大家好,欢迎来到IT知识分享网。
create-react-app 脚手架
内置很多功能,让我们可以直接进入开发。
安装指令
npm i -g creact-react-app
安装完毕,提供了create-react-app指令
创建项目
create-react-app 项目名称
此时链接网络就可以下载项目了。
create-react-app创建的项目也是通过yarn来管理和维护的,安装模块用yarn安装。
例如:yarn add react-router react-router-dom redux react-redux
yarn add指令功能与npm install指令是一样的
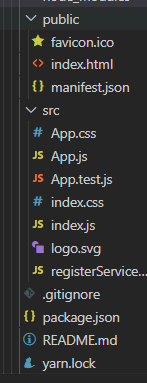
目录部署
可随意定义

node_modules 依赖模块
public 静态目录
favicon.ico:logo
index.html:模板入口文件
manifest.json:离线缓存配置
src 开发目录
App.css:应用程序样式
App.js:应用程序脚本
App.test.js:应用程序单元测试
index.css:全局样式
logo.svg:eact的logo
registreServiceWorker.js:web workers
.gitignore git 配置
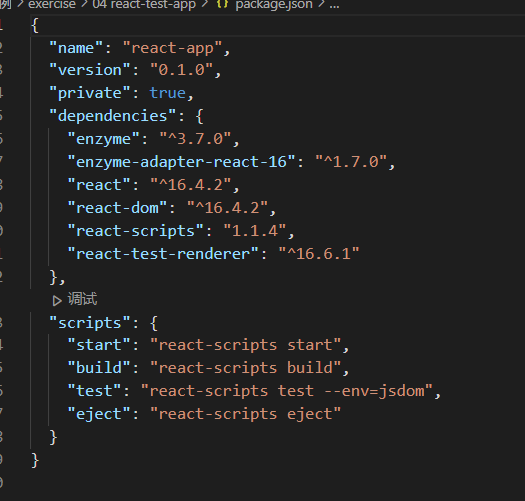
package.json npm 包配置
README.md 介绍文件
yarn.lock yarn锁文件
start 启动项目,默认端口号是3000
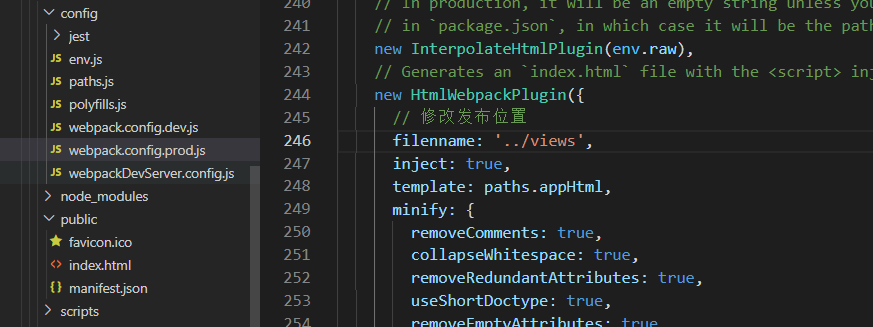
build 发布项目,默认发布到build目录下
test 单元测试
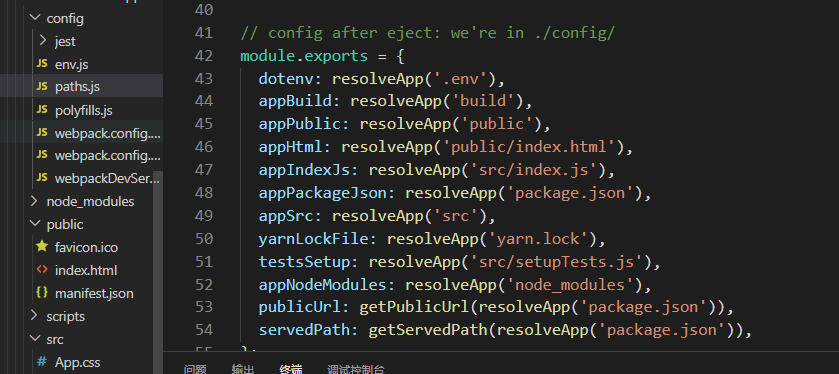
eject 输入webpack配置
可以自定义静态资源发布,模板资源发布等位置
yarn eject
PWA 应用
PWA应用是一个渐进式的web应用,介于源生app与网站页面之间的一个应用。
其中
manifest.json就是离线缓存的文件
registreServiceWorker.js也是为pwa应用提供的web worker文件。
在浏览器中,点击“创建快捷方式”就可以在桌面上,创建一个离线应用。
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/30718.html