大家好,欢迎来到IT知识分享网。
概述
mxGraph是一个JS绘图组件适用于需要在网页中设计/编辑Workflow/BPM流程图、图表、网络图和普通图形的Web应用程序。mxgraph下载包中包括用javascript写的前端程序,也包括多个和后端程序(java/C#等)集成的例子。
参考:
mxGraph教程-开发入门指南:
https://blog.csdn.net/sunhuaqiang1/article/details/51289580/
mxgraph + vue 入门 (概念篇):
https://lanniu.blog.csdn.net/article/details/88660439
官网: http://www.jgraph.com/
Demo: http://jgraph.github.io/mxgraph/javascript/index.html
API: http://jgraph.github.io/mxgraph/docs/js-api/files/index-txt.html
中文版使用手册: http://www.mxgraph.cn/doc/mxgraph/
官方产品(Draw.io): https://app.diagrams.net/
官方API :http://jgraph.github.io/mxgraph/docs/js-api
GitHub库:jgraph/mxgraph
// Gets the default parent for inserting new cells. This
// is normally the first child of the root (ie. layer 0).
//为插入节点获得默认的父节点。
//这通常是根节点的第一个子节点
var parent = graph.getDefaultParent();
// Adds cells to the model in a single step
//在单独的一步中添加cell
model.beginUpdate();
try
{
var v1 = graph.insertVertex(parent, null, 'Hello,', 20, 20, 80, 30);
var v2 = graph.insertVertex(parent, null, 'World!', 200, 150, 80, 30);
var e1 = graph.insertEdge(parent, null, '', v1, v2);
}
finally
{
// Updates the display
//更新显示
model.endUpdate();
}
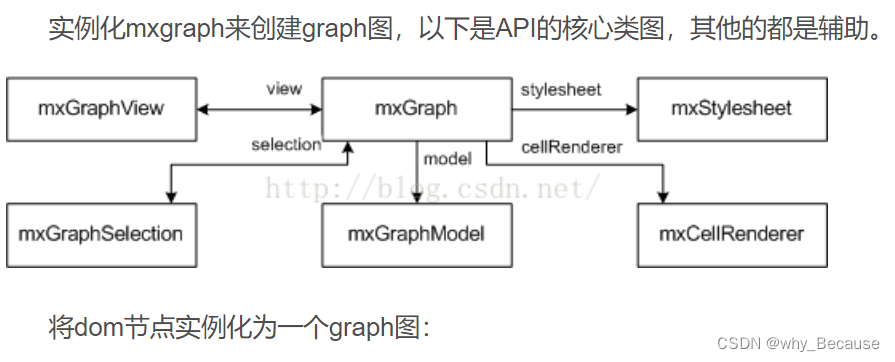
Graphs 图
var node = document.getElementById('id-of-graph-container');
var graph = new mxGraph(node);
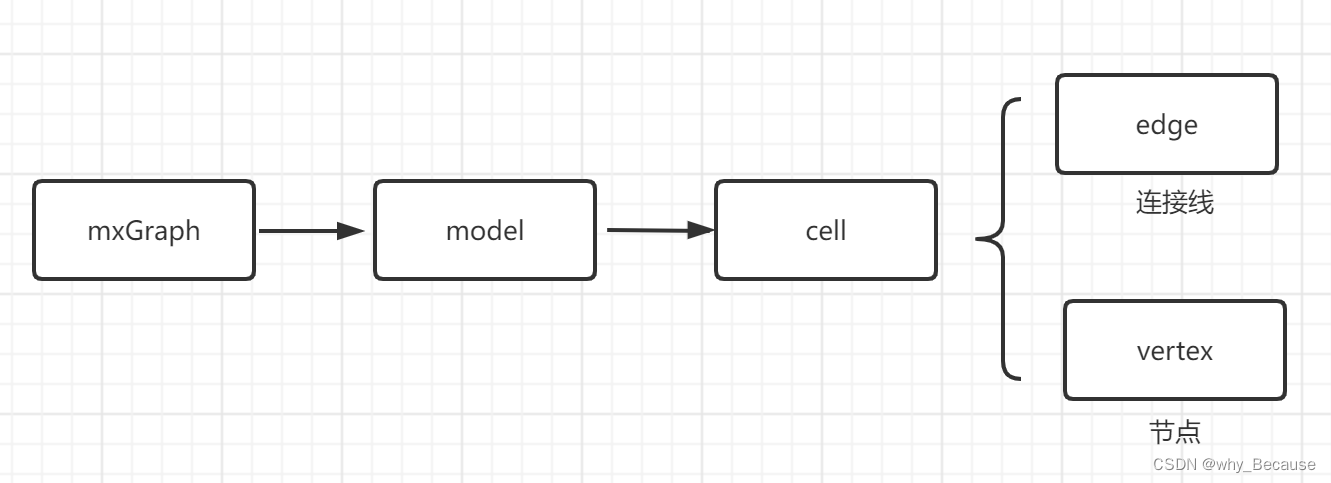
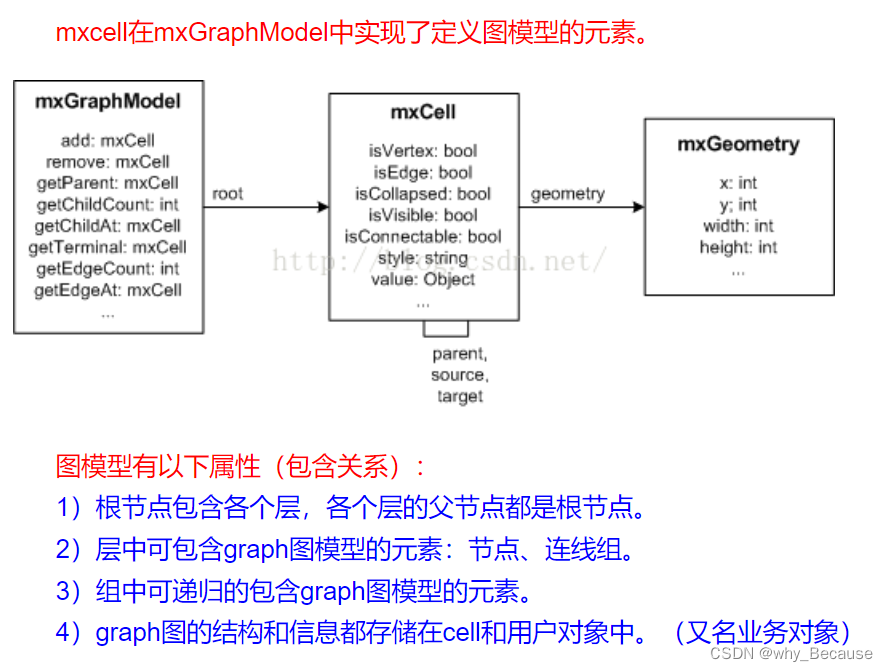
Model 编程模型
用一个根节点和默认的层来创建一个新的graph模型:
var root = new mxCell();
root.insert(new mxCell());
var model = new mxGraphModel(root);
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/11787.html