大家好,欢迎来到IT知识分享网。
allure 官网文档 https://docs.qameta.io/allure/
allure github https://github.com/allure-framework/allure2
当报告无法满足当前项目的需求,需要自定义内容来展示在报告中,即需要开发自己的自定义插件
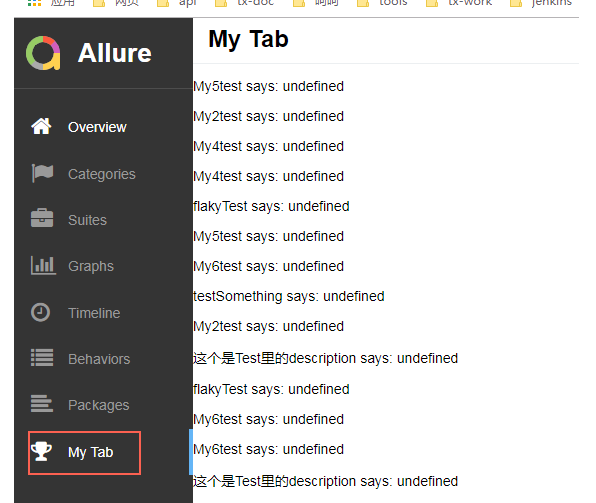
最终结果 图 :demo的结果是新增了一个My Tab 目录栏,(demo未做有意义数据和css样式)
1.创建一个插件项目
基本上插件项目包含2部分
java classess : 处理报告结果的类
Js script: 主要用于页面展示,widget或者一些额外的tab
典型目录
/my-plugin
/src
/dist
/static
allure-plugin.yml
/main
/java
/my.company.plugin
build.gradle src/dist/static .js 和 .css 的文件
src/main/java java代码
allure-plugin.yml 配置文件
id: my-plugin
name: Plugin name goes here
description: More detailed explanation of what does this plugin do.
extensions:
- my.company.allure.CustomPlugin // - Fully qualified names of classes that implement `Extension` interface and comprise data processing functionality.
- my.company.allure.CustomWidget
jsFiles:
- index.js
cssFiles:
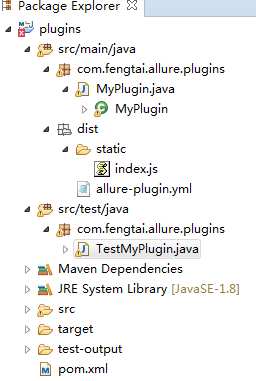
- styles.css我的目录结构
增加 allure-plugin-api 依赖
我使用maven工程
<dependency>
<groupId>io.qameta.allure</groupId>
<artifactId>allure-plugin-api</artifactId>
<version>${allureVersion}</version>
<scope>provided</scope>
</dependency>到 https://mvnrepository.com/ 上找到最新版本的pom引用
2 写java类处理测试结果
自定义插件类需要实现你需要的接口功能
Aggregator 的aggregate 方法可以实现数据的提取处理,这里我把我想要的结果保存到myplugin.json文件内
Widget 的getData 将数据填充到前端js内
package com.fengtai.allure.plugins;
import java.beans.BeanInfo;
import java.beans.Introspector;
import java.beans.PropertyDescriptor;
import java.io.IOException;
import java.io.OutputStream;
import java.lang.reflect.Method;
import java.nio.file.Files;
import java.nio.file.Path;
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import java.util.stream.Collectors;
import java.util.stream.Stream;
import io.qameta.allure.Aggregator;
import io.qameta.allure.Widget;
import io.qameta.allure.context.JacksonContext;
import io.qameta.allure.core.Configuration;
import io.qameta.allure.core.LaunchResults;
import io.qameta.allure.entity.TestResult;
public class MyPlugin implements Aggregator, Widget {
@Override
public void aggregate(final Configuration configuration, final List<LaunchResults> launches,
final Path outputDirectory) throws IOException {
final JacksonContext jacksonContext = configuration.requireContext(JacksonContext.class);
final Path dataFolder = Files.createDirectories(outputDirectory.resolve("data"));
final Path dataFile = dataFolder.resolve("myplugindata.json");
final Stream<TestResult> resultsStream = launches.stream().flatMap(launch -> launch.getAllResults().stream());
try (OutputStream os = Files.newOutputStream(dataFile)) {
jacksonContext.getValue().writeValue(os, extractData(resultsStream));
}
}
private Collection<Map> extractData(final Stream<TestResult> testResults) {
Collection<Map> collection = new ArrayList<Map>();
List<TestResult> results = testResults.collect(Collectors.toList());
for (TestResult rs : results) {
try {
collection.add(objectToMap(rs));
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
return collection;// TODO
}
@Override
public Object getData(Configuration configuration, List<LaunchResults> launches) {
// Stream<TestResult> filteredResults = launches.stream().flatMap(launch
// -> launch.getAllResults().stream())
// .filter(result -> result.getStatus().equals(Status.FAILED));
Stream<TestResult> filteredResults = launches.stream().flatMap(launch -> launch.getAllResults().stream());
return extractData(filteredResults);
}
/***
* 对象 转换成 map
*/
public static Map<String, Object> objectToMap(Object obj) throws Exception {
if (obj == null)
return null;
Map<String, Object> map = new HashMap<String, Object>();
BeanInfo beanInfo = Introspector.getBeanInfo(obj.getClass());
PropertyDescriptor[] propertyDescriptors = beanInfo.getPropertyDescriptors();
for (PropertyDescriptor property : propertyDescriptors) {
String key = property.getName();
if (key.compareToIgnoreCase("class") == 0) {
continue;
}
Method getter = property.getReadMethod();
Object value = getter != null ? getter.invoke(obj) : null;
map.put(key, value);
}
return map;
}
@Override
public String getName() {
return "mywidget";
}
}3. 在报告中添加一个新tab
JS代码 index.js
var MyTabModel = Backbone.Collection.extend({
url: 'data/myplugindata.json'
})
class MyLayout extends allure.components.AppLayout {
initialize() {
this.model = new MyTabModel();
}
loadData() {
return this.model.fetch();
}
getContentView() {
return new MyView({items: this.model.models});
}
}
const template = function (data) {
html = '<h3 class="pane__title">My Tab</h3>';
for (var item of data.items) {
html += '<p>' + item.attributes.name + ' says: ' + item.attributes.sounds + '</p>';
}
return html;
}
//在allure报告的左边增加一个tab按钮
var MyView = Backbone.Marionette.View.extend({
template: template,
render: function () {
this.$el.html(this.template(this.options));
return this;
}
})
//
allure.api.addTab('mytab', {
title: 'My Tab', icon: 'fa fa-trophy',
route: 'mytab',
onEnter: (function () {
return new MyLayout()
})
});
//wiget中展示
class MyWidget extends Backbone.Marionette.View {
template(data) {
return widgetTemplate(data)
}
serializeData() {
return {
items: this.model.get('items'),
}
}
}
allure.api.addWidget('mywidget', MyWidget);4.打包插件
直接使用maven build jar包
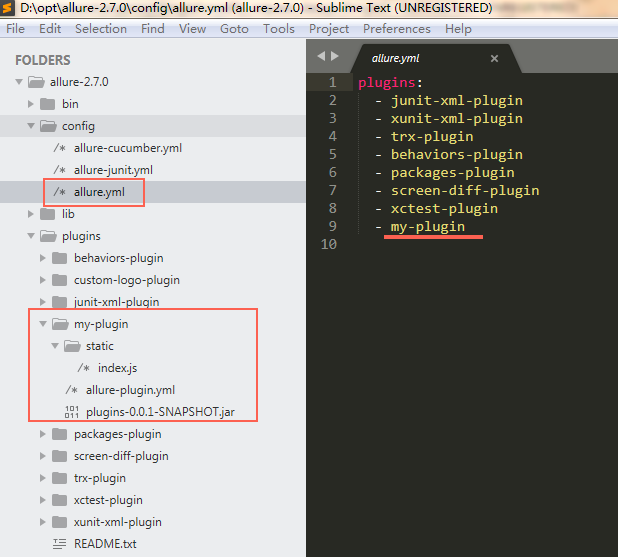
插件存放路径,安装的allure 命令行 下的plugins文件夹,并且将 config下的allure.yml文件中增加自定义插件
插件的开发和安装就已经完成了。
如何使用
使用命令,操作测试结果,并生成报告 generate的时候会调用插件功能 , open直接打开报告
allure generate ./allure-result -c
allure open ./allure-report
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/24359.html