级别数量的限制,而在 Internet Explorer 10 中,这些限制都被删除了。 |
|
指定可选择的文本 |
-ms-user-select 属性是一个新的 CSS 属性,它使应用开发人员和 Web 开发人员能够在其使用 JavaScript 的 Windows 应用商店应用中或网页中控制用户可选择文本的位置。 |
文档对象模型 (DOM)
Internet Explorer 10包含多种新的 DOM 功能(包括高级命中测试 API、媒体查询侦听器、指针事件和手势事件)。
本节内容
|
主题 |
描述 |
|
高级命中测试 |
Internet Explorer 10 和使用 JavaScript 的 Windows 应用商店应用引入了msElementsFromPoint 和msElementsFromRect 方法,这些方法分别返回与给定的x 和y 坐标处的点或一个矩形区域相交的所有元素的节点列表。 |
|
CSSOM 中的浮点值 |
对于元素级别的 CSSOM 属性的位置和尺寸值,Internet Explorer 10 和使用 JavaScript 的 Windows 应用商店应用中的 CSS 对象模型 (CSSOM) 支持浮点像素单元和浮点精度。 |
|
媒体查询侦听器 |
即媒体查询侦听器,该功能允许你使用脚本以应对在运行页面的媒体或环境中的更改。 |
|
createContextualFragment 方法 |
使用createContextualFragment() 方法,可以在将文档对象模型 (DOM) 范围的起始节点作为分析上下文的情况下,将 HTML 字符串分析为DocumentFragment。 |
|
XMLHttpRequest 增强功能 |
Internet Explorer 10 和使用 JavaScript 的 Windows 应用商店应用引入了对于XMLHttpRequest 对象的若干增强功能,能够为不断出现的标准提供更好的支持并且更容易支持常见的开发者方案。 |
F12 开发人员工具
F12 开发人员工具是在 Windows Internet Explorer 8 中引入的,并用 Windows Internet Explorer 9 中的新功能进行了更新。Internet Explorer 10 中的 F12 开发人员工具为多个脚本源添加了 Web Worker 调试和支持。
注意 F12 开发人员工具在使用 JavaScript 的 Windows 应用商店应用中不可用。有关详细信息,请参阅调试和测试 Windows 应用商店应用。
本节内容
|
主题 |
描述 |
|
控制台方法 |
使用四种新的控制台方法,应用可以向控制台发送对象的属性、清除控制台中的消息以及在 Microsoft Visual Studio 调试程序中开始和停止分析。 |
|
调试 Web Worker |
为了帮助改进用户界面的性能,Web Worker 使你可以避开主执行线程,而在多个单独线程上运行要占用大量处理器资源的代码。现在,F12 开发者工具还可以帮助你调试这些线程,从而查看单独的 Worker 脚本、设置断点并观察变量。 |
HTML5
对 HTML5 工作草案规范中所定义的多项功能的支持始于 Windows Internet Explorer 8 并延续至 Windows Internet Explorer 9。Internet Explorer 10支持更多 HTML5。 Internet Explorer 10 和使用 JavaScript 的 Windows 应用商店应用支持以下功能:
本节内容
|
主题 |
描述 |
|
应用程序缓存 API (“AppCache”) |
AppCache 使网页能够在本地缓存(或保存)资源,包括图像、脚本库和样式表等。 |
|
异步执行脚本 |
script 元素的async 属性可以使关联脚本相对于页面的其余部分进行异步加载和执行。 |
|
通道消息 |
通道消息可以使不同浏览上下文中的代码通过端口直接通信。在创建端口后,终结点会通过将postMessage 方法和onmessage 事件结合使用来进行通信。 |
|
拖放 |
Internet Explorer 10 添加了对于draggable 属性的支持,该属性允许将应用了该属性的任何 HTML 元素拖动到页面上。Internet Explorer 10 还在files 对象中添加了dataTransfer 属性,该属性支持将一个或多个文件从桌面拖放到网页中。 |
|
文件 API |
文件 API 是万维网联合会 (W3C) 的一个 Web 规范草案,用来表示 Web 应用程序中的文件对象并以编程方式选择它们及访问其数据。 |
|
表单 |
Internet Explorer 10 和使用 JavaScript 的 Windows 应用商店应用新增了对 HTML5 表单的支持,包括type 属性(位于input 元素上)的新状态、input 元素的新属性以及progress 元素。 |
|
历史记录 |
Internet Explorer 10 引入了对 HTML5 草案规范的历史记录界面的支持,该历史记录界面包括用来管理站点的历史记录堆栈和 URL 的方法。 |
|
分析 |
Internet Explorer 10 和使用 JavaScript 的Windows 应用商店应用完全支持 HTML5 分析算法,就像在早期版本中一样,继续努力使 HTML 在不同浏览器中“以相同方式工作”。 |
|
沙盒 |
sandbox 属性支持针对包含不受信任的内容的iframe 元素进行安全限制。这些限制可防止不受信任的内容执行可能导致潜在恶意行为的操作,从而提高安全性。 |
|
拼写检查 |
spellcheck 属性是万维网联合会 (W3C) 的 HTML5 规范的一部分,它添加了对输入、textarea 元素和可编辑文本字段的拼写检查。 |
|
x-ms-acceleratorKey |
x-ms-acceleratorKey 属性提供了一种声明将加速键分配给某个元素的方法。 |
|
视频 |
Internet Explorer 10 和使用 JavaScript 的 Windows 应用商店应用还引入了对 HTML5 视频的支持。 |
|
Web Worker |
Web Worker API 定义了一种在后台运行脚本的方法。 |
|
WebSocket API |
WebSockets 技术为通过 Internet 进行的双向通信提供了一个新的 W3C JavaScript API 和协议。这个新协议更便于直接处理固定数据格式,它会绕过速度较慢的基于文档的 HTTP 协议。 |
IndexedDB
- API 参考
- 示例和教程
- 有关 Internet Explorer 的 Test Drive 演示
- IEBlog 文章
- 规范
- 相关主题
Internet Explorer 10 和使用 JavaScript 的 Windows 应用商店应用引入了对索引数据库 API(“IndexedDB”)的支持。IndexedDB 支持存储结构化数据。不像cookies 和DOM 存储,IndexedDB 提供了支持分组、循环访问、搜索和筛选 JavaScript 对象的功能。
IndexedDB API 由万维网联合会 (W3C) 的索引数据库 API 规范来定义,该规范当前处于工作草案阶段。
本节内容
|
主题 |
描述 |
|
IndexedDB 对象 |
IndexedDB API 由多个对象组成,每个对象都是针对特定的任务设计的。 |
|
异步与同步 |
索引数据库 API 规范定义两个 API:一个同步 API 和一个异步 API。Internet Explorer 10 支持异步 API。 |
JavaScript
借助对于“类型化数组”和 ECMAScript 5 (ES5)“严格模式”的最新支持,Internet Explorer 10 延续了 Windows Internet Explorer 9 的 JavaScript 增强功能。
要点 这些功能在 Internet Explorer 10 中和在使用 JavaScript 的 Windows 应用商店应用中的工作方式相同。
本节内容
|
主题 |
描述 |
|
ES5 严格模式 |
严格模式旨在改善错误检查功能并且标识可能不会延续到未来 JavaScript 版本的脚本。 |
|
类型化数组 |
你可以使用类型化数组处理来自特定源(如网络协议、二进制文件格式和原始图形缓冲区)的二进制数据。类型化数组还可被用于借助已知的字节布局来管理内存中的二进制数据。 |
SVG
在 Internet Explorer 10 和使用 JavaScript 的 Windows 应用商店应用中,添加了对可缩放矢量图形 (SVG) 的支持,该功能在 Windows Internet Explorer 9 中已经引入。具体来说就是,它们添加了对 SVG 滤镜效果的支持。SVG 滤镜效果是在可缩放矢量图形 (SVG) 1.1(第 2 版)规范的第 15 节中指定的,该规范当前是万维网联合会 (W3C) 推荐的一个标准。
要点 这些功能在 Internet Explorer 10 中和在使用 JavaScript 的 Windows 应用商店应用中的工作方式相同。
本节内容
|
主题 |
描述 |
|
滤镜效果 |
使用 SVG 滤镜可以直接在浏览器中操作图形—这与在 Adobe Photoshop— 中执行的操作类似。 |
性能
Internet Explorer 10 和使用 JavaScript 的 Windows 应用商店应用支持在万维网联合会 (W3C) Web 性能工作组规范中定义的 Web 性能。
有四种新的 Web 平台功能可用:
- 导航计时
- 页面可见性 API
- requestAnimationFrame 方法
- setImmediate 方法
这四个平台 API 使开发者能够让浏览器更高效地使用计算机硬件,从而改善网站的性能和电源管理。设计这些新的 API 的目的是通过W3C Web 性能工作组与其他浏览器制造商协作。
要点 这些功能在 Internet Explorer 10 中和在使用 JavaScript 的 Windows 应用商店应用中的工作方式相同。
本节内容
|
主题 |
描述 |
|
高效生成脚本 (“setImmediate”) |
通过解决核心性能问题,同时又不会对功耗带来负面影响,这种新的setImmediate 方法能够解决使用setTimeout 的问题。 |
|
导航计时 |
导航计时可以轻松测量网站的实际速度和性能,并查找需要调整的问题区域。 |
|
页面可见性 |
Internet Explorer 10 引入了对页面可见性 API 的支持,其为开发者提供了使用编程技术确定文档当前的可见性并在可见性发生变化时获得通知的方法。 |
|
基于脚本的动画的计时控制 (“requestAnimationFrame”) |
requestAnimationFrame 方法(在万维网联合会 (W3C) 的针对基于脚本的动画的计时控制规范中定义)可以解决丢失帧的问题,因为它使应用能够在浏览器需要更新页面显示时(而且仅在这种情况下)获得通知。 |
Internet Explorer 11
显示和方向
Internet Explorer 11 利用设备方向和移动事件、全屏模式编程控制,以及将屏幕锁定在特定方向的能力,让你能够更好地控制网站和应用的显示。
全屏 API
IE11 引入了对新兴的 W3C 全屏规范的支持,在ms 前缀后面实现,使你可以让视频、图像和其他内容吸引住观众的全部注意力。
有关详细信息,请参阅全屏 API。
编辑
Internet Explorer 11 围绕插入光标导航和其他超文本编辑方案提供可预测性和可控制性更强的体验。我们已重构了在 IE11 中进行编辑所用的代码库来添加以下新功能,还修复了许多错误,包括与textarea 光标行为有关的问题。
辅助功能改进
IE11 还添加了对文本输入控件中“清除”按钮(在 Internet Explorer 中,该按钮呈现为文本框末尾处的黑色“X”)的辅助功能支持,该支持现在包括在 Windows 辅助功能树中,作为文本输入控件的第一个子项。辅助技术用户只需单击“清除”按钮(黑色“X”)即可清除文本内容,而不必在控件中选择所有文本后再删除它们。
其他的辅助功能改进包括用于发生自动更正时的MSAA notifications、关于contenteditable 方案和text attribute 标识的缺陷修复。
剪贴板图像支持
从 IE11 开始,从剪贴板粘贴的图像默认采用base64 编码。用户现在可以轻松安全地将本地文件系统中的图像复制并粘贴到网站的contenteditable 区域中。在 IE11 之前的版本中,在活动网站上粘贴本地图像(跨安全区域)会导致图像图标被破坏,以此作为阻止本地文件访问的一项安全措施。当复制到剪贴板时,出于安全目的,不可访问的图像会将其src 设置为“”。
IE11 还提供了clipboardData.files 属性和新的msConvertURL 方法,以避免默认的 base64 编码并使用blobs 和对象 URL 来显示图像;或者完全退出任何图像src 属性会话。
此代码显示了如何将粘贴的剪贴板图像转换为为 blob。
var blobList = [];
document.getElementById("pasteZone").addEventListener('paste', handlePaste, false);
function handlePaste(evt) {
var fileList = window.clipboardData.files; // Note that window.DataTransfer.files is not applicable.
if (!fileList) {
console.log("fileList is null.");
return;
}
for (var i = 0; i < fileList.length; i++) {
var file = fileList[i];
var url = URL.createObjectURL(file);
if (evt.convertURL) { // Use standard if available.
evt.convertURL(file, "specified", url);
} else {
evt.msConvertURL(file, "specified", url);
}
console.log("Local file: " + file.name + " (" + file.size + ")");
blobList.push(file);
} // for
} // handlePaste
命令标识符
IE11 引入了几种新的execCommand 方法,用于对丰富的编辑方案中的编辑撤消堆栈和段落分隔进行微调控制。
以下方法启用基于脚本的编辑以参与撤消历史记录,使你能够更好地控制你的应用的编辑体验:
|
命令标识符 |
描述 |
|
ms-beginUndoUnit |
开始撤消单元。ms-beginUndoUnit 和ms-endUndoUnit 之间的任何 DOM 更改(包括从脚本进行的更改)都将收集到撤消单元中,如果是单个命令,则进行撤消和恢复。 |
|
ms-clearUndoStack |
清除撤消历史记录。 |
|
ms-endUndoUnit |
结束撤消单元。 |
已添加下列方法,用于控制段落分隔:
|
命令标识符 |
描述 |
|
DefaultParagraphSeparator |
设置创建采用纯文本的新段落时(例如按Enter 时)要使用的默认元素(p 或div)。 |
控件改进
除了新的datalist 控件的进行了触摸优化的 UI,IE11 还提供了许多错误修复。此外,select 控件option 元素现在提供 CSS 样式支持,使你能够微调下拉项目(例如颜色和字体样式)的外观。这支持字体选择器控件等编辑方案,在这些方案中,用户可以在选择要使用的字体前预览下拉列表中不同的字体样式。
输入法编辑器 API
IE11 引入了一组 API,这些 API 使 Web 应用程序可以提供更好的输入法编辑器 (IME) 输入体验。例如,IME API 提供了用于自动完成或搜索建议的编写信息,使你能够避免 IME 候选窗口与搜索建议列表之间的用户界面冲突。
有关详细信息,请参阅输入法编辑器 API。
F12 工具中的新增功能
使用新的F12 开发人员工具调试代码、解决显示问题、提升性能、增强你的网页的稳定性。
从头开始重建
Internet Explorer 11 中的 F12 工具已从头开始重建,可为你提供以下内容:
- 新且更干净的用户界面。
- 新的响应、内存以及模拟工具。
- 常见工具中新的、改进的功能。
- 更快、更简单的工作流。
使用 UI 响应工具加快网页速度
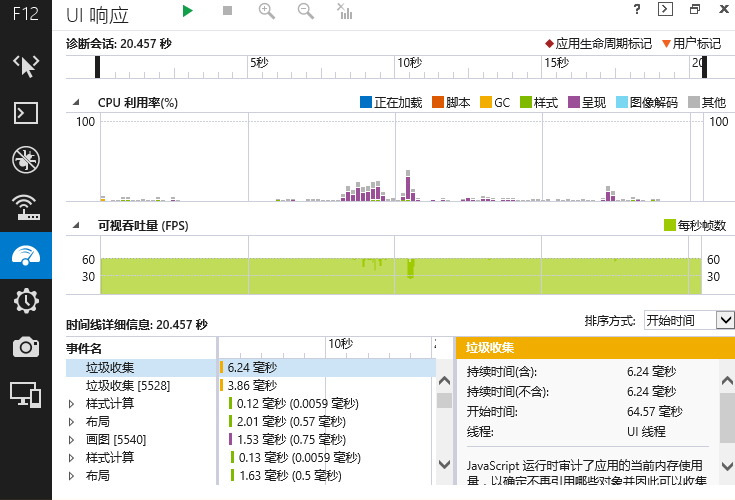
当页面运行时,新的UI 响应工具为其提供配置文件,从而标识页面速度减慢的位置以及花费时间过长的进程。开发人员可以观察 CPU 使用率、帧速率与页面行为之间的关系。
要点 *当 Windows 7 并非处于最新状态时,在 Windows 7 上的 IE11 中可能会禁用 F12 开发人员工具中的 UI 响应工具。如果 UI 响应工具无法在 Windows 7 上安装的 IE11 中正常工作,请确保已经安装 Windows 更新中的所有可用更新。
CSS、HTML 以及 JavaScript 自动完成
键入 JavaScript、HTML 或 CSS 代码时, 控制台和DOM 资源管理器工具会提供自动完成建议。自动完成有助于实现以下操作:
- 使 API 更容易被发现;例如控制台 API 方法。
- 减少键入错误。
- 加速工作流。
屏幕和 GPS 模拟
使用模拟工具,你可以在小至 240 像素宽的移动屏幕上,大至 4k 家庭影院屏幕的所有屏幕上预览站点外观。GPS 模拟测试移动网页如何在世界任何位置进行响应。
有意义的内存分析
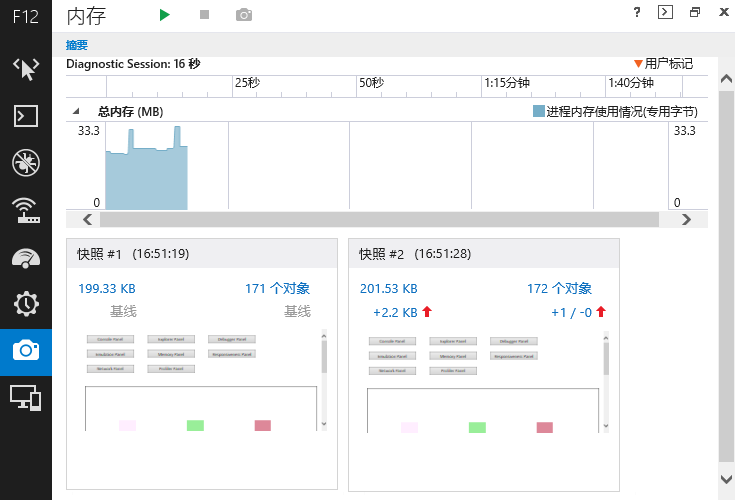
随着时间的推移跟踪内存使用情况是一个重要工具,用于调试页面速度缓慢和崩溃情况。新的内存工具提供了以下内容:
- 整体内存使用情况的时间线视图。
- 内存使用情况快照,显示某个给定时间点网页的内存使用情况。
- 快照比较,查明两个快照之间更改内存使用情况的源。这有助于标识网页运行时和用户与网页交互时显露的内存问题。
- 高亮显示的孤立元素,显示可以回收元素的位置。
右键单击以检查
使用 IE11 在DOM 资源管理器工具中选择页面元素非常轻松。右键单击页面上的元素,然后单击上下文菜单中的“检查元素”,以在 DOM 资源管理器工具中突出显示元素。
图形
借助 Internet Explorer 11,你可以获得可靠的图形堆栈功能,其中包含基本 WebGL 支持、高 DPI 升级、显著的性能提升和额外的 Canvas 功能。
画布增强功能
IE11 使用 W3C Canvas 2D 上下文级别 2 规范中的新功能进一步充实了对Canvas 的支持,其中包括图像平衡处理、奇偶填充规则和虚线。
有关详细信息,请参阅“画布增强功能”。
高 DPI 支持
IE11 引入了多监视器支持、一个统一的视觉缩放模型、对默认比例系数的多种选择以及对devicePixelRatio 属性的支持,以确保你的站点的文本、触摸定位、布局可以跨 Windows 8.1 设备实现一致性。
请参阅“高 DPI 支持”了解详细信息。
WebGL
IE11 引入了对 WebGL 的基本支持,这是一组通过canvas 元素公开的 API,用于呈现交互式三维和二维图形。
有关详细信息,请参阅“WebGL”。
JavaScript
Internet Explorer 11 扩展了 Internet Explorer 10 的 JavaScript 增强功能,新支持块范围的变量、容器对象、国际化 API 和 __proto__ 属性。
注意 以下功能在 IE11 中和在使用 JavaScript 的 Windows 应用商店应用中的工作方式相同。
块范围的变量
你可以使用新的let 和const 关键字声明变量,用于将范围限制在声明它们的块中。有关详细信息,请参阅let Statement 和const Statement。
容器对象
你可以使用Set Object 对象创建一个独特对象集合,还可以使用Map Object 或WeakMap Object 创建一个键/值对集合。
国际化 API
特定于区域设置的日期和时间格式设置、数字格式设置和比较通过符合ECMAScript 国际化 API 规范的国际化 API 提供。有关详细信息,请参阅Intl.DateTimeFormat Object、Intl.NumberFormat Object和Intl.Collator Object。
__proto__ 属性
你可以使用__proto__ 属性设置用户定义的对象、固有对象和函数的原型。若要了解详细信息,请参阅__proto__ Property (Object)。
布局
Internet Explorer 11 引入了更新的弹性框实现、对 CSS 边框图像的支持、垂直书写模式中的水平文本、独立于缩放的固定定位,以及对东亚和双向文本布局的许多改进。
边框图像
在 IE11 中,你可以使用CSS 背景和边框模块级别 3 W3C 规范中的border-image 属性定义自定义边框图像。使用border-image 属性,你可以指定自己的边框图像代替传统的边框样式。
要了解详细信息,请参阅边框图像。
设备固定的定位
IE11 为独立于缩放的固定定位添加了 CSS 支持。当使用 JavaScript 的网站或 Windows 应用商店应用要求始终向用户显示某个元素、在用户平移或缩放时从不离开屏幕、且从不受到触摸键盘的阻碍时,你可以使用 CSS position 属性的新-ms-device-fixed 值。
东亚和双向文本改进
在 IE11 中,我们改进了东亚和双向文本方案,修复了拼音、换行和括号配对(如圆括号和花括号)领域中的许多错误。
弹性框更新
2012 年 9 月,CSS 弹性框(“Flexbox”)布局模块作为 W3C 候选推荐发布,其中合并了对该规范某些方面的更改。IE11 利用这些更改更新了弹性框支持,包括重命名的属性、重命名的属性值等。随着不断向前发展,你应该使用新的无前缀名称(和值),并相应地更新现有站点。
有关详细信息,请参阅弹性框(“Flexbox”)布局更新。
水平垂直文本支持
在 IE11 中,你可以使用 W3C CSS 书写模式模块级别 3 规范中的-ms-text-combine-horizontal 属性在垂直书写模式中呈现水平文本。此属性在–ms– 前缀的后面实现,允许你将多个字符合并为一个单字形空间,以用于布局和装饰目的。
网络和导航
Internet Explorer 11 中新的导航功能(例如网络优先级设置、预呈现和预提取以及向后导航缓存)可帮助你更快地加载页面。
向后导航缓存
默认情况下,当你离开页面时,系统会从内存中卸载这些页面。从 IE11 开始,当用户离开符合特定条件的网页时,系统会缓存这些网页。如果用户稍后返回到该页面,则从缓存中恢复该页面,而不是从服务器重新加载。
有关详细信息,请参阅“向后导航缓存”。
网络优先级设置
通过设置网络请求的优先级,使网页更快地显示,IE11 改进了导航性能。另外,Web 开发人员可以延迟加载单个资源,这样其他更重要的资源可以优先加载。
若要了解详细信息,请参阅“网络优先级设置”。
预呈现和预提取
使用 IE11 中的预呈现和预提取可以改进网站的导航功能。预呈现指定在用户读取当前页面的同时要在后台加载的网页,预提取标识要在后台加载的资源。因为这两项功能都在需要内容之前下载了相应内容,所以当用户需要资源时,资源会立即可用。
若要了解详细信息,请参阅“预呈现和预提取”。
隐私和安全
Internet Explorer 11 进一步提高了消费者安全性,同时为开发人员引入了新的平台功能,其中包括对 W3C Web 加密 API 的支持和新的用户批准的“请勿跟踪”例外选项。
请勿跟踪 (DNT) 例外
为了增强用户隐私,Windows Internet Explorer 使用“请勿跟踪”(DNT) 标头请求网站避免跟踪用户。从 IE11 开始,通过请求权限来在用户浏览站点时跟踪用户,网站可以请求例外。如果(用户)批准请求,则 Internet Explorer 将记录“请勿跟踪”规则的例外,并向允许跟踪的网站发送标头。
通过遵守这些标头和请求默认隐私设置例外,网站所有者可以向用户发出跟踪通知并创建机会就隐私信息的使用建立信任关系。
有关详细信息,请参阅“不跟踪 (DNT) 例外”。
第三方 Cookie 阻止
使用 IE11,客户可以选择阻止所有第三方 Cookie,以便更好地控制他们的联机隐私。由你访问的网站发布的(第一方)Cookie 通常对站点的功能性和可用性至关重要,但广告商和其他内容提供商可能在大量第一方站点上使用第三方 Cookie,以逐步构建有关你的兴趣和购买习惯的个人资料。
在采用 Windows UI 的 Internet Explorer 和桌面版 Internet Explorer 上阻止所有第三方 Cookie 的步骤:
- 从采用 Windows UI 的 Internet Explorer 中,打开 Windows “超级按钮”,然后选择“设置”
- 选择“隐私”
- 在“Cookie”下,启用“阻止所有第三发 Cookie”选项。
启用此设置可实现以下目的:
- 阻止第三方站点中的所有 Cookie(包括会话 Cookie)。
- 不会以任何方式影响第一方 Cookie。
- 在使用相同 Microsoft 帐户登录的所有 Windows 8.1 设备上应用(如果已启用漫游)。
要点 此设置不适用于 Windows 7 上的 IE11,但是你可以使用“高级隐私设置”菜单(从“Internet 选项”中,选择“隐私”选项卡,然后按“高级”按钮)覆盖自动 Cookie 处理,以便阻止第三方 Cookie。请注意,覆盖自动 Cookie 处理还需要你为第一方 Cookie 显式选择“接受”、“阻止”或“提示”,以便覆盖你拥有的任何预先存在的第一方 Cookie 设置(例如根据你选择的“低”/“中”/“高”Internet 区域设置进行更精细调整的设置,这些设置位于“Internet 选项”、“隐私”选项卡中)。
Web 加密 API
W3C Web 加密 API 支持许多针对 Web 应用的重要安全方案。范围包括可靠的用户/服务身份验证、文档和代码签名,以及通信的保密性和完整性,所有这些都不需要安全连接(通过 SSL 或类似协议)。
有关详细信息,请参阅“Web 加密 API”。
触控
Internet Explorer 11提供了更多默认和自定义触摸支持。
对于开发人员,IE11 引入了msZoomTo 方法来设置滚动效果的动画,并提供了对站点或 Windows 应用商店应用上的平移和缩放体验的更多微调控制。
IE11 还包括了对指针事件的一些更新,用于使 Windows Internet Explorer 实现符合万维网联合会 (W3C) 指针事件规范(目前该规范已达到候选推荐阶段)。
Datalist 改进
IE11 提供了对 Internet Explorer 10 中引入的 HTML5 datalist 元素的进行了触摸优化的用户体验。将其与datalist 配合使用后,input 控件现在可以提供触摸友好的 UI,在触到目标时可以为每个选项提供足够的空间,与 Internet Explorer 10 中引入的进行了触摸优化的选择控制体验一致。
指针事件
为了符合 W3C “指针事件”规范的候选推荐,与 Internet Explorer 10 相比,IE11 实现已略有更改。
有关完整详细信息,请参阅“指针事件更新”。
视频
Internet Explorer 11 将 HTML5 视频提高到了一个新的水平,能够在自适应流、内容保护和字幕描述领域支持新的和正在出现的基于标准的功能。
动态 TextTrack 对象
使用 IE11,可以为 HTML5 视频动态添加或更改隐藏字幕TextTrack 对象和TextTrackCue 对象,而无需创建单独的计时文本标记语言 (TTML) 或 Web 视频文本轨道 (WebVTT) 文件。
有关详细信息,请参阅动态 TextTracks。
简单传递配置文件 (SDP) 字幕样式
IE11 提供了隐藏字幕文本,可供通过简单交付配置文件支持 (SDP) 设置样式并放置在视频屏幕中,如 W3C 隐藏字幕的 TTML 简单交付配置文件规范中所述。使用 SDP,你可以控制前景和背景颜色、字体样式,以及文本对齐方式和位置等。
有关详细信息,请参阅简单交付配置文件 (SDP) 字幕样式设置。
流 XHR 缓存控制
在 IE11 中,你可以进一步控制在将使用 XMLHttpRequest (XHR) 下载的视频数据通过msCaching 属性传递到视频控件之前,是否将该数据写入到磁盘。
通过不缓存使用 XHR 下载的流式数据,开发者可以延长平板电脑和便携式计算机上的电池使用时间,并避免磁盘延迟瓶颈。
Windows 集成
固定网站
IE11 增强了固定站点功能以支持动态磁贴、定义通知、使站点在固定或另存为收藏夹时更有视觉吸引力。动态磁贴和通知功能可让客户与你的站点建立更密切的联系并创建自定义体验。
有关详细信息,请参阅“固定网站增强功能”。
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/34568.html