大家好,欢迎来到IT知识分享网。
大家在淘宝或者京东购物时,看到在选中全选按钮,或者其他商品选中,从而触发全选按钮是怎么实现的吗?
单商品的价格计算随着数量的增多减少而上升或者下降吗?
总价随着每个商品的价格相加或相减,而变化吗?
来看看下面的代码吧,实现以上所有功能。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="0">
<tr>
<th><input type="checkbox" id="all" /></th>
<th>名称</th>
<th>价格</th>
<th>数量</th>
<th>小计</th>
<th>操作</th>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td>键盘</td>
<td>500</td>
<td>
<button type="button" onclick="minus(this)">-</button>
<input type="text" value="1" />
<button type="button" onclick="add(this)">+</button>
</td>
<td>500</td>
<td><button type="button">删除</button></td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td>鼠标</td>
<td>100</td>
<td>
<button type="button" onclick="minus(this)">-</button>
<input type="text" value="1" />
<button type="button" onclick="add(this)">+</button>
</td>
<td>100</td>
<td><button type="button">删除</button></td>
</tr>
<tr>
<td colspan="3">总计</td>
<td colspan="3" id="sum"></td>
</tr>
</table>
</body>
<script type="text/javascript" src="购物车.js">
</script>
</html>js代码:
//购物车添加数量
function add(btn) {
//数量*价格
//1、获取到当前数量+1,并更新input框
var num = btn.parentElement.children[1].value;
btn.parentElement.children[1].value = ++num;
//2、获取单价,字符串
var price = btn.parentElement.previousElementSibling.innerText
//3、计算小计,并更新渲染
var total = parseFloat(price) * num;
btn.parentElement.nextElementSibling.innerText = total;
//总计
calSum();
}
//购物车减去数量
function minus(btn) {
//数量*价格
//1、获取到当前数量+1,并更新input框
var num = btn.parentElement.children[1].value;
if (num == 0) {
return;
}
btn.parentElement.children[1].value = --num;
//2、获取单价,字符串
var price = btn.parentElement.previousElementSibling.innerText
//3、计算小计,并更新渲染
var total = parseFloat(price) * num;
btn.parentElement.nextElementSibling.innerText = total;
//总计
calSum();
}
//全选和反选
var _all = document.getElementById("all");
var _sum = document.getElementById("sum");
//选出除了全选的复选框
var _boxes = document.querySelectorAll("input[type=checkbox]:not(#all)")
//全选
_all.onclick = function() {
//checked:获取全框的选中状态
//this:当前的点击对象
var status = this.checked;
_boxes.forEach(function(tag) {
//下边三个选框跟全选框的状态保持一致
tag.checked = status;
})
calSum();
}
//单选
_boxes.forEach(function(tag) {
tag.onclick = function() {
//过滤出所有被选中的复选框
var chs = Array.from(_boxes).filter(function(item) {
return item.checked == true;
})
//如果过滤出得选中的复选框长度等于所有复选框长度,说明全选
_all.checked = chs.length === _boxes.length;
//总计
calSum();
}
})
//总计
function calSum(){
var sum=0;
_boxes = document.querySelectorAll("input[type=checkbox]:not(#all)")
var newBoxes=Array.from(_boxes).filter(function(tag){
return tag.checked==true;
})
newBoxes.forEach(function(tag){
sum+=parseFloat(tag.parentElement.parentElement.children[4].innerText)
})
_sum.innerText=sum;
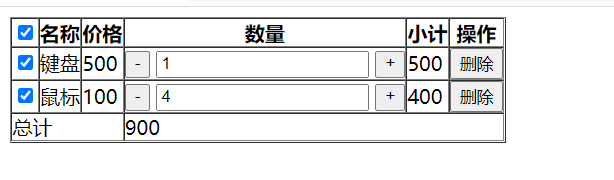
}看效果:
不光要看懂理解,也要多写写,才能印象更深啊。行动起来!!!学习之余也要适当放松哦。
有不理解的部分可以评论区留言,或者私信我哦。
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/9881.html