大家好,欢迎来到IT知识分享网。
ConstraintLayout是Android Studio2.2新添加的布局。除了可以使用可视化的方式编写界面布局,还可以减少布局的嵌套。
用法包括以下几个方面:
(1)相对定位
(2)边距
(3)居中定位和倾向
(4)圆形定位
(5)百分比布局
(6)宽高比例
(7)Chain
一、相对定位
-
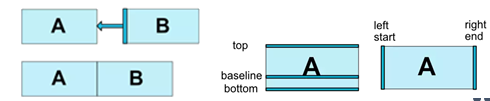
相对定位是在ConstraintLayout中创建布局的基本构建方法之一。相对定位即一个控件相对于另一个控件进行定位。
-
ConstraintLayout布局中的控件可以在横向和纵向上以添加约束关系的方式进行相对定位,其中,横向边包括Left、Start、Right、End,纵向边包括Top、Bottom、Baseline(文本底部的基准线)。
-
-
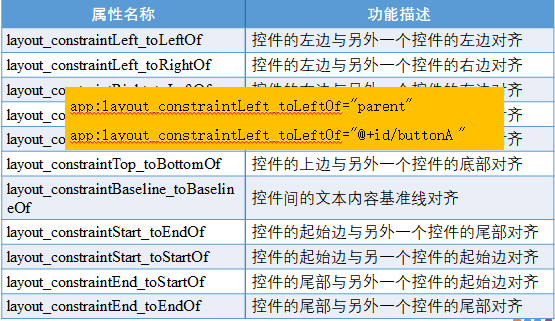
相对定位关系的属性
二、margin
-
通过设置layout_margin实现。
android:layout_marginStart、android:layout_marginEnd、android:layout_marginLeft
android:layout_marginTop、android:layout_marginRight、android:layout_marginBottom
-
当控件A隐藏时,控件B可用的margin
layout_goneMarginStart、layout_goneMarginEnd、layout_goneMarginLeft
layout_goneMarginTop、layout_goneMarginRight、layout_goneMarginBottom
三、居中定位与倾向
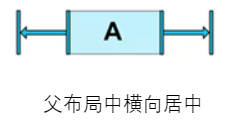
当相同方向上(横向或纵向),控件两边同时向ConstraintLayout添加约束,则控件在添加约束的方向上居中显示。
<Button
android:id=”@+id/button”…
app:layout_constraintLeft_toLeftOf=”parent”
app:layout_constraintRight_toRightOf=”parent”/>
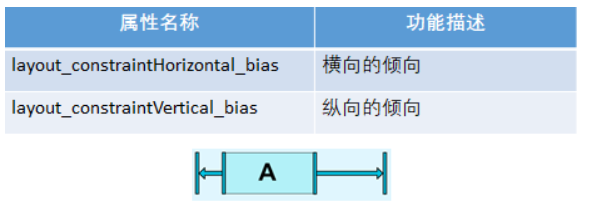
在约束是同向相反的情况下,默认控件是居中的,但是也像拔河一样,两个约束的力大小不等时,就会产生倾向。
<Button
android:id=”@+id/button”…
app:layout_constraintHorizontal_bias=”0.3″
app:layout_constraintLeft_toLeftOf=”parent”
app:layout_constraintRight_toRightOf=”parent”/>
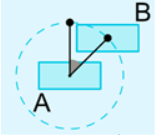
四、圆形定位
-
通过角度和距离约束一个控件相对于另一个控件的位置,可以使用属性有:
(1) layout_constraintCircle : 参照控件的id
(2) layout_constraintCircleRadius : 相对控件中心的距离,也就是圆的半径
(3) layout_constraintCircleAngle : 相对夹角(从0 ~ 360度)
<Button
android:id=”@+id/buttonB” …
app:layout_constraintCircle=”@+id/buttonA”
app:layout_constraintCircleRadius=”100dp”
app:layout_constraintCircleAngle=”45″ />
五、百分比布局
设置百分比布局方法:
(1)设置控件的layout_width或者 layout_height 为0dp
(2)设置属性 layout_constraintWidth_default="percent"
或 layout_constraintHeight_default="percent"
(3)设置 layout_constraintWidth_percent或 layout_constraintHeight_percent为指定百分比
例:设置一个按钮的宽是屏幕宽度的30%:
<android.support.constraint.ConstraintLayout ...>
<Button
android:id="@+id/buttonB"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="button B"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintWidth_default="percent"
app:layout_constraintWidth_percent="0.3"/>
</android.support.constraint.ConstraintLayout>六、设置宽高比
-
当控件的 layout_width或者 layout_height设置为0dp时,可以通过属性 layout_constraintDimensionRatio设置宽高比例,该比例表示 width:height值。
<Button
android:layout_width=”wrap_content”
android:layout_height=”0dp”
app:layout_constraintDimensionRatio=”1:1″ />
-
当控件的 layout_width与 layout_height都设置为0dp,可以在比例前加上h或w,例如:
h,16:9 表示宽度占满父控件,约束高度为宽度的9/16
w,1:5 表示高度占满父控件,约束宽度为高度的1/5
七、Chain
-
Chain(链)是一种特殊的约束,它使我们能够对一组水平或竖直方向互相关联的控件进行统一管理。一组控件通过一个双向的约束关系链接起来,就能形成一个Chain。
-
通过为Chain Head设置layout_constraintHorizontal_chainStyle或 layout_constraintVertical_chainStyle属性设置Chain的样式。
(1)packed
(2)spread
(3)spread_inside
番外篇:滚动视图
-
Android的布局结点不支持滚动,如果需要显示超出屏幕部分的内容,需要借助ScrollView。
-
ScrollView分为垂直方向和水平方向两类,垂直滚动视图为ScrollView;水平滚动视图为HorizontalScrollView。
-
垂直方向滚动时,layout_width要设置为match_parent,layout_height设置为wrap_content。
-
水平方向滚动时,layout_height要设置为match_parent,layout_width设置为wrap_content。
-
ScrollView下只能包含一个子布局。
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/14889.html