大家好,欢迎来到IT知识分享网。
目录
一,这次分享如何使用微信小程序,制作出自己想要的页面,首先介绍常用的内置组件:
1,在页面的模板xxx.wxml里写入内容,首先是文本标签,介绍两个最常用的
9,垂直滚动,只是把scroll-view的scroll-x变成scroll-y=true即可
5,自定义列表项名字,渲染 wx:for-item wx:for-index
五,创建路由,也就是把我们刚才几个示例的页面连起来,可以相互跳转
一,这次分享如何使用微信小程序,制作出自己想要的页面,首先介绍常用的内置组件:
首先下载微信开发者工具,官网:稳定版 Stable Build | 微信开放文档 (qq.com)
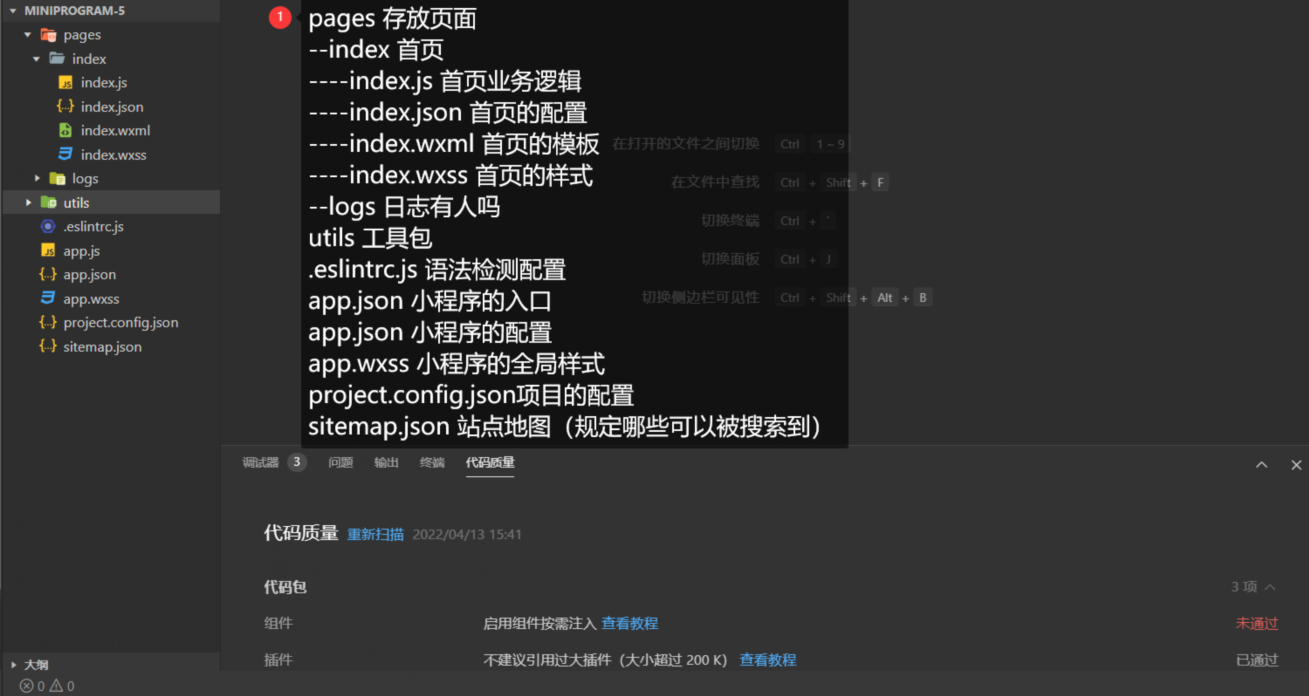
安装后创建小程序,分析一下里面的各个文件的作用
1,在页面的模板xxx.wxml里写入内容,首先是文本标签,介绍两个最常用的
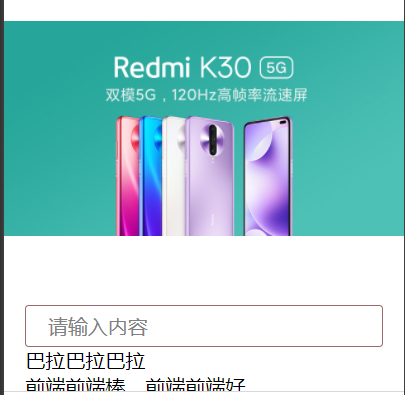
<view>巴拉巴拉巴拉</view>
<text>前端前端棒,</text>
<text>前端前端好</text>页面效果如下
从中我们可以发现<view></view>标签段标签,相当于HTML中的div,而<text></text>相当于sapn
2,按钮
<button type="primary">确定</button>
<button type="warn" size="mini">警告</button>
<button type="default" size="mini">默认</button>这是按钮标签,type的值一共有三个,size=mini是小按钮的意思,看一下页面效果
3,文本标签
<input placeholder="请输入内容" class="inp1" password="true"/>值得注意的是微信小程序里的文本标签没有样式,连边框都没有,需要的话自己设置样式
4,图片标签
<image src="../../images/pic1.jpg" mode="aspectFit"></image>这是图片标签,mode是图片裁剪缩放的模式,值有很多,建议查阅官方文档
5,开关选择器
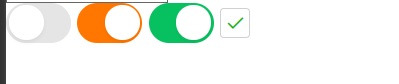
<switch></switch>
<switch checked="true" color="#f70"></switch>
<switch checked="true"></switch>
<switch checked="true" type="checkbox"></switch>这是开关选择器,checked=true显示为开状态,type=checkbox会变成一个复选框
6,日期选择器
<picker mode="date" header-text="标题" style="width: 300rpx;height: 100rpx;border: 1rpx solid #666;text-align: center;line-height: 100rpx;">点我选择日期</picker>一个选择器,有很多种类型,这里mode=date意思是日期选择器
页面显示
点击后显示
7,图标
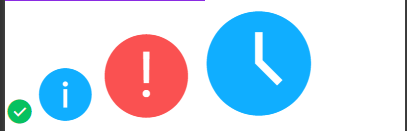
<icon type="success"></icon>
<icon type="info" size="50"></icon>
<icon type="warn" size="80"></icon>
<icon type="waiting" size="100"></icon>图标,type指定图标类型,不指定默认为success类型,size指定图标大小
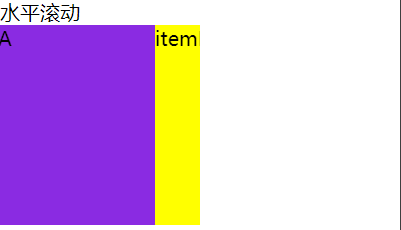
8,元素水平滚动
<view>水平滚动</view>
<scroll-view class="scrollView" scroll-x="true">
<view class="warp">
<view class="item">itemA</view>
<view class="item" style="background-color: yellow;">itemB</view>
<view class="item" style="background-color: aqua;">itemC</view>
</view>
</scroll-view>视图容器,scroll-view标签的scroll-x=true此时此标签里的元素可以水平翻动
拖动鼠标向左向右是可以拖动的
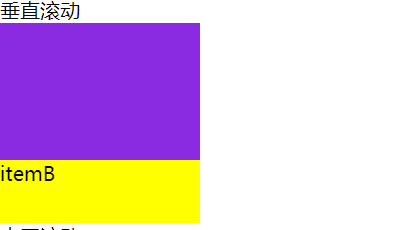
9,垂直滚动,只是把scroll-view的scroll-x变成scroll-y=true即可
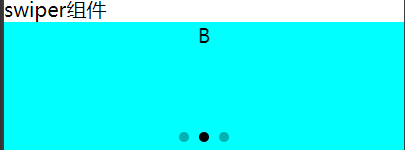
10,幻灯片组件
<view>swiper组件</view>
<swiper class="swiper" indicator-dots="true" autoplay="true" circular="true">
<swiper-item>
<view style="background-color: skyblue;">A</view>
</swiper-item>
<swiper-item>
<view style="background-color: aqua;">B</view>
</swiper-item>
<swiper-item>
<view style="background-color: red;">C</view>
</swiper-item>
</swiper>幻灯片组件,
二,基础语法介绍
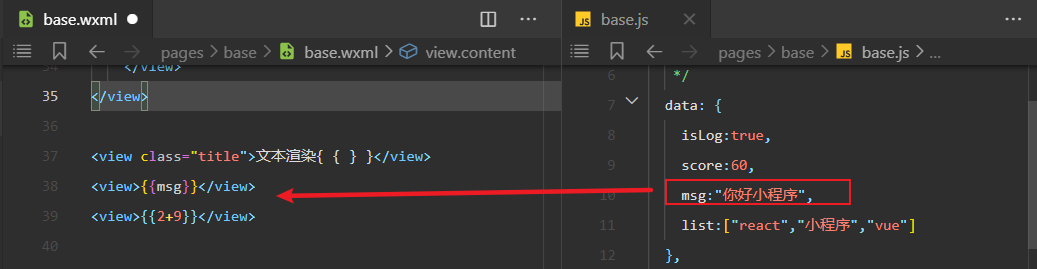
1,文本渲染 {
{}}
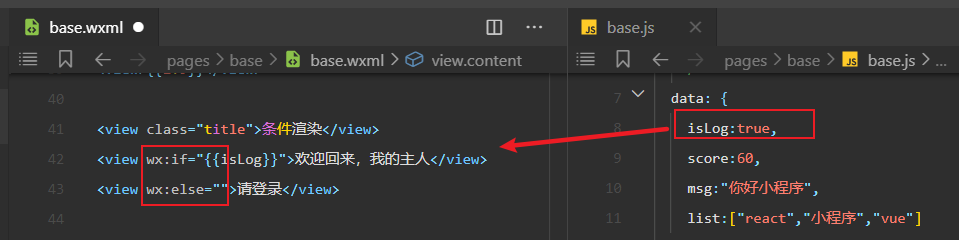
2,条件渲染wx:if wx:else
3,多重条件渲染wx:if wx:elif wx:else
<view class="title">多重条件渲染</view>
<view wx:if="{
{score>=90}}">哇,你太优秀了</view>
<view wx:elif="{
{score>=80}}">真厉害啊你</view>
<view wx:elif="{
{score>=70}}">还可以,继续努力</view>
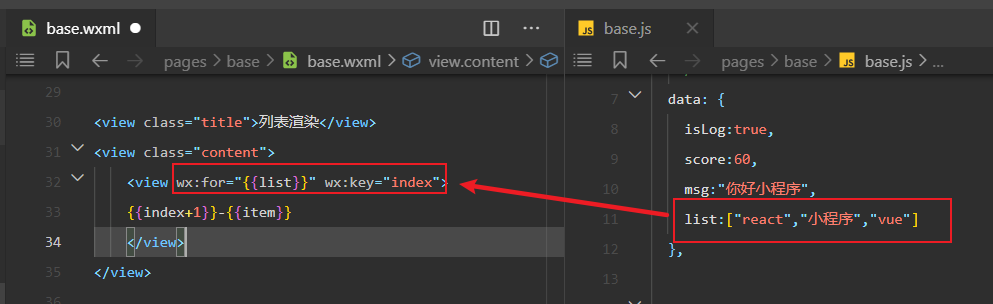
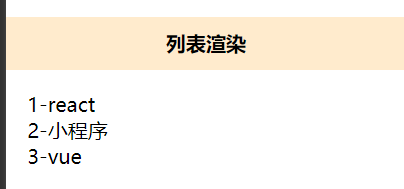
<view wx:else>不行,留级去</view>4,列表渲染 wx:for
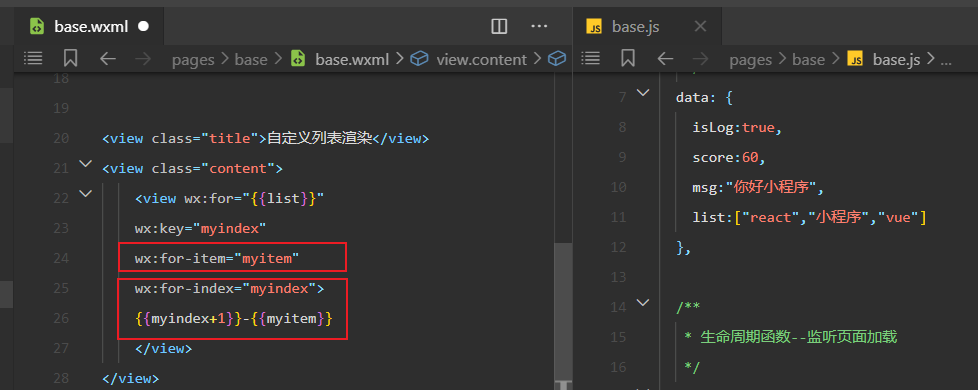
5,自定义列表项名字,渲染 wx:for-item wx:for-index
页面效果与上面一样
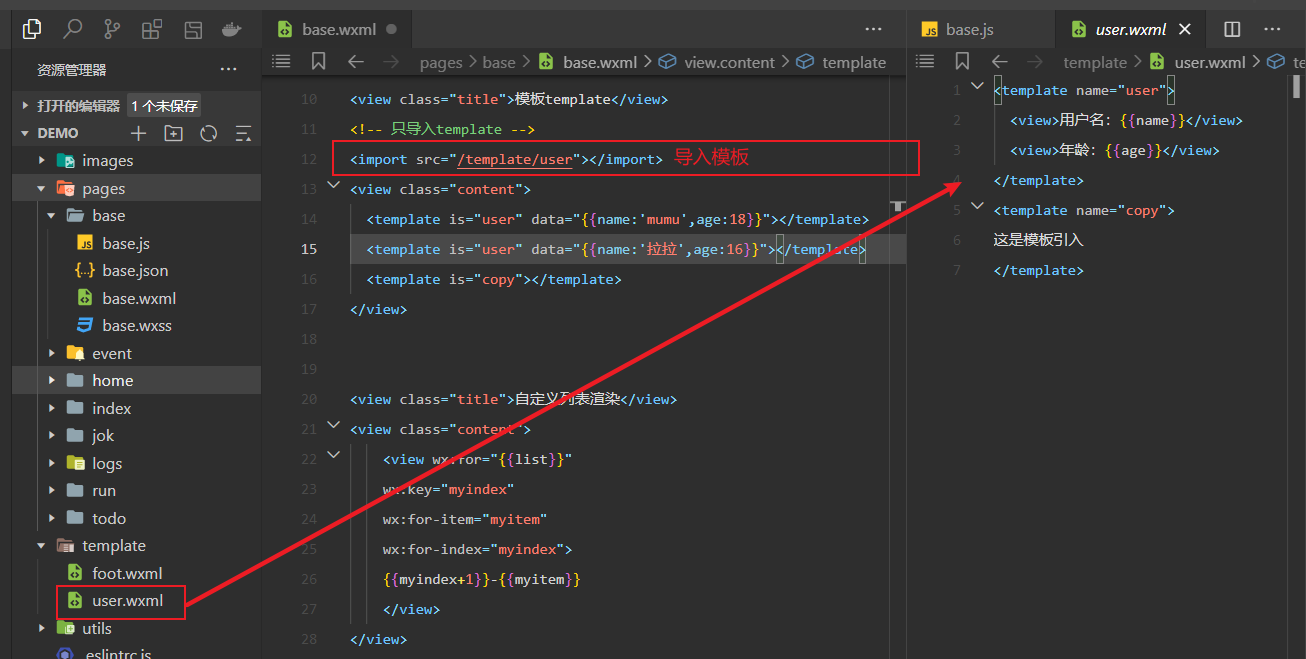
6,使用模板template 需要新建文件并导入
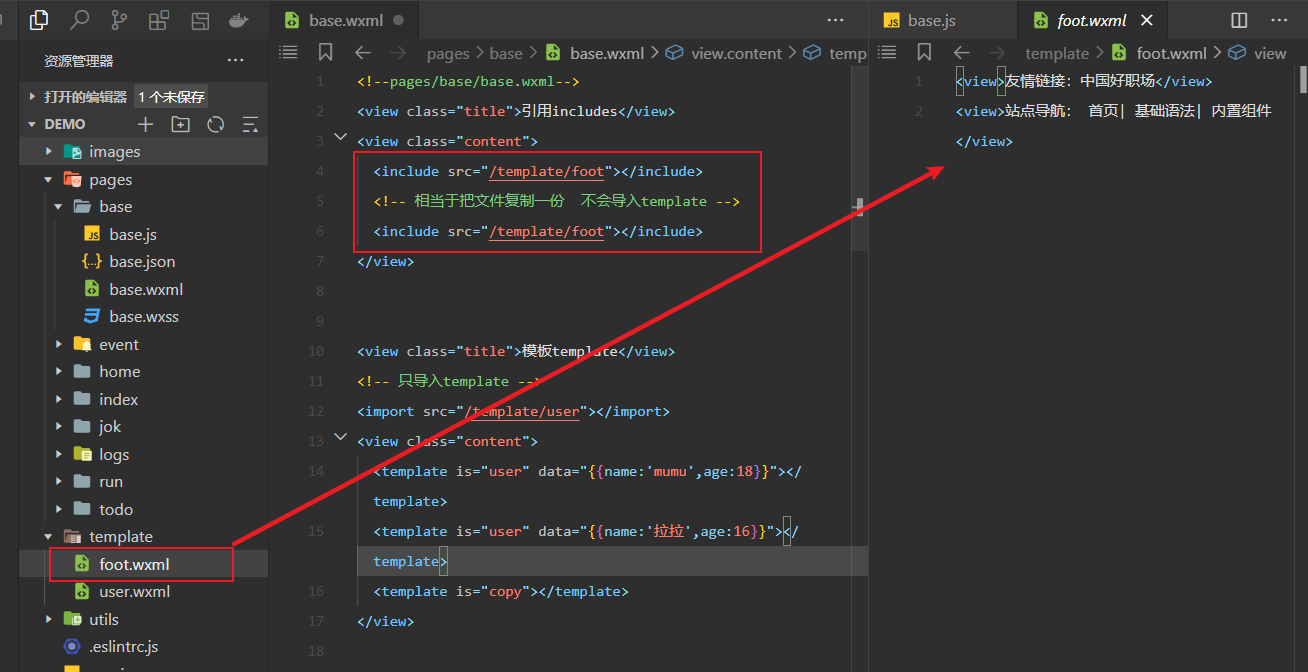
7,引用include
三,事件
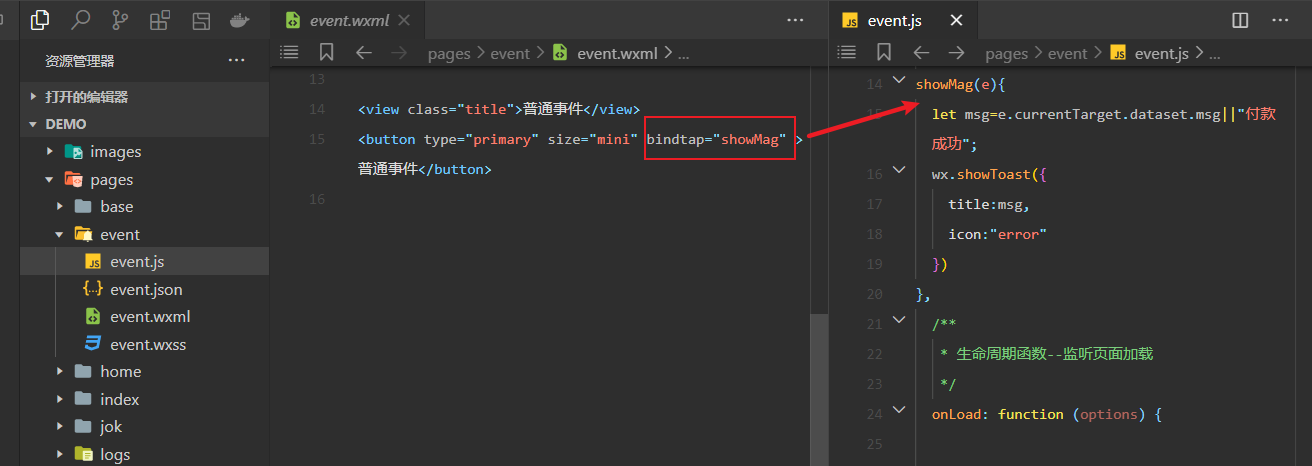
1,普通事件
点击后会弹出
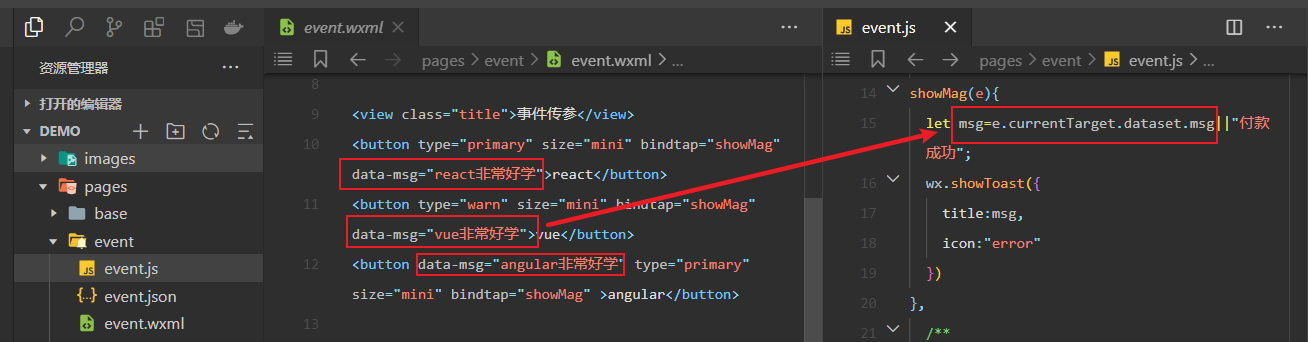
2,事件传参
点击不同的按钮,会弹出不同的内容
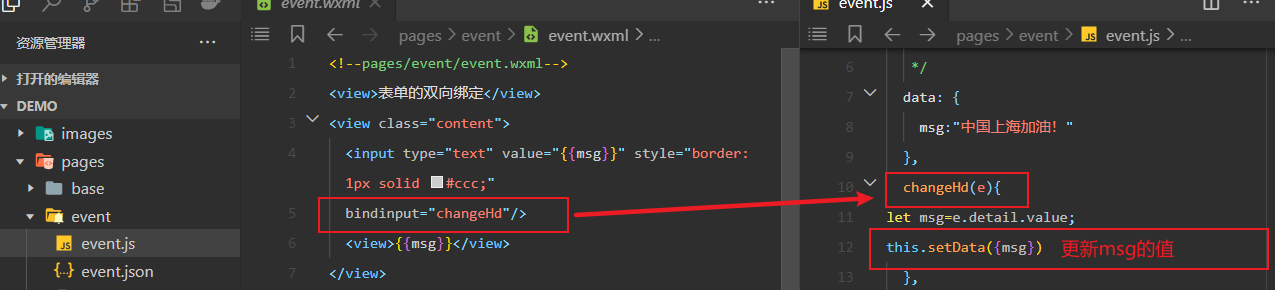
3,文本框双向绑定
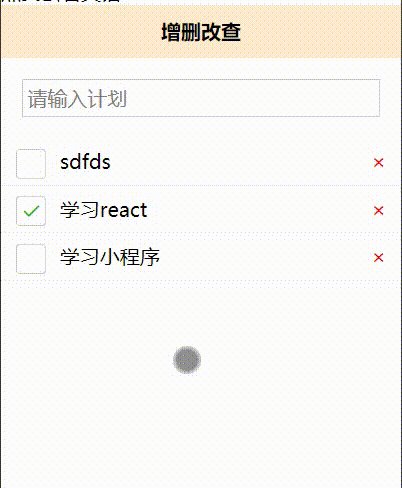
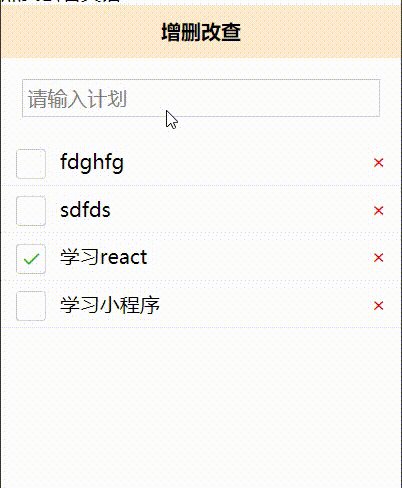
四,对数据进行操作,增删为例
xxx.wxml代码
<view class="title">增删改查</view>
<view class="content">
<input type="text"
placeholder="请输入计划"
class="inp"
value="{
{temp}}"
bindinput="inputHd"
bindconfirm="confirmHd"/>
</view>
<view wx:for="{
{list}}" wx:key="index" class="item">
<switch type="checkbox" checked="{
{item.done}}"></switch>
<view class="con">{
{item.title}}</view>
<view class="del" bindtap="delitem" data-item='{
{item}}'>×</view>
</view>xxx.js
// pages/todo/todo.js
Page({
/**
* 页面的初始数据
*/
data: {
list:[
{done:true,title:"学习vue"},
{done:true,title:"学习react"},
{done:false,title:"学习小程序"},
]
},
//实现文本框双向绑定
inputHd(e){
// 用户输入实现双向绑定
this.setData({temp:e.detail.value})
},
// 用户按回车,手机的确认按钮出发
confirmHd(e){
// 获取列表
let list=this.data.list;
//把新的数据插入到列表
list.unshift({done:false,title:this.data.temp});
// 更新列表和temp
this.setData({list,temp:''})
},
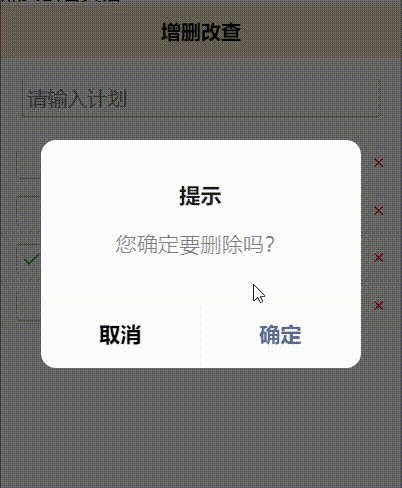
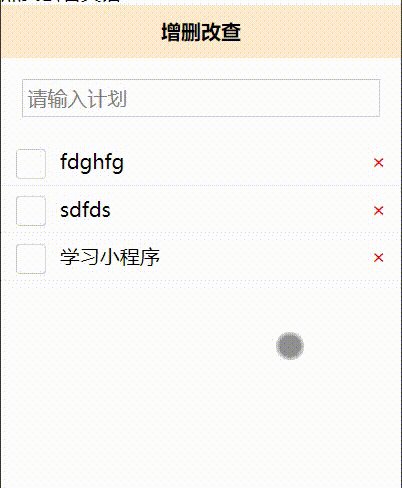
//删除方法
delitem(e){
let that=this;
wx.showModal({
title: '提示',
content: '您确定要删除吗?',
success (res) {
if (res.confirm) {
let item=e.currentTarget.dataset.item;
let list=that.data.list;
let ind =list.findIndex(value=>value.title===item.title);
list.splice(ind,1);
that.setData({list})
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})页面效果如下
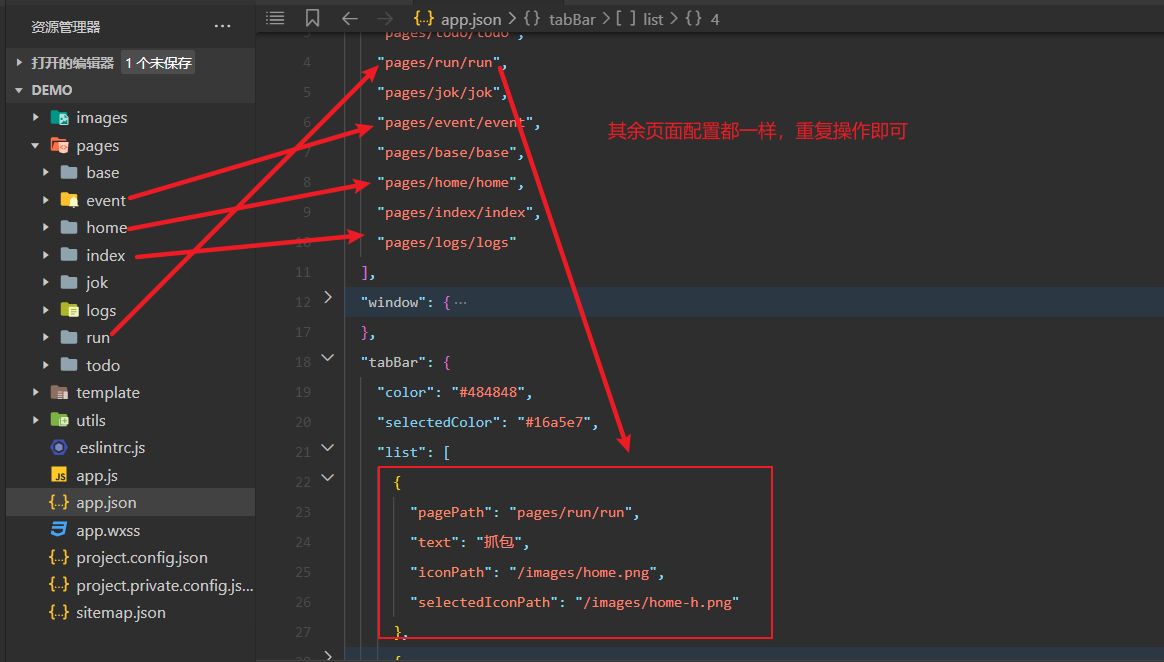
五,创建路由,也就是把我们刚才几个示例的页面连起来,可以相互跳转
代码:
{
"pages": [
"pages/todo/todo",
"pages/run/run",
"pages/jok/jok",
"pages/event/event",
"pages/base/base",
"pages/home/home",
"pages/index/index",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#54ea7c",
"navigationBarTitleText": "前端嗷嗷叫",
"navigationBarTextStyle": "black"
},
"tabBar": {
"color": "#484848",
"selectedColor": "#16a5e7",
"list": [
{
"pagePath": "pages/run/run",
"text": "抓包",
"iconPath": "/images/home.png",
"selectedIconPath": "/images/home-h.png"
},
{
"pagePath": "pages/todo/todo",
"text": "计划",
"iconPath": "/images/home.png",
"selectedIconPath": "/images/home-h.png"
},
{
"pagePath": "pages/event/event",
"text": "事件",
"iconPath": "/images/home.png",
"selectedIconPath": "/images/home-h.png"
},
{
"pagePath": "pages/base/base",
"text": "语法",
"iconPath": "/images/home.png",
"selectedIconPath": "/images/home-h.png"
},
{
"pagePath": "pages/home/home",
"text": "组件",
"iconPath": "/images/study.png",
"selectedIconPath": "/images/study-h.png"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}页面效果
以上就是微信小程序常用的内置组件,基础语法,事件,请求的笑话数据和抓包由于涉及的比较多,再加上爬取人家数据不太好在这里就不赘述了,实在想了解的小伙伴私聊哦!
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/9888.html